如何提高javascript和css網站前端的性能優化-創新互聯
本篇文章為大家展示了如何提高javascript和css網站前端的性能優化,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。

CSS性能優化
1、把樣式表置于頂部
現把樣式表放到文檔的< head />內部似乎會加快頁面的下載速度。這是因為把樣式表放到< head />內會使頁面有步驟的加載顯示。
注重性能的前端服務器往往希望頁面有秩序地加載。同時,我們也希望瀏覽器把已經接收到內容盡可能顯示出來。這對于擁有較多內容的頁面和網速較慢的用戶來說特別重要。向用戶返回可視化的反饋,比如進程指針,已經有了較好的研究并形成了正式文檔。在我們的研究中HTML頁面就是進程指針。當瀏覽器有序地加載文件頭、導航欄、頂部的logo等對于等待頁面加載的用戶來說都可以作為可視化的反饋。這從整體上改善了用戶體驗。
把樣式表放在文檔底部的問題是在包括Internet Explorer在內的很多瀏覽器中這會中止內容的有序呈現。瀏覽器中止呈現是為了避免樣式改變引起的頁面元素重繪。用戶不得不面對一個空白頁面。
HTML規范清 楚指出樣式表要放包含在頁面的< head />區域內:“和< a />不同,< link />只能出現在文檔的< head />區域內,盡管它可以多次使用它”。無論是引起白屏還是出現沒有樣式化的內容都不值得去嘗試。好的方案就是按照HTML規范在文 檔< head />內加載你的樣式表。
2、避免使用CSS表達式(Expression)
表達式的問題就在于它的計算頻率要比我們想象的多。不僅僅是在頁面顯示和縮放時,就是在頁面滾動、乃至移動鼠標時都會要重新計算一次。給CSS表達式增加一個計數器可以跟蹤表達式的計算頻率。在頁面中隨便移動鼠標都可以輕松達到10000次以上的計算量。
一個減少CSS表達式計算次數的方法就是使用一次性的表達式,它在第一次運行時將結果賦給指定的樣式屬性,并用這個屬性來代替CSS表達式。如果樣式屬性 必須在頁面周期內動態地改變,使用事件句柄來代替CSS表達式是一個可行辦法。如果必須使用CSS表達式,一定要記住它們要計算成千上萬次并且可能會對你 頁面的性能產生影響。
3、使用外部JavaScript和CSS
很多性能規則都是關于如何處理外部文件的。但是,在你采取這些措施前你可能會問到一個更基本的問題:JavaScript和CSS是應該放在外部文件中呢還是把它們放在頁面本身之內呢?
在實際應用中使用外部文件可以提高頁面速度,因為JavaScript和CSS文件都能在瀏覽器中產生緩存。內置在HTML文檔中的JavaScript 和CSS則會在每次請求中隨HTML文檔重新下載。這雖然減少了HTTP請求的次數,卻增加了HTML文檔的大小。從另一方面來說,如果外部文件中的 JavaScript和CSS被瀏覽器緩存,在沒有增加HTTP請求次數的同時可以減少HTML文檔的大小。
關鍵問題是,外部JavaScript和CSS文件緩存的頻率和請求HTML文檔的次數有關。雖然有一定的難度,但是仍然有一些指標可以一測量它。如果一 個會話中用戶會瀏覽你網站中的多個頁面,并且這些頁面中會重復使用相同的腳本和樣式表,緩存外部文件就會帶來更大的益處。
對于擁有較大瀏覽量的首頁來說,有一種技術可以平衡內置代碼帶來的HTTP請求減少與通過使用外部文件進行緩存帶來的好處。其中一個就是在首頁中內置 JavaScript和CSS,但是在頁面下載完成后動態下載外部文件,在子頁面中使用到這些文件時,它們已經緩存到瀏覽器了。
4、削減JavaScript和CSS
精簡是指從去除代碼不必要的字符減少文件大小從而節省下載時間。消減代碼時,所有的注釋、不需要的空白字符(空格、換行、tab縮進)等都要去掉。在 JavaScript中,由于需要下載的文件體積變小了從而節省了響應時間。精簡JavaScript中目前用到的最廣泛的兩個工具是JSMin和YUI Compressor。YUI Compressor還可用于精簡CSS。我之前的一篇文章關于前端部署的,ant+YUI Compressor 地址是:http://www.haorooms.com/post/ant_yuicom 小工具中也有ant的用法:http://www.haorooms.com/tools/ant_book/
混淆是另外一種可用于源代碼優化的方法。這種方法要比精簡復雜一些并且在混淆的過程更易產生問題。在對美國前10大網站的調查中發現,精簡也可以縮小原來 代碼體積的21%,而混淆可以達到25%。盡管混淆法可以更好地縮減代碼,但是對于JavaScript來說精簡的風險更小。
除消減外部的腳本和樣式表文件外,< script>和< style>代碼塊也可以并且應該進行消減。即使你用Gzip壓縮過腳本 和樣式表,精簡這些文件仍然可以節省5%以上的空間。由于JavaScript和CSS的功能和體積的增加,消減代碼將會獲得益處。
5、用代替@import
前面的很好實現中提到CSS應該放置在頂端以利于有序加載呈現。
在IE中,頁面底部@import和使用< link>作用是一樣的,因此好不要使用它。
6、避免使用濾鏡
IE獨有屬性AlphaImageLoader用于修正7.0以下版本中顯示PNG圖片的半透明效果。這個濾鏡的問題在于瀏覽器加載圖片時它會終止內容的 呈現并且凍結瀏覽器。在每一個元素(不僅僅是圖片)它都會運算一次,增加了內存開支,因此它的問題是多方面的。
完全避免使用AlphaImageLoader的好方法就是使用PNG8格式來代替,這種格式能在IE中很好地工作。如果你確實需要使用AlphaImageLoader,請使用下劃線_filter又使之對IE7以上版本的用戶無效。
javascript性能優化
1、把腳本置于頁面底部
腳本帶來的問題就是它阻止了頁面的平行下載。HTTP/1.1 規范建議,瀏覽器每個主機名的并行下載內容不超過兩個。如果你的圖片放在多個主機名上,你可以在每個并行下載中同時下載2個以上的文件。但是當下載腳本時,瀏覽器就不會同時下載其它文件了,即便是主機名不相同。
在某些情況下把腳本移到頁面底部可能不太容易。比如說,如果腳本中使用了document.write來插入頁面內容,它就不能被往下移動了。這里可能還會有作用域的問題。很多情況下,都會遇到這方面的問題。
一個經常用到的替代方法就是使用延遲腳本。DEFER屬性表明腳本中沒有包含document.write,它告訴瀏覽器繼續顯示。不幸的 是,Firefox并不支持DEFER屬性。在Internet Explorer中,腳本可能會被延遲但效果也不會像我們所期望的那樣。如果腳本可以被延遲,那么它就可以移到頁面的底部。這會讓你的頁面加載的快一點。
2、使用外部JavaScript和CSS
同上,css中寫了,我之前文章中列舉了一下cdn,可以調用外部的。
3、削減JavaScript和CSS
同上,css中寫了
4、剔除重復腳本
在同一個頁面中重復引用JavaScript文件會影響頁面的性能。你可能會認為這種情況并不多見。對于美國前10大網站的調查顯示其中有兩家存在重復引 用腳本的情況。有兩種主要因素導致一個腳本被重復引用的奇怪現象發生:團隊規模和腳本數量。如果真的存在這種情況,重復腳本會引起不必要的HTTP請求和 無用的JavaScript運算,這降低了網站性能。
在Internet Explorer中會產生不必要的HTTP請求,而在Firefox卻不會。在Internet Explorer中,如果一個腳本被引用兩次而且它又不可緩存,它就會在頁面加載過程中產生兩次HTTP請求。即時腳本可以緩存,當用戶重載頁面時也會產 生額外的HTTP請求。
除增加額外的HTTP請求外,多次運算腳本也會浪費時間。在Internet Explorer和Firefox中不管腳本是否可緩存,它們都存在重復運算JavaScript的問題。
一個避免偶爾發生的兩次引用同一腳本的方法是在模板中使用腳本管理模塊引用腳本。在HTML頁面中使用< script />標簽引用腳本的最常見方法就是:
<script type="text/javascript" src="menu_1.0.17.js"></script>
在PHP中可以通過創建名為insertScript的方法來替代:
<?php insertScript("menu.js") ?>為了防止多次重復引用腳本,這個方法中還應該使用其它機制來處理腳本,如檢查所屬目錄和為腳本文件名中增加版本號以用于Expire文件頭等。
5、減少DOM訪問
使用JavaScript訪問DOM元素比較慢,因此為了獲得更多的應該頁面,應該做到:
緩存已經訪問過的有關元素
線下更新完節點之后再將它們添加到文檔樹中
避免使用JavaScript來修改頁面布局
6、開發智能事件處理程序
有時候我們會感覺到頁面反應遲鈍,這是因為DOM樹元素中附加了過多的事件句柄并且些事件句病被頻繁地觸發。這就是為什么說使用event delegation(事件代理)是一種好方法了。如果你在一個div中有10個按鈕,你只需要在div上附加一次事件句柄就可以了,而不用去為每一個按 鈕增加一個句柄。事件冒泡時你可以捕捉到事件并判斷出是哪個事件發出的。
你同樣也不用為了操作DOM樹而等待onload事件的發生。你需要做的就是等待樹結構中你要訪問的元素出現。你也不用等待所有圖像都加載完畢。
如何加載JS,JS應該放在什么位置研究
外部JS的阻塞下載
所有瀏覽器在下載JS的時候,會阻止一切其他活動,比如其他資源的下載,內容的呈現等等。至到JS下載、解析、執行完畢后才開始繼續并行下載其他資源并呈現內容。
有人會問:為什么JS不能像CSS、image一樣并行下載了?這里需要簡單介紹一下瀏覽器構造頁面的原理, 當瀏覽器從服務器接收到了HTML文檔,并把HTML在內存中轉換成DOM樹,在轉換的過程中如果發現某個節點(node)上引用了CSS或者 IMAGE,就會再發1個request去請求CSS或image,然后繼續執行下面的轉換,而不需要等待request的返回,當request返回 后,只需要把返回的內容放入到DOM樹中對應的位置就OK。但當引用了JS的時候,瀏覽器發送1個js request就會一直等待該request的返回。因為瀏覽器需要1個穩定的DOM樹結構,而JS中很有可能有代碼直接改變了DOM樹結構,比如使用 document.write 或 appendChild,甚至是直接使用的location.href進行跳轉,瀏覽器為了防止出現JS修改DOM樹,需要重新構建DOM樹的情況,所以 就會阻塞其他的下載和呈現.
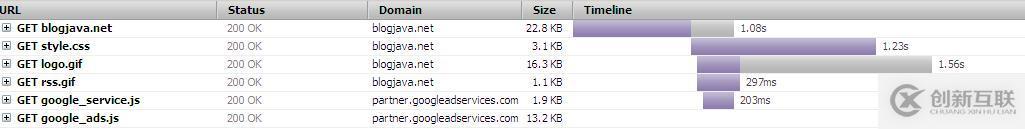
阻塞下載圖:下圖是訪問blogjava首頁的時間瀑布圖,可以看出來開始的2個image都是并行下載的,而后面的2個JS都是阻塞下載的(1個1個下載)。

嵌入JS的阻塞下載
嵌入JS是指直接寫在HTML文檔中的JS代碼。上面說了引用外部的JS會阻塞其后的資源下載和其后的內容呈現,哪嵌入的JS又會是怎樣阻塞的了,看下面的列2個代碼:
**代碼1:**
< div >
< ul >
< li > blogjava </ li >
< li > CSDN </ li >
< li > haorooms博客 </ li >
< li > ABC </ li >
< li > AAA </ li >
< ul >
</ div >
< script type ="text/javascript" >
// 循環5秒鐘
var n = Number( new Date());
var n2 = Number( new Date());
while ((n2 - n) < ( 6 * 1000 )){
n2 = Number( new Date());
}
</ script >
< div >
< ul >
< li > MSN </ li >
< li > GOOGLE </ li >
< li > YAHOO </ li >
< ul >
</ div >運行后,會發現代碼1中,在前5秒中頁面上是一篇空白,5秒中后頁面全部顯示。 代碼2中,前5秒中blogjava,csdn等先顯示出來,5秒后MSN才顯示出來。
可以看出嵌入JS會阻塞所有內容的呈現,而外部JS只會阻塞其后內容的顯示,2種方式都會阻塞其后資源的下載。
嵌入JS導致CSS阻塞加載的問題
CSS怎么會阻塞加載了?CSS本來是可以并行下載的,在什么情況下會出現阻塞加載了(在測試觀察中,IE6下CSS都是阻塞加載,下面的測試在非IE6下進行):
代碼1(為了效果,這里選擇了1個國外服務器的CSS):
< html xmlns ="http://www.w3.org/1999/xhtml" > < head > < title > js test </ title > < meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" /> < link type ="text/css" rel ="stylesheet" href ="http://69.64.92.205/Css/Home3.css" /> </ head > < body > < img src ="http://www.haorooms.com/images/logo.gif" />< br /> < img src ="http://www.haorooms.com/images/csdnindex_piclogo.gif" /> </ body > </ html >
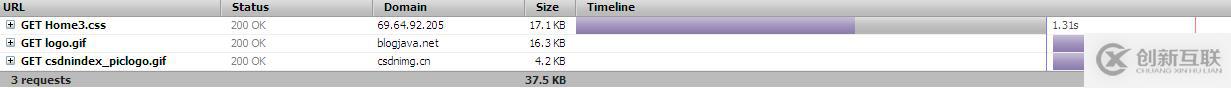
時間瀑布圖:

代碼2(只加了1個空的嵌入JS):
< head >
< title > js test </ title >
< meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" />
< link type ="text/css" rel ="stylesheet" href ="http://69.64.92.205/Css/Home3.css" />
< script type ="text/javascript" >
function a(){}
</ script >
</ head >
< body >
< img src ="http://www.haorooms.com/images/logo.gif" />< br />
< img src ="http://www.haorooms.com/images/csdnindex_piclogo.gif" />
</ body >時間瀑布圖:

從時間瀑布圖中可以看出,代碼2中,CSS和圖片并沒有并行下載,而是等待CSS下載完畢后才去并行下載后面的2個圖片,當CSS后面跟著嵌入的JS的時候,該CSS就會出現阻塞后面資源下載的情況。
有人可能會問,這里為什么不說說嵌入的JS阻塞了后面的資源,而是說CSS阻塞了? 想想我們現在用的是1個空函數,解析這個空函數1ms就夠,而后面2個圖片是等CSS下載完1.3s后才開始下載。大家還可以試試把嵌入JS放到CSS前 面,就不會出現阻塞的情況了。
根本原因:因為瀏覽器會維持html中css和js的順序,樣式表必須在嵌入的JS執行前先加載、解析完。而嵌入的JS會阻塞后面的資源加載,所以就會出現上面CSS阻塞下載的情況。
嵌入JS應該放在什么位置
1、放在底部,雖然放在底部照樣會阻塞所有呈現,但不會阻塞資源下載。
2、如果嵌入JS放在head中,請把嵌入JS放在CSS前面。
3、使用defer
4、不要在嵌入的JS中調用運行時間較長的函數,如果一定要用,可以用setTimeout來調用。
上述內容就是如何提高javascript和css網站前端的性能優化,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注創新互聯行業資訊頻道。
新聞名稱:如何提高javascript和css網站前端的性能優化-創新互聯
URL標題:http://newbst.com/article32/dijppc.html
成都網站建設公司_創新互聯,為您提供網頁設計公司、建站公司、品牌網站建設、關鍵詞優化、做網站、響應式網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站設計時有哪些小技巧是可以使用的? 2022-04-16
- 上海網站建設公司,上海網站設計公司的運營方法 2020-11-05
- 溫州網站建設_溫州網站設計需要注意什么問題 2021-10-31
- 網站建設過程中怎樣確定網站設計風格 2022-12-14
- 什么樣的網站設計用戶體驗好? 2014-11-16
- 網站設計對哪些方面不需過于較真 2022-08-08
- 手機網站設計中有哪些色彩心思學原理 2021-08-28
- 電商企業做網站設計需要注意哪些問題 2013-12-24
- 在企業網站設計中使用視頻有哪些優勢? 2023-01-05
- 網站設計時適當的應用表單可有效提高營銷轉化效果 2022-04-24
- 網站設計中的創新設計 2022-05-01
- 上海網站設計、上海網站建設的簡單介紹 2020-11-03