新增功能頁面,用H5還是原生?
2022-12-03 分類: 網站建設
新增的功能頁面,到底要用H5還是原生呢?

用原生的話,老版本無法兼容;用H5的話,功能及頁面過于粗糙,開發出來的效果無法滿足需求。
在這種情況下,產品該如何決策,某個功能用H5還是原生來實現呢?
本文通過對H5和原生異同點的梳理,希望能夠對以后產品決策提供幫助。分為以下三部分:
如何區分一個頁面是H5還是原生
H5和原生可實現功能列舉
如何確定一個項目用H5和原生
5種方法區分頁面是H5還是原生
1.看斷網的情況
把手機的網絡斷掉,再點開頁面。
可以正常顯示頁面內容或是有網絡診斷引導就是原生;
顯示404或錯誤頁面的是H5頁面。
2.看加載的方式
新打開一個頁面,看導航欄下面是否有一條加載線。
如果沒有,就是原生的。
如有,這個頁面就是H5頁面;比如微信里面打開我們的H5頁面常見的有個綠色的 加載線條。
3.看下拉刷新的情況
前提是APP有下拉刷新,此時下拉頁面:
如果沒有明顯頁面變化,或是有動態下拉刷新loading圖,是原生;
如果頁面閃了一下,或是顯示該網頁由XXX提供,是H5頁面。
注:有的APP并沒有下拉刷新,此時即使用H5,下拉也沒有任何反應。
4.看復制文章的提示
如果頁面有大段文字,長按頁面后:
如果出現文字選擇、粘貼功能的,是H5;
長按無反應,或是出現APP獨有的復制按鈕的,是原生。
注:有些原生APP自身也開發了復制粘貼功能,有的H5的css屏蔽了復制選擇功能等等。此種判斷依據誤差較大。
5.看布局邊界(限安卓)
可以在設置中打開【開發者選項】中的顯示布局邊界。
在頁面元素很多的情況下布局是一整塊的,是h5;
布局密密麻麻的是原生。
有什么是H5或是原生的獨有功能
隨著前端技術的發展,H5可以實現的功能及效果已經越來越接近原生APP。
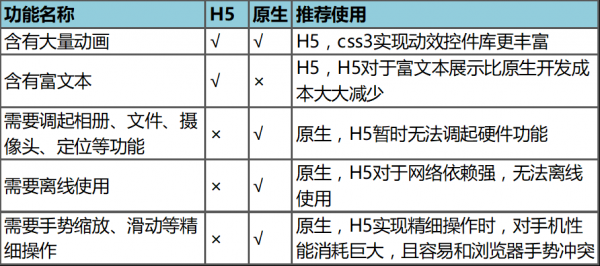
但仍然有些技術壁壘由于平臺性能等無法攻克,下表列出了H5和原生能實現的常見功能及推薦,在遇到面臨包括此種功能的需求時,可以直接據此判斷用何種技術來實現。
【H5及原生可實現功能列表】

如何確定一個項目是否要用H5

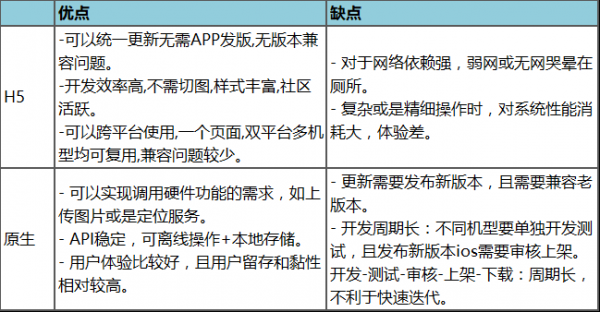
如果項目核心需求中,包含富文本、動畫、大量格式,且無其他需求(如電商的商品圖文詳情、文章咨詢等)——使用H5,可以更好更快地實現功能。總結上方H5和原生的優缺點后,可以得出以下方便產品快速決策的結論:
如果項目核心需求中,需要調起本機硬件功能、離線操作(如電商評價頁面需要上傳圖片)。——必須使用原生,H5無法實現。
如果項目需要較高的用戶體驗(如游戲或是模型操作),且項目時間較寬裕 ——使用原生,流暢性和體驗更好。
如果項目需要大量的前后臺數據交互,且需要保持穩定(如電商購物車、訂單頁面)。——使用原生,原生的API更加穩定,對于弱網狀態的兼容也更好。
如果項目處在初期試錯階段,不確定是否要長期運營,或是暫時的活動頁面。——使用H5,成本低,開發周期短;可以保證用戶更新及時性,且無新老版本兼容問題(原生APP一定要發版才能實現新功能,且舊版本用戶不升級就無法體驗)。
新聞名稱:新增功能頁面,用H5還是原生?
網頁網址:http://newbst.com/news20/219020.html
成都網站建設公司_創新互聯,為您提供服務器托管、用戶體驗、網站改版、移動網站建設、網站營銷、云服務器
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站優化對新網站的必要性! 2022-12-03
- 掌握網站切圖規范需要了解哪些技巧 2022-12-03
- 科技公司網站怎么做 2022-12-03
- 手機網站正流行制作注意事項有哪些 2022-12-03
- 女性社交O2O網站平臺如何打造 2022-12-03
- 成都如何做好網站運營 2022-12-03
- 網站優化中提高網站流量的方法有哪些? 2022-12-03

- 如何建設高端網頁?這些事項要知曉! 2022-12-03
- 怎樣才有比較好的優化排名 2022-12-03
- 創新互聯:為什么說零售數字化是未來零售業發展的大趨勢 2022-12-03
- 商城網站設計八大原則 2022-12-03
- 如何設計出有吸引力的網站 2022-12-03
- 怎樣合理地定義用戶流失 2022-12-03
- 怎么做微信營銷有哪些技巧 2022-12-03
- 網站每日更新多少內容才是合適的? 2022-12-03
- 如何利用自己優勢做好網絡營銷 2022-12-03
- 哪些方面會影響到醫院網站優化的效果? 2022-12-03
- 什么是網絡推廣? 2022-12-03
- 搜索引擎SEO優化的優劣勢 2022-12-03