vue2.x如何集成百度UEditor富文本編輯器-創(chuàng)新互聯(lián)
小編給大家分享一下vue2.x如何集成百度UEditor富文本編輯器,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

1.首先下載UEditor源碼,將整個文件放到static文件夾中

2.然后將UEditor集成到項目中去。
找到src/main.js,在main.js中
import '../static/ueditor/ueditor.config.js' import '../static/ueditor/ueditor.all.min.js' import '../static/ueditor/lang/zh-cn/zh-cn.js' import '../static/ueditor/ueditor.parse.min.js'
3.在src/components文件夾下創(chuàng)建公共組件UE.vue文件,作為編輯器組件
<template>
<div class="UE">
<!--這個地方的大小是可以自己控制的-->
<div id="editor" >
</div>
</div>
</template>
export default {
name:'ue',
props:{
value:{
type:String,
default:""
}
},
data() {
return {
editor: null,
};
},
mounted() {
// 實例化editor編輯器
this.editor = window.UE.getEditor("editor");
//設置編輯器默認內(nèi)容
this.editor.addListener('ready', () => {
this.editor.setContent(this.value)
})
},
methods: {
//獲取編輯器中的內(nèi)容
getUEContent () {
return this.editor.getContent()
}
},
destroyed() {
// 將editor進行銷毀
this.editor.destroy();
}
}4.我們可以通過ueditor.config.js來改變編輯器所顯示的選項
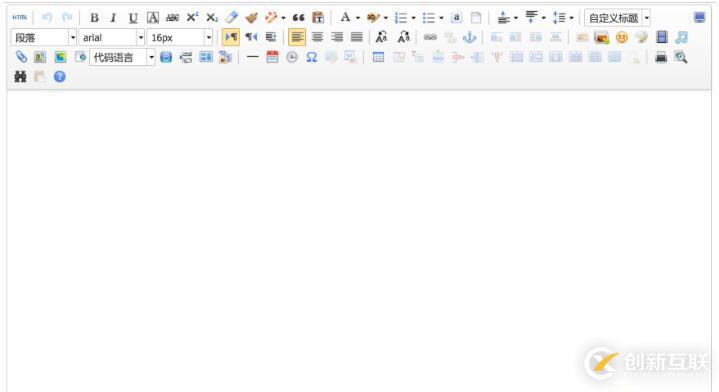
如果我們默認顯示的話,會是這個樣子

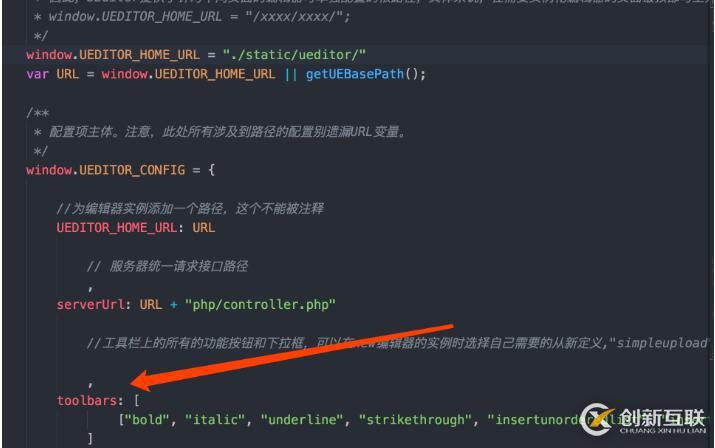
如果你不需要某些元素,你可以在ueditor.config.js中的toolbars中設置需要顯示的標簽

當然你還需要做下其他的配置,比如指定編輯器資源文件根目錄
window.UEDITOR_HOME_URL = "./static/UE/";
在這里友情提示,如果你的項目打包之后不是放在一級目錄下,建議寫成這樣相對路徑,不然會報錯找不到資源。
5.這樣你就可以在其他組件引入使用了,我們可以通過props向編輯器傳遞默認顯示的值,還可以通過getUEContent()方法獲取編輯器輸入的內(nèi)容。但是在瀏覽器控制臺你還是會看到報錯
后臺配置項返回格式出錯,上傳功能將不能正常使用!
這是因為我們在編輯器中上傳圖片或者視頻的時候,沒有配置服務器請求接口,在ueditor.config.js中,對serverUrl進行配置就可以了
serverUrl: "" //這個接口地址去跟你們的后臺要就可以了
到這里,我們就可以愉快的使用UEditor富文本編輯器了。
以上是“vue2.x如何集成百度UEditor富文本編輯器”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對大家有所幫助,如果還想學習更多知識,歡迎關注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
名稱欄目:vue2.x如何集成百度UEditor富文本編輯器-創(chuàng)新互聯(lián)
標題路徑:http://newbst.com/article24/dgjdce.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供定制開發(fā)、建站公司、微信小程序、外貿(mào)建站、商城網(wǎng)站、網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 進步的網(wǎng)絡應用程序意味著你的網(wǎng)站和搜索引擎優(yōu)化 2014-12-24
- 搜索引擎優(yōu)化也不是僅僅只能做幾個關鍵字的排名 2022-09-18
- 成都搜索引擎優(yōu)化 2022-07-07
- 客戶評論是改進您的網(wǎng)站搜索引擎優(yōu)化的有利手段 2021-12-04
- 2019年排名前32的搜索引擎優(yōu)化技術 2019-06-13
- 專業(yè)搜索引擎優(yōu)化師的職責是什么?需具備哪些技能? 2022-06-01
- 日照競價托管研究要害詞真的能做好搜索引擎優(yōu)化嗎? 2023-01-07
- 成都網(wǎng)站建設中搜索引擎優(yōu)化怎么做 2016-10-29
- 北京網(wǎng)站建設分享網(wǎng)站怎樣做好搜索引擎優(yōu)化 2021-04-29
- 網(wǎng)站seo搜索引擎優(yōu)化 2022-07-14
- 煙臺百度快照【seo實戰(zhàn)暗碼】理會走進搜索引擎優(yōu)化 2023-01-22
- 網(wǎng)站名稱修改對搜索引擎優(yōu)化的影響分析 2022-09-28