深圳知名網站設計公司重要的設計趨勢
2014-04-16 分類: 網站設計公司
深圳知名網站設計公司重要的設計趨勢設計主題有很多重疊。在下面的例子,你會看到多種趨勢的使用在許多的例子。這是因為許多趨勢都是簡單的技術,可以添加到幾乎任何類型的設計。
這是一個展示微觀趨勢。什么是這些小規模的趨勢,特別好的是,你可以使用(或刪除)他們沒有做一個全面的重新設計。它們可以作為小妙計幫你梳洗一個潮流元素短時間內頁。
這是這個月的設計趨勢:

1。對圖像顏色疊加
顏色疊加是畫眼睛時,藝術是低于恒星的有趣的視覺方式。它可以添加顏色和陰謀的一個普通的照片的好方法,股票的圖像或添加彩色圖像時缺乏一定的火花。
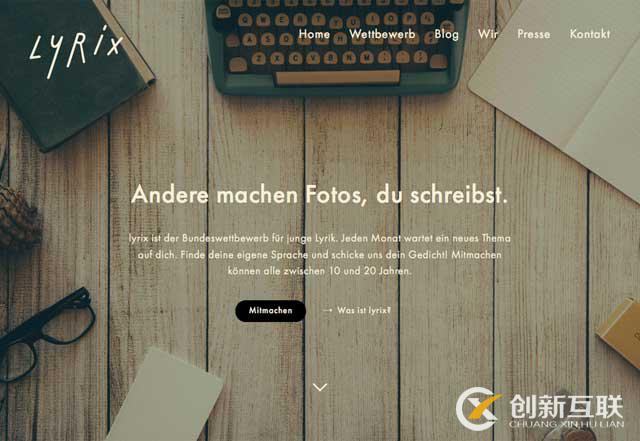
利用顏色疊加變化很大。而明亮的顏色是最受歡迎的一種選擇,靜音或深褐色覆蓋可以改變項目的心情或添加恰到好處的復古的感覺,如與lyrix下面的網站。
當涉及到顏色疊加,顏色通常是最受歡迎的選擇。明亮的顏色是常見的,許多其他的設計趨勢,如平和材料設計是常用的流行同樣色調的。(這里的分層中的介紹,提到的趨勢)

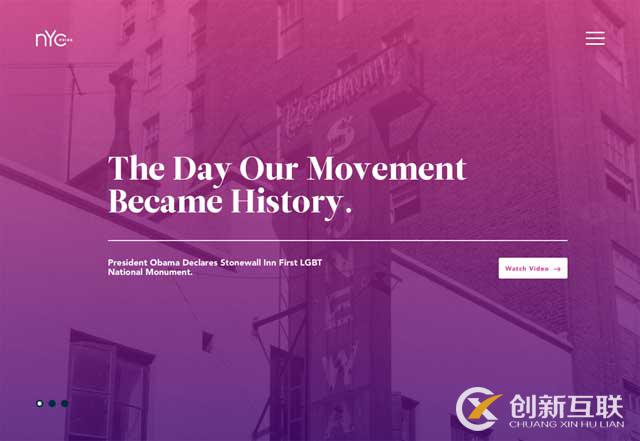
最后,當考慮一個顏色疊加,考慮梯度,雙色或多色效果。這種技術可以用一個形象的比喻,容易辨認的或平自己的特別好的工作,如照片紐約的驕傲,下面。你被吸引到網站設計的原因是明亮的顏色疊加,而不是圖像本身。
(與紐約驕傲的網站,特別注意到,另一個趨勢是卷土重來的梯度。更多的梯度開始設計項目,我們會看這個趨勢更詳細的下個月。)

301轉向規則
2。小角落的標志
一段時間的標志是一個網站設計的最主要元素。設計師采用超大的品牌名稱和標志的版本來創建有趣的美學。
現在他們正在采取相反的方法。

標志被用于更小。但這并不是唯一的共性,說到小圖案被使用的方法。他們同時出現在相同的位置幾乎在每一個例子,這種趨勢–左上角。
位置并不奇怪。左上是一種常見的標志放置位置在網站設計和已經有一段時間由于認為用戶會從左上到右閱讀網站F型模式。
令人驚訝的是理性有多么小的關系,其余的設計。在某些情況下,這些標志設計的對稱匹配的漢堡菜單圖標。所以他們都很小。

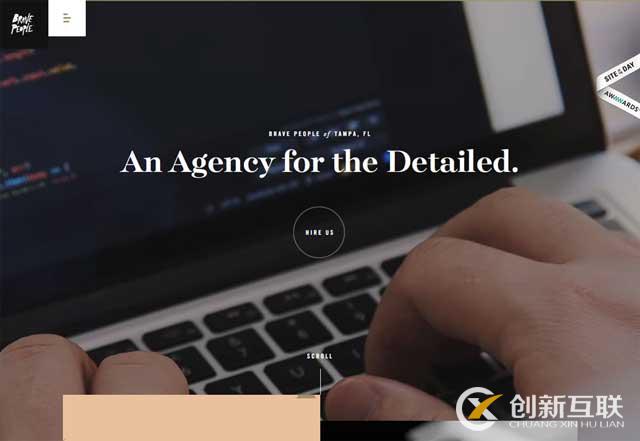
這個勇敢的人的標志,例如下面,只比菜單圖標稍大的設計看起來幾乎像本身的一個圖標,白色的新穎的文本在一個黑盒子。但這種技術的好處是,它提供的圖像和文字的其他房間的帆布很多展示。勇敢的人使用視頻片段和大量層狀盒資料得出用戶通過網站設計。有一個小的標志有助于眼睛保持在正確的位置,輕松地通過內容移動。
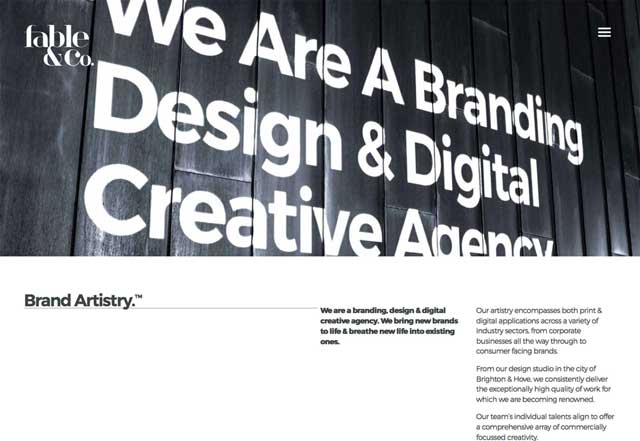
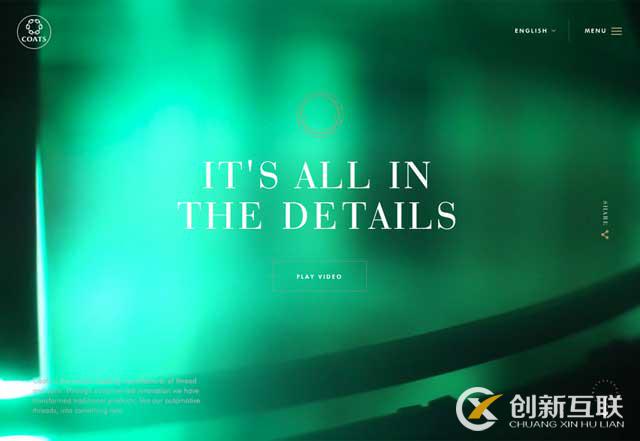
外套使用一個類似的概念,平衡的小標志在屏幕方和其他菜單圖標。本設計進一步進行影像學標志的概念在整個網站的用戶總是有視覺暗示他們是什么網站。

3.“讓你看”的圖像或視頻
這就是很多英雄的圖片和視頻在網站上尖叫,你對他們的土地。這是奇怪的圖像,不尋常的或只需要一點思想成為吸引用戶,讓他們在較長一段時間內網站的流行方式。

你想了解什么是圖像或是一只狗或狼發生(instynct,下面什么的地方),元(擴音器,下同)或接下來會發生什么在視頻畫nachume米勒(下)。
那么是什么讓一個讓你看起來像嗎?它是不同的和有趣的。它是高質量、有視覺,你沒有看到每一天。視覺應該讓你知道什么,問一個問題或想了解更多。

圖像或視頻會吸引你的注意力,并保持它只是照片比在麥當勞網站上一個芝士漢堡長一點。這是驚訝和奇思妙想或驚奇的元素,使得一些用戶可以遠離。當你回去,或者看一個視頻環整體或就不能得到的圖像從你的頭上,那么你知道這會讓人看起來很好。

結論
這是有趣的看到多個趨勢收斂許多這些網站說明。小小的標志可能是最主要的元素,現在。這是這些東西你可能甚至不會注意到直到你開始去尋找它,然后你發現這個概念無處不在。
另外,這真的讓設計通過標志的方式進行其他元素的一些房間,這就是為什么在其他的趨勢很好地結合的作品。
文章名稱:深圳知名網站設計公司重要的設計趨勢
網站鏈接:http://newbst.com/news13/19863.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計、網站設計公司等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 深圳比較好的網站設計公司 2014-04-16
- 專業網站設計公司的優勢有哪些 2014-01-27
- 怎樣選擇網站設計公司 2014-01-27
- 網站設計公司的市場人員與客戶如何溝通 2014-01-19
- 你需要網站設計公司給你制作一個404頁面 2014-01-14
- 成都高端網站設計公司哪家比較好 2014-01-07
- 專業網站設計公司設計網站時有哪些需要注意的東西 2013-12-29

- 成都好的網站設計公司是哪家 2014-02-01
- 威海網站設計公司哪幾家做得比較好 2014-01-26
- 優秀的網站設計公司都具備以下幾個優點 2014-01-24
- 網站設計公司的工作都應該知道這幾個基本的CSS技巧 2014-01-12
- 好的網站設計公司是哪家 2014-01-08
- 如何挑選好的四川網站設計公司 2014-01-06
- 專業網站設計公司對企業能夠起到哪些作用 2014-01-01
- 如何鑒別網站設計公司是否為專業網站設計公司 2013-12-28
- 推薦一家優秀網站設計公司 2013-12-27
- 知名網站設計公司有什么特點 2013-12-27
- 專業網站設計公司哪里有 2013-12-17
- 如何選擇一個好的網站設計公司? 2013-11-20