swiper視頻+圖片切換與swiper+animate
2023-02-26 分類: 網(wǎng)站建設(shè)
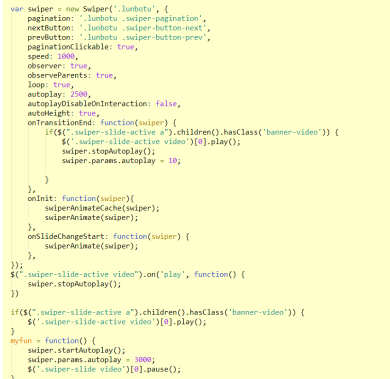
之前遇到在項目中需要做一個視頻播放+圖片的自動切換輪播,需要視頻播放完成之后再切換下一張圖片。我是用swiper的,先按照自動輪播圖片那樣做,設(shè)置好swiper的一些屬性,例如:分頁器(pagination: '.swiper-pagination'),分頁器是否換圖,需要換圖(paginationClickable :true),前進后退按鈕的設(shè)置,運動速度的快慢(speed),是否要無限循環(huán),是的話設(shè)置(loop:true),需要自動播放的的話設(shè)置(autoplay: 1000),操作了swiper-slide之后是否需要停止切換,默認是(autoplayDisableOnInteraction:true),不需要的話(autoplayDisableOnInteraction: false),
Swiper-slide高度需要隨內(nèi)容的多少改變(autoHeight: true)等。
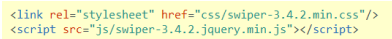
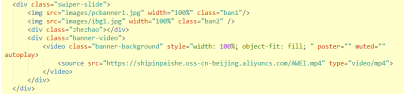
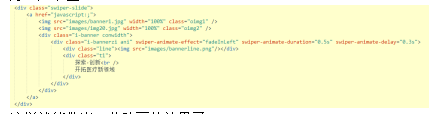
在html里面需要添加
如下圖:
Swiper-slide高度需要隨內(nèi)容的多少改變(autoHeight: true)等。


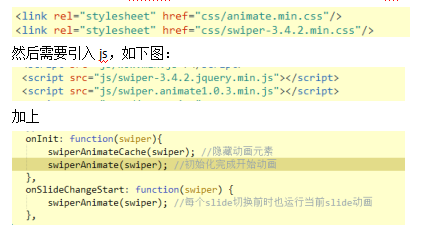
在html里面需要添加
如下圖:




網(wǎng)頁題目:swiper視頻+圖片切換與swiper+animate
當前鏈接:http://newbst.com/news/239837.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供域名注冊、定制網(wǎng)站、App設(shè)計、小程序開發(fā)、手機網(wǎng)站建設(shè)、面包屑導(dǎo)航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成都企業(yè)網(wǎng)站優(yōu)化怎么做?成都網(wǎng)站優(yōu)化 2023-02-26
- 外貿(mào)商城B2C網(wǎng)站一 2023-02-26
- 武漢seo公司:怎么讓回檔的快照恢復(fù) 2023-02-26
- 做外貿(mào)的網(wǎng)站要根據(jù)的一些原則 2023-02-26
- 做一個高端網(wǎng)站建設(shè)的四大關(guān)鍵點 2023-02-26
- 正確看待網(wǎng)站競價排名-成都網(wǎng)站模版 2023-02-26
- 創(chuàng)新互聯(lián):顛覆傳統(tǒng)建站行業(yè)的行業(yè)領(lǐng)跑者 2023-02-26
- 成都網(wǎng)站優(yōu)化要注意這四個角度 2023-02-26

- 如何設(shè)計網(wǎng)站才能建立優(yōu)勢 2023-02-26
- 成都網(wǎng)站搜索引擎優(yōu)化工具,你不知道的秘密 2023-02-26
- 如何在Linux系統(tǒng)的wdCP云主機服務(wù)器管理系統(tǒng)中實現(xiàn)執(zhí)行定時任務(wù)功能 2023-02-26
- 如何把關(guān)鍵詞優(yōu)化到百度首頁上去? 2023-02-26
- 如何才能做好企業(yè)網(wǎng)站的設(shè)計 2023-02-26
- 避免復(fù)雜的網(wǎng)站搭建是一種趨勢 2023-02-26
- 如何給律師網(wǎng)站量身設(shè)計 2023-02-26
- 成都怎么樣建設(shè)一個符合用戶體驗的網(wǎng)站 2023-02-26
- 制作一個好的商城網(wǎng)站要求? 2023-02-26
- 高端網(wǎng)站建設(shè)怎樣提高客戶體驗? 2023-02-26
- 成都網(wǎng)站開發(fā):紙媒APP開發(fā)的糾結(jié)之處 2023-02-26