設(shè)計(jì)有良好用戶體驗(yàn)的網(wǎng)站導(dǎo)航
2016-10-09 分類: 網(wǎng)站導(dǎo)航
網(wǎng)站導(dǎo)航是瀏覽器的核心體驗(yàn)之一。一個(gè)有效的導(dǎo)航系統(tǒng)可以幫助協(xié)商一個(gè)網(wǎng)站,確定用戶的位置,以及他們?nèi)绾螌?dǎo)航一個(gè)網(wǎng)站。一個(gè)有效的web導(dǎo)航面板是網(wǎng)站地圖,如果沒(méi)有它,網(wǎng)站就會(huì)感到混亂和難以遵循。沒(méi)有有效的導(dǎo)航系統(tǒng),網(wǎng)站就變得無(wú)效。

在設(shè)計(jì)網(wǎng)站導(dǎo)航系統(tǒng)時(shí),設(shè)計(jì)需要簡(jiǎn)單到足以讓用戶理解,但要足夠復(fù)雜,可以直接引導(dǎo)用戶到他們需要去的地方。試著將它映射到您的腦海中,就像對(duì)儀表板UI設(shè)計(jì)一樣。讓每件事都簡(jiǎn)單,容易達(dá)成。
設(shè)計(jì)的一個(gè)重要方面
一個(gè)有效的導(dǎo)航系統(tǒng)會(huì)讓用戶在你的網(wǎng)站上停留更長(zhǎng)時(shí)間。沒(méi)有這個(gè),觀眾有時(shí)會(huì)“彈跳”或訪問(wèn)一個(gè)頁(yè)面,然后離開(kāi)網(wǎng)站。一個(gè)有效的導(dǎo)航面板也會(huì)使你的網(wǎng)站易于映射到谷歌,提高搜索排名。一個(gè)容易導(dǎo)航的直觀網(wǎng)站看起來(lái)很友好,并且會(huì)鼓勵(lì)用戶參與。因此,一個(gè)有效的導(dǎo)航系統(tǒng)對(duì)于網(wǎng)站的成功至關(guān)重要。

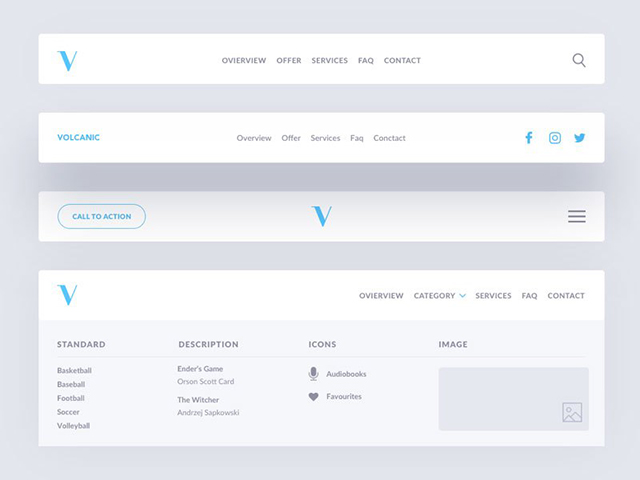
導(dǎo)航面板可能會(huì)有創(chuàng)造性的形式,有不同尋常的設(shè)計(jì),但是什么使得一個(gè)網(wǎng)站導(dǎo)航面板有趣的有效,你將如何設(shè)計(jì)它?
規(guī)劃你的菜單
創(chuàng)建網(wǎng)站導(dǎo)航系統(tǒng)沒(méi)有固定的規(guī)則。導(dǎo)航系統(tǒng)可以非常通用。有些可能很簡(jiǎn)單,有些則很復(fù)雜。對(duì)于登錄的用戶和簡(jiǎn)單瀏覽的用戶,可能會(huì)有不同的導(dǎo)航系統(tǒng)。

為了創(chuàng)建一個(gè)有效的導(dǎo)航系統(tǒng),重要的是要考慮一個(gè)網(wǎng)站將展示什么信息,以及如何按照重要性排列這些信息,創(chuàng)建一個(gè)適合的導(dǎo)航系統(tǒng)。
根據(jù)用戶需要設(shè)計(jì)你的菜單
雖然下拉菜單看起來(lái)不錯(cuò),但它們可能很難搜索引擎爬行。他們可能會(huì)隱藏一些可能很難找到的重要信息。

這可能意味著重要的頁(yè)面沒(méi)有得到他們需要的訪問(wèn)。最糟糕的是,網(wǎng)站瀏覽者覺(jué)得他們很煩人。這是因?yàn)楫?dāng)他們掃描一個(gè)頁(yè)面,然后點(diǎn)擊鼠標(biāo)時(shí),下拉菜單就出現(xiàn)了。
用戶可能不知道如何對(duì)菜單進(jìn)行排序或分類,它會(huì)讓網(wǎng)站感到混亂。這會(huì)讓網(wǎng)站導(dǎo)航感覺(jué)像一個(gè)緩慢而低效的體驗(yàn)。
多個(gè)導(dǎo)航菜單
觀眾通過(guò)搜索找到一種導(dǎo)航的方式來(lái)與網(wǎng)站互動(dòng),找到他們的方法。

這就是為什么當(dāng)信息變得越來(lái)越復(fù)雜時(shí),常常會(huì)使用多種導(dǎo)航工具使用戶體驗(yàn)更加有效。這是因?yàn)椴⒉皇撬械膬?nèi)容都適合一個(gè)菜單。因此,許多網(wǎng)站都有初級(jí)和二級(jí)導(dǎo)航系統(tǒng)。
主要的導(dǎo)航系統(tǒng)
主要的導(dǎo)航系統(tǒng)用于最重要的信息,例如關(guān)于我們或主頁(yè)的信息,這確保用戶能夠盡快獲得所需的所有信息。

網(wǎng)站的主要導(dǎo)航系統(tǒng)中的內(nèi)容總是相對(duì)的,而且是由網(wǎng)站決定的。
二級(jí)網(wǎng)站導(dǎo)航系統(tǒng)
二級(jí)導(dǎo)航可以放置在網(wǎng)站的任何位置,并且通常以副標(biāo)題的形式出現(xiàn)。它可能包括一些主題,例如常見(jiàn)問(wèn)題、幫助或客戶端區(qū)域頁(yè)面,這些內(nèi)容不會(huì)給用戶提供一個(gè)廣泛的網(wǎng)站介紹,但仍然包含相關(guān)信息,用戶可能會(huì)搜索這些信息。

選擇二級(jí)導(dǎo)航的區(qū)域?qū)⒂删W(wǎng)站的目的決定。
確保您的網(wǎng)站易于訪問(wèn)
在創(chuàng)建網(wǎng)站導(dǎo)航時(shí),避免使用可能限制某些用戶訪問(wèn)的程序(Flash、JavaScript、jQuery)。更多人可以輕松地訪問(wèn)你的網(wǎng)站,而且沒(méi)有任何復(fù)雜的情況,你的設(shè)計(jì)就越有效。
保持它的傳統(tǒng)
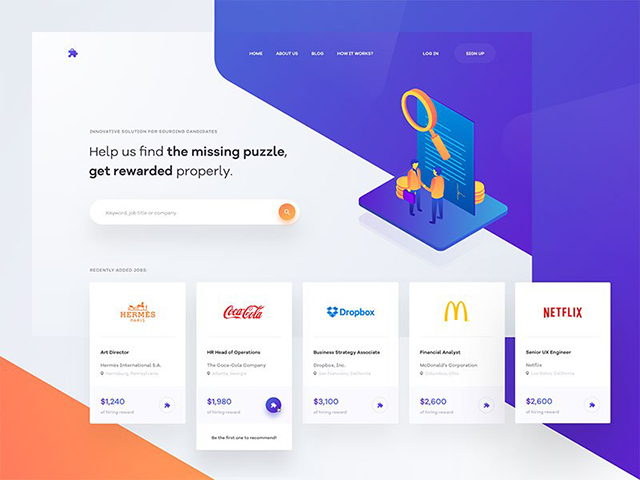
設(shè)計(jì)一個(gè)有效的網(wǎng)站是為了讓你的用戶盡可能熟悉這個(gè)過(guò)程。這使得網(wǎng)站感覺(jué)直觀,易于使用。

在設(shè)計(jì)網(wǎng)站導(dǎo)航系統(tǒng)時(shí)遵循標(biāo)準(zhǔn)的期望。如果用戶希望在網(wǎng)站的頂部或左側(cè)導(dǎo)航,則使用這些標(biāo)準(zhǔn)空間。這讓用戶有機(jī)會(huì)接觸網(wǎng)站,降低“跳出率”或快速離開(kāi)網(wǎng)站的用戶。盡管獨(dú)特性和怪異為網(wǎng)站設(shè)計(jì)提供了一個(gè)重要的元素,讓你的網(wǎng)站看起來(lái)更有趣和獨(dú)特,但這不應(yīng)該被納入導(dǎo)航面板。
保持最新的
盡管傳統(tǒng)的導(dǎo)航系統(tǒng)出現(xiàn)在網(wǎng)站的頂部和側(cè)面,但仍有發(fā)現(xiàn)的空間。

新的和不同的導(dǎo)航系統(tǒng)開(kāi)始出現(xiàn),使用幻燈片的效果將菜單帶入視圖,并將用戶帶到他們想去的地方。隱藏導(dǎo)航元素,比如左上角的漢堡圖標(biāo),或者鼠標(biāo)懸停效果鏈接,都集中在網(wǎng)站的設(shè)計(jì)和可用性上。
設(shè)計(jì)人員使用直觀的放置圖標(biāo)引導(dǎo)用戶到導(dǎo)航面板,導(dǎo)航面板簡(jiǎn)單易用。一頁(yè)滾動(dòng)的網(wǎng)站也可能對(duì)瀏覽者有效,將信息呈現(xiàn)為一個(gè)長(zhǎng)而連續(xù)的頁(yè)面,而不是多頁(yè),這可能會(huì)更復(fù)雜。在設(shè)計(jì)創(chuàng)新導(dǎo)航系統(tǒng)時(shí),要確保你的設(shè)計(jì)能夠?qū)σ苿?dòng)設(shè)備做出響應(yīng),并且用戶仍然能夠有效地在較小的屏幕上與導(dǎo)航面板進(jìn)行協(xié)商。
回到頁(yè)面的頂部
有些網(wǎng)站沒(méi)有自動(dòng)滾動(dòng)到頁(yè)面頂端,而是在頁(yè)面的頁(yè)腳上提供一個(gè)菜單,讓用戶可以選擇下一步該去哪里。考慮一下這是否是一個(gè)有效的網(wǎng)站導(dǎo)航工具。
響應(yīng)菜單
響應(yīng)式菜單調(diào)整和適應(yīng)不同的樣式和大小的屏幕,導(dǎo)航可能很難設(shè)計(jì),同時(shí)保持一致的感覺(jué)。然而,隨著移動(dòng)設(shè)備為未來(lái)的發(fā)展規(guī)劃,高度個(gè)性化和持續(xù)的可訪問(wèn)性,確保你的網(wǎng)站很容易在小屏幕上導(dǎo)航,這樣你就能保持觀眾的興趣。
網(wǎng)頁(yè)標(biāo)題:設(shè)計(jì)有良好用戶體驗(yàn)的網(wǎng)站導(dǎo)航
鏈接URL:http://newbst.com/news/48896.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有用戶體驗(yàn)、網(wǎng)站導(dǎo)航等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成都網(wǎng)站建設(shè)思路之5步優(yōu)化網(wǎng)站導(dǎo)航 2016-09-21
- 如何改進(jìn)網(wǎng)站導(dǎo)航?學(xué)習(xí)這7個(gè)必要的最佳實(shí)踐! 2016-08-02
- 成都網(wǎng)站制作一般怎樣去設(shè)計(jì)網(wǎng)站導(dǎo)航 2016-09-19
- 從seo優(yōu)化的角度怎么設(shè)計(jì)網(wǎng)站導(dǎo)航欄 2016-09-08
- 良好的網(wǎng)站導(dǎo)航如何網(wǎng)站建設(shè)可用性 2016-08-23
- 廈門輕松建站計(jì)好網(wǎng)站導(dǎo)航是網(wǎng)站建設(shè)的重要一步 2016-08-15
- 網(wǎng)站導(dǎo)航應(yīng)該如何制作使其更專業(yè)? 2016-05-29

- 網(wǎng)站建設(shè)良好的網(wǎng)站導(dǎo)航把握以下幾點(diǎn)原則 2016-09-25
- 怎么樣合理的建設(shè)網(wǎng)站導(dǎo)航呢? 2016-08-15
- 案例解析:這么設(shè)計(jì)網(wǎng)站導(dǎo)航怎能不出彩? 2016-09-11
- SEO實(shí)戰(zhàn)培訓(xùn):如何做好網(wǎng)站導(dǎo)航設(shè)計(jì)? 2016-08-28
- 網(wǎng)站建設(shè)良好的網(wǎng)站導(dǎo)航把握以下幾點(diǎn)原則 2016-08-20
- 沈陽(yáng)網(wǎng)站開(kāi)發(fā)之網(wǎng)站導(dǎo)航有哪些分類? 2016-08-19
- 成都網(wǎng)站設(shè)計(jì)談網(wǎng)站導(dǎo)航的設(shè)計(jì)模式 2016-08-08
- 淺析網(wǎng)站導(dǎo)航結(jié)構(gòu)優(yōu)化的方法有那些 2016-08-04
- 如何打造完美的成都網(wǎng)站制作網(wǎng)站導(dǎo)航 2016-02-11
- 怎樣設(shè)計(jì)“明晰、簡(jiǎn)略、共同”的網(wǎng)站導(dǎo)航? 2016-07-06
- 網(wǎng)站導(dǎo)航設(shè)計(jì)注意事項(xiàng) 2016-06-11
- 網(wǎng)站制作中網(wǎng)站導(dǎo)航設(shè)置的4個(gè)重要因素 2015-12-17