網(wǎng)站建設(shè) 上海:如何在網(wǎng)站上使用微交互?
2016-08-15 分類: 網(wǎng)站建設(shè)
當(dāng)涉及到用戶體驗,微交互驅(qū)動所有的互動。只有幾年前,當(dāng)觸摸屏設(shè)備首次進(jìn)入市場時,微交互無處不在。但是,用戶通常需要在智能手機(jī)和移動設(shè)備上進(jìn)行交互,就像在桌面上一樣。今天,許多微觀互動是標(biāo)準(zhǔn),但專注于優(yōu)化關(guān)鍵互動可能會顯著影響網(wǎng)站的整體參與度和轉(zhuǎn)化率。網(wǎng)站建設(shè) 上海:如何在網(wǎng)站上使用微交互?




設(shè)計微相互作用的提示
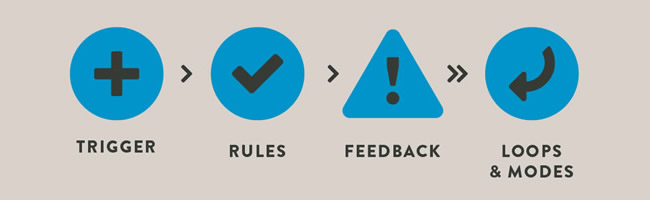
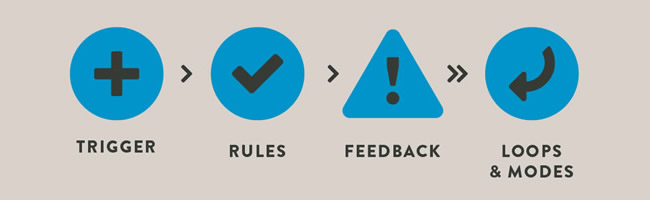
微相互作用基于以人為中心的設(shè)計。來自微交互的反饋意味著直觀和容易理解。用戶不需要考慮反饋,因為它自然地確認(rèn)交互已經(jīng)開始。在設(shè)計微交互時,這是一個重要的事情。以下是一些設(shè)計微相互作用的一般準(zhǔn)則:
·在開始之前,您應(yīng)該總是有一些關(guān)于最終用戶或平臺的想法。這使您能夠使體驗更加熟悉和更加人性化。
·確保在微交互過程中完成的操作不會無意中斷交互。基本上,你需要解決人為錯誤,并試圖防止它。

·避免雜亂。使用平臺上已有的功能,而不是添加新的元素。例如,光標(biāo),撥號盤,按鈕和滾動條都可以被編程以反映微交互反饋。這適合其他網(wǎng)頁設(shè)計好做法。
·使用他們的語言與用戶交談。這又涉及到人的因素。如果您的微互動觸發(fā)文本,使用人們可以很容易理解的語言 - 除非,最終用戶當(dāng)然知道技術(shù)術(shù)語。
·確保微相互作用能夠經(jīng)受住時間的考驗。沒有什么比微交互更糟糕的是,每次你觸發(fā)它,就會變得更煩人。遠(yuǎn)離任何過度動畫的東西。
·動畫可以使微交互更有趣。關(guān)鍵是確保微互動不會超過其他行動 - 例如,當(dāng)你想刪除一個應(yīng)用程序在你的iPhone和所有的圖標(biāo)開始擺動。創(chuàng)新互聯(lián),專業(yè)網(wǎng)站建設(shè)、網(wǎng)站優(yōu)化、logo設(shè)計、品牌設(shè)計、印刷等產(chǎn)品服務(wù),新上線企業(yè)VI設(shè)計套餐和網(wǎng)站營銷推廣系統(tǒng)(強(qiáng)),歡迎新老顧客前來咨詢!

顏色理論在網(wǎng)頁設(shè)計和微交互設(shè)計中很重要。雖然對比可以突出一個具體的過程或行動,但它很容易令人分心。確保您的設(shè)計中的顏色與微交互中的顏色相交織。記住,微交互只是設(shè)計圖片中的一小塊;一切都應(yīng)該凝聚力。最后,確定互動是否以及如何在其使用的未來發(fā)展。它是否有意義的改變隨著時間或保持不變?
微交互的重要性
微互動對網(wǎng)絡(luò)和移動應(yīng)用設(shè)計非常重要,因為它們彌合了人與機(jī)器之間的差距。通過人性化計算機(jī)任務(wù),使他們以人們理解的方式行動,你是注入設(shè)計的個性。更好的是,這種個性可以通過對微交互作出小的改變來傳達(dá)品牌或業(yè)務(wù)的形象。

也許微交互的最重要的方面是,他們使用戶體驗更愉快。 無論他們提供一點(diǎn)娛樂,教我們新的東西,或只是確認(rèn)我們做了正確的事情,微互動改善了我們與數(shù)字世界連接的方式。
當(dāng)前名稱:網(wǎng)站建設(shè) 上海:如何在網(wǎng)站上使用微交互?
URL分享:http://newbst.com/news15/40815.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站建設(shè)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 上海網(wǎng)站建設(shè)的具體內(nèi)容有哪些 2016-08-15
- 字體排版對網(wǎng)站建設(shè)有什么影響 2016-08-15
- 當(dāng)下,網(wǎng)站的發(fā)展趨勢?北京網(wǎng)站建設(shè)公司 2016-08-15
- 成都網(wǎng)站建設(shè):網(wǎng)站優(yōu)化好比如履薄冰 2016-06-23
- 網(wǎng)站建設(shè)如何讓谷歌更快收錄 2016-08-15
- 關(guān)于網(wǎng)站建設(shè)的一些步驟 2016-08-15
- 這段時間對網(wǎng)站建設(shè)優(yōu)化想到的幾個問題 2016-06-23
- 解決網(wǎng)站建設(shè)中的百度快照問題 2016-08-15
- 無錫網(wǎng)站建設(shè)應(yīng)該避免哪些誤區(qū)? 2016-08-15
- 公司企業(yè)網(wǎng)站建設(shè)還需給力網(wǎng)絡(luò)推廣 2016-06-23

- 網(wǎng)站建設(shè)需要確定哪些事項 2016-08-15
- 網(wǎng)站建設(shè)的整體布局需統(tǒng)籌規(guī)劃 2016-08-15
- 網(wǎng)站建設(shè)的百度優(yōu)化還需給力質(zhì)量外鏈 2016-06-23
- 關(guān)于對工具性網(wǎng)站建設(shè)的一些建議 2016-08-15
- 專業(yè)網(wǎng)站建設(shè)公司必須具備的三大要素 2016-08-15
- 企業(yè)網(wǎng)站建設(shè)怎樣發(fā)揮真正價值 2016-08-15
- 網(wǎng)站建設(shè)制作進(jìn)行推廣時需要你注意到的問題 2016-06-07
- 網(wǎng)站建設(shè)優(yōu)化的網(wǎng)站title正確設(shè)置 2016-06-23
- 網(wǎng)站建設(shè)改版如何實施安全性改版 2016-08-15