canvas中線段的端點與連接點的示例分析-創新互聯
這篇文章給大家分享的是有關canvas中線段的端點與連接點的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

在Canvas中,線段也是路徑中的一種,被稱之為線性路徑。在Canvas中繪制線性路徑主要用到moveTo(x,y)、lineTo(x,y)和stroke()幾個方法,讓我們來回憶下線寬的用法。
function drawLine(){
cxt.lineWidth = 3;
cxt.moveTo(10, 10);
cxt.lineTo(120, 100);
cxt.stroke();
}上面的代碼我們就可以繪制一條寬度為3像素的線段。
上一章我們還提到線寬與像素邊界的內容主要為:
如果你在某2個像素的邊界處繪制一條1像素寬的線段,那么該線段實際會占據2個像素的寬度;
因為當你在像素邊界處繪制一條1像素寬度的垂直線段時,canvas的繪圖環境對象會試著將半個像素畫在邊界中線的右邊,將另外半個像素畫在邊界中線的左邊。
然而,在一個整像素的范圍內繪制半個像素寬的線段是不可能的,所以在左右兩個方向上的半個像素都被擴展為1個像素。(具體內容可參考第三章內容);
今天這章內容我們用來看看線段的其它屬性 lineCap,lineJoin。
線段的端點(lineCap)
在繪制線段時,你可以控制線段的端點,也就是 “線帽” (lineCap)的樣子,在Canvas的繪圖環境對象中,控制線段端點的屬性正好也叫作lineCap。
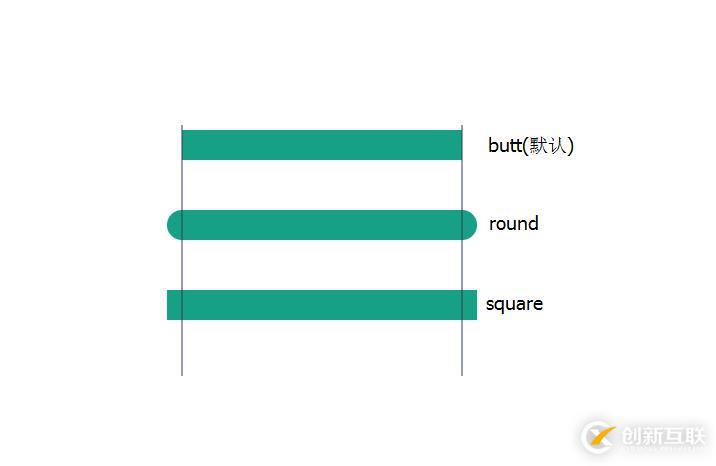
線段端點的樣式有三個值,分別是butt, roundm, square, 默認是為butt; round與square 都會給線段的端點畫上一頂帽子。
butt:線段端點的默認樣式
round:在端點處添加一個半圓,其半徑是線寬的一半。
square: 在端點處添加一個矩形,長度與線寬一致,寬度是線寬的一半。
看到這里貌似我們也看不出什么名堂。那我們就先繪制出來,你就會瞬間明白了。要不怎么都說要數據可視化呢!
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineCap = 'butt';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'round';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'square';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.stroke();
}
看到上面的圖片是不是瞬間就知道了lineCap的屬性值的樣式,是不是也感受到了可視化的魅力。
線段的連接點(lineJoin)
在繪制線段或者矩形時,我們可以控制兩條線段連接處的拐點,也就是線段的連接點。
在canvas繪圖環境中線段的連接點是由 lineJoin屬性控制的。
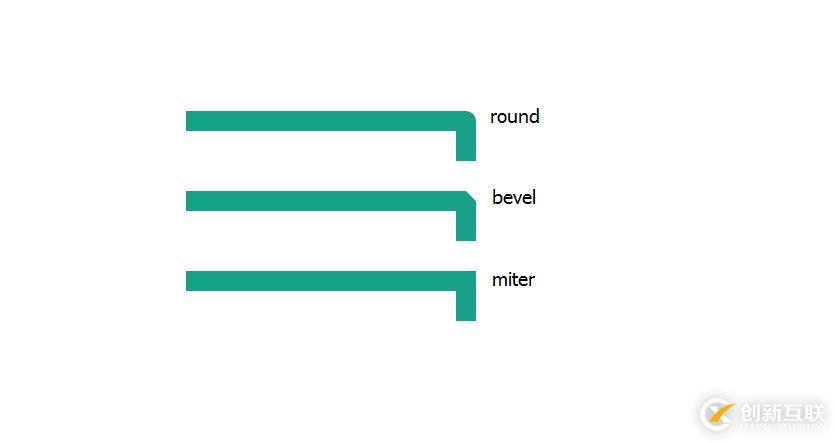
lineJoin屬性也有三個值分別為: round, bevel, miter,默認是miter。
round:額外填充一個圓弧,圓弧為兩條線段拐角的外邊緣的點用圓弧連接而成,
bevel:額外填充一個三角形,三角形為兩條線段拐角的外邊緣的點用直線連接而成。
miter:額外填充一個多邊形,多邊形為兩條線段拐角外邊緣的延長線的交點形成。
同樣我們繪制出來看一下
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineJoin = 'round';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.lineTo(300, 60);
cxt.stroke();
cxt.beginPath();
cxt.lineJoin = 'bevel';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.lineTo(300, 140);
cxt.stroke();
cxt.beginPath();
cxt.lineJoin = 'miter';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.lineTo(300, 220);
cxt.stroke();
}
我們再來看看線段連接點的具體構建方式

提示
當我們使用miter樣式來繪制線段的連接點時,我們還可以指定一個miterLimit屬性
miterLimit: 表示斜接線(miter)的長度與二分之一線寬的比值;
斜接線的計量方式如下圖

從圖中我們可以看出,如果兩個線段的夾角很小的話,那么斜接線的長度有可能會變的非常長,它與二分之一線寬的比值就會超出你所指定的miterLimit的屬性值,
這時候瀏覽器會將以bevel的方式來繪制線段的連接點。
總結
Canvas繪圖環境中線段的相關屬性
| 屬性 | 描述 | 值 | 默認值 |
| lineWidth | 以像素為單位的線段寬度 | 非零的正數 | 1 |
| lineCap | 繪制線段的端點樣式 | butt,round,square | butt |
| lineJoin | 線段連接點的樣式 | bevel,round,miter | miter |
| miterLimit | 斜接線與二分之一線寬的比值 | 非零的正數 | 10 |
感謝各位的閱讀!關于“canvas中線段的端點與連接點的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
本文標題:canvas中線段的端點與連接點的示例分析-創新互聯
文章路徑:http://newbst.com/article10/hhigo.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、企業網站制作、微信小程序、小程序開發、動態網站、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 深圳定制網站:定制一個網站能給你帶來哪些價值? 2021-12-10
- 定制網站建設過程中要注意避免哪些問題? 2016-09-29
- 定制網站和模板網站的區別 2016-10-28
- 定制網站開發的原則 2016-04-22
- 為什么定制網站比模板網站要貴 2017-08-08
- 成都網站建設的定制網站開發與模版區別 2023-03-06
- 成都網站建設中定制網站與模板網站的區別? 2016-10-25
- 企業做定制網站建設的優點是什么 2021-08-21
- 《網站制作》定制網站的優點有哪些? 2021-10-16
- 想要定制網站有思路但是沒有界面和程序的實現 2022-02-26
- 建設定制網站的五大基本原則 2023-03-15
- 定制網站有哪些優化技巧 2016-04-17