超實用!成都網(wǎng)頁設(shè)計如何讓頁面看起來高大上且有設(shè)計感
2016-09-09 分類: 網(wǎng)站建設(shè)
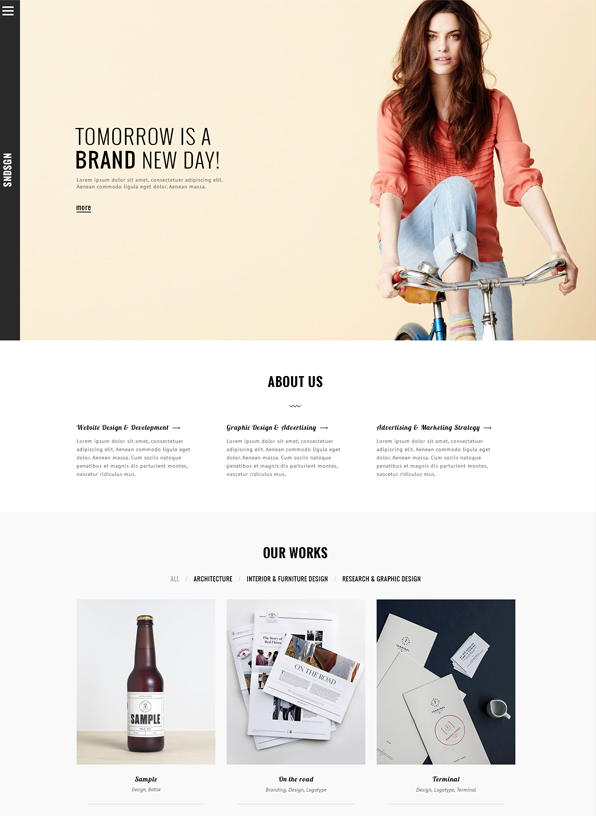
第一、遵循「簡單、平凡」
很多人都認為網(wǎng)頁上jquery特效做的越多,網(wǎng)站看起來就越炫。其實這是不對的,特效不要過分的夸大,在該有的地方有特效,不需要顯示的先折騰這樣是不行的。遵循簡單有效的布局,利用細節(jié)去改變你的網(wǎng)站,通過段落的排版,字體的選擇,圖文的穿插等細節(jié)的方式提升美感。 
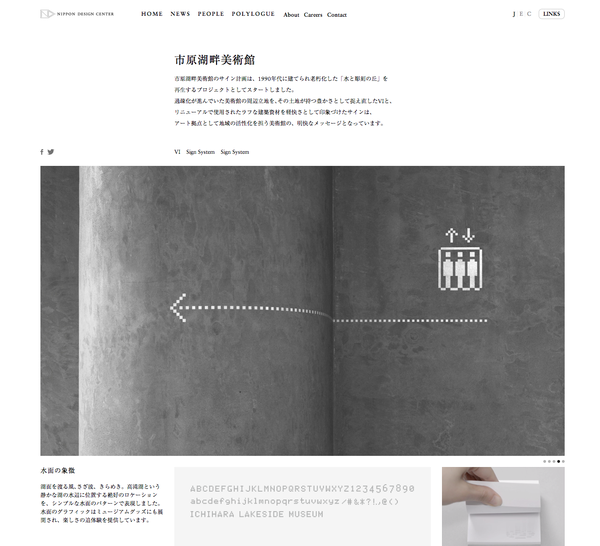
第二、舍得留白
設(shè)計需要充分但不過分的留白,留白給人以奢侈的感受。頁面寸土寸金,沒有十分必要,不要把它塞得過滿。此外,留白可以更好的凸顯主體;在特定情況下,適當?shù)牧舭走€能產(chǎn)生別樣的意味。

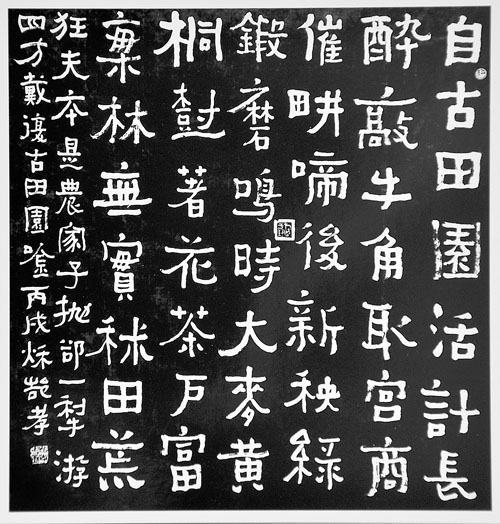
第三、變化,即對比
萬物皆因變化富有美感,書法的章法能很好的詮釋這個問題,大小、粗細、輕重、濕燥的對比之美讓簡單的文字變得富有魅力。

第四、高質(zhì)量圖片
圖片是渲染氣氛最有效的方式,圖片疊加文字的方式是一種非常取巧的辦法。一張高質(zhì)量的圖片本身具備的美感已經(jīng)足以提升逼格。



只要做到這幾條我相信你的網(wǎng)頁設(shè)計
看起來肯定會有相當大的改觀。 請登錄網(wǎng)站了解更多成都創(chuàng)新互聯(lián)科技有限公司的成都網(wǎng)頁設(shè)計
本文名稱:超實用!成都網(wǎng)頁設(shè)計如何讓頁面看起來高大上且有設(shè)計感
標題URL:http://newbst.com/news20/43670.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供外貿(mào)網(wǎng)站建設(shè)、商城網(wǎng)站、虛擬主機、靜態(tài)網(wǎng)站、ChatGPT、網(wǎng)站設(shè)計
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 關(guān)于影響網(wǎng)頁內(nèi)容的設(shè)計誤區(qū) 2016-09-09
- 404頁面的設(shè)計技巧 2016-09-09
- 成都網(wǎng)頁設(shè)計欣賞【05】:網(wǎng)頁設(shè)計中黑黃搭配的正確打開姿 2016-09-09
- APP和網(wǎng)頁設(shè)計必須要會的知識技能 2016-09-09
- 怎么安排策劃一個網(wǎng)站的欄目安排 2016-09-09
- 面向國際市場的裝置開發(fā)運維軟件設(shè)計與實現(xiàn) 2016-09-08
- 百度seo關(guān)鍵詞怎樣合理布局 2016-09-08

- 你知道影響網(wǎng)站情感設(shè)計的因素有哪些嗎 2016-09-09
- 建公司網(wǎng)站版面設(shè)計過程中的流程和注意事項 2016-09-09
- 成都網(wǎng)頁設(shè)計欣賞【04】:藝術(shù)類App的逆襲 2016-09-09
- 網(wǎng)頁設(shè)計中色彩的運用 2016-09-09
- 成都網(wǎng)頁設(shè)計20個炫酷好玩兒的網(wǎng)頁導航設(shè)計 2016-09-08
- 一個完整的產(chǎn)品專題頁面策劃思路是什么 2016-09-08
- web端交互設(shè)計頁面布局對比分析 2016-09-08
- 需要有一個合理布局的界面,整潔不要分散讀者的注意力 2016-09-08
- 網(wǎng)頁設(shè)計要求設(shè)計中的色彩理論 2016-09-08
- 你的布局設(shè)定方法靠譜嗎? 2016-09-08
- 2016APP界面視覺設(shè)計尺寸規(guī)范大全 2016-09-08
- 成都網(wǎng)頁設(shè)計教你打造“觸動人心的設(shè)計” 2016-09-08