創(chuàng)造令人愉悅的用戶(hù)體驗(yàn)的五項(xiàng)設(shè)計(jì)技巧
2022-05-29 分類(lèi): 用戶(hù)體驗(yàn)
我們常常探討用戶(hù)體驗(yàn),那么用戶(hù)體驗(yàn)到底是什么?許多人認(rèn)為,用戶(hù)體驗(yàn)更多的是關(guān)乎產(chǎn)品的可用性(產(chǎn)品是如何運(yùn)作的)。而實(shí)際上,用戶(hù)體驗(yàn)遠(yuǎn)不止于一個(gè)“能用”的東西,它是關(guān)于用戶(hù)的主觀感受的。通過(guò)設(shè)計(jì)為可用的產(chǎn)品增添令人愉快的體驗(yàn),同用戶(hù)產(chǎn)生情感聯(lián)系,這才是用戶(hù)體驗(yàn)設(shè)計(jì)所要做的事情。
當(dāng)我們談及用戶(hù)體驗(yàn)的時(shí)候,“愉悅”這個(gè)詞是最常聽(tīng)到的一個(gè)形容詞。 讓用戶(hù)愛(ài)上一個(gè)產(chǎn)品,“愉悅”的用戶(hù)體驗(yàn)就是核心要素,這也是設(shè)計(jì)力圖達(dá)到的效果。在今天的文章當(dāng)中,將會(huì)分享一些創(chuàng)造令人愉悅有趣用戶(hù)體驗(yàn)的常見(jiàn)技巧。
設(shè)計(jì)令人愉悅的瞬間
令人愉悅的設(shè)計(jì)是建立產(chǎn)品和用戶(hù)之間情感紐帶的核心,這些令人愉悅的瞬間會(huì)讓用戶(hù)感受到,有設(shè)計(jì)師在產(chǎn)品背后為這一刻的愉悅而奮斗。下面是創(chuàng)造令人愉悅用戶(hù)體驗(yàn)的5個(gè)實(shí)用技巧。
1、定制化體驗(yàn)
定制化的體驗(yàn)是整個(gè)產(chǎn)品的用戶(hù)體驗(yàn)設(shè)計(jì)當(dāng)中至關(guān)重要的一個(gè)組成部分,網(wǎng)站設(shè)計(jì)同理。這是目前UX設(shè)計(jì)當(dāng)中的一個(gè)大趨勢(shì),用戶(hù)也希望當(dāng)他們?cè)L問(wèn)你的網(wǎng)站或者APP的時(shí)候,它帶來(lái)的體驗(yàn)是符合用戶(hù)個(gè)人的預(yù)期和需求的。看看世界上訪問(wèn)量大的網(wǎng)站和服務(wù)是怎么做的吧:亞馬遜會(huì)根據(jù)用戶(hù)之前的購(gòu)買(mǎi)記錄來(lái)匹配和推薦商品:

Youtube 是另一個(gè)不錯(cuò)的案例。你可以在你的Youtube 的首頁(yè)上看到系統(tǒng)給你定制化的內(nèi)容,而這些也同樣是基于你之前的訪問(wèn)記錄來(lái)進(jìn)行優(yōu)化推薦的。亞馬遜的定制化內(nèi)容會(huì)盡量引起用戶(hù)的注意以達(dá)到促銷(xiāo)的目的,與亞馬遜的設(shè)計(jì)相反,Youtube 為用戶(hù)的定制化內(nèi)容通常會(huì)盡量不引起用戶(hù)的注意。

需要定制化內(nèi)容的不僅僅是APP和網(wǎng)站,推送通知同樣需要包含個(gè)性化的內(nèi)容設(shè)計(jì)。Netflix 就是個(gè)極好的案例。他們會(huì)在每次發(fā)布新的節(jié)目或者每季劇集更新的時(shí)候,為用戶(hù)進(jìn)行個(gè)性化的內(nèi)容通知。由于Netflix 了解每個(gè)用戶(hù)的觀看習(xí)慣和喜好,他們會(huì)在用戶(hù)喜好的節(jié)目和劇集更新的時(shí)候,才給用戶(hù)發(fā)送通知。

2、品牌個(gè)性
在你的APP或者網(wǎng)站中展示個(gè)性是非常有效的一種提升體驗(yàn)的方式,你的用戶(hù)會(huì)以此來(lái)識(shí)別品牌并且與你產(chǎn)生共鳴。正如同 Aarron Walter 在他的《Designing for Emotion》中所寫(xiě):“個(gè)性是一種神秘的力量,它吸引一部分人,并且讓我們與另外一部分人區(qū)分開(kāi)來(lái)。”

以MailChimp 為例,他們?cè)谄放频膫€(gè)性化上有許多值得學(xué)習(xí)的地方。在用戶(hù)加入 MailChimp 之后,設(shè)計(jì)師會(huì)在引導(dǎo)用戶(hù)發(fā)出第一封郵件的過(guò)程中,安排許多幽默和獎(jiǎng)勵(lì)的設(shè)計(jì),來(lái)讓整個(gè)流程順滑而有意思。MailChimp 為何要如此呢?根據(jù)研究,用戶(hù)在使用新的服務(wù)發(fā)送第一封電子郵件通常都不會(huì)太輕松,但是這些充滿(mǎn)個(gè)性又令人愉悅的驚喜,會(huì)讓用戶(hù)感受到樂(lè)趣,不會(huì)緊張。
3、動(dòng)效
正如我們所熟知的,動(dòng)效現(xiàn)在成了APP和網(wǎng)頁(yè)中溝通上下文、呈現(xiàn)細(xì)節(jié)、傳遞語(yǔ)義并且強(qiáng)化設(shè)計(jì)感的重要手段。當(dāng)然,作為一種輔助手段,動(dòng)效還是需要在在其他的功能的基礎(chǔ)上才能發(fā)揮作用。之所以說(shuō)動(dòng)效是創(chuàng)造優(yōu)秀用戶(hù)體驗(yàn)的組成部分,很大程度上是因?yàn)樗诮换ブ械闹匾饔谩?/p>
動(dòng)效能做的事情并不少:
·動(dòng)效可以讓你的界面更加鮮活

·動(dòng)效能夠抓住用戶(hù)的注意力

·動(dòng)效能夠彌補(bǔ)報(bào)錯(cuò)和失誤給用戶(hù)帶來(lái)的沮喪感

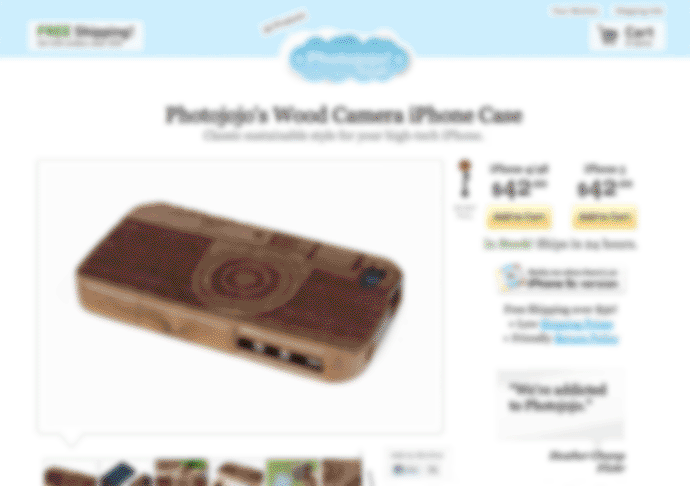
在Photojojo 這個(gè)電商網(wǎng)站當(dāng)中,設(shè)計(jì)師就通過(guò)動(dòng)畫(huà)創(chuàng)造出令人難忘的有趣狗屋體驗(yàn)。網(wǎng)站的角落隱藏了許多有趣的設(shè)計(jì),其中有一個(gè)下拉按鈕被標(biāo)識(shí)為“不要拉”,這種設(shè)計(jì)常常會(huì)令人好奇它的實(shí)際效果,當(dāng)你拉它的時(shí)候,會(huì)有一只手伸下來(lái),將頁(yè)面向上拉,將你帶到產(chǎn)品詳情部分。

4、聲音反饋
設(shè)計(jì)師對(duì)于視覺(jué)設(shè)計(jì)的重視程度一直都很高,但是不要忘了,聽(tīng)覺(jué)體驗(yàn)對(duì)于用戶(hù)同樣非常重要:
- 聲音同樣可以為用戶(hù)帶來(lái)有用的信息反饋
- 使用音頻可以設(shè)計(jì)出更加個(gè)性化的產(chǎn)品
以經(jīng)典的代辦事項(xiàng)APP Clear 為例,當(dāng)你點(diǎn)擊完成任務(wù)、調(diào)整列表的時(shí)候,都會(huì)有不同的音效,這些音效賦予APP以人性化的感覺(jué),提供了視覺(jué)設(shè)計(jì)不能給予的獨(dú)特的品牌個(gè)性。
5、減少障礙
減少障礙是大限度的減少用戶(hù)在設(shè)計(jì)過(guò)程中能給予用戶(hù)在使用產(chǎn)品過(guò)程中所產(chǎn)生的沮喪感。其中,同理心是設(shè)計(jì)的關(guān)鍵:你應(yīng)該對(duì)于用戶(hù)可能碰到的問(wèn)題有所預(yù)測(cè),識(shí)別用戶(hù)產(chǎn)生焦慮的所在,并將這些時(shí)刻轉(zhuǎn)化為取悅用戶(hù)的機(jī)會(huì)。

當(dāng)用戶(hù)使用Twitter 帳號(hào)登錄其他服務(wù)的時(shí)候,他們會(huì)擔(dān)心Twitter 自動(dòng)推送信息,經(jīng)驗(yàn)豐富的營(yíng)銷(xiāo)人員充分利用這一心理,在連接帳號(hào)的時(shí)候,強(qiáng)調(diào)不會(huì)發(fā)推,從而獲取了用戶(hù)的信任。這樣一個(gè)短小的句子就搞定了多數(shù)潛在用戶(hù)所擔(dān)憂(yōu)的問(wèn)題。
結(jié)語(yǔ)
不要低估愉悅感對(duì)于用戶(hù)體驗(yàn)的提升,這種體驗(yàn)的核心在于用戶(hù),它雖然不是功能,但是能調(diào)整、引導(dǎo)用戶(hù)的情緒。想要讓用戶(hù)對(duì)于你的產(chǎn)品欲罷不能?那么你還是應(yīng)該仔細(xì)研究一下用戶(hù)體驗(yàn)~
創(chuàng)新互聯(lián)官網(wǎng)中還有,營(yíng)銷(xiāo)策劃方案、seo搜索引擎優(yōu)化方法、淘寶seo優(yōu)化、設(shè)計(jì)資訊等欄目,有更多的營(yíng)銷(xiāo)、網(wǎng)站設(shè)計(jì)文章。
文章題目:創(chuàng)造令人愉悅的用戶(hù)體驗(yàn)的五項(xiàng)設(shè)計(jì)技巧
文章源于:http://newbst.com/news14/160764.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專(zhuān)注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷(xiāo)seo公司;服務(wù)項(xiàng)目有用戶(hù)體驗(yàn)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何設(shè)計(jì)網(wǎng)站可以提高網(wǎng)站的用戶(hù)體驗(yàn) 2022-05-29
- 用戶(hù)體驗(yàn)設(shè)計(jì)引發(fā)的一點(diǎn)思考(下) 2022-05-29
- 深圳網(wǎng)站建設(shè)公司:心理學(xué)家眼中的用戶(hù)體驗(yàn)設(shè)計(jì) 2022-05-29
- 七種讓用戶(hù)抓狂的網(wǎng)站用戶(hù)體驗(yàn) 為什么禁不了 2022-05-28
- 通過(guò)網(wǎng)站布局創(chuàng)造難忘的用戶(hù)體驗(yàn) 2022-05-28
- 網(wǎng)頁(yè)設(shè)計(jì)中5個(gè)用色技巧,幫你創(chuàng)造更優(yōu)質(zhì)的用戶(hù)體驗(yàn) 2022-05-27

- 「用戶(hù)體驗(yàn)設(shè)計(jì)」色彩營(yíng)銷(xiāo)背后的科學(xué) 2022-05-29
- 用戶(hù)體驗(yàn)的習(xí)慣與去習(xí)慣化的區(qū)別 2022-05-29
- 這6種使用插畫(huà)的方法可以提升網(wǎng)站用戶(hù)體驗(yàn) 2022-05-29
- 建設(shè)網(wǎng)站如何能提高用戶(hù)體驗(yàn) 2022-05-29
- 網(wǎng)站建設(shè)中如何提升用戶(hù)體驗(yàn) 2022-05-29
- 網(wǎng)站用戶(hù)體驗(yàn)如何用數(shù)據(jù)分析 2022-05-28
- 手機(jī)屏幕尺寸擴(kuò)展是如何影響用戶(hù)體驗(yàn)設(shè)計(jì)的 2022-05-28
- 怎樣做到良好用戶(hù)體驗(yàn)的網(wǎng)站主頁(yè) 2022-05-27
- 如何策劃好的用戶(hù)體驗(yàn)的網(wǎng)站? 2022-05-27
- 電商網(wǎng)站用戶(hù)體驗(yàn)度怎么更好體現(xiàn)?(二) 2022-05-27
- 當(dāng)當(dāng)網(wǎng)網(wǎng)站用戶(hù)的積分體系思考,當(dāng)當(dāng)用戶(hù)等級(jí)體系無(wú)法調(diào)動(dòng)用戶(hù)體驗(yàn) 2022-05-27
- 營(yíng)銷(xiāo)型網(wǎng)站如何更好域名? 2022-05-27
- 政府網(wǎng)站用戶(hù)體驗(yàn)設(shè)計(jì) 2022-05-27