vue中插值v-once,v-text,v-html有什么用-創新互聯
這篇文章將為大家詳細講解有關vue中插值v-once,v-text, v-html有什么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

引入Vue.js ,通過script形式,vue官網語法記錄
創建vue應用,數據和 DOM 已經被建立了關聯,所有東西都是響應式的
1:插值
缺點:讓你的網速慢,或者數據加載失敗時,會在瀏覽器中直接渲染插值【js禁用,javascript報錯也會導致這個問題】
html:
<section id="content">
<p id="Mustache">沒有v-once, {{msg}}</p>
</section>js:
var vm = new Vue({
el:"#content",
data: {
msg: "hello my lord"
}
});result:

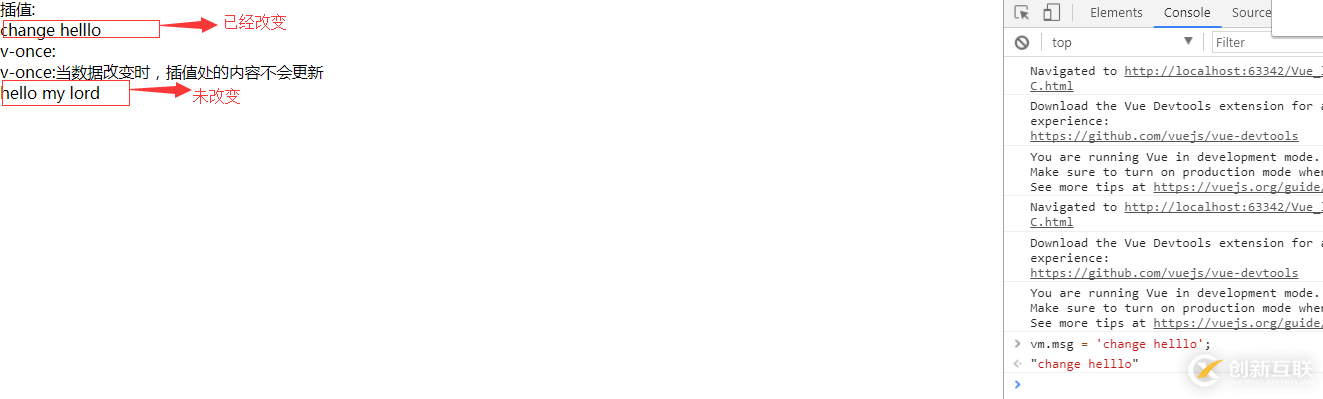
2:v-once:通過使用 v-once 指令,執行一次性的插值【當數據改變時,插值處的內容不會繼續更新】
html:
<section id="content">
插值:
<p id="Mustache">{{msg}}</p>
<p>v-once:當數據改變時,插值處的內容不會更新</p>
<span v-once>{{msg}}</span>
</section>js:
var vm = new Vue({
el:"#content",
data: {
msg: "hello once"
}
});result:

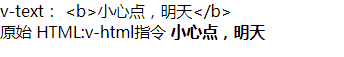
3、v-text和v-html
html:
<section id="content"> v-text: <span v-text="tipHtml"></span><br> 原始 HTML:v-html指令 <span v-html="tipHtml"></span> </section>
js:
var vm = new Vue({
el:"#content",
data: {
tipHtml: "<b>小心點,明天</b>"
}
});結果:

關于“vue中插值v-once,v-text, v-html有什么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
名稱欄目:vue中插值v-once,v-text,v-html有什么用-創新互聯
URL標題:http://newbst.com/article16/dgjegg.html
成都網站建設公司_創新互聯,為您提供全網營銷推廣、品牌網站建設、自適應網站、Google、微信小程序、服務器托管
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都企業品牌網站設計的常見布局方式 2023-03-25
- 高端品牌網站設計注重的五大要素 2022-08-23
- 品牌網站設計怎樣做更加高端? 2022-11-15
- 品牌網站設計如何達到展示目的 2022-12-14
- 吳江高端網站建設制作品牌網站設計如何布局 2020-11-23
- 金融網站建設競爭力,品牌網站設計新趨勢 2014-06-08
- 想要做好品牌網站設計的4個要點 2022-01-09
- 品牌網站設計怎樣做更加高端? 2016-10-05
- 常見的營銷網站類型你了解嗎 企業品牌網站設計思路 2021-05-11
- 【網站設計】品牌網站設計的一般布局 2016-11-21
- 品牌網站設計應該考慮的問題有哪些? 2023-03-23
- 怎樣做深圳品牌網站設計才有效果 2021-10-18