基于Three.js實(shí)現(xiàn)360度全景圖片-創(chuàng)新互聯(lián)
Three.js 是一款運(yùn)行在瀏覽器中的3D引擎, 處理三維效果。在一些相機(jī)的官網(wǎng)首頁(yè)中,經(jīng)常有一張圖在旋轉(zhuǎn),圖上面懸浮著文字。這種效果是如何做出來(lái)的呢?先看效果,再講解。

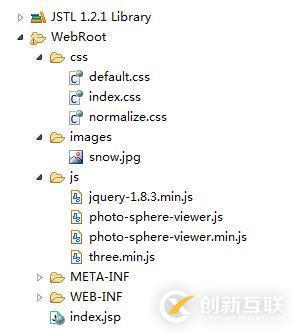
1).建立一個(gè)java web 工程(或者其他工程), 因?yàn)閠hree.js 的全景圖要通過(guò)服務(wù)端瀏覽(安全的考慮)

2).在上面的結(jié)構(gòu)中,只有css中的index.css是自定義的,其余css和js都屬于three.js自帶的工具文件。包含圖片在內(nèi),已經(jīng)上傳資源了,點(diǎn)擊此處下載。
3).index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基于Three.js的360度全景圖片</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css" >
<link rel="stylesheet" type="text/css" href="css/index.css" >
<script src="js/three.min.js"></script>
<script src="js/photo-sphere-viewer.min.js"></script>
</head>
<body>
<div class="container">
<div class="description">
<h2>苑中遇雪</h2>
<p> 紫禁仙輿詰旦來(lái),青旂遙倚望春臺(tái)。</p>
<p>不知庭霰今朝落,疑是林花昨夜開(kāi)。</p>
</div>
<div id="my-pano" class="pano"></div>
</div>
</body>
<script>
window.onload = function() {
var div = document.getElementById('my-pano');
var PSV = new PhotoSphereViewer({
// Panorama, given in base 64
panorama: 'images/snow.jpg',
// Container
container: div,
autoload:true,
// Deactivate the animation
time_anim: 2000,
// Display the navigation bar
navbar: true,
// Resize the panorama
size: {
width: '70%',
height: 700
}
});
};
</script>
</html>
網(wǎng)站欄目:基于Three.js實(shí)現(xiàn)360度全景圖片-創(chuàng)新互聯(lián)
瀏覽路徑:http://newbst.com/article16/dggggg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供全網(wǎng)營(yíng)銷推廣、標(biāo)簽優(yōu)化、網(wǎng)站建設(shè)、用戶體驗(yàn)、外貿(mào)建站、網(wǎng)站排名
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 動(dòng)態(tài)網(wǎng)頁(yè)怎么做利于seo優(yōu)化? 2015-07-07
- URL的動(dòng)態(tài)參數(shù)對(duì)SEO的影響 2014-05-25
- [成都網(wǎng)站制作]動(dòng)態(tài)網(wǎng)站開(kāi)發(fā)語(yǔ)言及平臺(tái) 2023-01-18
- 動(dòng)態(tài)網(wǎng)站與靜態(tài)網(wǎng)站的優(yōu)缺點(diǎn) 2016-12-04
- 動(dòng)態(tài)頁(yè)面生成靜態(tài)HTML頁(yè)面的問(wèn)題 2017-02-28
- 企業(yè)建設(shè)網(wǎng)站頁(yè)面是使用動(dòng)態(tài)好還是靜態(tài)好呢 2016-09-25
- 網(wǎng)站制作靜態(tài)網(wǎng)頁(yè)不可取,動(dòng)態(tài)網(wǎng)站才是王道 2021-04-04
- 網(wǎng)站建設(shè)中的靜態(tài)網(wǎng)站與動(dòng)態(tài)網(wǎng)站 2016-10-26
- 動(dòng)態(tài)網(wǎng)站在網(wǎng)站建設(shè)時(shí)有哪些特點(diǎn) 2020-07-16
- 建站分析:動(dòng)態(tài)頁(yè)面和靜態(tài)頁(yè)面的區(qū)別 2016-10-22
- 想要提升店鋪動(dòng)態(tài)評(píng)分?做好這4點(diǎn)! 2013-10-17
- 網(wǎng)站優(yōu)化推廣公司告訴你動(dòng)態(tài)網(wǎng)站進(jìn)行SEO優(yōu)化的技巧 2016-10-26