vue2.0中子組件如何改變props值并向父組件傳值-創(chuàng)新互聯(lián)
這篇文章主要介紹了vue2.0中子組件如何改變props值并向父組件傳值,具有一定借鑒價(jià)值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

為什么我們會(huì)有修改 prop 中數(shù)據(jù)的沖動(dòng)呢?通常是這兩種原因:
prop 作為初始值傳入后,子組件想把它當(dāng)作局部數(shù)據(jù)來(lái)用;
prop 作為初始值傳入,由子組件處理成其它數(shù)據(jù)輸出。
對(duì)這兩種原因,正確的應(yīng)對(duì)方式是:
定義一個(gè)局部變量,并用 prop 的值初始化它:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}定義一個(gè)計(jì)算屬性,處理 prop 的值并返回。
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}注意在 JavaScript 中對(duì)象和數(shù)組是引用類(lèi)型,指向同一個(gè)內(nèi)存空間,如果 prop
是一個(gè)對(duì)象或數(shù)組,在子組件內(nèi)部改變它會(huì)影響父組件的狀態(tài)。
我們知道,父組件是使用 props 傳遞數(shù)據(jù)給子組件,但子組件怎么跟父組件通信呢?這個(gè)時(shí)候 Vue 的自定義事件系統(tǒng)就派得上用場(chǎng)了。 https://cn.vuejs.org/v2/guide/components.html#自定義事件
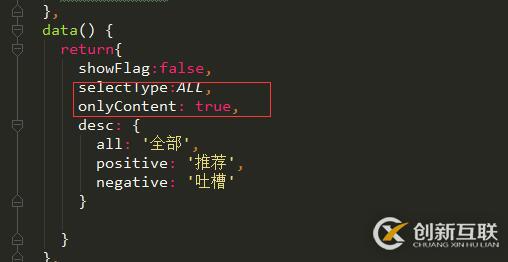
在父組件中定義兩個(gè)變量,動(dòng)態(tài)綁定到子組件中


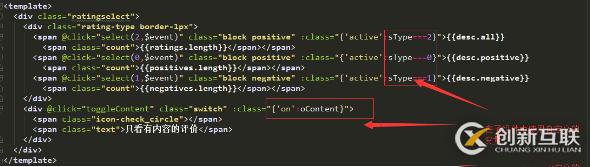
子組件:



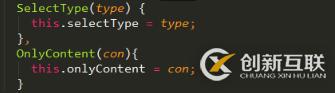
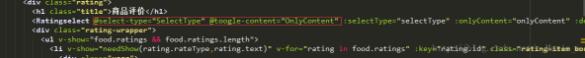
父組件:定義兩個(gè)方法,并綁定到子組件自定義事件上


感謝你能夠認(rèn)真閱讀完這篇文章,希望小編分享的“vue2.0中子組件如何改變props值并向父組件傳值”這篇文章對(duì)大家有幫助,同時(shí)也希望大家多多支持創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計(jì)公司,關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計(jì)公司行業(yè)資訊頻道,更多相關(guān)知識(shí)等著你來(lái)學(xué)習(xí)!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線(xiàn),公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、網(wǎng)站設(shè)計(jì)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性?xún)r(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專(zhuān)為企業(yè)上云打造定制,能夠滿(mǎn)足用戶(hù)豐富、多元化的應(yīng)用場(chǎng)景需求。
文章題目:vue2.0中子組件如何改變props值并向父組件傳值-創(chuàng)新互聯(lián)
分享網(wǎng)址:http://newbst.com/article34/dgigpe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供做網(wǎng)站、定制網(wǎng)站、虛擬主機(jī)、網(wǎng)站策劃、企業(yè)建站、外貿(mào)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- stat函數(shù)-創(chuàng)新互聯(lián)
- 語(yǔ)言遞歸性名詞解釋語(yǔ)法遞歸性指的是什么?-創(chuàng)新互聯(lián)
- JAVANIO是什么有什么用-創(chuàng)新互聯(lián)
- 如何解決AngularJs中select綁定數(shù)字類(lèi)型的問(wèn)題-創(chuàng)新互聯(lián)
- VMwarevSphere和ESXI的區(qū)別有哪些-創(chuàng)新互聯(lián)
- Bug4:Adapter下標(biāo)數(shù)組越界-創(chuàng)新互聯(lián)
- Python中新式類(lèi)與經(jīng)典類(lèi)的區(qū)別詳析-創(chuàng)新互聯(lián)

- 成都企業(yè)網(wǎng)站建設(shè)解決方案 2017-11-24
- 企業(yè)網(wǎng)站解決方案 2014-11-21
- 云備份解決方案可以解決的業(yè)務(wù)問(wèn)題 2022-10-03
- 關(guān)于服裝網(wǎng)站建設(shè)的一些解決方案 2022-06-26
- 網(wǎng)站設(shè)計(jì)中常見(jiàn)錯(cuò)誤的解決方案 2021-12-07
- 鄭州吉他教學(xué)APP開(kāi)發(fā)解決方案 2023-03-05
- 合肥seo公司推薦8種網(wǎng)站降權(quán)解決方案 2022-05-23
- 卡巴斯基完成網(wǎng)絡(luò)安全解決方案遷移至鯤鵬服務(wù)器 2022-10-08
- 網(wǎng)站建設(shè)就選的一站式電商解決方案專(zhuān)家 2023-03-09
- 門(mén)戶(hù)網(wǎng)站解決方案,及與一般企業(yè)網(wǎng)站建設(shè)差異性 2016-08-05
- seo優(yōu)化網(wǎng)站排名一直不靠前的原因和解決方案 2020-11-27
- 一些常見(jiàn)的ssl證書(shū)問(wèn)題以及解決方案 2022-10-12