如何安裝與使用Bootstrap框架-創新互聯
如何安裝與使用Bootstrap框架?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。

下載 Bootstrap
可以從 http://getbootstrap.com/ 上下載 Bootstrap 的最新版本。


Download Bootstrap:下載 Bootstrap。點擊該按鈕,您可以下載 Bootstrap CSS、JavaScript 和字體的預編譯的壓縮版本。不包含文檔和最初的源代碼文件。
Download Source:下載源代碼。點擊該按鈕,您可以直接從 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代碼。
源代碼需要編譯 LESS 文件來生成可重用的 CSS 文件。對于編譯 LESS 文件,Bootstrap 官方只支持 Recess,這是 Twitter 的基于 less.js 的 CSS 提示。
Download Sass:下載Sass代碼,類似于源代碼,可以編譯生成可用的CSS文件。
我們這里初步學習直接使用編譯好的Bootstrap框架即可,以后熟悉了可以再研究源碼或者Sass代碼。
文件結構
下載下來的文件是壓縮包,我們解壓之后可以看到文件的結構。
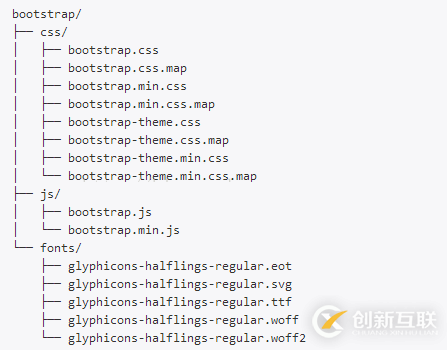
預編譯的 Bootstrap


如上圖所示,可以看到已編譯的 CSS 和 JS(bootstrap.*),以及已編譯壓縮的 CSS 和 JS(bootstrap.min.*)。同時也包含了 Glyphicons 的字體,這是一個可選的 Bootstrap 主題。
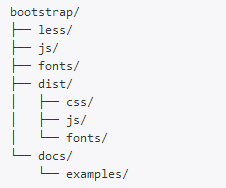
Bootstrap 源代碼
下載源代碼壓縮包 解壓后結構如下:

less/、js/ 和 fonts/ 下的文件分別是 Bootstrap CSS、JS 和圖標字體的源代碼。
dist/ 文件夾包含了上面預編譯下載部分中所列的文件和文件夾。
docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文檔。
html使用Bootstrap
html使用Bootstrap需要引用jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,引用這幾個文件可以讓一個常規的 HTML 文件變為使用了 Bootstrap 的模板。
方式一:html與Bootstrap文件夾放在一起
我們前面已經下載了預編輯的Bootstrap解壓出來得到了Bootstrap文件夾,只要把html與Bootstrap文件夾放在一起,然后用相對路徑引用jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件即可。
方式二:html引用CDN中的jquery.js、bootstrap.min.js 和 bootstrap.min.css
很多CDN服務已經上傳有這幾個文件了,直接調用就好。
例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在線嘗試 Bootstrap 實例</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h2>Hello, world!</h2> </body> </html>
此外,你還可以使用以下的 CDN 服務:
國內推薦使用:https://www.staticfile.org/
國際推薦使用:https://cdnjs.com/
java項目使用bootstrap
java項目使用bootstrap也是有兩種方式,一種是把解壓的bootstrap文件夾放入項目webapp文件夾中,jsp頁面引用即可,另一種方式則是jsp頁面引用遠程的cdn服務中的jquery.js、bootstrap.min.js 和 bootstrap.min.css 等文件。
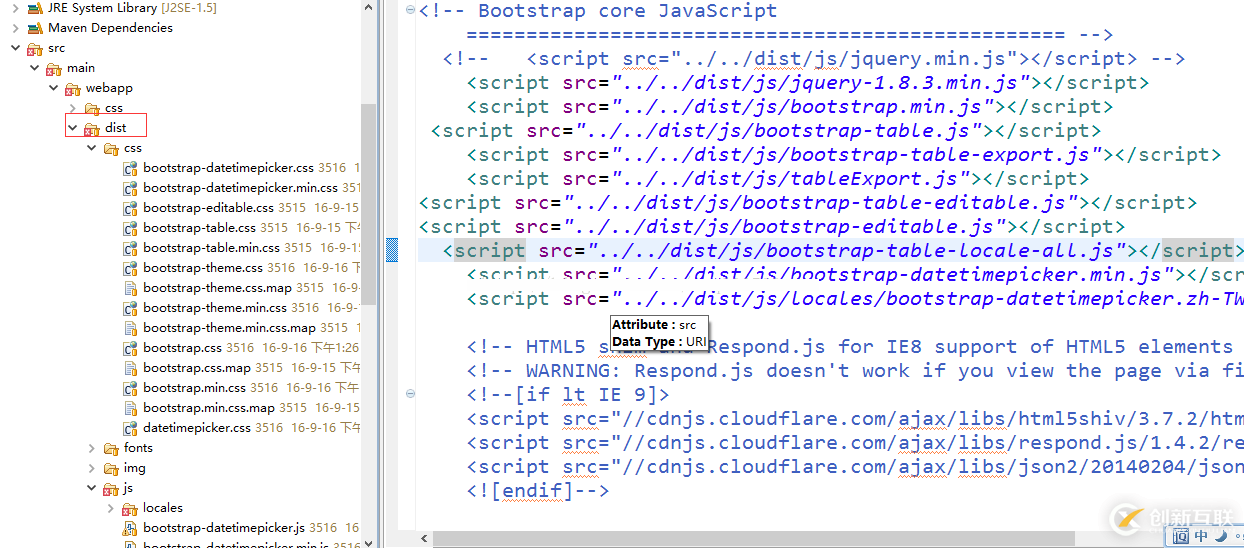
下圖是把bootstrap文件夾放入java項目中在myeclipse中的樣子:

關于如何安裝與使用Bootstrap框架問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注創新互聯網站建設公司行業資訊頻道了解更多相關知識。
另外有需要云服務器可以了解下創新互聯建站newbst.com,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網頁名稱:如何安裝與使用Bootstrap框架-創新互聯
當前鏈接:http://newbst.com/article22/dooijc.html
成都網站建設公司_創新互聯,為您提供商城網站、企業建站、移動網站建設、關鍵詞優化、虛擬主機、網站排名
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 面包屑導航優化需要注意的細節問題 2016-08-09
- 網站設計中面包屑導航的作用 2023-03-12
- 面包屑導航的作用和對購物體驗的提升 2016-09-30
- 網站面包屑導航設計注意事項 2017-02-17
- 網站優化先行官面包屑導航 2021-10-18
- 面包屑導航對網站SEO優化推廣的重要性 2022-08-12
- 網頁設計中面包屑導航是什么鬼?它有什么作用? 2016-08-26
- 什么是面包屑導航,它有什么作用? 2016-09-12
- 面包屑導航設計有哪些好處為何設計大神都喜歡用它 2021-05-24
- 面包屑導航優化原則都有什么? 2022-06-14
- 網站優化先行官:面包屑導航 2021-10-13
- 設置面包屑導航,能提升蜘蛛抓取么? 2023-04-04