uni-app實(shí)現(xiàn)增量更新功能的方法-創(chuàng)新互聯(lián)
小編給大家分享一下uni-app實(shí)現(xiàn)增量更新功能的方法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!

都知道,很多APP都有增量更新功能,Uni APP也是在今年初,推出了增量更新功能,今天我們就來學(xué)習(xí)一波。 當(dāng)然,很多應(yīng)用市場為了防止開發(fā)者不經(jīng)市場審核許可,給用戶提供違法內(nèi)容,對增量更新大多持排斥態(tài)度,特別是apple。所以擁有增量更新的app,需要注意以下幾點(diǎn):
1、上架審核期間不要彈出增量更新提示
2、增量更新內(nèi)容使用https下載,避免被三方網(wǎng)絡(luò)劫持
3、不要更新違法內(nèi)容、不要通過增量更新破壞應(yīng)用市場的利益,比如iOS的虛擬支付要給Apple抽傭等
通過本章節(jié)你能學(xué)到那些?
1、如何實(shí)現(xiàn)增量更新功能 2、Uni-App 如何制作增量更新升級包 3、Uni-App 增量更新功能需要注意些什么 4、Uni-App 部分相關(guān)api學(xué)習(xí)
話不多說,直接上干貨!
如何實(shí)現(xiàn)增量更新功能
這里不是針對Uni-App開發(fā),所有的增量更新都應(yīng)如此(但代碼以Uni-App為例)。
1、app端,先調(diào)用服務(wù)端接口,判斷是否需要更新
2、需要更新,直接下載更新升級包
3、安裝升級包,app重啟即可完成升級
ok,我們以Uni-App為例,看看代碼具體實(shí)現(xiàn)
客戶端實(shí)現(xiàn) 在 根目錄 App.vue 的 onLaunch 中檢測升級,代碼如下:
// #ifdef APP-PLUS
plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://www.javanx.cn/update/',
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
console.log('install success...');
plus.runtime.restart();
}, function(e) {
// 這里的錯(cuò)誤很重要,最好能記錄的服務(wù)器日志中,方便調(diào)試或以后維護(hù)了解更新錯(cuò)誤情況,及時(shí)解決
// 如何更新到服務(wù)器?
// 調(diào)用一個(gè)接口,將e返回咯
console.error('install fail...');
});
}
}
});
}
}
});
});
// #endif代碼解析: 1、#ifdef APP-PLUS 判斷是app端,才檢測是否需要更新
2、plus.runtime.getProperty 獲取指定APPID對應(yīng)的應(yīng)用信息
plus.runtime.getProperty( plus.runtime.appid, function ( wgtinfo ) {
//appid屬性
var wgtStr = "appid:"+wgtinfo.appid;
//version屬性
wgtStr += "<br/>version:"+wgtinfo.version;
//name屬性
wgtStr += "<br/>name:"+wgtinfo.name;
//description屬性
wgtStr += "<br/>description:"+wgtinfo.description;
//author屬性
wgtStr += "<br/>author:"+wgtinfo.author;
//email屬性
wgtStr += "<br/>email:"+wgtinfo.email;
//features 屬性
wgtStr += "<br/>features:"+wgtinfo.features;
console.log( wgtStr );
} );3、uni.request調(diào)用服務(wù)端接口,傳入當(dāng)前版本,服務(wù)端返回update是否需要更新,需要更新時(shí)返回wgtUrl更新升級包路徑。
4、uni.downloadFile 下載文件資源到本地,客戶端直接發(fā)起一個(gè) HTTP GET 請求,返回文件的本地臨時(shí)路徑tempFilePath。如何我們需要監(jiān)聽下載進(jìn)度,可以這樣:
var downloadTask = uni.downloadFile({
url: 'https://www.javanx.cn/file/uni-app.rar',
complete: ()=> {}
});
downloadTask.onProgressUpdate(function(res)=>{
console.log('下載進(jìn)度' + res.progress);
console.log('已經(jīng)下載的數(shù)據(jù)長度' + res.totalBytesWritten);
console.log('預(yù)期需要下載的數(shù)據(jù)總長度' + res.totalBytesExpectedToWrite);
})downloadTask 對象的還提供了一下方法: (1)、abort 中斷下載任務(wù)
(2)、onHeadersReceived` 監(jiān)聽 HTTP Response Header 事件,會比請求完成事件更早,僅微信小程序平臺支持
(3)、offProgressUpdate 取消監(jiān)聽下載進(jìn)度變化事件,僅微信小程序平臺支持
(4)、offHeadersReceived 取消監(jiān)聽 HTTP Response Header 事件,僅微信小程序平臺支持
5、plus.runtime.install(filePath, options, installSuccessCB, installErrorCB)。 支持以下類型安裝包:
(1)、應(yīng)用資源安裝包(wgt),擴(kuò)展名為'.wgt';
(2)、應(yīng)用資源差量升級包(wgtu),擴(kuò)展名為'.wgtu';
(3)、系統(tǒng)程序安裝包(apk),要求使用當(dāng)前平臺支持的安裝包格式。 注意:僅支持本地地址,調(diào)用此方法前需把安裝包從網(wǎng)絡(luò)地址或其他位置放置到運(yùn)行時(shí)環(huán)境可以訪問的本地目錄。
服務(wù)端實(shí)現(xiàn) 以nodejs為例:
var express = require('express');
var router = express.Router();
var db = require('./db');
// TODO 查詢配置文件或者數(shù)據(jù)庫信息來確認(rèn)是否有更新
function checkUpdate(params, callback) {
db.query('一段SQL', function(error, result) {
// 這里簡單判定下,不相等就是有更新。
var currentVersions = params.appVersion.split('.');
var resultVersions = result.appVersion.split('.');
if (currentVersions[0] < resultVersions[0]) {
// 說明有大版本更新
callback({
update: true,
wgtUrl: '',
pkgUrl: result.pkgUrl // apk,ipa包可下載地址
})
} else if (currentVersions[currentVersions.length-1] < resultVersions[resultVersions.length-1]) {
// 認(rèn)為是小版本更新
callback({
update: true,
wgtUrl: result.wgtUrl, // wgt包可下載地址
pkgUrl: ''
})
} else {
// 其它情況均不更新
callback({
update: false
})
}
});
}
router.get('/update/', function(req, res) {
var appName = req.query.name;
var appVersion = req.query.version;
checkUpdate({
appName: appName,
appVersion: appVersion
}, function(error, result) {
if (error) {
throw error;
}
res.json(result);
});
});ok,有了以上的功能,我們就用HBuilderx制作升級包.wgt,放到服務(wù)器上,共升級使用。
Uni-App 如何制作增量更新升級包
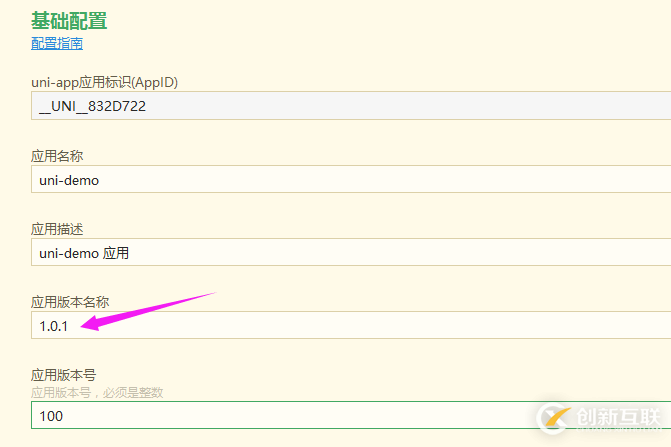
1、更新 manifest.json 中的版本號。如果上一個(gè)版本的版本號是1.0.0,這里打升級包的時(shí)候就可以是1.0.1,反正要不前面的大,大家也可看到服務(wù)端接口實(shí)現(xiàn)了,就是通過版本號來判斷的。

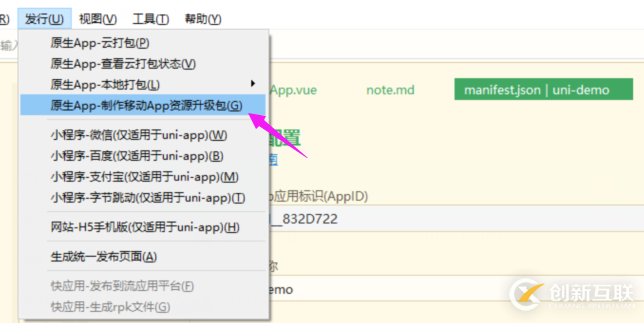
2、菜單->發(fā)行->原生App-制作移動(dòng)App資源升級包

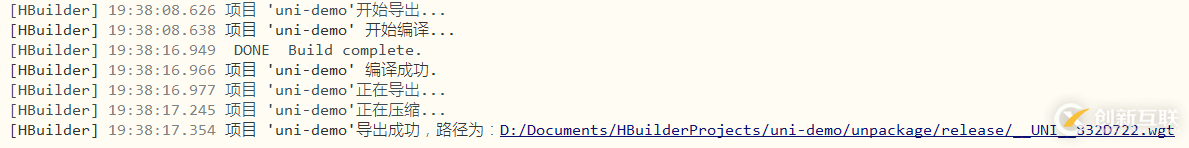
3、等待控制臺生成升級包的輸出位置

4、將升級包上傳到服務(wù)器,接口實(shí)現(xiàn)并返回:wgtUrl=剛剛打的升級包
這樣,我們的app就擁有了,增量更新功能。每次如果是小量更新,就可以通過wgt包,來實(shí)現(xiàn)增量更新。
下面來看看,Uni App增量更新時(shí),需要注意哪些問題?
Uni-App 增量更新功能需要注意些什么
1、SDK 部分有調(diào)整,比如新增了 Maps 模塊等,不可通過此方式升級,必須通過整包的方式升級。
2、如果是老的非自定義組件編譯模式,之前沒有 nvue 文件,但更新中新增了 nvue 文件,不能使用此方式。因?yàn)榉亲远x組件編譯模式如果沒有 nvue 文件是不會打包weex引擎進(jìn)去的,原生引擎無法動(dòng)態(tài)添加。自定義組件模式默認(rèn)就含著weex引擎,不管工程下有沒有nvue文件。
3、原生插件的增改,同樣不能使用此方式。
4、#ifdef APP-PLUS 條件編譯,僅在 App 平臺執(zhí)行此升級邏輯。
5、appid 以及版本信息等,在 HBuilderX 真機(jī)運(yùn)行開發(fā)期間,均為 HBuilder 這個(gè)應(yīng)用的信息,因此需要打包自定義基座或正式包測試升級功能。
6、plus.runtime.version 或者 uni.getSystemInfo() 讀取到的是 apk/ipa 包的版本號,而非 manifest.json 資源中的版本信息,所以這里用 plus.runtime.getProperty() 來獲取相關(guān)信息。
7、安裝 wgt 資源包成功后,必須執(zhí)行 plus.runtime.restart(),否則新的內(nèi)容并不會生效。
8、如果App的原生引擎不升級,只升級wgt包時(shí)需要注意測試wgt資源和原生基座的兼容性。平臺默認(rèn)會對不匹配的版本進(jìn)行提醒,如果自測沒問題,可以在manifest中配置忽略提示
看完了這篇文章,相信你對“uni-app實(shí)現(xiàn)增量更新功能的方法”有了一定的了解,如果想了解更多相關(guān)知識,歡迎關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計(jì)公司行業(yè)資訊頻道,感謝各位的閱讀!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
網(wǎng)頁標(biāo)題:uni-app實(shí)現(xiàn)增量更新功能的方法-創(chuàng)新互聯(lián)
當(dāng)前鏈接:http://newbst.com/article2/dgghic.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供商城網(wǎng)站、動(dòng)態(tài)網(wǎng)站、App設(shè)計(jì)、Google、網(wǎng)站建設(shè)、用戶體驗(yàn)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 企業(yè)微信公眾號定制開發(fā)相關(guān)問題解答 2022-08-24
- 小程序定制開發(fā)真的能帶來紅利嗎? 2020-12-11
- APP定制開發(fā)期間應(yīng)考慮的5件事 2023-02-25
- 手機(jī)端網(wǎng)站定制開發(fā)怎樣迎合市場需要? 2022-09-25
- 頁面優(yōu)化與網(wǎng)站定制開發(fā) 2021-06-03
- APP定制開發(fā)不是天馬行空,不是所有想法都能實(shí)現(xiàn)出來 2022-05-15
- 模板建站和定制開發(fā)的優(yōu)缺點(diǎn)分析 2016-12-21
- 南陵APP定制開發(fā)對企業(yè)有哪些優(yōu)勢 2020-12-10
- 專注中高端網(wǎng)站商城建設(shè)和定制開發(fā)服務(wù) 2021-02-25
- 你對手機(jī)app定制開發(fā)存在誤解嗎? 2022-08-01
- 小程序模板開發(fā)與定制開發(fā)有什么區(qū)別 2021-03-03
- 分析模板和定制開發(fā)小程序的區(qū)別所在 2022-08-19