怎么使用JavaScript實現仿新浪微博原生態輸入字數即時檢查功能-創新互聯
這篇文章主要介紹怎么使用JavaScript實現仿新浪微博原生態輸入字數即時檢查功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

一、基本目標
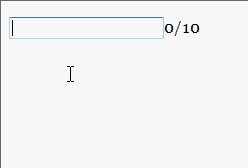
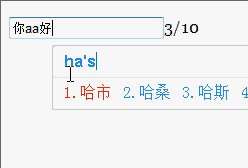
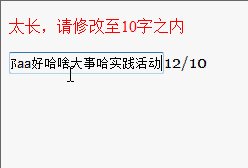
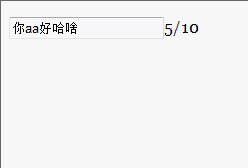
如下圖,完成一個仿新浪微博的,不用任何插件,純Javascript無JQuery的帶字數統計的輸入框,如果超出字數則給出相應的提示。
英文算半個字,中文才算1個字。

二、基本布局
沒什么好說的。主要是提示文字給一個ID=test,字數統計的地方因為時時變更,因此也要給出一個ID=wordLength,之后腳本處的inputTest函數,又文本框的onkeyup事件觸發,同時把自己此刻的值傳遞過去。同時注意到,字數統計的地方之所以與新浪微博的部分相似,就是因為新浪微博那里用了Georgia字體,這字體顯示的數字比較獨特。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>輸入字數檢查</title> </head> <body> <p id="test"></p> <span><input type="text" onkeyup="inputTest(this.value)" placeholder="請在此輸入" /></span><span id="wordLength" >0/10</span> </body> </html>
三、核心腳本
<script>
//獲取長度函數
//這里不能用封裝好的方法,因為length方法,英文算一個字符,中文也算一個字符
function getStrLength(str){
//傳遞一個字符串過來
var mylen=0;
//遍歷這個字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i個字符的Unicode碼在0-128之間就是英文字符,應該算一個長度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否則算兩個長度
mylen+=2;
}
}
return mylen;
}
//輸入當字符數變更就觸發這個函數
function inputTest(value){
//先調getStrLength用統計當前文本框中所含文本的值,因為getStrLength統計出來的東西是英文字符長度,所以要除以2,強行轉換為整形
//再補上/10替換wordLength中的文本,/應該被轉義,否則在某些編譯器中無法通過,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超過10個字,20個字符
if(parseInt(getStrLength(value))>20){
//那么把警告內容顯示出來,并把其中的顏色設置為紅色,當然,你在HTML那里設置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太長,請修改至10字之內";
document.getElementById("test").style.color="#ff0000";
}
else{
//否則隱藏警告內容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>以上是“怎么使用JavaScript實現仿新浪微博原生態輸入字數即時檢查功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯成都網站設計公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前文章:怎么使用JavaScript實現仿新浪微博原生態輸入字數即時檢查功能-創新互聯
文章轉載:http://newbst.com/article40/hhpeo.html
成都網站建設公司_創新互聯,為您提供網站內鏈、關鍵詞優化、全網營銷推廣、軟件開發、App開發、云服務器
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 建一個電子商務網站要多少錢? 2016-12-12
- 電子商務網站推廣來的客戶要將用戶引導到網站上 2023-01-25
- 企業網站建設旅游企業電子商務的應用對策 2022-05-02
- 電子商務網站的建站小知識 2023-01-17
- 改進電子商務網站建設的途徑 2021-10-03
- 搜索引擎應是電子商務企業的營銷之重 2023-01-24
- 從分析跨境電子商務出口數據展望我國跨境電商趨勢 2021-02-25
- 談談電子商務部門的組建和推廣 2022-11-18
- 一個電子商務網站設計指南 2016-08-20
- 企業級別電子商務網站建設解決方案【哪家好】? 2022-06-17
- 荊州網站建設-電子商務網站建設存在的問題 2021-08-09
- RFID技術在移動電子商務上有什么作為 2021-02-15