JS如何判斷指定dom元素是否在屏幕內-創新互聯
這篇文章主要為大家展示了“JS如何判斷指定dom元素是否在屏幕內”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JS如何判斷指定dom元素是否在屏幕內”這篇文章吧。

實現原理
想要實現這個功能,就要知道具體的實現原理。下面直入主題。
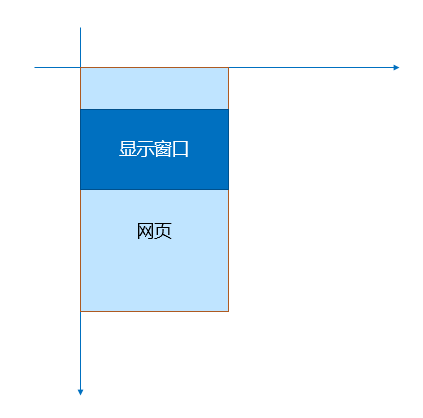
我們通過瀏覽器在瀏覽一個網頁時候是這個樣子的,如圖所示

頁面的長寬,以及各dom的坐標都是靜止的,動的是顯示窗口坐標而已。所以明白了這個,那么判斷一個dom元素是否可見時,就十分簡單了。
我們需要知道三個坐標就可知道當前dom是否在可見區域內,分別是
顯示窗口的頂部坐標
顯示窗口的底部坐標
dom元素的中心坐標
其判斷規則就是,當dom元素的中心坐標的X及Y坐標均小于顯示窗口的頂部,且大于顯示窗口的底部坐標時,那么就可以判斷該坐標在可見區域。
OK,那么接下來就是要知道這三個坐標怎么計算了。
首先是窗口的頂部坐標,頂部坐標就是頁面的滾動條滾動的距離。
其次是底部坐標,底部坐標就是滾動條的距離加上當前可視窗口的高度。
最后dom元素的中心距離,就是這個dom元素到最頂端的高度加上自身高度的一般。
原理就是那么的簡單有木有。
具體實現
明白了原理,具體實現起來就很簡單啦。下面直接貼上一個簡單的dom代碼做下示例,在實際的生產中還是要優化的,比如初次的首屏顯示等等,這里就不贅述了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
.box {
width: 100%;
height: 200px;
background: #ff0000;
margin-bottom: 10px;
text-align: center;
color: #fff;
line-height: 200px;
font-family: microsoft yahei;
font-size: 40px;
}
.animate{
animation: showText 1s;
}
@keyframes showText
{
from {
font-size: 20px;
}
to {
font-size: 40px;
}
}
</style>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
<script type="text/javascript">
var box = document.getElementsByClassName('box');
document.addEventListener('scroll',function(){
//滾動條高度+視窗高度 = 可見區域底部高度
var visibleBottom = window.scrollY + document.documentElement.clientHeight;
//可見區域頂部高度
var visibleTop = window.scrollY;
for (var i = 0; i < box.length; i++) {
var centerY = box[i].offsetTop+(box[i].offsetHeight/2);
if(centerY>visibleTop&¢erY<visibleBottom){
box[i].innerHTML = '區域可見'
box[i].setAttribute("class",'box animate')
console.log('第'+i+'個區域可見');
}else{
box[i].innerHTML = '';
box[i].setAttribute("class",'box')
console.log('第'+i+'個區域不可見');
}
}
})
</script>
</html>效果圖

以上是“JS如何判斷指定dom元素是否在屏幕內”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯網站建設公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯建站newbst.com,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
本文名稱:JS如何判斷指定dom元素是否在屏幕內-創新互聯
本文網址:http://newbst.com/article6/dijjig.html
成都網站建設公司_創新互聯,為您提供App設計、網站內鏈、手機網站建設、網站制作、網站建設、云服務器
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站服務器托管價格有哪些影響因素? 2022-10-02
- 企業進行服務器托管需要注意的幾個網絡安全問題 2022-10-09
- 創新互聯服務器托管,為您的跨境電商保駕護航 2021-03-10
- 不同線路、不同U數服務器托管價格大全 2021-03-18
- 服務器托管和服務器租用的相關介紹 2016-11-02
- 多線服務器托管的優點是什么? 2022-10-05
- 服務器托管/租用和虛擬主機的區別,不能不看的網站知識 2021-02-11
- 服務器托管與虛擬主機托管有什么區別 2022-06-20
- 服務器托管使用固態硬盤好嗎 2022-10-08
- 什么是服務器,服務器托管租用的區別 2021-03-14
- 服務器托管前要做的幾個必要工作 2022-10-10
- 杭州服務器托管公司有哪些? 2021-03-17