深度揭秘阿里移動端高性能動態化方案Weex-創新互聯


2016年Qcon大會首日,阿里巴巴資深總監、淘寶移動平臺、阿里百川負責人莊卓然宣布移動端高性能動態化方案Weex即時內測,并將于6月開源。此消息一出,群情洶涌,在座的程序猿、攻城獅們紛紛拿起手機掃碼,以期第一時間感受Weex的神奇之力。
在第二天的主題分享會上,阿里巴巴前端開發專家趙錦江和技術專家徐凱對Weex進行了深入的解析。以下為演講速記整理后的成文。
阿里怎么看待移動開發?
目前的移動開發者面臨的大痛點就是面對極其復雜的環境,對此,莊卓然給出一個公式,移動開發的復雜度=應用數量×平臺數量×要適配的各種各樣的機型。
如何解決這個問題呢?在解決問題之前,首先要對移動開發的未來有著精準的研判。
阿里認為,移動開發的未來必定更加平衡,也就是說必須是性能與動態兼得,如此,才能夠滿足未來用戶的需求。另外,移動開發在未來也必定是開放互聯的狀態,移動互聯網將來肯定是基于更加大眾化的技術體系,沒有平臺之間的隔閡,而且簡單易用。
所以,阿里結合移動開發的現狀并圍繞其愿景推出了Weex解決方案。

事實上,在去年的雙11活動中,Weex就得到了實戰的驗證,且表現不俗。時至今日,Weex已經被阿里技術團隊多次運用,并“創造”出各種豐富的場景,整體的表現非常優異。
把移動端所有界面拆分成各個page,然后中間設置有路由的控制邏輯,同時,將移動端各種各樣的能力通過各種API提供給開發者。這是阿里對移動開發模型的理解。
Weex通過標準化的東西,包括HTML、CSS和JS這些前端非常快速易用好學的語法作為開發體驗,提供給開發者。另外,Weex的語法設計尊重還Web的標準。
Weex的工作原理

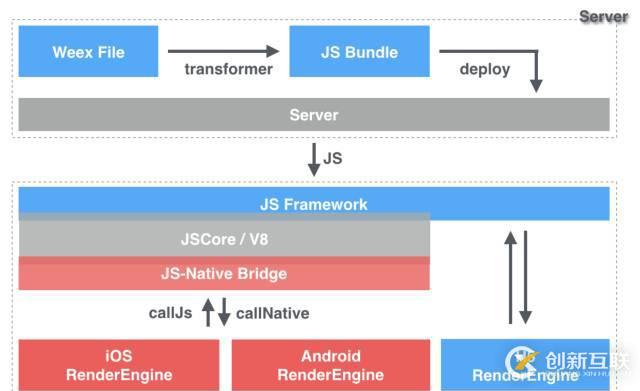
Weex設計之初就考慮到在三端(iOS、安卓和H5)上能夠得到展現。在最上面的DSL,阿里一般稱之為Weex文件(.we),通過Transformer轉換成js-bundle,再部署到服務器,這樣服務端就完成了。在客戶端,第一層是JS-Framework,最后到RenderRengine。

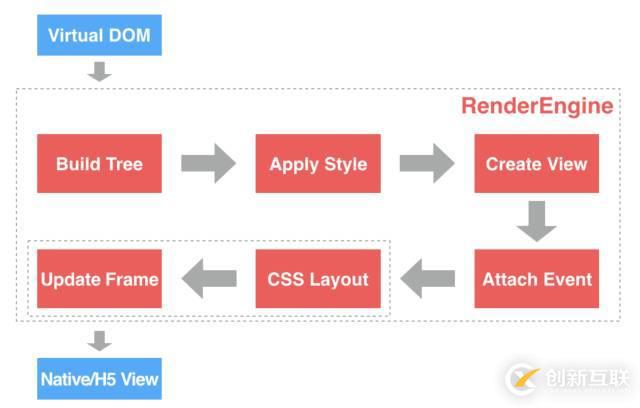
輸入是Virtual DOM輸出是native或者H5 view,還原成內存中的樹型數據結構,再創建view,把事件綁定在view上,把view基本屬性設上去。Weex Render會分三個線程,不同的線程負責不同的事情,讓JS線程優先保障流暢性。
Weex的性能、擴展性以及可用性究竟怎樣呢?
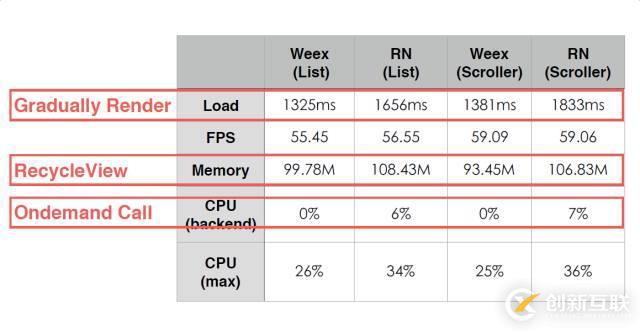
性能方面,阿里對Weex做了多次壓測。在加載時間、幀率、內存消耗、CPU占用(包括靜默和峰值)等多個方面,Weex都表現得非常出色。

在談及性能之時,幀率和加載時間幾乎都會被提及,但是往往忽略了一個事實,那就是Native UI開發中通常沒有JS資源在服務器端加載。Weex會把JS內置到客戶端里,以免除下載的問題,從而更為有效地提升性能。
兼容性是Weex非常重視的問題,對此,阿里是這樣來解決的。
首先是單測保證,包括JS和H5的單測,保證最基礎的UT(Unit Test)本身所帶來的含義。
其次是UI的自動化,分為兩個部分,一是截圖對比,將最終產生的結果和意料中的結果進行圖形對比;二是Layout Results,包括Model以及其他的布局類的,通過基本的信息完成測試的過程。

在擴展性方面,Weex可以寫很多頁面,而且通過路由機制幫助開發者將頁面進行串聯。
Weex已開放內測,可用性方面正在逐步完善。包括Playground、調試工具、腳手架、AppHub、編輯器等多個方面,一些工作已經完成就緒,絕大部分工作將在5、6月份完成。

最后,是Weex的三種工作模式。
1. 全頁模式
目前支持單頁使用或整個App使用Weex開發(還不完善,需要開發Router和生命周期管理),這是主推的模式,可以類比RN。
2. Native Component模式
把Weex當作一個iOS/Android組件來使用,類比ImageView。這類需求遍布手淘主鏈路,如首頁、主搜結果、交易組件化等,這類Native頁面主體已經很穩定,但是局部動態化需求旺盛導致頻繁發版,解決這類問題也是Weex的重點。
3. H5 Component模式
在H5種使用Weex,類比WVC。一些較復雜或特殊的H5頁面短期內無法完全轉為Weex全頁模式(或RN),比如互動類頁面、一些復雜頻道頁等。這個痛點的解決辦法是:在現有的H5頁面上做微調,引入Native解決長列表內存暴增、滾動不流暢、動畫/手勢體驗差等問題。
另外,WVC將會融入到Weex中,成為Weex的H5 Components模式。
阿里百川(baichuan.taobao.com)是阿里巴巴集團“云”+“端”的核心戰略是阿里巴巴集團無線開放平臺,基于世界級的后端服務和成熟的商業組件,通過“技術、商業及大數據”的開放,為移動創業者提供可快速搭建App、商業化APP并提升用戶體驗的解決方案;同時提供多元化的創業服務-物理空間、孵化運營、創業投資等,為移動創業者提供全面保障。

另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前題目:深度揭秘阿里移動端高性能動態化方案Weex-創新互聯
當前網址:http://newbst.com/article30/doojso.html
成都網站建設公司_創新互聯,為您提供微信小程序、小程序開發、搜索引擎優化、定制網站、品牌網站設計、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 爆紅的ChatGPT,誰會丟掉飯碗? 2023-02-20
- ChatGPT是什么 2023-02-20
- ChatGPT的發展歷程 2023-02-20
- 怎樣利用chatGPT快速賺錢? 2023-05-05
- ChatGPT是什么?ChatGPT是聊天機器人嗎? 2023-05-05
- ChatGPT的應用ChatGPT對社會的利弊影響 2023-02-20
- 馬云回國,首談ChatGPT。又是新一個風口? 2023-05-28
- 火爆的ChatGPT,來聊聊它的熱門話題 2023-02-20