利用Vue父子組件通信怎么實現一個todolist功能-創新互聯
這篇文章將為大家詳細講解有關利用Vue父子組件通信怎么實現一個todolist功能,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。

先上代碼
<body>
<div id="root">
<div>
<input v-model="inputValue" />
<button @click="handleClick">submit</button>
</div>
<ul>
<todolist v-for="(item,index) of list"
:key="index"
:content="item"
:index="index"
@delete="handle"
></todolist>
</ul>
</div>
<script>
Vue.component("todolist",{
props: ['content','index'],
template: '<li @click="handleDelete">{{content}}</li>',
methods: {
handleDelete:function(){
this.$emit('delete',this.index)
}
}
})
new Vue({
el:"#root",
data: {
inputValue:'',
list:[]
},
methods: {
handleClick:function(){
this.list.push(this.inputValue)
this.inputValue=''
},
handle:function(index){
this.list.splice(index,1)
}
}
})
</script>
</body>創建todolist的基本結構
<div id="root"> <div> <input v-model="inputValue" /> <button @click="handleClick">submit</button> </div> <ul> <todolist v-for="(item,index) of list" :key="index" :content="item" :index="index" @delete="handle" ></todolist> </ul> </div>
在這里我們創建了一個todolist標簽作為父組件,讓它在里面循環遍歷list作為我們的輸出,同時定義了一個delete的監聽事件。
接下來在script標簽里定義子組件
Vue.component("todolist",{
props: ['content','index'],
template: '<li @click="handleDelete">{{content}}</li>',
methods: {
handleDelete:function(){
this.$emit('delete',this.index)
}
}
})定義了一個全局類型的子組件,子組件的props選項能夠接收來自父組件數據,props只能單向傳遞,即只能通過父組件向子組件傳遞,這里將上面父組件的content和index傳遞下來。
將li標簽作為子組件的模板,添加監聽事件handleDelete用與點擊li標簽進行刪除。
在下面定義子組件的handleDelete方法,用this.$emit向父組件實現通信,這里傳入了一個delete的event,參數是index,父組件通過@delete監聽并接收參數
接下來是Vue實例
new Vue({
el:"#root",
data: {
inputValue:'',
list:[]
},
methods: {
handleClick:function(){
this.list.push(this.inputValue)
this.inputValue=''
},
handle:function(index){
this.list.splice(index,1)
}
}
})handleClick方法實現每次點擊submit按鈕時向list里添加值,在每次添加之后將輸入框清空。
而handle方法則是點擊刪除li標簽,這里通過接受傳入的index參數來判斷點擊的是哪一個li
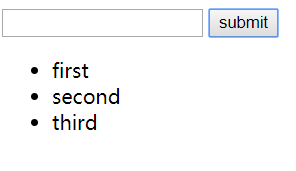
這是刪除前:

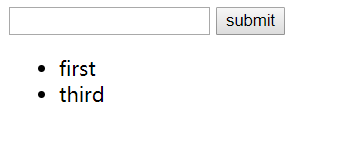
這是刪除后:

總結:
通過點擊子組件的li實現向外觸發一個delete事件,而父組件監聽了子組件的delete事件,執行父組件的handle方法,從而刪除掉對應index的列表項,todolist中的list對應項也會被刪除掉。
關于利用Vue父子組件通信怎么實現一個todolist功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
標題名稱:利用Vue父子組件通信怎么實現一個todolist功能-創新互聯
分享地址:http://newbst.com/article8/dgjcip.html
成都網站建設公司_創新互聯,為您提供品牌網站制作、移動網站建設、網站設計、面包屑導航、網站收錄、標簽優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 如何跟網頁設計公司討論網站的視覺風格問題? 2019-03-16
- 網頁設計公司淺析網頁設計的幾個錯誤點 2016-10-08
- 選擇網頁設計公司時需要注意什么 2013-12-25
- 專業網頁設計公司怎么做網站布局設計? 2020-12-20
- 如何維護成都網頁設計公司的服務器? 2016-10-27
- 成都網頁設計公司教你如何將你網站的logo顯示在地址欄上 2020-02-28
- 營銷網頁設計公司主要做哪些方面? 2016-10-23
- 【成都網頁設計公司】什么是高端網站? 2023-02-21
- 大興網站建設公司,舊宮網頁設計公司,西紅門網站制作公司 2021-02-04
- 怎么選擇一家合適的網頁設計公司 2022-12-17
- 怎樣進行網站建設方案-成都網頁設計公司 2023-03-23
- 網頁設計公司:響應式網站的優勢 2016-01-06