將JavaScript對象轉(zhuǎn)換為json格式的方法-創(chuàng)新互聯(lián)
小編給大家分享一下將JavaScript對象轉(zhuǎn)換為json格式的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

JSON.stringify()語法格式:
JSON.stringify([要轉(zhuǎn)換的對象])
或
JSON.stringify([要轉(zhuǎn)換的對象],[轉(zhuǎn)換函數(shù)])
JSON.stringify([要轉(zhuǎn)換的對象],[轉(zhuǎn)換函數(shù)],[空白處理方法])
一個具體實例
代碼如下:
創(chuàng)建以下HTML文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
var obj = {
name: "餅干",
code: "PC-001",
price: 360,
getInfo: function () {
return this.name + " = \\" + this.price;
}
}
function ObjectToJson() {
var jsontext = JSON.stringify(obj);
var elem = document.getElementById("textarea1");
elem.innerText = jsontext;
}
</script>
</head>
<body>
<div></div>
<div><textarea id="textarea1" cols=80 rows=20 wrap="off"></textarea></div>
</body>
</html>說明:
使用以下代碼定義對象。
var obj = {
name: "餅干",
code: "PC-001",
price: 360,
getInfo: function () {
return this.name + " = \\" + this.price;
}
}單擊該按鈕時,將調(diào)用以下ObjectToJson()函數(shù)。調(diào)用JSON.stringify()方法將對象轉(zhuǎn)換為JSON字符串。將要轉(zhuǎn)換的對象作為第一個參數(shù)。
轉(zhuǎn)換后的結果將作為JSON.stringify()的返回值返回。在此代碼中,結果JSON格式字符串顯示在文本區(qū)域中。
function ObjectToJson() {
var jsontext = JSON.stringify(obj);
var elem = document.getElementById("textarea1");
elem.innerText = jsontext;
}執(zhí)行結果:
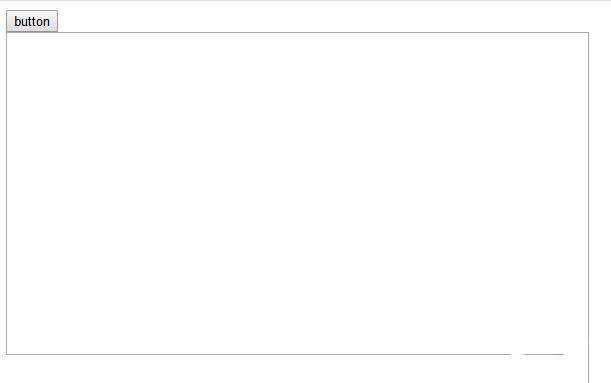
使用Web瀏覽器顯示上述HTML文件。將顯示如下所示的效果:

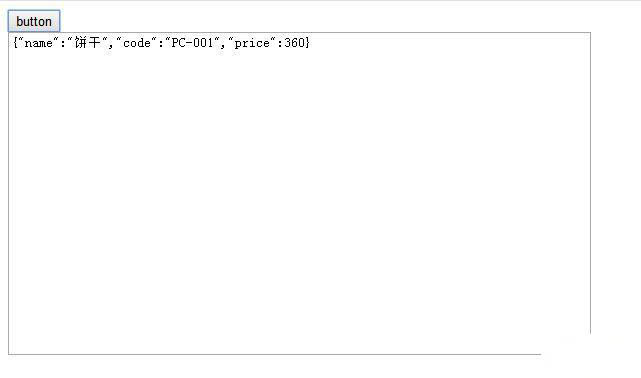
單擊“button”按鈕。JavaScript對象的信息轉(zhuǎn)換為JSON字符串,并在文本區(qū)域中顯示為文本字符串。

以上是將JavaScript對象轉(zhuǎn)換為json格式的方法的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對大家有所幫助,如果還想學習更多知識,歡迎關注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
另外有需要云服務器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
名稱欄目:將JavaScript對象轉(zhuǎn)換為json格式的方法-創(chuàng)新互聯(lián)
網(wǎng)頁地址:http://newbst.com/article18/hhpgp.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供移動網(wǎng)站建設、ChatGPT、做網(wǎng)站、微信公眾號、商城網(wǎng)站、虛擬主機
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 成都搜索引擎關鍵詞優(yōu)化應該如何做? 2023-05-01
- 如何快速的把網(wǎng)站關鍵詞優(yōu)化到百度的首頁呢? 2020-10-26
- SEO關鍵詞優(yōu)化解決方案 2023-04-06
- 關鍵詞優(yōu)化的基礎知識與方法 2020-12-03
- 網(wǎng)站關鍵詞優(yōu)化如何才能獲得有效客戶? 2020-12-29
- 網(wǎng)站關鍵詞優(yōu)化都有哪些優(yōu)勢 2016-11-14
- 網(wǎng)站長尾關鍵詞優(yōu)化的六大法寶 2022-11-02
- 網(wǎng)站cookie對關鍵詞優(yōu)化有影響嗎? 2013-11-24
- 成都網(wǎng)絡公司教你判斷關鍵詞優(yōu)化難度 2016-11-12
- 網(wǎng)站優(yōu)化師對關鍵詞優(yōu)化的分析 2022-06-06
- 網(wǎng)站關鍵詞優(yōu)化費用如何收費呢 2016-11-13
- 網(wǎng)站關鍵詞優(yōu)化排名下降的原因分析詳解 2016-11-13