Vue應(yīng)用部署到服務(wù)器的正確方式
2021-02-18 分類(lèi): 網(wǎng)站建設(shè)
很多時(shí)候我們發(fā)現(xiàn)辛辛苦苦寫(xiě)的VueJs應(yīng)用經(jīng)過(guò)打包后在自己本地搭建的服務(wù)器上測(cè)試沒(méi)有什么問(wèn)題,但真正放在服務(wù)器上后,會(huì)發(fā)現(xiàn)或多或少的問(wèn)題,比如:頁(yè)面出現(xiàn)空白現(xiàn)象,獲取資源路徑不對(duì)等,我相信以VueJs為技術(shù)棧來(lái)進(jìn)行前端開(kāi)發(fā)的小伙伴或多或少都會(huì)遇到這樣的問(wèn)題,我也遇到過(guò),那現(xiàn)在創(chuàng)新互聯(lián)就來(lái)一一解決這樣的問(wèn)題。

如何打包
- 基于Vue-Cli,通過(guò)npm run build來(lái)進(jìn)行打包的操作
如何部署
- 將打包出來(lái)的資源,基于Vue-Cli的一般是dist目錄下有static目錄和index.html文件,可以直接將這兩個(gè)文件扔到服務(wù)端
- 但有時(shí)候,我們會(huì)直接將dist文件扔到服務(wù)端
出現(xiàn)的問(wèn)題
- 打包到服務(wù)器后,出現(xiàn)資源引用路徑的問(wèn)題
- 打包到服務(wù)器后,出現(xiàn)空白頁(yè)的問(wèn)題
- 打包到服務(wù)器后,出現(xiàn)引入的css的type被攔截轉(zhuǎn)換為"text/plain"問(wèn)題
- 打包到服務(wù)器后,出現(xiàn)路由刷新404的問(wèn)題
出現(xiàn)資源引用路徑的解決方案
一般這個(gè)問(wèn)題是由于在webpack配置打包發(fā)布的目錄造成的。
- 情況一.如果是將static與index.html直接放在服務(wù)器根目錄,也就是說(shuō),當(dāng)前的應(yīng)用訪(fǎng)問(wèn)的網(wǎng)址如:http://www.abc.com
- 解決辦法:
- 配置輸出的publiPath:"/"或者"./"
- 情況二.直接將打包后的dist文件放在了服務(wù)器的根目錄,也就是如果需要訪(fǎng)問(wèn)當(dāng)前的應(yīng)用,訪(fǎng)問(wèn)的網(wǎng)址如:http://www.abc.com/dist
- 解決辦法:
- 首先需要在創(chuàng)建路由實(shí)例中增加:
- const router = new VueRouter({
- mode: 'history',
- base: '/mobile/',
- scorllBehavior: () => ({
- y: 0
- }),
- routes
- });
然后再打包發(fā)布目錄:
- publiPath:"/dist/"或者"http://www.abc.com/dist/"
出現(xiàn)由于路由的history模式下刷新當(dāng)前路由出現(xiàn)404的問(wèn)題
今天做的應(yīng)用發(fā)布到服務(wù)器上,發(fā)現(xiàn)當(dāng)刷新當(dāng)前路由的時(shí)候,就會(huì)出現(xiàn)404的狀況,其實(shí)這是
因?yàn)楫?dāng)刷新當(dāng)前頁(yè)面時(shí)候,所需要訪(fǎng)問(wèn)的資源在服務(wù)器上找不到,也就是說(shuō),我們?cè)赩ueJs開(kāi)發(fā)應(yīng)用的過(guò)程中,設(shè)置路由的路徑不是真實(shí)存在的路徑,并且使用了history模式。
- 解決辦法
需要后端進(jìn)行配合,參考https://router.vuejs.org/en/essentials/history-mode.html
出現(xiàn)引入的css的type被攔截轉(zhuǎn)換為"text/plain"問(wèn)題
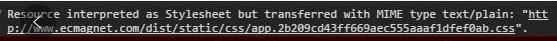
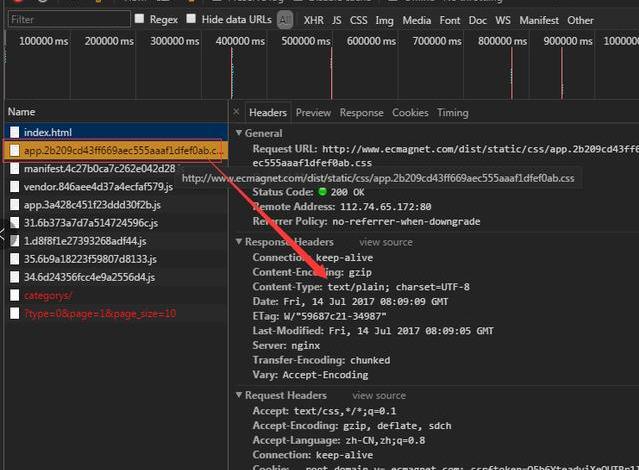
這是我開(kāi)發(fā)過(guò)程中遇到的感覺(jué)很奇葩的問(wèn)題,我們都知道,一般基于Vue-Cli,通過(guò)WebPack打包后的資源不需要更改什么。可是我發(fā)現(xiàn),當(dāng)我把代碼進(jìn)行上傳后,輸入網(wǎng)址,看見(jiàn)的頁(yè)面把我嚇壞了,發(fā)現(xiàn)所有樣式不存在了,第一反應(yīng)就是認(rèn)為是自己在進(jìn)行打包配置過(guò)程中出現(xiàn)了什么問(wèn)題,然后通過(guò)fillder進(jìn)行調(diào)試,發(fā)現(xiàn)css文件是正確獲取到的

可以看到,這個(gè)css文件的type被攔截轉(zhuǎn)換為"text/plain",這時(shí)候,我又把相關(guān)的配置文件看了兩遍,后面發(fā)現(xiàn),真的是日了狗了,讓我哭一會(huì)兒。先上圖

我擦,原來(lái)是服務(wù)器端返回的類(lèi)型居然是"text/plain"。這個(gè)問(wèn)題很好解決,把這圖直接給后端,是不是感覺(jué)被坑了/(ㄒoㄒ)/~~。
分享文章:Vue應(yīng)用部署到服務(wù)器的正確方式
本文地址:http://newbst.com/news/101577.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供商城網(wǎng)站、微信小程序、做網(wǎng)站、虛擬主機(jī)、外貿(mào)建站、網(wǎng)站排名
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀(guān)點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 優(yōu)秀運(yùn)營(yíng)工作者必知的4個(gè)基本的用戶(hù)心理現(xiàn)象 2021-02-18
- 線(xiàn)上銷(xiāo)售商品,是做APP好還是小程序好呢? 2021-02-18
- 網(wǎng)站推廣一般要多少錢(qián)? 2021-02-18
- 網(wǎng)絡(luò)營(yíng)銷(xiāo)廣告的計(jì)費(fèi)方式 2021-02-18
- 結(jié)構(gòu)體變量在PLC編程中的應(yīng)用 2021-02-18
- 三個(gè)最常用的開(kāi)源Web開(kāi)發(fā)框架模板 2021-02-18

- POE交換機(jī)在弱電行業(yè)的應(yīng)用及優(yōu)劣分析 2021-02-18
- linux解決中文亂碼問(wèn)題 2021-02-18
- 簡(jiǎn)單介紹什么是SEO優(yōu)化 2021-02-18
- SEO優(yōu)化中蜘蛛抓取頻次分析 2021-02-18
- 購(gòu)買(mǎi).com域名好還是.cn域名好?選擇哪一個(gè)呢? 2021-02-18
- 我們常說(shuō)的跨境電商是啥?如何理解跨境電商? 2021-02-18
- http和https的基本概念,有什么不同? 2021-02-18
- 從“大產(chǎn)品”思維提高茶葉零售客戶(hù)復(fù)購(gòu)率 2021-02-18
- 如何做好網(wǎng)站數(shù)據(jù)分析 | 推薦收藏 2021-02-18
- 小程序+電商,該怎么玩? 2021-02-18
- 大數(shù)據(jù)精準(zhǔn)營(yíng)銷(xiāo)的七大關(guān)鍵要素 2021-02-18
- 百度智能小程序:“小有可為,因智不凡” 2021-02-18
- DNS如何優(yōu)化-百度APP移動(dòng)端網(wǎng)絡(luò)深度優(yōu)化分享 2021-02-18