設置網頁文字為一個基線網格_成都網站建設_創新互聯
2022-12-15 分類: 網站建設
網頁設計本質上是印刷設計發展過程中原理的進化和理論的創造。 傳統的設計行業為網頁設計帶來了很多技術與理念,但這些在虛擬環境中需要花費更多的時間才能掌握。 更不幸的是,我們沒有一個單一的平臺來展示我們的內容;我們必須與多個瀏覽器、操作系統和屏幕尺寸作斗爭。
隨著網頁設計的發展,我們也觀察到了一些設計原則。 基于網格的設計近年來有所增加,這些設計師可以根據列網格來布局他們的網站。 網格系統成為一個非常流行的布局方式,通過使用比例和平衡來組織和對齊元素,并向頁面添加秩序。
基于我們使用比例和平衡的知識,可以利用另一種印刷設計理念:基線網格。
什么是一個基線網格?
基線網格是一種用于改善基于網頁排版的技術。 本質上,它將所有文本對齊到垂直方向上的網格(簡稱垂直網格,可以理解為一行),每個字母的底部都位于網格上,就像在劃線紙上書寫。 最終的結果是:通過潛意識的平衡以及一致性,使頁面上的文本達到好的組織。
正如我之前所說,印刷是一種靜態媒介。 為打印格式而設計時,允許你在你的觀察窗口(例如PS、AI等設計軟件上的畫布)上設定最終的呈現效果。 然而,由于你的設計可以通過網頁在各種可選的平臺上進行解析,對于使用不同設備或者平臺的用戶,CSS渲染你的行高值和其他印刷值也將會有所不同。 對于許多設計師來說,這只能通過猜測和預測最后呈現在用戶面前的樣式。
在印刷中的基線網格
許多印刷設計師通過結合他們的設計工具來使用基線網格,比如說InDesign、PS和AI等等。 印刷中的網格可以追溯到早期的1200年代。 事實上,從網格到黃金比例(即大多數基于數學的理論)的一切都可以在生活中隨處可見,最突出的是建筑。
網格使得可以將所有的設計元素(文字、攝影、繪畫和顏色)彼此之間構成形式上的關系;也就是說,網格系統在設計中是一個引入秩序的手段。 有意地對元素進行組合比起對元素隨機地布局更具有清晰、整潔和成功的效果。 -- Josef Müller Brockmann。
創建一個基線網格
現在,讓我們來看一下在實際操作中,如何創建一個基線網格。
首先,我們必須基于與字體大小的比率來定義基線網格的行高(line-height)。舉個例子,1:1.5是一個不錯的數值,為我們提供了一個50%的呼吸空間。 如果文字尺寸為12px,那么行高(使用1:1.5這個比例來計算)將會是18px。 150%是一個不錯的數值,為我們的設計提供了易讀性,當然,這個數值不是固定的,你可以取任何合適的數值。 但是,當考慮行高時,你應該盡可能選取130%-160%范圍的比率(對于西文來說是這樣的,對于中文,行高可大于這個數值)。
在我們再進一步之前,你應該了解 CSS line-height 實際上是如何工作的。 line-height是文本行的整體高度,而不是文本本身。 它的工作原理是通過在文本上方和下方添加填充,以使其空間化(可以理解為上下留白)。 如果我們實際上拿一些文本并為其設置一個背景,我們將會看到文本位于行中間,而不是完全覆蓋在行上方。
進入CSS
為了簡單起見,假設我們的文本的基本大小為10px。 通過堅持使用我們的比率(1:1.5),這意味著我們的行高將會是15px。 (注意,10px是相當小的字號,大多數情況下我不建議使用這個字號,我使用它純粹是因為它在這里比較容易計算)。 為了使各種元素適合我們的基線網格系統,我們需要在我們的CSS中設置它們。
在我們繼續之前,這些例子都假設你使用了某種CSS重置文件。 如果你沒有使用,那么默認邊距可能會干擾我們今天的工作。
段落
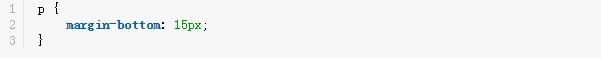
為了解決這些問題,一旦我們設置了行高,我們需要在每個標題和段落下面留下一致的邊距。 因為我們在這里使用一個15px的網格,我們通過覆蓋p標簽的標準底部外邊距(默認情況下是1em,在我們這個例子中將是10px),我們修改為15px,與文本中的行高保持一致。 這將在每個段落下面創建一個比例空行,等于文本駐留在那里的高度。


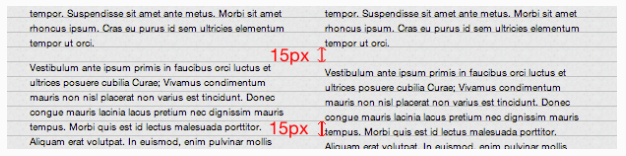
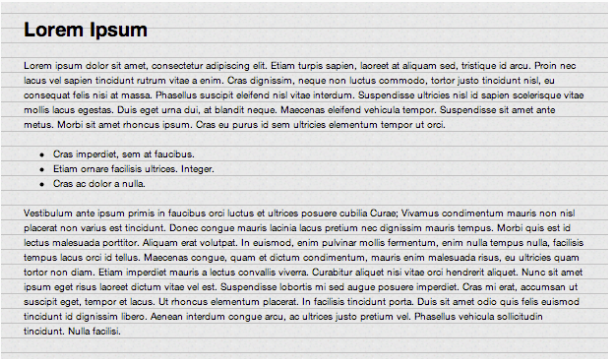
這是結果:在文本主體中,段落下方的外邊距等于行高。
標題
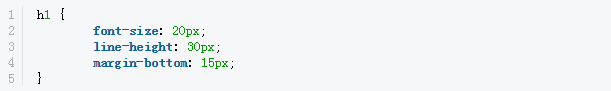
類似地,對于標題,我們只需要繼續服從15像素的增量。 通過簡單地在我們的外邊距上標記150%的行高,我們創建一個類似的,一致的斷點。


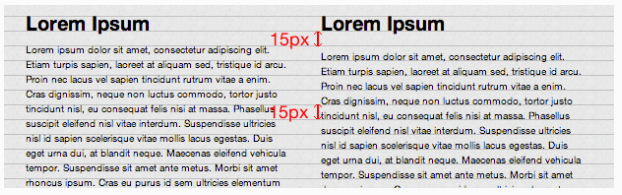
右邊的示例應用了我們的CSS,這使得我們的標題下的外邊距符合我們的基線網格。 由于我們的標題的字體大小是我們的正常文本的兩倍,它在我們的網格中占用了兩行。
在我再進一步之前,你需要注意,如果你為文本應用一個背景,你的文本實際上可能不會總是坐在行上。 不要擔心,只要行高保持不變就好了。 如果你的文本浮動行的中間,你可以很容易地用你的邊距,但它不是必要的。
列表
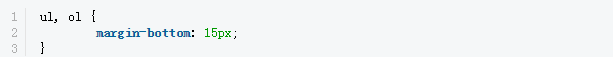
接下來,我們如何處理列表? 首先,我們要以對段落的相同方式應用標準外邊距。 這使得斷點與內容的斷點保持一致性。

現在開始變得容易了! 如果您在其他地方定義的行高仍為15px,那么您的列表將與其余內容好匹配。

由于我們的行高是在父元素的CSS中定義的,我們只需要定義外邊距,使得列表在基線網格系統中運行。
圖片
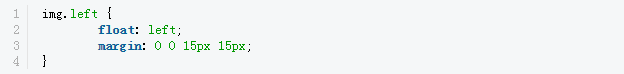
圖像是開始變得有點困難的地方。 最好的情況下,我們希望外邊距具有相同的一致性,因此圖像被視為與文本塊相同(與文本塊的頂部與底部對齊)。 這意味著你的圖像需要為你的行高值的整數倍,在個例子中,是15的整數倍。
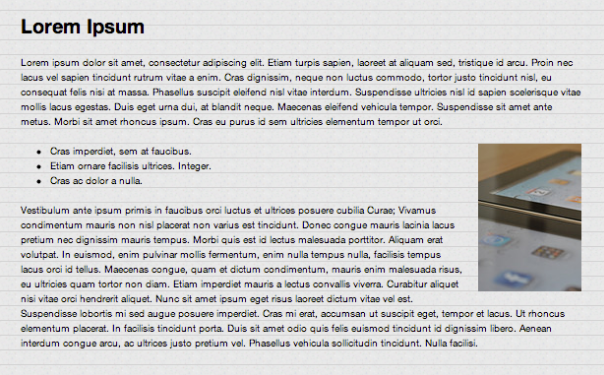
在我的例子中,我使圖像浮動到右邊,所以我有一個15px外邊距應用于左側和底部。 與段落并排在現有的外邊距下方,這給了我們一個統一的外邊距。

當然,這些不是我們需要修改以符合我們的新基線網格的唯一元素。 關鍵是要確保你在一個一致的增量內工作,所以一切都被限制在同一個網格。 這可以在整個網頁中,使用大的文本框架時,使得和諧與平衡變得更明顯。
我們的例子
這里是我們完成的例子,一個簡單的網頁,包括段落,標題,圖像和列表。 如果你使用你自己的規則,這是可以的,但我可以向你保證,在我們的活版印刷中,一切都遵循一致的網格。

我們只是破壞了使用基線網格的表面。 當你開始嘗試將它們應用到更復雜的設計時,它可能會變得更加困難,最終幾乎不會在網絡上使用。 然而,它可能并且可以創造一個平衡的,成比例的設計,其可以有助于更好的終端用戶體驗。
結論
基線網格是為您的排版添加一些平衡和比例的好方法。 這是一些微妙的措施,可以在你的設計中添加一些自然的感覺。 在基線網格的情況下,我們的排版使用一致的標準間距,賦予它和諧的感覺。
然而,不幸的是,我們仍然必須與瀏覽器不兼容的威脅作斗爭,當用戶在可選的瀏覽器、操作系統或設備上瀏覽時,這可以使CSS渲染得方式不一致。 這看起來不是CSS的一個任務,雖然添加基線網格確實提供了其他優勢。 例如,這種類型的網格系統在縮放時可以提供巨大的幫助,因為它迫使瀏覽器重新渲染它的CSS。 基準網格提供了一些更多的靈活性,鼓勵瀏覽器正確做事情。
這是一個比平常更短的文章,因為基線網格實在是沒有很多解釋或顯示如何使用。 真正的魔法來自于設計師調整和測試,以確保他的基線網格能工作,并且,最重要的是,賦予其設計視覺吸引力。
創新互聯專業從事成都網站建設,成都網站設計,成都網站制作
當前題目:設置網頁文字為一個基線網格_成都網站建設_創新互聯
網頁鏈接:http://newbst.com/news24/222724.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業網站建設應該注意哪些,別跟風 2022-12-15
- 創新互聯成都網站建設九大核心優勢 2022-12-15
- 成都網站建設有哪些錯誤做法 2022-12-15
- 廣州市網站建設的費用怎么算? 2022-12-15
- 優秀的成都福永網站建設需要注意哪些問題? 2022-12-15
- 成都網站建設的必要性是什么? 2022-12-15
- 找專業定制網站建設公司有什么好處? 2022-12-15
- 網站建設怎樣營造訪客好感 2022-12-15
- 如何選擇網站建設公司 2022-12-15

- 做廣州網站建設需要具備哪些基礎知識? 2022-12-15
- 網站建設中使用的虛擬主機一般分為哪幾類 2022-12-15
- 成都網站建設有什么好處? 2022-12-15
- 廣州網站建設推廣是怎么運營的? 2022-12-15
- 企業四川網站建設如何提升特色網站設計 2022-12-15
- 佛山營銷型網站建設怎么提高用戶粘性? 2022-12-15
- 網站建設_網站設計之版式設計基本法則一 2022-12-15
- 網站建設好了以后怎么宣傳以及推廣 2022-12-15
- 應該從哪些方面做好營銷網站建設 2022-12-15
- 網站建設后期維護問題 2022-12-14