關(guān)于網(wǎng)站設(shè)計(jì)的三十年發(fā)展簡(jiǎn)史
2017-08-04 分類: 網(wǎng)站設(shè)計(jì)
這樣一段跨度不長(zhǎng)的簡(jiǎn)史,融合著技術(shù)、設(shè)計(jì)與思想的演進(jìn),勾畫出改變世界的剪影。
1989年 網(wǎng)頁(yè)設(shè)計(jì)前夜
在互聯(lián)網(wǎng)真正興起之前,黑色的顯示屏僅能顯示單色的像素,因此當(dāng)時(shí)的網(wǎng)頁(yè)設(shè)計(jì)是真正意義上的“極簡(jiǎn)風(fēng)”。沒(méi)有圖像,只有單色像素風(fēng)格的純文字,Web Design的概念僅僅意味著符號(hào)與制表(Tab鍵)的排列組合。盡管早在80年代就已經(jīng)有了圖形化界面,但普及率一如那個(gè)年代電視機(jī)進(jìn)入尋常百姓家的機(jī)會(huì),低得可憐。
網(wǎng)頁(yè)設(shè)計(jì)三十年簡(jiǎn)史

1995年 表格在網(wǎng)頁(yè)的興起
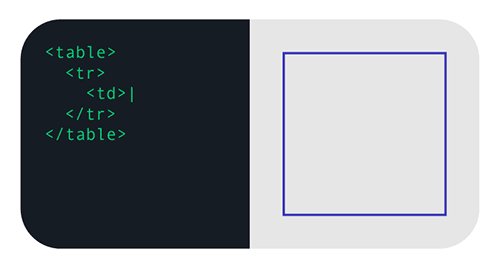
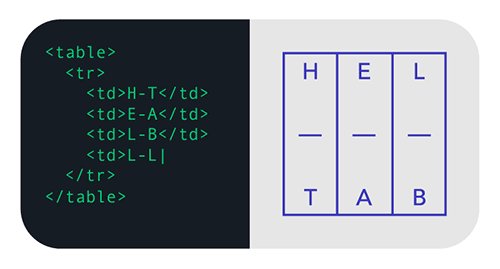
瀏覽器的出現(xiàn)使網(wǎng)頁(yè)設(shè)計(jì)向前邁進(jìn)一大步。當(dāng)時(shí)接近于信息結(jié)構(gòu)化的概念,是HTML中已有的元素――table(表格),而在那個(gè)時(shí)代,表格算得上是近乎柵格系統(tǒng)般靈活的設(shè)計(jì)神器。網(wǎng)頁(yè)設(shè)計(jì)師David Siegel在他的著作《Creating Killer Sites》里面講述了設(shè)計(jì)優(yōu)秀網(wǎng)站的秘訣:在表格中嵌套表格,將靜態(tài)的表格和動(dòng)態(tài)的表格巧妙結(jié)合。
同時(shí),為了應(yīng)對(duì)網(wǎng)頁(yè)脆弱的結(jié)構(gòu),切片設(shè)計(jì)(Slicing Design)也流行了起來(lái)。設(shè)計(jì)師在創(chuàng)建布局時(shí),常用的方法就是切片+表格。 他們?cè)O(shè)計(jì)出漂亮的網(wǎng)頁(yè)布局,隨后開(kāi)發(fā)者將整個(gè)設(shè)計(jì)稿切片,找出呈現(xiàn)設(shè)計(jì)的佳方法。
網(wǎng)頁(yè)設(shè)計(jì)三十年簡(jiǎn)史

1995年 JavaScript助陣
JavaScript 的出現(xiàn)彌補(bǔ)了尚且原始的HTML的不足,它可以解決HTML一些局限性,比如,需要一個(gè)彈提示,這時(shí)就需要JS來(lái)實(shí)現(xiàn)了。不過(guò)由于它處于整個(gè)網(wǎng)頁(yè)布局的層并且需要單獨(dú)加載,很多時(shí)候它僅僅被某些開(kāi)發(fā)者用作一個(gè)簡(jiǎn)單的補(bǔ)丁,但如果使用得當(dāng),JS可以非常強(qiáng)大,由它實(shí)現(xiàn)的背景圖像、GIF動(dòng)畫、閃字、計(jì)數(shù)器等工具迅速成為網(wǎng)頁(yè)中必須的噱頭。
網(wǎng)頁(yè)設(shè)計(jì)三十年簡(jiǎn)史

1996年 Flash的黃金時(shí)代
作為一門新技術(shù),F(xiàn)lash打破了之前網(wǎng)頁(yè)設(shè)計(jì)所固有的限制,為網(wǎng)頁(yè)開(kāi)發(fā)者/設(shè)計(jì)師提供了前所未有的創(chuàng)作空間。Flash具有極其靈活的呈現(xiàn)形式,設(shè)計(jì)師設(shè)計(jì)形狀、布局、互動(dòng)以及一些酷炫的動(dòng)畫,在這一個(gè)工具上執(zhí)行完成后,以一個(gè)單獨(dú)的文件形式輸出,并顯示在瀏覽器中,用戶只需安裝插件并等待FLASH加載完成即可瀏覽。
可惜的是,這種設(shè)計(jì)不利于網(wǎng)站搜索,并且還需要消耗計(jì)算機(jī)大量的運(yùn)算能力。2007年,蘋果公司發(fā)布他們的第一臺(tái)iPhone時(shí),就決定徹底放棄Flash。自此,至少在網(wǎng)頁(yè)設(shè)計(jì)領(lǐng)域,F(xiàn)lash開(kāi)始走下坡路。
網(wǎng)頁(yè)設(shè)計(jì)三十年簡(jiǎn)史

1998年 CSS的誕生
差不多是在Flash崛起的同時(shí),一種更好的網(wǎng)頁(yè)結(jié)構(gòu)化設(shè)計(jì)工具CSS誕生了。CSS,層疊樣式表(Cascading Style Sheets),它的基本概念是將網(wǎng)頁(yè)內(nèi)容的樣式分離出來(lái),網(wǎng)頁(yè)的外觀和格式等屬性將會(huì)在CSS中被定義,但內(nèi)容依然保留在HTML中。
但由于瀏覽器的兼容性問(wèn)題,CSS的第一個(gè)版本很不靈活,而這個(gè)問(wèn)題也是在它誕生好幾年之后猜得到改進(jìn)。
網(wǎng)頁(yè)設(shè)計(jì)三十年簡(jiǎn)史

2007年 柵格和框架
智能手機(jī)慢慢普及之后,設(shè)計(jì)師也不得不開(kāi)始考慮移動(dòng)端網(wǎng)頁(yè)的設(shè)計(jì)――這本身就是一個(gè)挑戰(zhàn)。除了考慮各種不同設(shè)備對(duì)應(yīng)不同尺寸的布局,訪問(wèn)速度也是問(wèn)題。因?yàn)閮?nèi)容量太大,訪客瀏覽網(wǎng)頁(yè)速度變慢,流量增加導(dǎo)致成本增加。
一個(gè)關(guān)鍵轉(zhuǎn)機(jī)是柵格系統(tǒng)的出現(xiàn)。經(jīng)過(guò)摸索,960柵格系統(tǒng)終勝出,經(jīng)典的12欄柵格被設(shè)計(jì)師們廣泛的接納,并成為許多設(shè)計(jì)師常用的設(shè)計(jì)工具。接下來(lái),各種常見(jiàn)的設(shè)計(jì)元素諸如表格、導(dǎo)航、按鈕被標(biāo)準(zhǔn)化,打包成為可復(fù)用的套件,這基本上就構(gòu)成了視覺(jué)元素庫(kù),并納入了常見(jiàn)的代碼。其中典型的代表就是 Bootstrap 和 Foundation ,它們也使得網(wǎng)站和APP之間的界限逐漸模糊。
網(wǎng)頁(yè)設(shè)計(jì)三十年簡(jiǎn)史

2010年 響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)
驚才絕艷的設(shè)計(jì)師Ethan Marcotte在2010年5月提出一個(gè)了不起的構(gòu)想:用一個(gè)網(wǎng)站兼容多個(gè)終端。在網(wǎng)頁(yè)內(nèi)容不變的前提下,布局隨著窗口和屏幕的變化而變化,他將這種設(shè)計(jì)命名為響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)(Responsive Web Design)。對(duì)于設(shè)計(jì)師而言,響應(yīng)式設(shè)計(jì)意味著為設(shè)計(jì)許多不同的布局。對(duì)于用戶而言,響應(yīng)式設(shè)計(jì)就意味著這個(gè)網(wǎng)頁(yè)可以在手機(jī)上好瀏覽。對(duì)于開(kāi)發(fā)者而言,響應(yīng)式設(shè)計(jì)意味著如何控制好網(wǎng)站圖片應(yīng)付移動(dòng)端和PC端,在不同情形和語(yǔ)義下,擁有良好的下載速度和呈現(xiàn)效果。簡(jiǎn)而言之,就是一個(gè)網(wǎng)站能在任何情況下良好展現(xiàn)。
網(wǎng)頁(yè)設(shè)計(jì)三十年簡(jiǎn)史

2010年 扁平化設(shè)計(jì)
設(shè)計(jì)師決定拋棄界面上那些花哨的裝飾元素(如3D、陰影效果、紋理材質(zhì)),重新專注于重要內(nèi)容呈現(xiàn)。在此之前,網(wǎng)頁(yè)設(shè)計(jì)講究精美的圖片和排版效果、漂亮的插畫與周到的布局設(shè)計(jì),而簡(jiǎn)化這些視覺(jué)元素之后,就構(gòu)成了我們說(shuō)所的“扁平化設(shè)計(jì)”。充滿光影特效的按鈕被扁平化的圖標(biāo)所替代,矢量圖形和圖標(biāo)字體也開(kāi)始被大范圍使用,網(wǎng)頁(yè)字體和版式設(shè)計(jì)的結(jié)合令網(wǎng)頁(yè)視覺(jué)更加漂亮。將復(fù)雜的效果淡化之后,不僅視覺(jué)扁平化,也促使內(nèi)容和信息層級(jí)的扁平化,網(wǎng)頁(yè)設(shè)計(jì)開(kāi)始轉(zhuǎn)向返璞歸真。
網(wǎng)頁(yè)設(shè)計(jì)三十年簡(jiǎn)史

2019年 微交互設(shè)計(jì)
微交互存在的目的,是以吸引人的方式來(lái)給予用戶以反饋、驚喜。這是一種非常有效的引導(dǎo)方式,它是有信息進(jìn)來(lái)的時(shí)候的通知彈出框,是刷新頁(yè)面完成時(shí)的提醒,是點(diǎn)擊之后的加載小動(dòng)效。
微交互設(shè)計(jì)從2018開(kāi)始,在 2019 年明顯的增長(zhǎng),更加多樣的微交互開(kāi)始出現(xiàn)在網(wǎng)頁(yè)設(shè)計(jì)作品當(dāng)中,吸引著用戶的注意力,提供有效的信息反饋,提供引導(dǎo)。
網(wǎng)頁(yè)設(shè)計(jì)三十年簡(jiǎn)史

成都網(wǎng)站建設(shè)公司了解網(wǎng)頁(yè)設(shè)計(jì)變遷史,洞察其未來(lái)流行趨勢(shì)。以豐富的行業(yè)經(jīng)驗(yàn)、深刻的市場(chǎng)感知和先進(jìn)的創(chuàng)意理念,設(shè)計(jì)貼近時(shí)代審美、符合行業(yè)氣質(zhì)、凸顯企業(yè)特點(diǎn)的網(wǎng)站布局及風(fēng)格,通過(guò)強(qiáng)大的技術(shù)執(zhí)行,大程度滿足用戶個(gè)性化網(wǎng)站需求。根據(jù)企業(yè)的文化、理念、產(chǎn)品、服務(wù)特點(diǎn),對(duì)目標(biāo)用戶精準(zhǔn)定位,以用戶為中心,把每一個(gè)體驗(yàn)點(diǎn)合理布局到整個(gè)網(wǎng)站,讓用戶在每個(gè)細(xì)節(jié)中都能得到優(yōu)質(zhì)體驗(yàn),以體驗(yàn)式引領(lǐng)幫助用戶了解企業(yè)產(chǎn)品和服務(wù),知曉品牌價(jià)值,并在瀏覽中快速產(chǎn)生購(gòu)買或深入了解的欲望,從而轉(zhuǎn)化為實(shí)際用戶或者有忠誠(chéng)度的潛在用戶,讓網(wǎng)站與企業(yè)相互成就,樹(shù)立企業(yè)在同行業(yè)的絕對(duì)優(yōu)勢(shì)。
名稱欄目:關(guān)于網(wǎng)站設(shè)計(jì)的三十年發(fā)展簡(jiǎn)史
文章URL:http://newbst.com/news28/75828.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 尋找網(wǎng)站改版設(shè)計(jì)制作公司技巧 2017-07-29
- 靠譜的企業(yè)網(wǎng)站設(shè)計(jì)制作哪里比較好 2017-07-26
- 網(wǎng)站設(shè)計(jì)制作專業(yè)性主要體現(xiàn)在哪些方面 2017-07-23
- 如何通過(guò)網(wǎng)站設(shè)計(jì)提升企業(yè)網(wǎng)站的形象品質(zhì) 2017-05-28
- 公司網(wǎng)站設(shè)計(jì)有哪些使用技巧 2017-05-25
- 在網(wǎng)站設(shè)計(jì)中,政府類型網(wǎng)站一般都有哪些功能? 2017-05-24
- 網(wǎng)站設(shè)計(jì)如何符合SEO標(biāo)準(zhǔn)化? 2017-06-21
- 網(wǎng)站設(shè)計(jì)中H5網(wǎng)頁(yè)和普通網(wǎng)頁(yè)的區(qū)別 2017-05-18
- 改善網(wǎng)站設(shè)計(jì),從這網(wǎng)站制作5點(diǎn)入手就對(duì)了 2017-05-16

- 網(wǎng)站設(shè)計(jì)制作上線流程 2017-07-29
- 優(yōu)秀的網(wǎng)站設(shè)計(jì)說(shuō)的簡(jiǎn)單,可如何做呢 2017-05-26
- 企業(yè)網(wǎng)站設(shè)計(jì)建設(shè)包括哪些部分 2017-05-20
- 高端網(wǎng)站設(shè)計(jì)公司如何設(shè)計(jì)網(wǎng)站 2017-05-17
- 網(wǎng)站設(shè)計(jì)如何區(qū)別響應(yīng)式和自應(yīng)布局 2017-05-14
- 什么是扁平化網(wǎng)站設(shè)計(jì)風(fēng)格 2017-05-13
- 網(wǎng)站設(shè)計(jì)要學(xué)那些東西呢 2017-05-12
- 外貿(mào)網(wǎng)站建設(shè)設(shè)計(jì)制作方案 2017-05-11
- 什么樣的網(wǎng)站設(shè)計(jì)是客戶喜歡的 2017-05-10
- 網(wǎng)站設(shè)計(jì)常用布局方式總結(jié) 2017-05-07