微信小程序上傳圖片并等比列壓縮到指定大小的實(shí)例代碼-創(chuàng)新互聯(lián)
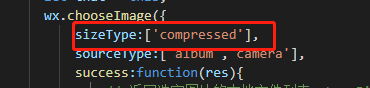
微信小程序官方API中 wx.chooseImage() 是可以進(jìn)行圖片壓縮的,可惜的是不能壓縮到指定大小。


實(shí)際開發(fā)中需求可能是壓縮到指定大小:
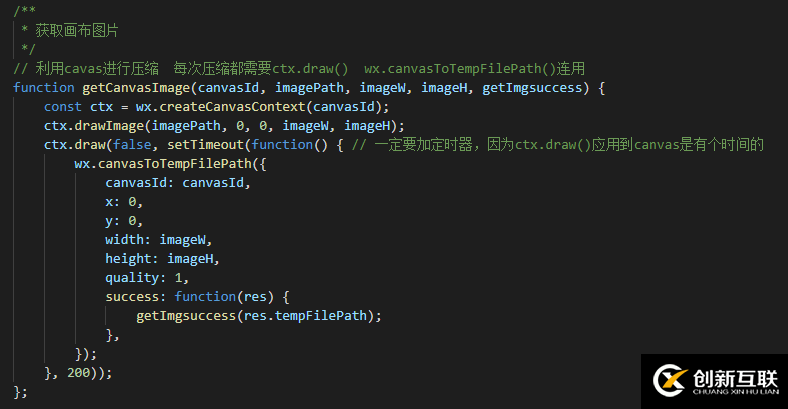
原生js可以使用canvas來壓縮,但由于微信小程序?qū)anvas有封裝,使得利用canvas來壓縮圖片有了一些區(qū)別:
代碼放在了git:https://github.com/jonyellow/code-diary/tree/master/%E5%B0%8F%E7%A8%8B%E5%BA%8F/%E5%9B%BE%E7%89%87%E5%8E%8B%E7%BC%A9
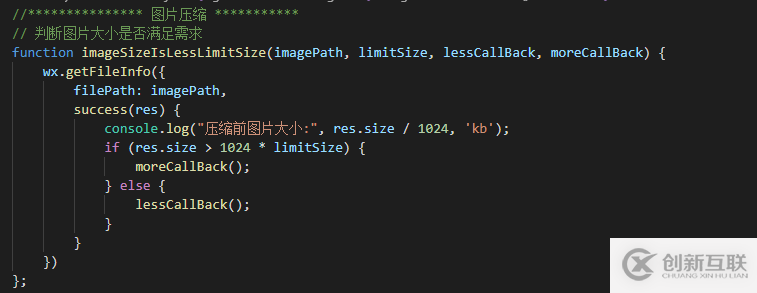
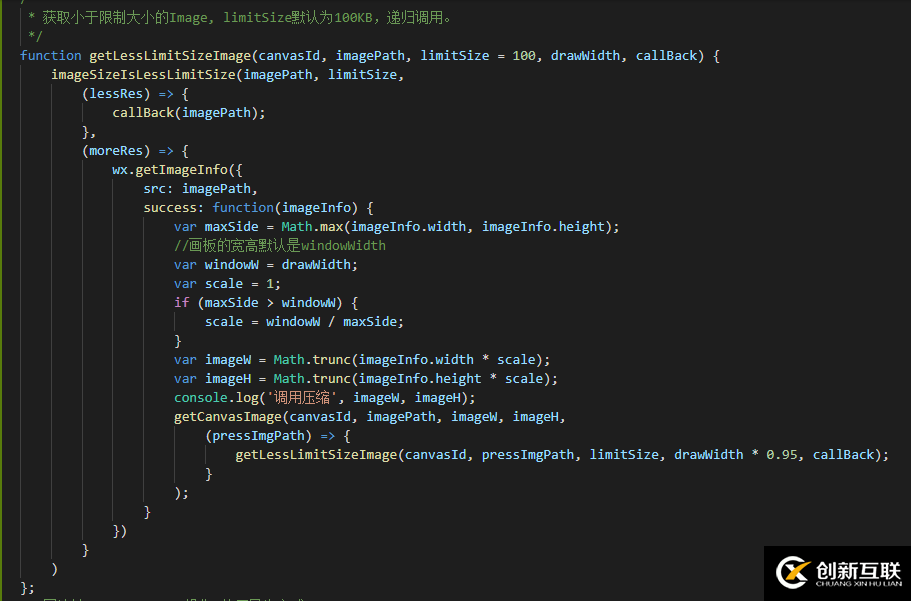
直接上代碼:


主函數(shù):

以上的三個(gè)函數(shù)可以寫在一個(gè)公共的js文件里面 我是寫在 common.js中的:
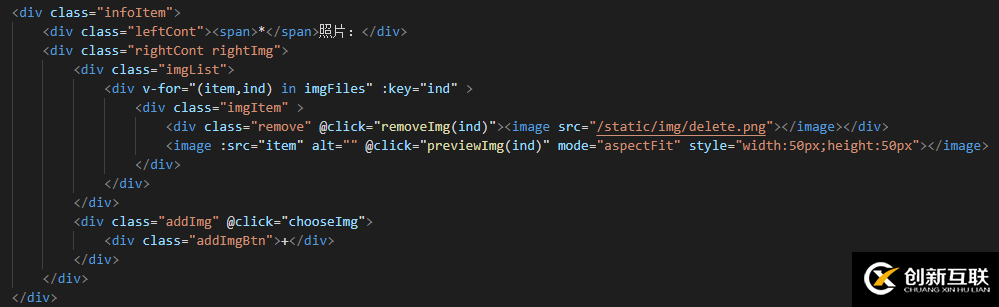
html:

在html中需要添加個(gè)canvas標(biāo)簽,一般這個(gè)標(biāo)簽不讓他出現(xiàn)在頁面中,因?yàn)樗淖饔脙H僅是壓縮圖片的工具:
<canvas class="canvas" canvas-id="canvas" :></canvas>
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
文章名稱:微信小程序上傳圖片并等比列壓縮到指定大小的實(shí)例代碼-創(chuàng)新互聯(lián)
本文地址:http://newbst.com/article24/dihece.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供軟件開發(fā)、服務(wù)器托管、網(wǎng)站設(shè)計(jì)、動(dòng)態(tài)網(wǎng)站、網(wǎng)站收錄、搜索引擎優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 一個(gè)好公司必有的鐵規(guī)定-創(chuàng)新互聯(lián)
- Sharp爬蟲程序配置代理ip的示例分析-創(chuàng)新互聯(lián)
- python導(dǎo)入坐標(biāo)點(diǎn)的具體操作-創(chuàng)新互聯(lián)
- Git工具之介紹、安裝、配置、生成公鑰及獲取幫助的示例-創(chuàng)新互聯(lián)
- 單口GSM短信貓USB接口帶DLL開發(fā)包-創(chuàng)新互聯(lián)
- 怎么用python3代碼展現(xiàn)reduce傳遞參數(shù)-創(chuàng)新互聯(lián)
- 如何在Mac系統(tǒng)中安裝nodejs、npm和cnpm-創(chuàng)新互聯(lián)

- 微信小程序開發(fā)流程是什么? 2022-06-17
- 工業(yè)制造類小程序開發(fā)方案 2023-02-24
- 微信小程序開發(fā)大概需要多長時(shí)間? 2014-06-04
- 成都網(wǎng)站建設(shè):微信小程序與抖音的四大相似之處 2017-01-07
- 微信小程序和支付寶小程序的流量都是怎么來的? 2014-06-03
- 上海保姆小程序開發(fā)優(yōu)勢有哪些? 2021-01-05
- 成都小程序開發(fā),提高店鋪流量和收益 2022-07-17
- 小程序開發(fā):應(yīng)該如何利用微信小程序? 2022-05-02
- 目前市面上有哪些微信小程序比較流行的? 2014-07-24
- 微信小程序開發(fā)制作的好處有哪些? 2022-05-02
- 小程序開發(fā)中判斷判斷手機(jī)號(hào)是否11位數(shù)字 2021-04-21
- 湖南小程序開發(fā)如何做好服務(wù)和體驗(yàn)? 2020-12-31