「小程序JAVA實戰」微信小程序工程結構了解(五)-創新互聯
之前大概說過小程序的目錄結構,這次在總體的說下
網站的建設創新互聯專注網站定制,經驗豐富,不做模板,主營網站定制開發.小程序定制開發,H5頁面制作!給你煥然一新的設計體驗!已為高空作業車租賃等企業提供專業服務。
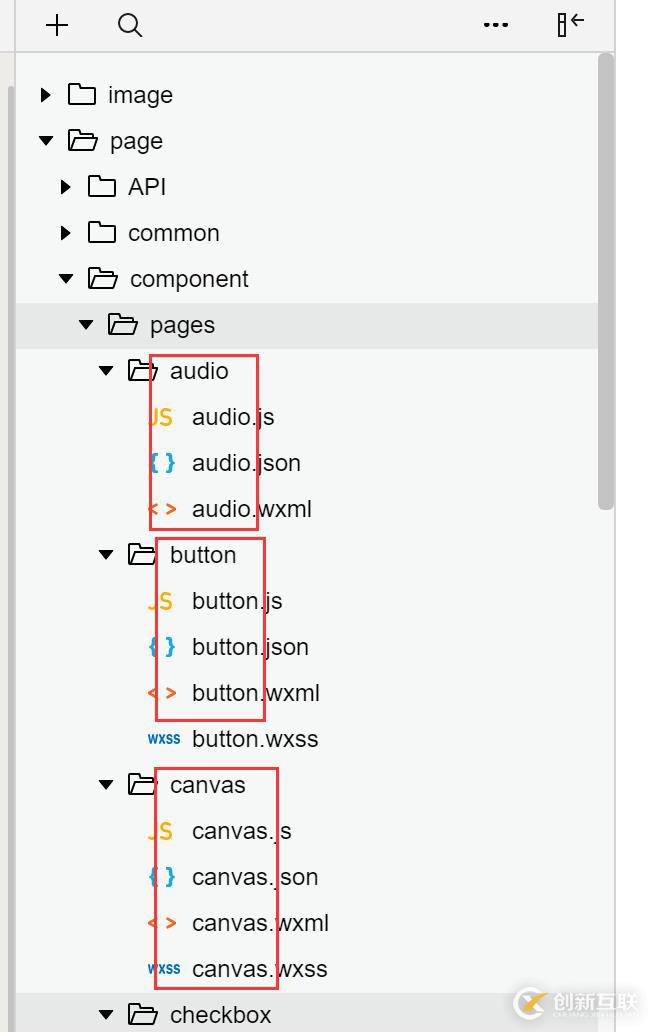
audio,button,canvas,checkbox 都是由4個文件構成,而且他們的目錄名稱和文件內部的名稱「保持一致」,這點特別重要。

主目錄結構
app.js 外部的全局的js,可以當作一個父類,把這個全局文件理解成java里面的一個類,這樣理解對于java開發的容易理解些。
app.json 全局的配置文件,有點類似java web開發的resource目錄下的properties文件
3.app.wxss 全局的主樣式,公用。

頁面目錄結構
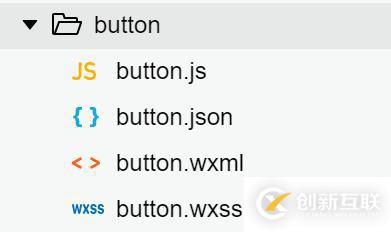
>以官方demo的button為例子
button.js 私有的js,相當于子類可以調用app.js里面的東西
button.json 以json對象形式的配置文件
button.wxml 元素所渲染的頁面
button.wxss 私有樣式,可以調用app.wxss 里面的東西

PS:這就是對微信小程序工程結構的大致了解,了解了結構才方便按照規范開發,不容易入坑。
另外有需要云服務器可以了解下創新互聯cdcxhl.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站名稱:「小程序JAVA實戰」微信小程序工程結構了解(五)-創新互聯
文章分享:http://newbst.com/article44/dgjehe.html
成都網站建設公司_創新互聯,為您提供云服務器、建站公司、Google、ChatGPT、用戶體驗、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- SEO優化:外鏈如何影響網站排名? 2013-06-21
- 網站排名不能上首頁的原因分析 2021-09-23
- 網站排名為什么上不去 2023-04-03
- 【精華】有哪些值得借鑒恢復網站排名方法 2022-06-24
- 如何通過數據分析來提升網站排名 2013-09-20
- 網站排名優化的效果受哪些因素的影響? 2015-12-23
- 為什么網站排名長期沒變化 2021-10-17
- 團風網站優化:如何通過SEO提升網站排名? 2020-12-25
- Alexa網站排名下降的因素及解決方法 2013-05-22
- 淺談網站排名與網站流量的關系 2016-11-06
- 濟寧SEO「溫州SEO優化」網站排名獨樹一幟的能力! 2023-01-10
- 想要做好網站排名需做好基礎內容 2013-10-17
