使用localStorage制作歷史搜索記錄
2023-02-22 分類: 網站建設
localStorag是在HTML5中,新加入的一個特性,localStorage主要是用來作為本地存儲來使用的,用來解決cookie存儲空間不足的問題,因為cookie中每條cookie的存儲空間為4k,但是localStorage在一般瀏覽器中支持的是5M大小,這個大小在不同的瀏覽器中會有所不同。
localStorage的優勢是拓展了cookie的4K限制,localStorage會可以將第一次請求的數據直接存儲到本地,這個相當于一個5M大小的針對于前端頁面的數據庫,相比于cookie可以節約帶寬,但是局限性是只有在IE8以上的IE版本才支持localStorage這個屬性。目前所有的瀏覽器中都會把localStorage的值類型限定為string類型,所以在使用時,需要把string類型轉成我們常用的JSON數組對象類型。localStorage在瀏覽器的隱私模式下是不可讀取的,localStorage本質上是對字符串的讀取,如果存儲內容多的話會消耗內存空間,會導致頁面變卡,所以需要控制存儲的數據量,或者清除存儲數據。localStorage不能被爬蟲抓取到,從一定程度上保護了用戶個人隱私。
因為我搜索框與展示搜索結果記錄的頁面是分開的,所以我這邊是先把搜索值傳遞到后臺,然后再傳到前端。

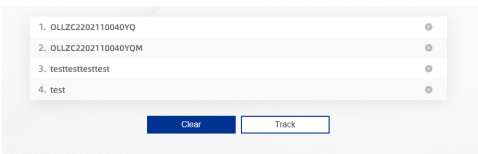
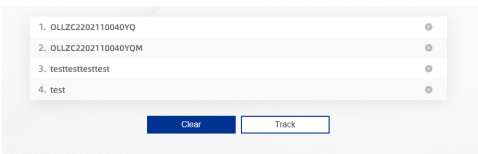
然后就能得到以下的歷史搜索記錄列表

根據網站的需求,我這邊還加上了刪除單條歷史搜索記錄,清除所有歷史搜索記錄以及根據歷史搜索記錄再查詢功能。
以下貼具體代碼:

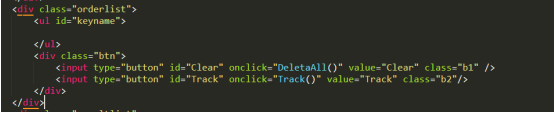
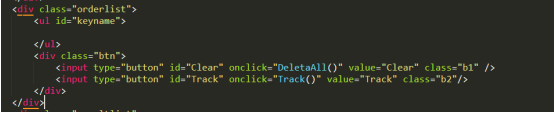
前端代碼:

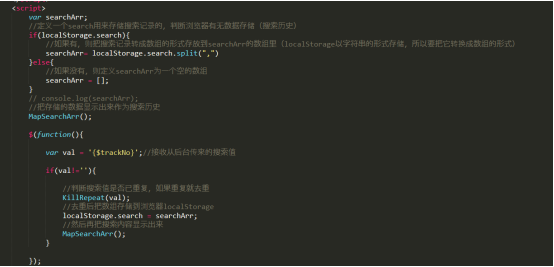
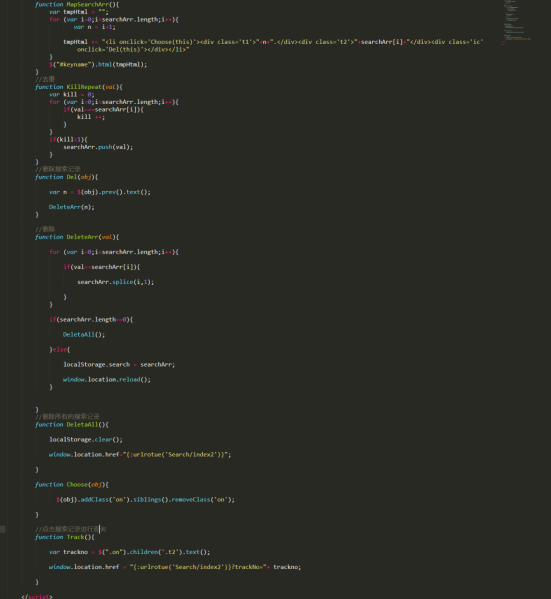
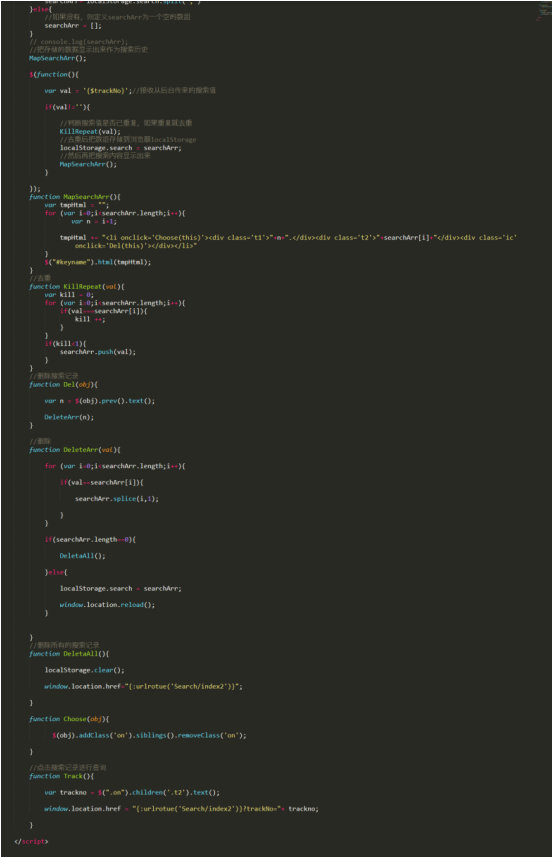
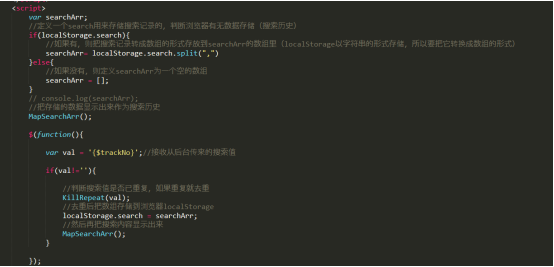
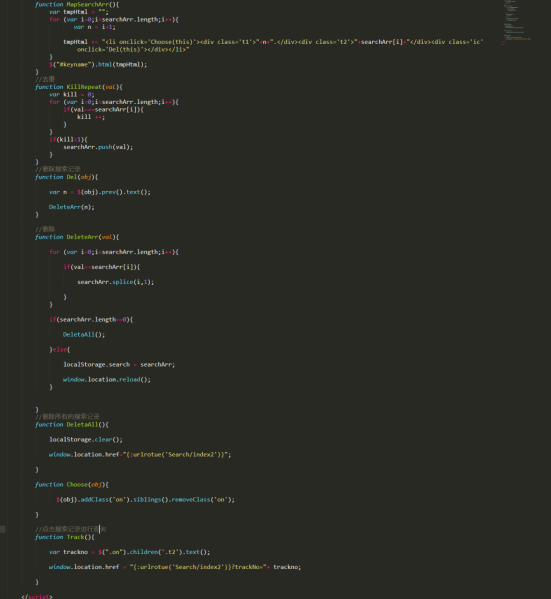
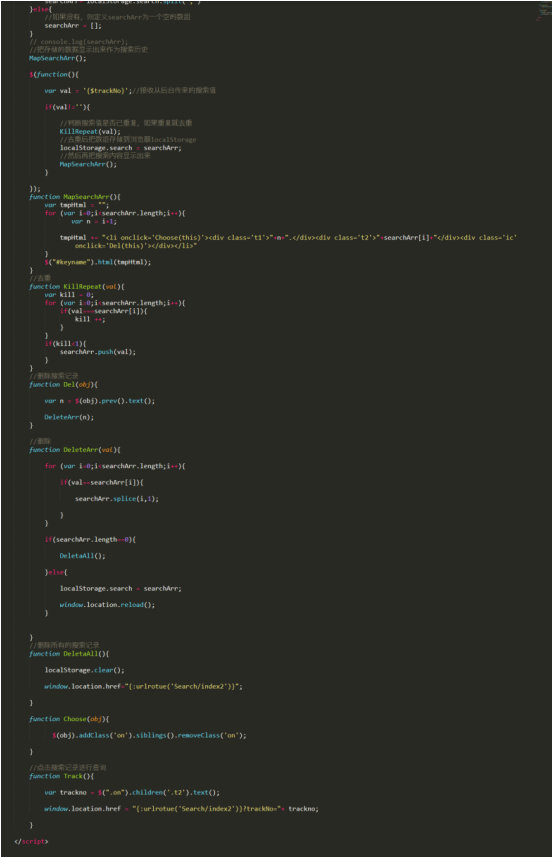
Javascript代碼:
localStorage的優勢是拓展了cookie的4K限制,localStorage會可以將第一次請求的數據直接存儲到本地,這個相當于一個5M大小的針對于前端頁面的數據庫,相比于cookie可以節約帶寬,但是局限性是只有在IE8以上的IE版本才支持localStorage這個屬性。目前所有的瀏覽器中都會把localStorage的值類型限定為string類型,所以在使用時,需要把string類型轉成我們常用的JSON數組對象類型。localStorage在瀏覽器的隱私模式下是不可讀取的,localStorage本質上是對字符串的讀取,如果存儲內容多的話會消耗內存空間,會導致頁面變卡,所以需要控制存儲的數據量,或者清除存儲數據。localStorage不能被爬蟲抓取到,從一定程度上保護了用戶個人隱私。

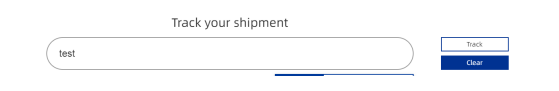
以下是使用展示

因為我搜索框與展示搜索結果記錄的頁面是分開的,所以我這邊是先把搜索值傳遞到后臺,然后再傳到前端。

然后就能得到以下的歷史搜索記錄列表

根據網站的需求,我這邊還加上了刪除單條歷史搜索記錄,清除所有歷史搜索記錄以及根據歷史搜索記錄再查詢功能。
以下貼具體代碼:

前端代碼:

Javascript代碼:
網站欄目:使用localStorage制作歷史搜索記錄
本文來源:http://newbst.com/news/238952.html
成都網站建設公司_創新互聯,為您提供網站維護、云服務器、定制開發、網站排名、建站公司、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網上下單功能 2023-02-22
- 微信小程序開發-登錄處理 2023-02-22
- 高端網站搭建具備優點 2023-02-22
- 武清網站建設費用是怎么計算的 2023-02-22
- 企業網絡推廣的思路是什么 2023-02-22
- 成都如何提高移動網站建設應用程序的保留率? 2023-02-22
- 智能手環APP開發的重要性 2023-02-22

- 如何設計獨特的APP頁面 2023-02-22
- 石家莊網絡整合營銷說明 2023-02-22
- 網站設計應以人為本 2023-02-22
- 成都網站建設利于后期優化需要注意的幾個版塊 2023-02-22
- 該如何讓視覺設計從細微處體現品牌性? 2023-02-22
- 微信營銷:小程序也要做推廣 2023-02-22
- 代購網站次欄目導航和分類功能 2023-02-22
- 企業建設網站需要達到哪些效果 2023-02-22
- 搜索引擎排名優化的準則有哪些 2023-02-22
- 成都百度知道發帖的一點經驗分享及留網址技巧 2023-02-22
- 從移動互聯網的崛起看LBS興起和O2O概念 2023-02-22
- 【百度站長平臺】如何發現并避免網站被劫持 2023-02-22