面向?qū)ο蟮挠脩趔w驗(yàn)設(shè)計(jì)
2022-06-09 分類: 用戶體驗(yàn)
2012年6月,我在CNN.com工作時(shí),接到了為“選舉之夜”進(jìn)行用戶體驗(yàn)設(shè)計(jì)的任務(wù)。接下來的5個(gè)月我為那1個(gè)晚上貢獻(xiàn)了全部精力——但我的成功對選舉的勝利方?jīng)]啥影響。我所關(guān)注的是頁面的可讀性,數(shù)據(jù)的可視化,可變形的畫布,以及在iPhone上怎么實(shí)現(xiàn)該死的鼠標(biāo)懸停彈窗效果。在當(dāng)時(shí),CNN.com首次上線了響應(yīng)式體驗(yàn)站點(diǎn),同時(shí),我也第一次面臨響應(yīng)式體驗(yàn)設(shè)計(jì)。
這是一場豪賭。選舉之夜對于CNN.com來說就像周日超級碗那樣重要。如果完成的出色,這將是我4年來收入高的一個(gè)晚上。此外的壓力就是苛刻的完成時(shí)間,截止日期毫無商量余地,要么11月6日上線,要么就玩完。
接下來我了解到第一個(gè)開發(fā)沖刺任務(wù)將在4天后拉開序幕。4天?!我的項(xiàng)目經(jīng)理冷靜地告訴我:“別擔(dān)心,開發(fā)人員僅需要一個(gè)第一版的原型,在他們做第一版原型時(shí),你可以接著做下一版。”
啥?我怎么可能在還沒對機(jī)器進(jìn)行粗略設(shè)計(jì)的前提下就開始設(shè)計(jì)機(jī)器的齒輪?
當(dāng)我們在固定屏幕大小的情況下進(jìn)行頁面設(shè)計(jì)時(shí)可以考慮不周全;最終可以通過把獨(dú)立設(shè)計(jì)的頁面縫合在一起來達(dá)到目標(biāo)。我對于響應(yīng)式設(shè)計(jì)毫無頭緒,但我知道我們需要清晰且簡單的體系,而不是把頁面(簡單地)串在一起。正如所有的工程師和設(shè)計(jì)師所知,在一個(gè)系統(tǒng)中,可移動的元素越多,就越可能造成災(zāi)難。
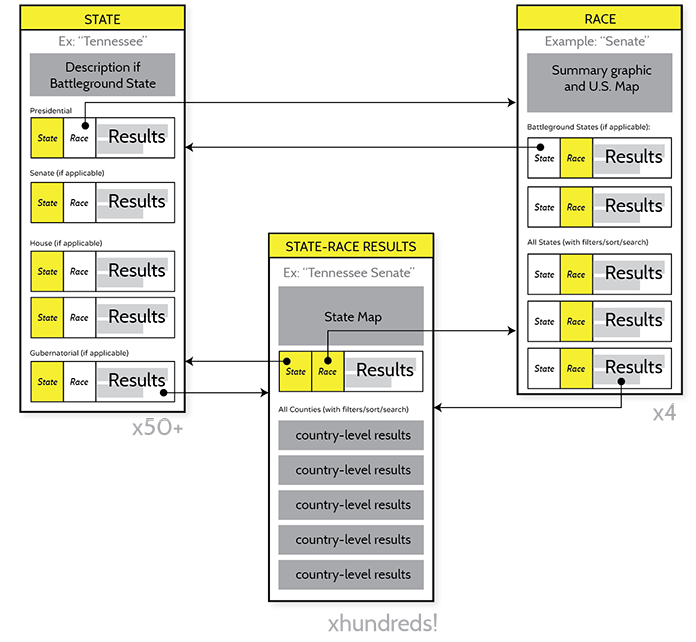
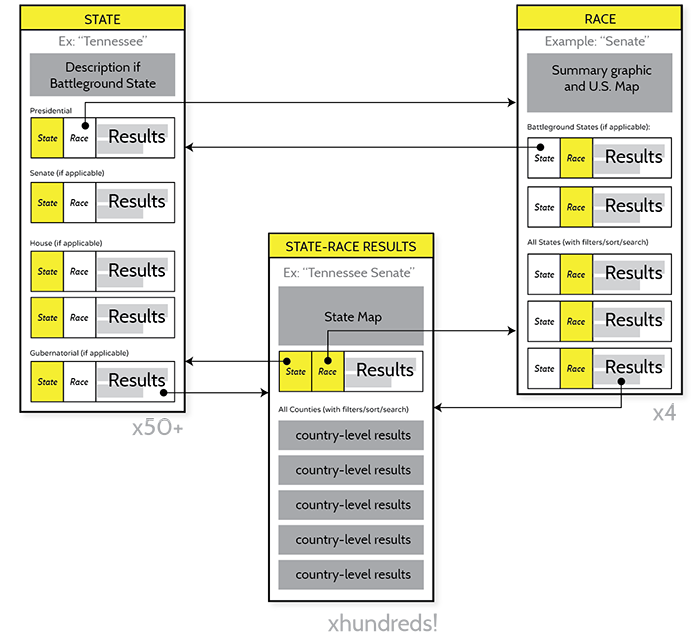
所以,在最初的4天設(shè)計(jì)中,我并沒有繪制互不關(guān)聯(lián)的線框圖,相對的,我畫了一份具有可重用、可互相替換組件的完整體系圖。如下圖所示:
我在會議室里向那些本希望看到單一“已完成”原型的相關(guān)人員展示這張圖。我表示,相比我們的2008個(gè)設(shè)計(jì)方案,我已減少了組件和原型模板的數(shù)量,并且新的體系圖非常簡單,僅需一張8.5 × 11的紙就可以展示了!值得慶幸的是,一名核心人員在房間中看到了我所展示的草圖的價(jià)值:用更少的素材來構(gòu)建產(chǎn)品。
我在2012年制作的草圖遠(yuǎn)達(dá)不到好,更多時(shí)候都是在嘗試多做快做。我倉促地開工,禁止彈窗和條形圖,始終考慮桌面優(yōu)先,擔(dān)心位置偏移而不是優(yōu)先級夠不夠。我采用設(shè)計(jì)封面頁的經(jīng)驗(yàn)(這經(jīng)驗(yàn)應(yīng)該用在設(shè)計(jì)的最后階段),包裝出了一款不成熟的主頁。我花了過多精力在固定頂層導(dǎo)航上,而不是首先關(guān)注內(nèi)容模塊。
盡管不好,這張草圖的設(shè)計(jì)理念,以及背后的思路方法,與我產(chǎn)生了共鳴。它不是站點(diǎn)地圖,因?yàn)樗鼪]有層級;它也不是故事版,因?yàn)樗鼪]有任務(wù)流。相對的,這張圖展示了一種系統(tǒng)級思維,它改變了我做用戶體驗(yàn)設(shè)計(jì)的思路。
如果我掌握了現(xiàn)在的知識,這就是我將會創(chuàng)造出的,剝離開交互、持久導(dǎo)航、網(wǎng)頁和布局的草圖,它展示了3個(gè)對象的體系:州、競選,以及州-競選結(jié)果。

這種方法可行:我們的響應(yīng)式“選舉之夜”被認(rèn)為是周日超級碗的CNN高管的希望。但我們真的是九死一生,為了確保設(shè)計(jì)效果在無數(shù)設(shè)備上都展示得當(dāng),我們沒日沒夜地工作。我不確定我們是否能采用更復(fù)雜的設(shè)計(jì)來完成這一任務(wù)。
今天,我已把這一艱難的考驗(yàn)轉(zhuǎn)化成一種可被證明的、結(jié)構(gòu)化的、基于對象的流程。在這篇文章中,我將介紹面向?qū)ο蟮挠脩趔w驗(yàn)設(shè)計(jì),分享我進(jìn)行對象關(guān)系映射的過程,并幫助你開始自己動手實(shí)現(xiàn)它。
移動優(yōu)先,內(nèi)容優(yōu)先,對象優(yōu)先
我花了約一年時(shí)間重新訓(xùn)練自己真正以“移動優(yōu)先”的角度思考問題,但現(xiàn)如今,我就算在設(shè)計(jì)桌面軟件時(shí)也會這么思考。對我來說,“移動優(yōu)先”單純意味著“強(qiáng)制優(yōu)先級”,也就是說先開始進(jìn)行單一的列設(shè)計(jì)(也就是我們所說的列表),并強(qiáng)迫自己對內(nèi)容和功能進(jìn)行優(yōu)先級順序排名,最后再考慮布局。
這種做法和”內(nèi)容優(yōu)先”的理念不謀而合。“為內(nèi)容”而設(shè)計(jì),而不是“為畫布”而設(shè)計(jì)。在開始排列優(yōu)先級時(shí),你必須知道你要講什么(內(nèi)容)。
有時(shí)這意味著你要先有一份完整真實(shí)的拷貝——尤其是當(dāng)你要為長滿藤蔓的網(wǎng)站進(jìn)行設(shè)計(jì),或者擁有教學(xué)拷貝,讓我們在設(shè)計(jì)工作開始前能重組、排序、分析并進(jìn)行更新。
但如果你要設(shè)計(jì)的網(wǎng)站99%都是實(shí)例化的對象(新聞標(biāo)題、產(chǎn)品、活動、捐款),沒辦法構(gòu)建一個(gè)完整的拷貝。由于無法對真實(shí)拷貝進(jìn)行排列優(yōu)先級,我必須用面向?qū)ο蟮乃悸匪伎紗栴}。
那就是面向?qū)ο蟮捏w驗(yàn)設(shè)計(jì):在程序化行為設(shè)計(jì)前進(jìn)行對象化設(shè)計(jì),并通過用戶心智模型中真實(shí)世界對象(產(chǎn)品、教程、位置)的視角來考慮一個(gè)系統(tǒng),而不是考慮數(shù)字世界的行為(搜索、過濾、比較、登出)。我們在開始定義對象后才確定行為,而沒有采用傳統(tǒng)的“行為優(yōu)先”流程,“行為優(yōu)先”流程則直接開始進(jìn)行業(yè)務(wù)流、交互和功能的設(shè)計(jì)。
面向?qū)ο蟮捏w驗(yàn)設(shè)計(jì)是強(qiáng)大的
快訊!這就是你的后臺工程師正在做的事。在80年代,軟件工程界開始從面向過程的語言向面向?qū)ο蟮恼Z言轉(zhuǎn)變,因?yàn)槊嫦驅(qū)ο蟮恼Z言擁有像重用、數(shù)據(jù)封裝和易于維護(hù)的優(yōu)點(diǎn)。許多開發(fā)者是采用像Java、Ruby、Python、C++或C#這種面向?qū)ο蟮恼Z言來實(shí)現(xiàn)你的設(shè)計(jì)的。
開發(fā)者通過映射對象開始他們的工作,并以此決定要處理的問題域,這些問題就是用戶體驗(yàn)設(shè)計(jì)師在第一天(的設(shè)計(jì)后)產(chǎn)生的。當(dāng)他們看你的線框圖或原型時(shí),首先會對其進(jìn)行逆向工程,并解析成一個(gè)個(gè)對象。他們在思考的是:“對象X和對象Y如何通信?對象A是否會由多個(gè)對象B構(gòu)成?每個(gè)對象都有哪些屬性?這些對象是否繼承自那些對象?”
在網(wǎng)頁端,我們以面向?qū)ο蟮姆椒ㄩ_發(fā),但仍舊以過程化方法設(shè)計(jì),關(guān)注在下拉菜單層級或者線性任務(wù)流。然而我們還有另一種選擇。在設(shè)計(jì)師和工程師Dave Collins 1995年出版的圖書《設(shè)計(jì)面向?qū)ο蟮挠脩艚缑妗分校岬皆谇昂蠖司捎妹嫦驅(qū)ο蟮脑O(shè)計(jì)理念能夠“和軟件開發(fā)過程保持一致。面向?qū)ο螅ǖ姆椒ǎ┙沂玖嗽诜治觥⒃O(shè)計(jì)和實(shí)現(xiàn)之間深層次的結(jié)構(gòu)關(guān)系。”
模仿用戶的心智模型來定義對象能夠提供給你一種可共享的語言,從而為團(tuán)隊(duì)溝通提供支撐。在團(tuán)隊(duì)凝聚力上,面向?qū)ο筮M(jìn)行設(shè)計(jì)能幫助你:
- 匹配用戶心智模型,提升用戶體驗(yàn)
- 確保簡單化,減少任何由于額外的設(shè)計(jì)元素導(dǎo)致的意外復(fù)雜性
- 更新和維護(hù)你的產(chǎn)品:對象能在不影響系統(tǒng)其余部分的前提下進(jìn)行迭代,此外還能好嵌入新對象(而不是在功能上打補(bǔ)丁)
- 利用可移植的、獨(dú)立的對象構(gòu)建更優(yōu)質(zhì)的API接口
- 從結(jié)構(gòu)化內(nèi)容和有價(jià)值的交叉鏈接處得到SEO加分
接下來,我要說下我最喜歡面向?qū)ο笤O(shè)計(jì)的理由:它能幫你比以往任何時(shí)候都更關(guān)注于上下文導(dǎo)航。換句話說,它能引導(dǎo)用戶通過內(nèi)容獲得內(nèi)容。
當(dāng)用戶瀏覽小屏幕時(shí),需要隱藏持久導(dǎo)航,將其淡出視野。但就算在17寸屏幕上,最漂亮的首欄固定導(dǎo)航仍舊會被忽略。當(dāng)用戶首次訪問網(wǎng)站時(shí),他們通常會被閃光的大區(qū)域所吸引,而使用導(dǎo)航或搜索框僅是個(gè)備選方案。就像Val Jencks總結(jié)的那樣:“我們?yōu)g覽網(wǎng)頁時(shí)首先關(guān)注的是內(nèi)容,頂部導(dǎo)航則是消防逃生口。”
假設(shè)用戶正在閱讀一份食譜,他接下來想干什么呢?我們應(yīng)該預(yù)測到基于正在看的這份食譜,他想如何進(jìn)行探索,而不是給他們拿出一份層級菜單或者提供搜索詞。此外,我們也不應(yīng)該給他們一些“相關(guān)菜譜”然后就認(rèn)為任務(wù)完成了。他們可能想要看到這個(gè)廚師發(fā)布的所有菜譜,或者他們想看到更多圍繞成分——如使用瑞士甜菜的菜譜。如果我們用面向?qū)ο蟮姆椒ㄋ伎迹覀冃枰獜牧硗獾慕嵌龋瑖L試把每個(gè)對象關(guān)聯(lián)到其他對象上。是不是廚師有他喜歡的食材?在下面面向?qū)ο蟮脑O(shè)計(jì)中,用戶可以不斷發(fā)現(xiàn)這三個(gè)對象的實(shí)例(菜譜、廚師、食材)而并不會進(jìn)入死胡同。內(nèi)容就是導(dǎo)航,而這一切都存在于上下文中。

如果你對這樣的概念感到熟悉,你可能讀過,或參與過內(nèi)容建模。在過去的5年里,很多信息架構(gòu)和內(nèi)容策略都開始關(guān)注可重用內(nèi)容類型的系統(tǒng),并將其融入到CMS(內(nèi)容管理系統(tǒng))——內(nèi)容的創(chuàng)造者的設(shè)計(jì)中,而不僅僅將終端用戶作為主要用戶群。
Sara Wachter-Boettcher在她的書Content Everywhere中,鼓勵(lì)我們在設(shè)計(jì)線框圖和交互稿前,先進(jìn)行內(nèi)容建模:
內(nèi)容建模給你系統(tǒng)化思維,它能讓你看到你擁有什么類型的內(nèi)容,它們包括哪些元素,以及它們?nèi)绾我砸环N標(biāo)準(zhǔn)化的方式進(jìn)行運(yùn)作的。
不幸的是,內(nèi)容建模的藝術(shù)仍舊對很多用戶體驗(yàn)設(shè)計(jì)師是陌生的,這些設(shè)計(jì)師一聽到“內(nèi)容”就認(rèn)為與自己無關(guān)。尤其是對那些將軟件設(shè)計(jì)為服務(wù)或產(chǎn)品的設(shè)計(jì)師而言,融入內(nèi)容的策略有時(shí)他們是充耳不聞的。
分享文章:面向?qū)ο蟮挠脩趔w驗(yàn)設(shè)計(jì)
文章轉(zhuǎn)載:http://newbst.com/news26/165476.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有用戶體驗(yàn)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何設(shè)計(jì)url才能滿足用戶體驗(yàn)? 2022-06-09
- 網(wǎng)站建設(shè)重要的是用戶體驗(yàn),建設(shè)用戶體驗(yàn)最優(yōu)的網(wǎng)站技巧 2022-06-09
- 優(yōu)秀用戶體驗(yàn)為團(tuán)隊(duì)的共同目標(biāo) 2022-06-09
- 網(wǎng)站建設(shè)從一開始就抓住的用戶體驗(yàn) 如何做到的呢? 2022-06-09
- 不同屏幕和設(shè)備上如何做用戶體驗(yàn)設(shè)計(jì) 2022-06-09
- 提高蜘蛛抓取頻率的五大方法 2022-06-08
- 如何提升O2O業(yè)務(wù)用戶體驗(yàn) 2022-06-08
- 如何利用記憶心理學(xué)提高用戶體驗(yàn)? 2022-06-08
- 網(wǎng)站如何設(shè)計(jì)可以提升用戶體驗(yàn) 2022-06-07

- 電商網(wǎng)站用戶體驗(yàn)度怎么更好體現(xiàn)? 2022-06-08
- 用戶體驗(yàn)網(wǎng)站后臺容易被遺忘的策劃,網(wǎng)站后臺容易被遺忘的地方 2022-06-08
- 糟糕的網(wǎng)站用戶體驗(yàn),幾種糟糕的網(wǎng)站用戶體驗(yàn)的感受 2022-06-08
- 優(yōu)化導(dǎo)航,提升用戶體驗(yàn) 2022-06-07
- 產(chǎn)品用戶體驗(yàn)設(shè)計(jì)的重要性 2022-06-07
- 就這么簡單!5個(gè)簡單原則幫你搞定產(chǎn)品的用戶體驗(yàn)設(shè)計(jì) 2022-06-07
- 八大用戶體驗(yàn)要素 2022-06-07
- 步步為營的用戶體驗(yàn)設(shè)計(jì) 2022-06-07
- 一個(gè)好的網(wǎng)站必須具備優(yōu)質(zhì)的用戶體驗(yàn) 2022-06-07
- 網(wǎng)站建設(shè)公司設(shè)計(jì)網(wǎng)站時(shí)候用戶體驗(yàn)要放在第一位 2022-06-07