創新互聯小程序商城后臺說明文檔
2023-02-17 分類: 網站建設
商城后臺管理手冊目錄
一、 商品管理 1
1. 添加商品 1
2. 修改商品 2
3. 刪除商品 2
4. 商品回收站 2
5. 積分商品 2
6. 積分抽獎 3
7. 禮品訂單 4
8. 商品類別 4
9. 商品規格 4
10. 商品評價 5
二、 會員管理 5
1. 會員列表 5
三、 訂單管理 5
1. 訂單列表 5
2. 訂單操作 5
3. 訂單的處理流程 6
4. 商品售后 6
四、 內容 6
1. 首頁banner 6
五、 配置 6
1. 基本配置 6
2. 配送方式 7
六、 管理員 7
1. 添加管理員 7
2. 添加管理員用戶組 7
一、商品管理
1.添加商品商品名稱:最多200字符
促銷信息:最多200字符
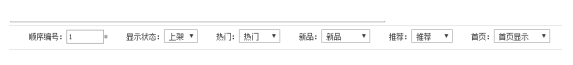
顯示狀態:上架與下架,下架商品不會顯示在小程序里(為了保存該商品已有購買,為保存信息完整,下架的商品仍然可以要訂單中心里看到并點擊查看詳細)
熱門:推薦到小程序熱門頁面
新品:推薦到小程序新品頁面
推薦:推薦到小程序首頁新品推薦
首頁:推薦到小程序首頁(新品推薦下面)
商品規格:
市場價、銷售價必須填寫浮動型數字
庫存:必須填寫整數
商品大圖:600px*600px,可上傳多傳圖片
2.修改商品
參數與添加商品一樣
3.刪除商品
刪除的商品會在商品回收站里,為了保持商品信息的完整,請謹慎刪除商品,否則用戶購買的該商品時,無法跳轉到該商品詳細頁面。
4.商品回收站
商品刪除時,會在回收站里顯示,可以清除回收站或者還原商品
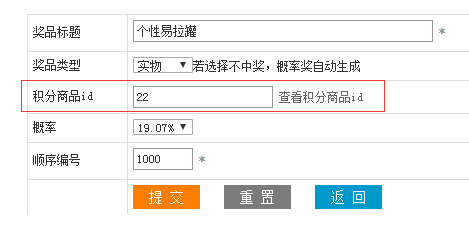
5.積分商品
添加商品積分
商品說明:最多200字符
商品圖片大小:300px:300px
商品價格:填寫大于0的整數
庫存數量:填寫大于等于0的整數
順序編號:填寫大于等于0的整數,按商品在小程序頁面顯示按順序編號從小到大排序
是否顯示:選擇顯示或不顯示,不顯示則不會顯示在小程序頁面里
6.積分抽獎
7.禮品訂單
積分兌換:用戶兌換商品時會判斷商品庫存是否足夠,然后扣除庫存
積分抽獎:用戶抽獎獲得的商品,不會先扣除庫存,但在發貨時如果庫存不足,會有提示并且不能發貨
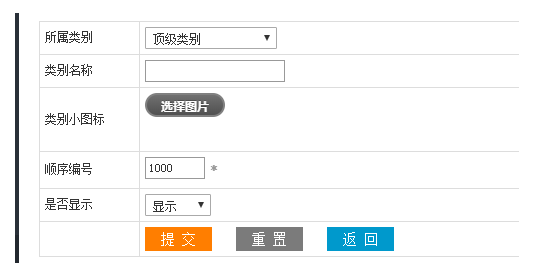
8.商品類別
類別小圖標大小:100px*100px
順序編號:填寫大于等于0的整數,在小程序里類別顯示按順序編號從小到大排序
是否顯示:選擇顯示或不顯示,不顯示則不會顯示在小程序頁面
9.商品規格
10.商品評價
可以查看用戶的商品評價,或者刪除評價
二、會員管理
1.會員列表
所有的會員均由用戶通過登錄小程序自動生成,并且需要綁定APP賬號
注意:如無特殊情況,會員好不要刪除,刪除后該會員將無法看到之前的商品訂單,禮品訂單等信息。
三、訂單管理
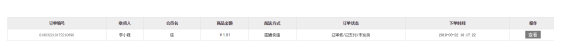
1.訂單列表
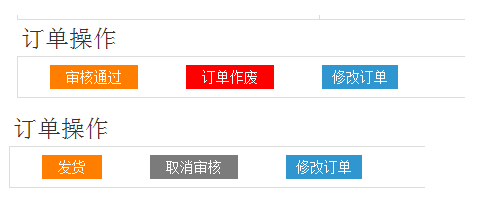
2.訂單操作
訂單作廢:使訂單失效。
發貨:填寫物流信息
修改訂單:可以修改訂單狀態、用戶備注,管理員備注、配送公司、配送單號等參數
3.訂單的處理流程
正常流程:審核通過->發貨->確認發貨->訂單完成
特殊流程:訂單作廢(當用戶長時間未支付時,可以把訂單作廢),訂單取消(類似訂單作廢,當訂單出現退款時,并且已經退款完成,可以在“修改訂單”,在訂單狀態里選擇“已取消”)
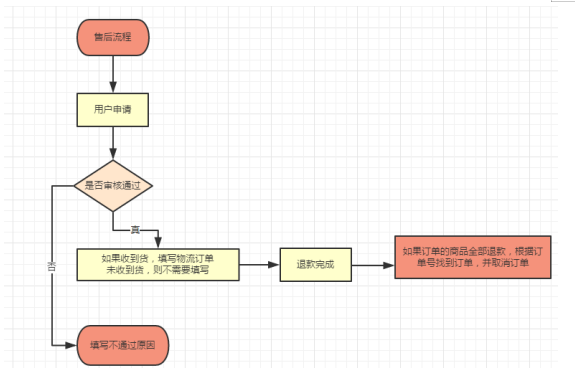
4.商品售后
四、內容
1.首頁banner
banner圖片大小:750px*320px
五、配置
1. 基本配置
上傳抽獎背景圖片,保存后需要更新緩存使圖片生效
2. 配送方式
運費設置:根據重量來計算運費,當物品不足《首重重量》時,按照《首重費用》計算,超過部分按照《續重重量》和《續重費用》乘積來計算
是否啟用:選擇啟用或不啟用,不啟用則不會在小程序里顯示該配送方式,順序編號:小程序顯示排序按編序編號從小到大排序
六、管理員
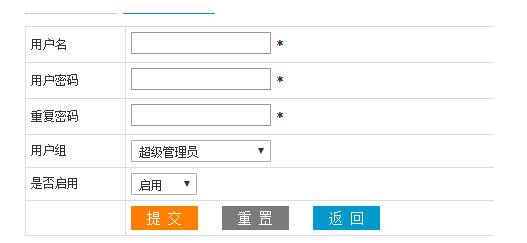
1.添加管理員
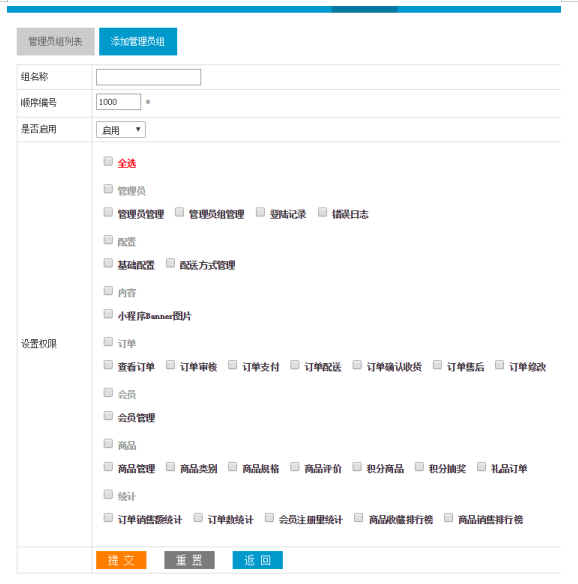
2.添加管理員用戶組
一、 商品管理 1
1. 添加商品 1
2. 修改商品 2
3. 刪除商品 2
4. 商品回收站 2
5. 積分商品 2
6. 積分抽獎 3
7. 禮品訂單 4
8. 商品類別 4
9. 商品規格 4
10. 商品評價 5
二、 會員管理 5
1. 會員列表 5
三、 訂單管理 5
1. 訂單列表 5
2. 訂單操作 5
3. 訂單的處理流程 6
4. 商品售后 6
四、 內容 6
1. 首頁banner 6
五、 配置 6
1. 基本配置 6
2. 配送方式 7
六、 管理員 7
1. 添加管理員 7
2. 添加管理員用戶組 7
一、商品管理
1.添加商品商品名稱:最多200字符
促銷信息:最多200字符

顯示狀態:上架與下架,下架商品不會顯示在小程序里(為了保存該商品已有購買,為保存信息完整,下架的商品仍然可以要訂單中心里看到并點擊查看詳細)
熱門:推薦到小程序熱門頁面
新品:推薦到小程序新品頁面
推薦:推薦到小程序首頁新品推薦
首頁:推薦到小程序首頁(新品推薦下面)
商品規格:

市場價、銷售價必須填寫浮動型數字
庫存:必須填寫整數

商品大圖:600px*600px,可上傳多傳圖片
2.修改商品
參數與添加商品一樣
3.刪除商品
刪除的商品會在商品回收站里,為了保持商品信息的完整,請謹慎刪除商品,否則用戶購買的該商品時,無法跳轉到該商品詳細頁面。
4.商品回收站
商品刪除時,會在回收站里顯示,可以清除回收站或者還原商品
5.積分商品
添加商品積分

商品說明:最多200字符
商品圖片大小:300px:300px
商品價格:填寫大于0的整數
庫存數量:填寫大于等于0的整數
順序編號:填寫大于等于0的整數,按商品在小程序頁面顯示按順序編號從小到大排序
是否顯示:選擇顯示或不顯示,不顯示則不會顯示在小程序頁面里
6.積分抽獎


7.禮品訂單

積分兌換:用戶兌換商品時會判斷商品庫存是否足夠,然后扣除庫存
積分抽獎:用戶抽獎獲得的商品,不會先扣除庫存,但在發貨時如果庫存不足,會有提示并且不能發貨
8.商品類別

類別小圖標大小:100px*100px
順序編號:填寫大于等于0的整數,在小程序里類別顯示按順序編號從小到大排序
是否顯示:選擇顯示或不顯示,不顯示則不會顯示在小程序頁面
9.商品規格


10.商品評價
可以查看用戶的商品評價,或者刪除評價
二、會員管理
1.會員列表
所有的會員均由用戶通過登錄小程序自動生成,并且需要綁定APP賬號
注意:如無特殊情況,會員好不要刪除,刪除后該會員將無法看到之前的商品訂單,禮品訂單等信息。
三、訂單管理
1.訂單列表

2.訂單操作

訂單作廢:使訂單失效。
發貨:填寫物流信息
修改訂單:可以修改訂單狀態、用戶備注,管理員備注、配送公司、配送單號等參數
3.訂單的處理流程
正常流程:審核通過->發貨->確認發貨->訂單完成
特殊流程:訂單作廢(當用戶長時間未支付時,可以把訂單作廢),訂單取消(類似訂單作廢,當訂單出現退款時,并且已經退款完成,可以在“修改訂單”,在訂單狀態里選擇“已取消”)
4.商品售后

四、內容
1.首頁banner
banner圖片大小:750px*320px
五、配置
1. 基本配置
上傳抽獎背景圖片,保存后需要更新緩存使圖片生效
2. 配送方式

運費設置:根據重量來計算運費,當物品不足《首重重量》時,按照《首重費用》計算,超過部分按照《續重重量》和《續重費用》乘積來計算
是否啟用:選擇啟用或不啟用,不啟用則不會在小程序里顯示該配送方式,順序編號:小程序顯示排序按編序編號從小到大排序
六、管理員
1.添加管理員

2.添加管理員用戶組

可根據不同的角色設置不同的權限。
網站標題:創新互聯小程序商城后臺說明文檔
路徑分享:http://newbst.com/news/237666.html
成都網站建設公司_創新互聯,為您提供網站排名、用戶體驗、關鍵詞優化、企業建站、App開發、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業網站建設周期需要多久,哪些問題會影響網站建設速度 2023-02-17
- 建設網站如何在競爭中把握住優勢 2023-02-17
- 論壇積分型網站建設方案 2023-02-17
- 在成都網站建設時可能會出現的三個誤區 2023-02-17
- 成都網絡公司創新互聯不一樣 2023-02-17
- 如何充分發揮SEO功能 2023-02-17
- 商城網站訂單流程和會員管理分析 2023-02-17

- B2C商城網站建設-需求書 2023-02-17
- 網站推廣之社交化營銷:家譜推廣 2023-02-17
- 商城網站建設應該考慮哪些問題? 2023-02-17
- 如何提高移動端網站建設體驗? 2023-02-17
- 成都新建設完成的網站應如何快速獲得搜索引擎認可 2023-02-17
- 如何選擇合適的網站開發公司 2023-02-17
- 網站建設哪家好,網站建設設計公司哪家好 2023-02-17
- 成都網站開發的流程和步驟 2023-02-17
- 成都網站建設銷售人員應該注意哪些? 2023-02-17
- 成都網站建設公司教你做網站時關鍵詞怎么選 2023-02-17
- 服務器不穩定對網站優化的弊端,你想過嗎 2023-02-17
- 移動新營銷:以人為本的網絡營銷 2023-02-17