微交互的五個基本要素
2022-06-24 分類: 網(wǎng)站排名
微交互應(yīng)該火熱了相當(dāng)一段時間了。它成為話題中心很大程度是因為微交互所帶來的令人動容的體驗。如果說要界定微交互,那么它應(yīng)該是圍繞著用戶完成單個任務(wù)前后而存在的微妙的交互和效果。
微交互可以存在于APP和網(wǎng)頁的各個環(huán)節(jié),舉幾個常見的例子:
·確認(rèn)已經(jīng)添加到購物車的項目
·使用下拉刷新更新內(nèi)容
·確認(rèn)某個操作的界面動效
這些微妙的動效和交互給用戶帶來微妙的瞬間,它們出現(xiàn)在APP和網(wǎng)頁的各個角落。這些微小的瞬間雖然不明顯,但是用戶可以輕松地感知到,這些為交互一點一滴地讓整個APP的用戶體驗得到了極大的提升。
今天的文章中,我們將探討5種常見的微交互技術(shù),并且提供相應(yīng)的實戰(zhàn)案例。
1、培養(yǎng)用戶習(xí)慣
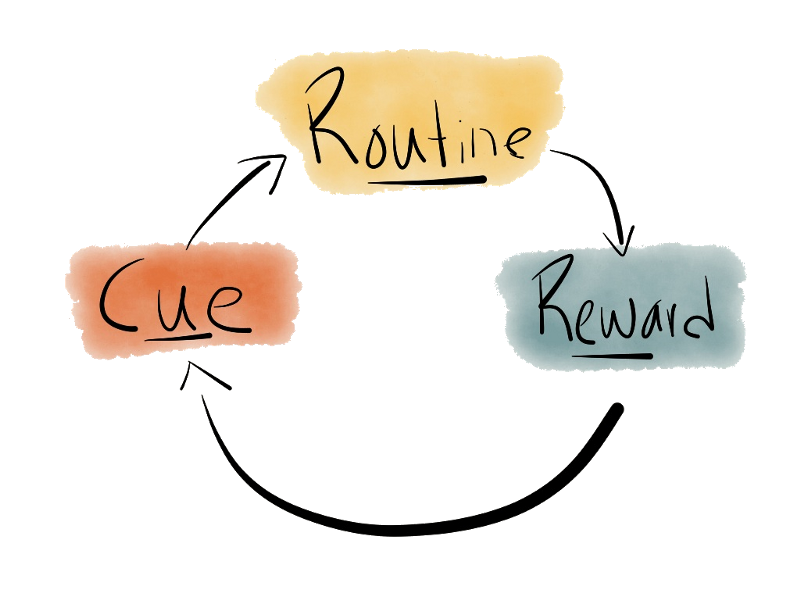
微交互能夠鼓勵用戶進(jìn)行更多的交互,這也使得它們能夠有效地培養(yǎng)用戶習(xí)慣,構(gòu)成習(xí)慣循環(huán)。培養(yǎng)用戶習(xí)慣通常需要三個步驟:
·提示:觸發(fā)用戶操作的提示
·執(zhí)行:響應(yīng)提示,執(zhí)行相應(yīng)的操作

Facebook 培養(yǎng)用戶習(xí)慣的方式就是一個很好的案例:當(dāng)白色的圖標(biāo)上出現(xiàn)紅色的標(biāo)識的時候(提示),用戶會知道有新 消息了,用戶就可以點擊圖標(biāo)(執(zhí)行)的時候,就可以同好友進(jìn)行聊天了(獎勵)。當(dāng)用戶在看到紅色的標(biāo)識之時,隨后會主動點擊并查看。

雖然這個案例看起來很簡單,但是基本所有的微交互都遵循這個規(guī)則。
小貼士:獎勵機制是驅(qū)動用戶的核心,獎勵越強,產(chǎn)生的習(xí)慣效果也就越明顯。
2、結(jié)合主題
微交互應(yīng)當(dāng)是你的設(shè)計的自然組成部分,換句話來說,你應(yīng)當(dāng)創(chuàng)建一個統(tǒng)一的主題,宏觀上的交互和微交互應(yīng)當(dāng)在設(shè)計上保持一致。結(jié)合主題的微交互應(yīng)當(dāng)結(jié)合兩個簡單的原則:
·連續(xù)性:動效和UI控件不同狀態(tài)之間的轉(zhuǎn)變應(yīng)該是平滑自然的,而非不連續(xù)的。
·可預(yù)測性:良好的微交互應(yīng)當(dāng)給用戶以一定的預(yù)期,幫助用戶理解界面的含義,獲取正確的信息。

3、用動效給予反饋
如果正確地將動效和微交互結(jié)合起來,它能夠極大的提升用戶體驗。但是并非所有動效都能達(dá)成好的效果,只有同時具備良好的功能性,還能夠令人產(chǎn)生愉悅感的動效才適合在微交互中給用戶以反饋:
功能性良好的動效能夠降低用戶的認(rèn)知符合,防止用戶在使用過程中產(chǎn)生迷惑,便于用戶在使用過程中同界面產(chǎn)生正向的聯(lián)系。
令人愉悅的動效讓微交互更加有趣,并且能夠吸引用戶的注意力,讓界面更加富有生命力。

小貼士:動效應(yīng)當(dāng)具有足夠持久的生命力,所以設(shè)計的時候,應(yīng)當(dāng)思考它是否會在看過100次之后讓人覺得厭煩?它是否清晰可見,或者完全無法引人注意?
4、保持幽默
無論是哪種程度的幽默,融入到交互中,都能給用戶帶來充滿情緒、富有感情的用戶體驗。比如著名的電子郵件服務(wù) MailChimp 就會在用戶加入之后,使用各種意想不到的幽默和積極的情緒來引導(dǎo)用戶使用產(chǎn)品,協(xié)助他們發(fā)出他們的一封電子郵件。用戶在使用的過程中,會不斷地收獲小而令人愉悅的驚喜,MailChimp 讓發(fā)送郵件的過程令人難忘。

MailChimp 用幽默的交互緩解了緊張的局面和氛圍。
小貼士:用充滿情感和人的姿態(tài)來同用戶交流,這是讓你的UI和交互變得更加溫暖的快的方式。
5、規(guī)避不必要的交互
微交互大的特色是恰到好處,所以正確的的微交互應(yīng)當(dāng)為用戶提供合適的視覺線索和動效。復(fù)雜的交互和繁復(fù)的UI是最常見的錯誤。實際上你在Dribbble 上能夠看到許多實驗性的UI、交互和動效設(shè)計,其中不少看起來極為漂亮,但是在實際的交互中缺乏可用性,難于使用,或者完全不具備實現(xiàn)的價值。
以這個動效為例,用戶每翻一下頁面,小球都會來回亂飛,用幾次誰都受不了。
在微交互中,少即是多。將無用的功能和UI控件移除,能夠讓一個UI更加清晰直觀,在進(jìn)行微交互的設(shè)計過程中,應(yīng)當(dāng)關(guān)注它的實際功能,確保它能為用戶提供實際的功能。
小貼士:應(yīng)當(dāng)在你的設(shè)計中保持KISS原則(KISS 原則是用戶體驗的高層境界,簡單地理解這句話,就是要把一個產(chǎn)品做得連白癡都會用,因而也被稱為“懶人原則”),不要讓那個你的微交互成為一個宏交互。
結(jié)語
在用戶體驗設(shè)計過程中,最重要的應(yīng)該是處理好用戶使用產(chǎn)品時候的感受,即使是最細(xì)微的細(xì)節(jié)都值得密切關(guān)注,因為每一個細(xì)節(jié)都和你的產(chǎn)品成功與否密切相關(guān)。
網(wǎng)頁名稱:微交互的五個基本要素
文章分享:http://newbst.com/news12/171012.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站排名等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站排名下降了,你知道是什么原因嗎? 2022-06-24
- 如何樹立網(wǎng)站優(yōu)化思維 怎么提升網(wǎng)站排名 2022-06-21
- 企業(yè)使用百度關(guān)鍵詞優(yōu)化軟件對于網(wǎng)站排名有效果嗎? 2022-06-21
- 排名下降原因,網(wǎng)站排名下降的緣故,如何解決網(wǎng)站排名下降的原因 2022-06-20
- 好空間是網(wǎng)站排名節(jié)節(jié)上升的保障 2022-06-20

- 成都網(wǎng)站制作和大家談?wù)勎⑿艁韯轂槭裁茨敲囱该? 2022-06-23
- 搜索引擎優(yōu)化網(wǎng)站排名因素有哪些? 2022-06-23
- 教你如何突破網(wǎng)站排名遇到了瓶頸 2022-06-23
- 如何運用網(wǎng)站排名做好網(wǎng)站運營? 2022-06-21
- 網(wǎng)站排名是一種方式,流量轉(zhuǎn)化才是目的 2022-06-21
- 利用鏡像來提高網(wǎng)站排名的不可取 2022-06-20
- SEO網(wǎng)站優(yōu)化方法 優(yōu)化網(wǎng)站排名 2022-06-20
- 成都網(wǎng)站制作教你如何操作網(wǎng)站排名能穩(wěn)中帶升 2022-06-20
- 成都網(wǎng)絡(luò)公司什么因素影響網(wǎng)站排名 2022-06-20
- 如何有效的保持網(wǎng)站排名的穩(wěn)定性 2022-06-20
- ?SEO在優(yōu)化網(wǎng)站排名方面的工作是什么 2022-06-19
- SEO建站初期需要注意哪些優(yōu)化問題?對網(wǎng)站排名有沒有影響? 2022-06-18
- 如何快速提升網(wǎng)站排名瓶頸? 2022-06-18
- 打造高效的網(wǎng)站排名,需要外鏈增漲速度 2022-06-17