這篇文章主要介紹了css中column-fill屬性的使用方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。

css column-gap屬性定義及用法
在css中,column-gap屬性通常和columns、column-count等分列屬性一起使用,用來設置元素內容分列(多列布局)后列與列之間的距離
css column-gap屬性語法格式
css語法:column-gap: length / normal;(例:column-gap:36px;)
JavaScript語法:object.style.columnGap="40px"
css column-gap屬性值說明
length:自定義列之間的間距
normal:列之間的普通差距
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 column-gap屬性設置列之間的距離筆記</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;}
.gap{column-count:3;column-gap:60px;}
.gap_normal{column-count:3;column-gap:normal;}
</style>
</head>
<body>
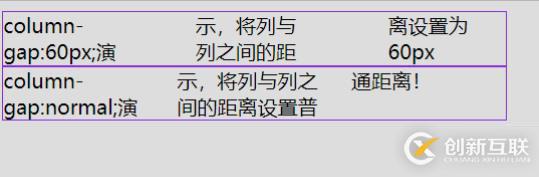
<div class="gap">column-gap:60px;演示,將列與列之間的距離設置為60px</div>
<div class="gap_normal">column-gap:normal;演示,將列與列之間的距離設置普通距離!</div>
</body>
</html>
運行結果

感謝你能夠認真閱讀完這篇文章,希望小編分享css中column-fill屬性的使用方法內容對大家有幫助,同時也希望大家多多支持創新互聯,關注創新互聯行業資訊頻道,遇到問題就找創新互聯,詳細的解決方法等著你來學習!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
新聞名稱:css中column-fill屬性的使用方法-創新互聯
分享鏈接:http://newbst.com/article20/dggpjo.html
成都網站建設公司_創新互聯,為您提供搜索引擎優化、網站設計公司、品牌網站建設、定制網站、App開發、網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
