APP設計之功能入口設置規范
2022-06-27 分類: App設計
產品總監修煉之道開課,BAT大咖教你突破職業瓶頸,實現向產品總監的真正飛躍。了解詳情
如果你喜歡用戶使用某個重要的東西,請務必把它放在用戶看得到的地方,別讓用戶去找!

昨天朋友圈被微信小程序刷屏,張小龍教父說:“好的產品是用完即走”。從目前來看,微信并沒有給小程序提供特殊入口,確定的為“二維碼”與“搜索”這兩個入口。具體效果情況或許還是要等到1月9日那天我們才知道。
在此之前,我花了一些時間思考了一些關于功能、品類導航入口設置的一些問題。當面臨數量眾多的入口時,如何設置入口會是一個更好的選擇。
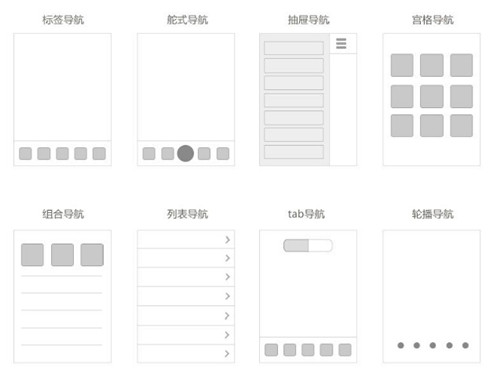
導航是 APP 產品的神經中樞,同時,也是各個功能的入口。其幫助用戶找到想要瀏覽的頁面,想要查找的信息。同時,也為用戶指明當下所在虛擬位置。因為虛擬的架構沒有現實世界中那么明顯的方向感,導航指向不明確很容易讓用戶迷失方向,成功的導航可以自我解釋,即讓用戶明白APP的信息框架。下圖是常見的八種導航:

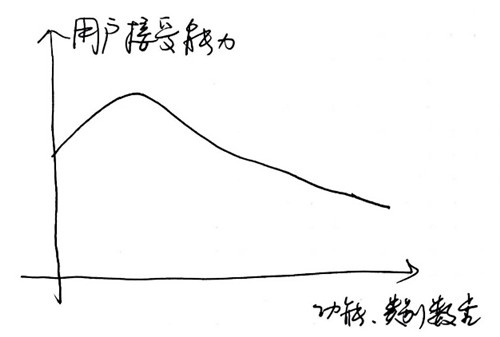
隨著內容、功能的增加,用戶對于導航數量的接收程度將會發生一些變化(一定數量內,用戶接受度增加,但隨著數量的增長,用戶接收能力會逐漸降低):

可以看出,減少用戶的接收能力的降低是影響入口設置很重要的一個因素。接下來就談談我對于如何減少用戶接受能力的降低的幾個思考:
遵守入口設置的幾個原則
設計導航入口首先需要把握幾個大方向性的原則:
- 注意邏輯:導航的設計要抓住邏輯,例如用戶要找的內容應該在欄目A中,但是如果該內容 出現在B中,則會造成邏輯混亂;
- 能夠引導用戶:簡單來說,就是要讓用戶明白“我從哪里來,我現在哪里,我要到哪里去”。
- 易用性:由于教育用戶的的成本有限,需要盡可能確保每一個按鈕、圖標、控件都是用戶能夠看懂的。要避免讓用戶去猜怎么用的情況。
- 做好平衡:避免某些欄目太深,容易造成用戶失去耐心,導致用戶的流失,同時,用戶也難以找到其所需要的功能或信息。另外,對于廣度導航也要避免過廣,避免造成誤操作。
- 一致性:在APP內要保持風格、位置的一致性,避免用戶的誤解。同時,盡量使用簡明的方式告知用戶。
為用戶做好分類
為用戶做好分類,在用戶進行選擇的過程中能夠清晰地為用戶做好類別的區別,讓用戶能更流暢地捕捉到所需要的功能。

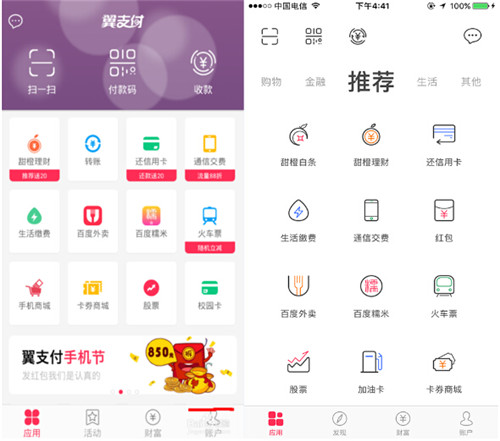
上圖是翼支付在近期一次重大改版中所做的改變:為標簽做“廣度”。這樣的改變一定程度的減輕了用戶在使用時的難找到自己需要的功能的問題,但是還有一些問題:
- 加入了欄目的分類,從頁面來看,仍然占滿整個界面,界面仍顯得笨重;
- 在“購物、生活、金融、其他”等欄目中,關聯度較小,難以把用戶進行引流到其他功能上;
- 推薦功能較多,不夠精細,對用戶而言,并沒有起到推薦的效果。
翼支付半數以上的用戶為30歲以上用戶,此番改版可能并不契合該群體,可謂改版目標不明確。
交互友好度
上一個例子說明了在分類的情況下,仍有可能出現交互不夠友好的情況。那么,接下來的問題就是如何在分類的情況下,盡量為用戶考慮,解決剛剛的不足呢?這里我整理出兩個方法:
一、不做“廣度”做“長度”
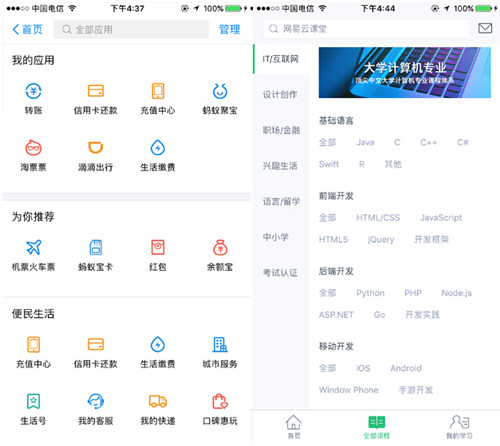
下圖左邊是支付寶10版后應用的界面,我們可以發現幾個特點:
- 不做寬度上的拓展,在頁面長度上下功夫。這樣做的好處可以增加同一頁面下不同功能的相互聯系(讓用戶更清楚的看到全部功能),同時,相比“廣度”拓展,這樣改變更能快捷向用戶體現其產品功能的邏輯。
- 在“我的應用”與“為你推薦”欄目下做精不做多。
- 增加搜索框,用戶可更為快捷的找到所需要的功能。

二、做好二三級的分類列表
在內容方面,如果內容眾多還可以考慮如網易云課堂式,多級界面的入口。
用好用戶的小習慣
用戶的習慣不僅僅體現欄目的邏輯,包括其日常的習慣。

上圖是此前同程旅游的一個界面。可以看到右邊有一個小箭頭,提示用戶右邊還有內容。這個設計的目的很簡單:減少首頁的占用;利用用戶對箭頭的習慣,主動滑動。但是事實是,這樣的效果并沒有設計時設想的好。我們發現這樣的設計并不“易用”,因為對用戶而言,這樣的按鈕,并不能判定接下來的操作是左滑、右滑、點擊還是其他。我們再看下一個案例:


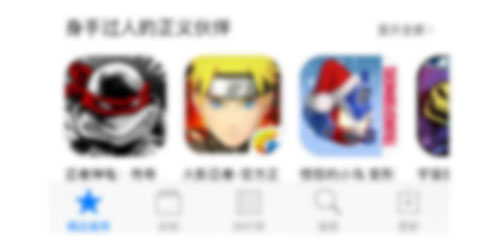
顯然,APP Store的這種設計,讓圖片顯示一半,會讓用戶覺得右后方還有東西沒有顯示完,會自動去拖動這個欄目。這種設計顯得更加高明。以上內容就到這里,下面提供一個新的設計風格趨勢--MBE風格。
分享名稱:APP設計之功能入口設置規范
文章源于:http://newbst.com/news19/172369.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有App設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- app設計技巧:三招解除用戶等待焦慮 2022-06-26
- APP設計之--導航 2022-06-22
- APP設計易用性的七個要素 2022-06-20
- 十大APP設計的必備要點 2022-06-19
- 品牌設計的植入-APP設計5 2022-05-30
- app設計技巧:國外大師教你四步設計框架 2022-05-29
- APP設計|登錄注冊模塊詳解 2022-05-25
- 毀掉APP設計的5個致命錯誤 2022-05-14
- 設計實戰!科學養護綠植APP設計如何提升用戶體驗 2022-05-01

- 優秀app設計應具備的四點 2022-06-14
- 大勢所趨!十大令人振奮的移動端APP設計趨勢 2022-06-13
- app設計:如何處理加載頁面 2022-05-29
- App設計需要注意的21條禁忌 2022-05-15
- 24個容易忽略的APP設計細節 2022-05-14
- 移動APP設計指南 2022-01-09
- 網站logo和APP設計的圖標歸類 2021-06-13
- 小程序和App設計的差異 2021-06-07
- 網站APP設計師如何規避字體版權 2021-06-05
- 網頁APP設計與用戶體驗中的同情心與同理心 2021-06-01