微信小程序彈幕功能簡單實例-創新互聯
1、微信小程序----彈幕的實現(無后臺)

小程序剛剛出來,現在網上的demo是多,但是要找到一個自己需要的卻不容易。今天跟大家分享自己寫的一個彈幕功能。
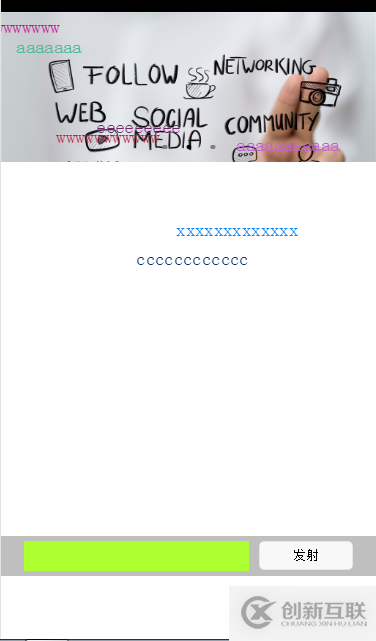
效果圖:

我的思路是這樣的,先用<switch>標簽確定是否打開彈幕,若打開彈幕則出現彈幕文本框和發射按鈕,還有彈幕遮罩層。
先貼wxml和wxss代碼。
wxml代碼如下:
<!-- pages/index/index.wxml -->
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
<!--彈幕開關-->
<view class="barrage-Switch" >
<switch id="switch_" bindchange="barrageSwitch"/>
<text>彈幕</text>
</view>
<!--彈幕輸入框-->
<view class="barrage-inputText" >
<view class="barrage-input">
<input bindblur="bind_shoot" value="{{bind_shootValue}}"/>
</view>
<view class="barrage-shoot">
<button class="shoot" size="mini" bindtap="shoot">發射</button>
</view>
</view>
<!--彈幕上單文字-->
<view class="barrage-fly" >
<block wx:for="{{barrage_style}}" wx:key="unique">
<text class="barrage-textFly" >{{item.barrage_shootText}}</text>
</block>
</view>
另外有需要云服務器可以了解下創新互聯建站newbst.com,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
新聞標題:微信小程序彈幕功能簡單實例-創新互聯
標題路徑:http://newbst.com/article37/iojpj.html
成都網站建設公司_創新互聯,為您提供電子商務、自適應網站、網頁設計公司、搜索引擎優化、品牌網站制作、ChatGPT
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 電子商務網站設計:6大在線客戶性格類型及相應設計對策 2022-04-28
- 農業電子商務網站建設實現農業信息的共享流通 2022-02-25
- 如何建立電子商務網站 2021-04-18
- 電子商務新模式B2C2C給“中國制造”帶來契機 2021-05-04
- 什么是電子商務平臺? 2022-05-17
- 電商的救命法寶:LBS與電子商務平臺的模式探討 2022-11-16
- 垂直電子商務將有很大發展 2022-11-08
- 電子商務網站中具有高轉換率的四大重要特征 2022-10-25
- SSL證書為電子商務的發展提供可靠的安全保障 2022-05-01
- 電子商務網站建設的基本構成要素有哪些? 2020-07-09
- 電子商務網站要怎么建設呢 2022-11-18
- 電子商務各階段相對應的網站 2022-05-10