android仿微信支付寶的支付密碼輸入框示例-創(chuàng)新互聯(lián)
大家好,我是貍小華,萌漢子一枚。今天給大家?guī)?lái)的是仿微信/支付寶的密碼輸入框。這個(gè)效果也出來(lái)有一段時(shí)間了,所以搜索一下還是有不少的網(wǎng)友實(shí)現(xiàn),但是,但是!經(jīng)過(guò)一番查看后,我發(fā)現(xiàn)他們的實(shí)現(xiàn)分為兩大類(lèi)。

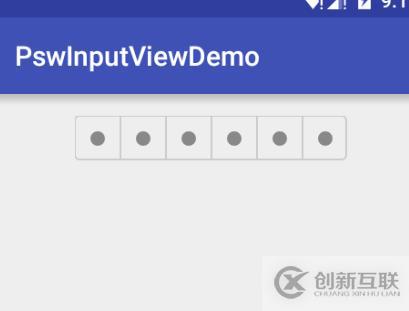
我們實(shí)現(xiàn)的是上面的密碼輸入框,這個(gè)鍵盤(pán)。。。系統(tǒng)自帶的哦,調(diào)用用戶(hù)輸入法輸入,方便擴(kuò)展。
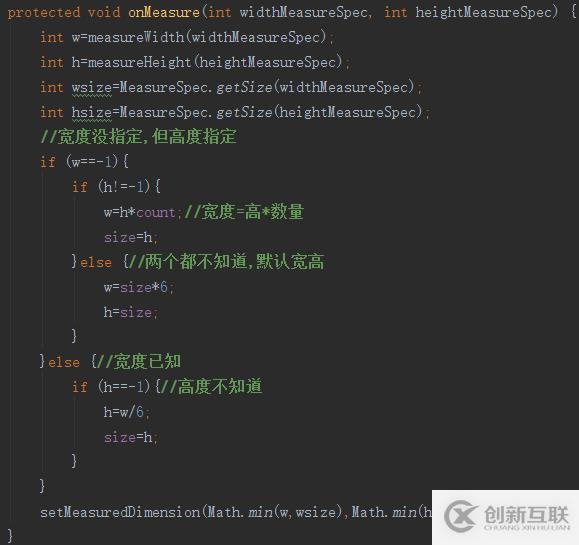
下面,我們來(lái)具體分析下怎么實(shí)現(xiàn)這個(gè)view。先從簡(jiǎn)單的開(kāi)始。extends View 然后實(shí)現(xiàn)三個(gè)構(gòu)造函數(shù),這些就不細(xì)細(xì)講了,然后是onMeasure:

MeasureWidth和MeasureHeight所做的工作是如果是wrap_content則返回-1,不然返回準(zhǔn)確大小。Ps:里面有個(gè)前面定義的size變量,表示的是每個(gè)格子的邊長(zhǎng)。
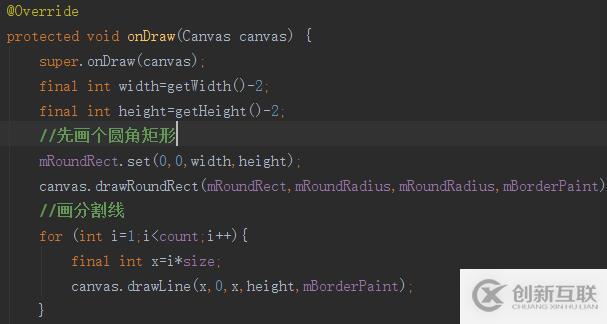
好的測(cè)量完了之后我們先來(lái)畫(huà)一下外面的圓角矩形,和里面的分割線。

淺顯易懂,這里寬度和高度之所以-2,是因?yàn)椋?huà)圓角矩形時(shí),如果線寬度不為1,他是以線寬度的中點(diǎn)為基準(zhǔn)畫(huà)的,會(huì)導(dǎo)致下面和右邊的線會(huì)細(xì)一點(diǎn),所以這里留出一點(diǎn)邊。

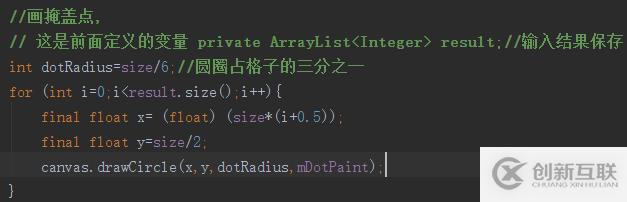
那么,畫(huà)完這些后,填充點(diǎn)數(shù)據(jù)測(cè)試,理所應(yīng)當(dāng)?shù)模覀儠?huì)有下面的效果圖。

看起來(lái)好像完成了,其實(shí)還早呢,我們還沒(méi)監(jiān)聽(tīng)用戶(hù)的輸入,這可是重點(diǎn),難點(diǎn),請(qǐng)同學(xué)們畫(huà)起來(lái)!讓我們回憶下一個(gè)普通EditText是怎么獲取輸入的。1,點(diǎn)擊以后獲取焦點(diǎn);2,著色,光標(biāo)閃動(dòng)提示;3,彈出軟鍵盤(pán);然后用戶(hù)輸入;那么,我們先來(lái)做這件事,點(diǎn)擊彈出個(gè)鍵盤(pán)先,不然怎么輸入?
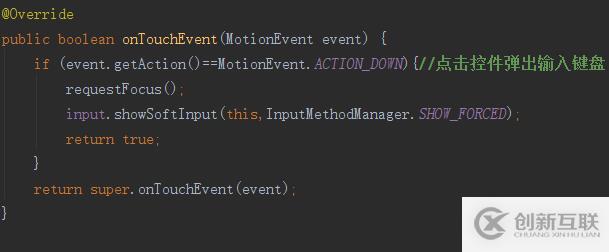
先在初始化的時(shí)候: this.setFocusable(true); this.setFocusableInTouchMode(true);讓這個(gè)view可以獲取焦點(diǎn),然后再在onTouchEvent

復(fù)制代碼 代碼如下:
分享標(biāo)題:android仿微信支付寶的支付密碼輸入框示例-創(chuàng)新互聯(lián)
標(biāo)題URL:http://newbst.com/article48/hhhep.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供Google、手機(jī)網(wǎng)站建設(shè)、網(wǎng)站設(shè)計(jì)、移動(dòng)網(wǎng)站建設(shè)、品牌網(wǎng)站制作、外貿(mào)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- asp.net如何批量多選文件上傳-創(chuàng)新互聯(lián)
- Docker容器需要什么基礎(chǔ)-創(chuàng)新互聯(lián)
- css實(shí)現(xiàn)3d立體效果如何自己制作動(dòng)畫(huà)視頻?-創(chuàng)新互聯(lián)
- voidmain和intmain有什么區(qū)別?-創(chuàng)新互聯(lián)
- Oracle的內(nèi)存管理方式-創(chuàng)新互聯(lián)
- python怎么使用socketserver模塊實(shí)現(xiàn)并發(fā)聊天-創(chuàng)新互聯(lián)
- 劍指offer----C語(yǔ)言版----第十一天-創(chuàng)新互聯(lián)

- 手機(jī)網(wǎng)站建設(shè)的發(fā)展前景值得人們展望 2022-05-24
- 基本建設(shè)手機(jī)網(wǎng)站必須考慮到哪些事宜 2016-11-13
- 手機(jī)網(wǎng)站制做要留意的事宜 2016-11-13
- 公司淺析手機(jī)網(wǎng)站建設(shè)的重要性 2016-10-07
- 淺談做高端手機(jī)網(wǎng)站建設(shè)的必備技巧! 2016-10-17
- 如何做好企業(yè)手機(jī)端網(wǎng)站開(kāi)發(fā)呢 2015-11-04
- 關(guān)于手機(jī)的網(wǎng)站建設(shè)怎樣突出產(chǎn)品信息呢? 2013-11-17
- 石家莊手機(jī)網(wǎng)站建設(shè)價(jià)格是由哪些因素決定的 2023-03-12
- 北京SEO公司創(chuàng)新互聯(lián) 手機(jī)網(wǎng)站SEO優(yōu)化技巧 2015-07-10
- 手機(jī)端建站的流程 2016-01-21
- 手機(jī)網(wǎng)站建設(shè)過(guò)程中需要注意的幾點(diǎn)事項(xiàng) 2021-08-25
- 建設(shè)手機(jī)網(wǎng)站需要規(guī)避的幾個(gè)誤區(qū) 2016-09-20