CSS3中怎么實現FlexBox彈性布局-創新互聯
這篇文章將為大家詳細講解有關CSS3中怎么實現 FlexBox彈性布局,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。

flexbox是一種css display類型,提供一種更簡單高效的布局方式;
flexbox可以對元素相對于父元素、兄弟元素進行定位、控制尺寸、控制間距;
flexbox對響應式有很好的支持;
工作原理
設置父元素的display屬性為flex,則子元素都變成flex item,由此可以控制子元素的排列方式、尺寸、間距等;
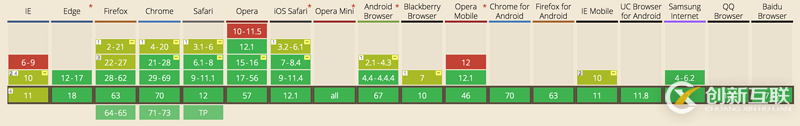
兼容性

Flex Container
先來看一個最簡單的flex示例,外層div設置display: flex成為一個flex container,內部的3個div則自動變為flex item:
html:
<div class="flex-container"> <div class="box one"></div> <div class="box two"></div> <div class="box three"></div> </div>
css:
.flex-container{ max-width: 960px; margin: 0 auto; display:flex; }
.box{ height: 100px; min-width: 100px; }
.one{ background: pink; }
.two{ background: lightgreen; }
.three{ background: skyblue; }效果:

效果與浮動布局類似,但是如果用浮動實現的話需要寫更多的代碼,而flex一行就搞定了。
1. Justify Content
如果我們想讓flex item居中排列呢,我們可以給flex container增加一個css屬性:justify-content,它控制flex item在主軸方向(main axis,由flex-drection決定,默認為水平方向)上的對齊方式:
.flex-container{
...
justify-content: center;
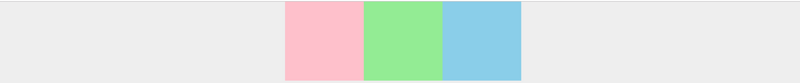
}效果如圖:

除此之外justify-content還可以設置為flex-start,flex-end,space-around,space-between,space-even等值,具體效果請自行實驗。
2. Align Items
實現了flex方向的居中后,垂直于主軸方向(cross axis)的居中可以用align-items實現。
css:
.flex-container{
max-width: 960px;
margin: 0 auto;
display:flex;
justify-content: center;
height: 200px;
background-color: white;
align-items: center;
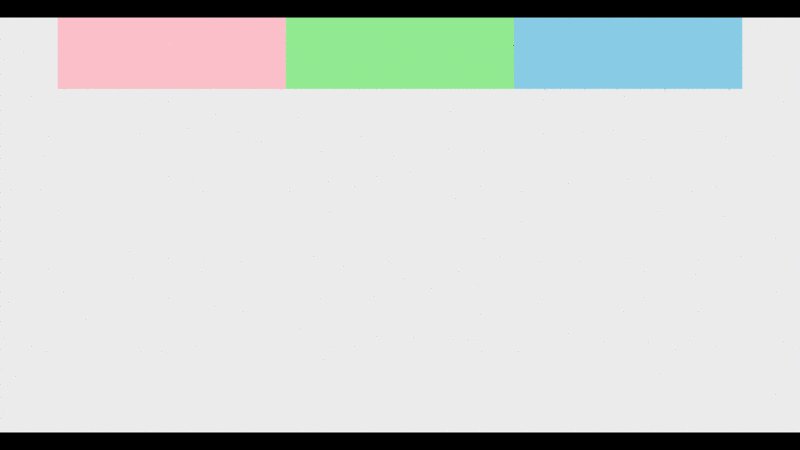
}效果:

使用flex解決了以往css垂直居中實現復雜的問題!相應的,align-items還有flex-start,flex-end等其他值。
3. Flex Direction
flex-direction決定了主軸方向即flex item排列方向,除了默認的row方向之外,還可以縱向、反向(row-reverse/column-reverse)排列flex item:
css:
.flex-container{
...
flex-direction: column;
align-items: center;
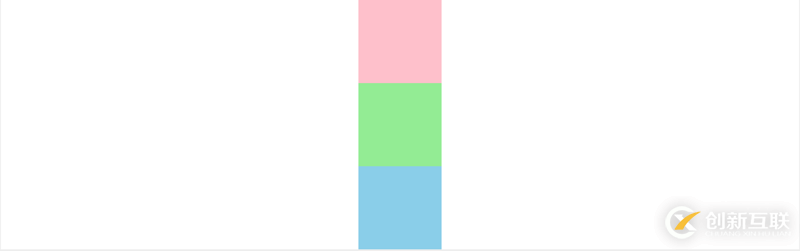
}效果:

4. Flex Wrap
如果我們不想在窗口變窄的情況下壓縮flex item,而是讓超出邊界的flex item換行顯示那我們可以設置flex container的flex-wrap:
.flex-container{
max-width: 960px;
margin: 0 auto;
display:flex;
flex-wrap: wrap;
}
.box{
height: 100px;
min-width: 300px;
flex-grow: 1;
}當我們壓縮窗口的時候,效果如下:

flex wrap還有一個值:wrap-reverse,設置該值后,被wrap的元素會排到其他元素上面:

由此可見,flex wrap一定程度上可以取代media query了。
5. Flex Row
最后,flex-direction和flex-wrap可以合并為一個屬性flex-flow,比如:flex-flow: row-reverse wrap。
Flex Item
1. Flex Grow
在上面所有的例子中,三個flex item只占據了flex container小部分空間,如果想讓flex item占滿flex container我們需要給flex item設置flex-grow屬性。顧名思義,grow意味著增長,用于控制flex item的尺寸的伸展。
將css修改為:
.box {
height: 100px;
min-width: 100px;
flex-grow:1;
}效果:

可以看到三個子元素平分了父元素的空間,因為此時它們的flex-grow都是1。如果只有一個子元素設置了flex-grow呢?
css:
.box{ height: 100px; min-width: 100px; }
.one{ background: pink; flex-grow: 1; }效果:

此時two和three的大小不變,而one占據了父元素剩余空間。
如果將one的flex-grow改為2,而two和three改為1,我們看看會發生什么:
css:
.box{ height: 100px; min-width: 100px; flex-grow:1; }
.one{ background: pink; flex-grow: 2; }效果:

可以看到one的寬度變成了two和three的兩倍,因此flex item的尺寸和flex-grow的值成正比。
2. Flex Shrink
與flex-grow相對的是flex-shrink,flex-shrink用于控制子元素尺寸超過flex container后,對子元素的壓縮。請看示例:
修改box的寬度為flex container的1/3,one、two、three的flex-shrink分別為1,2,3:
.box{ height: 100px; width: 320px; }
.one{ background: pink; flex-shrink: 1; }
.two{ background: lightgreen; flex-shrink: 2; }
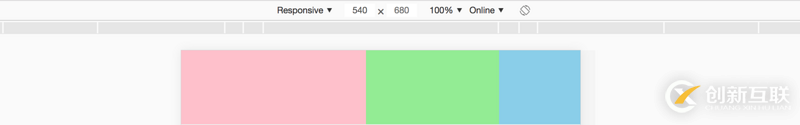
.three{ background: skyblue; flex-shrink: 3; }當窗口正常尺寸時,效果如下:

當我們壓縮窗口使其變得更窄后,效果如下:

當flex container寬度變為540px后,子元素都被不同程度的壓縮了。壓縮后的one、two、three的寬度分別為250px、180px、110px,所以相比于初始寬度320px被壓縮掉的寬度分別為70px、140px、210px,70 : 140 : 210 = 1 : 2 : 3,與flex shrink的值成反比。實際上壓縮率和flex item的初始尺寸也有關系,只不過當初始尺寸一樣時它帶來的影響被忽略了。
假設flex shrink為fs,flex item的初始尺寸為is,flex item被壓縮的尺寸為ss,則正確的表達式為:
fs ∝ is/ss
3. Flex Basis
flex-basis用于設置flex item的初始寬/高。為什么有width和height還需要重新加一個flex-basis呢?flex-basis和width/height有如下的區別:
flex-basis只能用于flex-item,而width/height可以應用于其他類型的元素;
flex-basis和flex-direction有關,當flex-direction為row的時,flex-basis設置的是寬度,當flex-direction為column時,flex-basis設置的是高度;
當flex item被絕對定位后(absolute position),flex-basis不起作用,而width/height可以;
flex-basis可以用于flex的簡寫形式,如:flex: 1 0 200px;
我們來看一下flex-basis的作用,將css修改如下:
.box{
height: 100px;
flex-grow: 1;
}
.one{
background: pink;
flex-basis: 100px;
}
.two{
background: lightgreen;
flex-basis: 200px;
}
.three{
background: skyblue;
flex-basis: 300px;
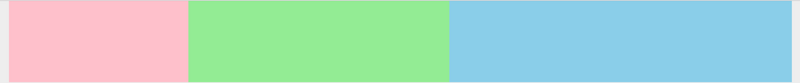
}3個flex item都在原來的初始寬度基礎上增加了相同的寬度:

當然,這個例子如果換成使用width也是一樣的效果,但是雖然效果一樣但意義不一樣,所以使用flex布局時還是應該盡量遵守規范,選合適的人去干正確的事。
4. Order
通過order屬性我們可以改變flex item的排列順序,例如:
html:
<section id="blocks"> <div class="one">1</div> <div class="two">2</div> <div class="three">3</div> <div class="four">4</div> </section>
css:
#blocks{
display: flex;
margin: 10px;
justify-content: space-between;
}
#blocks div{
flex: 0 0 100px;
padding: 40px 0;
text-align: center;
background: #ccc;
}默認排列順序是按照flex item在html中的出現順序:

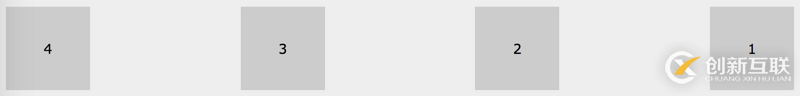
當我們修改flex item的order值后,flex item會按照order值升序排列:
css:
.one{ order: 4; }
.two{ order: 3; }
.three{ order: 2; }
.four{ order: 1; }效果:

關于CSS3中怎么實現 FlexBox彈性布局就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
分享題目:CSS3中怎么實現FlexBox彈性布局-創新互聯
分享網址:http://newbst.com/article44/dgjdhe.html
成都網站建設公司_創新互聯,為您提供面包屑導航、定制開發、外貿網站建設、營銷型網站建設、商城網站、動態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 域名注冊證書怎么弄?有什么用 2021-03-01
- 網站建設國際域名注冊要求 2021-04-25
- 域名注冊服務商哪家強? 2022-07-16
- 企業網站建設注冊域名的重要性 2016-11-09
- 域名注冊系統的一些基本知識 2021-02-24
- 域名注冊使用中需要了解的幾個問題 2021-02-08
- 域名注冊后,網站是否就能上線呢? 2016-09-27
- 域名注冊要考慮的四大因素 2022-12-27
- 網站域名注冊5個問題 2021-09-09
- 注冊域名后綴哪個好?新手要掌握哪些域名注冊? 2022-12-08
- 重慶網絡公司: 低價不是網站建設和域名注冊的最優選擇 2015-05-11
- 注冊域名應該選擇企業還是個人? 2016-08-19