外貿(mào)網(wǎng)站優(yōu)化:如何讓圖片更容易被谷歌收錄并獲得排名
2016-02-29 分類: 網(wǎng)站收錄
外貿(mào)網(wǎng)站優(yōu)化可能看起來很復雜,因為它有很多內(nèi)容 - 關鍵字優(yōu)化,網(wǎng)站速度,鏈接構建,元標記優(yōu)化。但谷歌SEO優(yōu)化并不是一個太復雜的概念,從根本上講,你可以這樣想:互聯(lián)網(wǎng)上的一切都是一段內(nèi)容或鏈接。
來自高權重網(wǎng)站的外部鏈接及高質(zhì)量的站內(nèi)原創(chuàng)內(nèi)容越多,越具有獲得谷歌排名的能力。流量越大,轉化率越高,又進一步提升各種關鍵詞中排名。
頁面A的頁面鏈接質(zhì)量與頁面B相似,但是它的數(shù)量更多,因此,它有更多的排名權重。
外部鏈接的質(zhì)量和數(shù)量是所述頁面在谷歌SEO優(yōu)化排名能力的重要頁外;決定因素。但也存在各種各樣的頁面因素,包括英文網(wǎng)站圖片搜索引擎優(yōu)化。

圖片外貿(mào)網(wǎng)站建設是頁面搜索引擎優(yōu)化中經(jīng)常被忽視的元素之一,但這并不意味著它并不重要。事實上,如果你不小心,那么糟糕的圖片SEO優(yōu)化可能會讓你的網(wǎng)頁獲得鏈接的能力下降,索引上升,并最終導致流量降低。
本文將告訴你:如何讓圖片更容易被谷歌收錄并獲得排名,只需幾步即可對您的圖像搜索引擎優(yōu)化產(chǎn)生巨大影響。以下是葦渡營銷針對外貿(mào)網(wǎng)站SEO優(yōu)化的七大圖片搜索引擎優(yōu)化技巧,以確保您的圖像完全符合谷歌SEO優(yōu)化規(guī)律。
1.使用壓縮器縮小圖像尺寸
網(wǎng)站速度是外貿(mào)網(wǎng)站優(yōu)化對網(wǎng)頁排名和獲取流量的整體能力的大影響。它的巨大網(wǎng)站速度不僅會影響用戶沿轉換路徑從一個頁面移動到另一個頁面的能力; 它也是一個活躍的排名因素。如果您的網(wǎng)頁速度很慢,Google就不會優(yōu)先考慮它們。這就是圖像壓縮的地方。
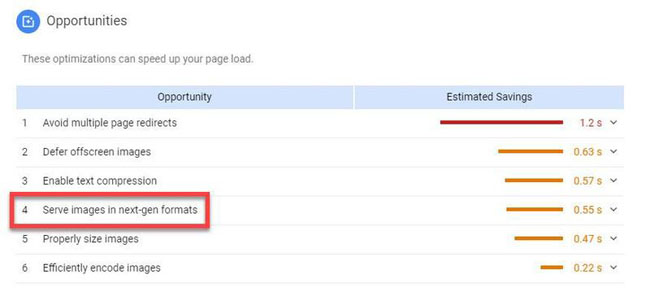
您可能熟悉或不熟悉PageSpeed Insights。它非常方便。在您的網(wǎng)站上輸入任何網(wǎng)址,Google會讓您深入評估阻礙該網(wǎng)頁速度的元素。運行其中一些測試,您將開始注意到一個共同的主題
尺寸不合適的圖像通常是頁面速度的主要抑制因素。而且由于圖像搜索引擎優(yōu)化和頁面速度密不可分,圖像壓縮是圖像搜索引擎優(yōu)化的一個重要方面。
只需展開PageSpeed Insights報告中的必備標簽,您就會看到代表您網(wǎng)頁上大違規(guī)者的圖片。如果壓縮它們,您還會看到保存多少空間。您可以使用像TinyPNG這樣的工具快速壓縮一個圖像 - 或者,根據(jù)您的CMS,您可以使用專門針對您的網(wǎng)站的各種插件/工具(想想Smush for WordPress)來批量壓縮您網(wǎng)站上的所有圖像。
2.以下一代格式上傳圖像
您將在PageSpeed Insights報告中看到的另一個常見建議是什么?以下一代格式提供圖像。;
我們在這里討論的格式是JPEG 2000,JPG XR和WebP。如果你從來沒有聽過任何一個,不要覺得你不知道 - 它們不像JPG或PNG那樣無處不在。雖然JPG和PNG仍然是主要的圖像格式,但像JPEG 2000這樣的下一代格式確實是優(yōu)越的。以這些格式而不是舊格式對圖像進行編碼有助于確保更快的加載時間和更少的移動數(shù)據(jù)使用。
3.縮放圖像以使用您的網(wǎng)站
正確的圖像尺寸(我們在這里討論尺寸,而不是文件大小)將根據(jù)您的CMS以及您上傳圖像的頁面格式而有所不同。查找維的好實踐為您的CMS(Shopify,例如,建議使用2048×2048像素的方形產(chǎn)品照片)之前上傳你的圖片。一個看起來很符合您內(nèi)容的圖片......
...實際上可能已被CMS自動調(diào)整大小以適應。此大小調(diào)整會更正顯示的尺寸 - 這不會減小文件大小。一般而言,具有更多像素的圖像將具有更大的文件大小。這意味著確保您使用正確圖像尺寸的最可靠方法是掌握網(wǎng)站的好圖像尺寸,然后在上傳之前裁剪圖像。如果這聽起來像一個艱難的過程 - 好吧,如果你從網(wǎng)絡上獲取圖像就可以了。但是,如果您正在下載庫存圖片或將產(chǎn)品圖像外包給設計人員,那么您最好找到適合谷歌SEO優(yōu)化的標準尺寸。
4.創(chuàng)建原始圖像內(nèi)容
庫存照片很容易調(diào)整大小 - 您從Adobe Stock或Shutterstock或其他供應商處下載的大部分圖像都將具有對大多數(shù)網(wǎng)站友好的尺寸。但是,庫存照片并不總是與原創(chuàng)品牌創(chuàng)意一樣有效。另一方面,基于內(nèi)部數(shù)據(jù)或產(chǎn)品的高質(zhì)量鏡頭的策劃圖表 - 這些圖像在社交媒體上共享并通過反向圖像搜索進行搜索
最重要的是:獨特,引人注目的圖像是必要的,以使您的頁面原始和有價值的用戶。一次又一次,當Google的專家被要求獲得強大的搜索引擎優(yōu)化的處方,或者對谷歌算法的特定轉變導致排名下降時,他們會這樣說:創(chuàng)建最重要的頁面為你的觀眾。這意味著使用可幫助用戶從您的網(wǎng)頁獲得好體驗的圖像。
5.為圖片命名
當Google確定要為圖片查詢返回哪個圖片時,它可以訪問有限數(shù)量的信息。無論如何,它在索引整個頁面時可以訪問的信息更少。對于外貿(mào)網(wǎng)站優(yōu)化,這意味著您需要在所分配的空間中向Google提供有關圖像的所有信息。有三個主要的地方可以做到這一點:
替代文字:對于使用屏幕閱讀器的人或者如果您的服務器被絆倒并且無法加載圖像(替代文字仍將顯示在頁面上),從用戶體驗角度來看,替代文字很有用。
外貿(mào)網(wǎng)站優(yōu)化-圖片優(yōu)化6.jpg
但就排名而言,替代文字是谷歌了解你的形象的主要手段 - 當然,它是巨大的。作為好實踐,請包含頁面的目標關鍵字和可能適用于特定圖像的任何輔助關鍵字,并省略任何非描述性的語言(文章等)
標題:關于圖像標題是否與alt文本一起是必要的,存在很多爭論。但它們是排名因素,因為Google 在確定圖像搜索中提供圖像的順序時會使用它們。
圖片說明:下面是谷歌 不得不說的關于標題:谷歌提取有關從頁,包括標題和圖像標題的內(nèi)容的圖像主題的信息。;因此,從本質(zhì)上講,把你的形象接近相關的文字是要幫助谷歌確定該圖像是什么。使用字幕是一種防彈方式,可確保您的圖像在上下文中得到充分描述。
6.確保無縫的社交分享
我們來談談Open Graph標簽和/或Twitter卡。這些是頁面HTML中的標簽,用于確保當有人在Facebook或Twitter上共享該頁面時,圖像和描述性片段會正確顯示。當然,如果您希望您的圖像在社交媒體上獲得動力并將流量和強大的社交信號帶回您的網(wǎng)站,這將是巨大的。
如果您不確定它們是否在那里,您可以在源代碼中搜索這些元素。您也可以嘗試在Twitter或Facebook上模擬發(fā)布您的頁面,以確保帖子正確填充。這是向朋友和粉絲顯示一次性鏈接,向他們展示一張帶有關于您外貿(mào)網(wǎng)站SEO描述的大型可點擊圖片卡的區(qū)別。
實現(xiàn)Open Graph標記將再次取決于您的CMS。例如,如果你正在使用BigCommerce,你會在后端的所有產(chǎn)品列表中找到開放圖形字段(不方便的是,你不會在主頁上找到一個)。
如果您正在使用WordPress,您將在Yoast中找到這些字段(WordPress用戶的超級SEO插件)。這是一個好主意,通過你的流量大,商業(yè)價值高的頁面,并確保他們在社交網(wǎng)絡上都可以平等分享。
7.嘗試延遲加載
除了有一個吸引人的名字,延遲加載可以通過不加載到折疊圖像下方來提高頁面速度,直到用戶向下滾動它們。從Google獲取:延遲加載可以顯著加快包含許多圖像的長頁面的加載,方法是根據(jù)需要或在主要內(nèi)容完成加載和渲染時加載它們。這就是你能得到的良好支持。
Google 還在其自己的PageSpeed Insights中支持延遲加載。當您在自己的英文網(wǎng)站上運行頁面速度分析時,可能會遇到此建議。
谷歌告訴你,在這種情況下,延遲加載可能是一種英文網(wǎng)站SEO方法。如果你是一個WordPress用戶,有一些懶惰的加載插件值得一試。對于所有其他用戶,請在此處查看Google有關此主題的指南。
外貿(mào)網(wǎng)站圖片優(yōu)化:盡快行動起來!
我們已經(jīng)為您提供了七個簡單易用的圖片搜索引擎優(yōu)化方法,以在您的外貿(mào)網(wǎng)站上實施。請記住,您可以在外貿(mào)網(wǎng)站建設以及英文網(wǎng)站內(nèi)容上傳過程中使用它們,但您應該盡可能地利用您擁有的時間和專業(yè)知識盡可能多地使用這些技巧。谷歌首頁一定會出現(xiàn)與關鍵詞相關的圖片,只要您將上述方法用到極致,您的產(chǎn)品圖片也有可能上首頁
網(wǎng)站題目:外貿(mào)網(wǎng)站優(yōu)化:如何讓圖片更容易被谷歌收錄并獲得排名
文章網(wǎng)址:http://newbst.com/news30/33480.html
網(wǎng)站建設、網(wǎng)絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡營銷seo公司;服務項目有網(wǎng)站營銷、網(wǎng)站收錄等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 「 seo是什么意思」原創(chuàng)文章不收錄的SEO優(yōu)化的原因 2016-02-23
- 「百度收錄」網(wǎng)頁怎么做才不容易對百度收錄和排行導致危害呢? 2015-01-18
- 網(wǎng)站建設中新聞快速被收錄的小技巧 2016-01-09
- 新搭建好的網(wǎng)站百度不收錄的原因? 2016-02-04
- 為什么有的網(wǎng)站有收錄沒排名 2016-02-17

- 網(wǎng)站建設內(nèi)容更新 轉載高質(zhì)量文章如何讓搜索引擎收錄 2016-01-26
- 「網(wǎng)站優(yōu)化」網(wǎng)站收錄的原因及解決辦法 2016-02-23
- 老網(wǎng)站「不收錄」是什么情況? 2015-01-19
- 網(wǎng)站不收錄內(nèi)頁的解決方法!「網(wǎng)站不收錄」 2015-01-18
- 九大問題導致百度收錄不穩(wěn)定 2015-01-02
- 網(wǎng)站建設文章不收錄如何讓搜索引擎重新收錄? 2016-01-15
- 只收錄首頁其他頁面都不收錄該怎么辦 2015-11-07
- 做網(wǎng)站知識:收錄與索引的關系 2016-08-29
- 讓百度每天都更新你網(wǎng)站的收錄有章可循 2014-12-26
- 網(wǎng)站建設怎么做網(wǎng)頁內(nèi)容更有利于收錄和排名 2016-02-15
- 軟文被百度新聞收錄的意義是什么? 2014-11-03
- 軟文推廣怎么寫能被百度新聞收錄? 2016-01-27
- 軟文發(fā)布在哪些平臺可以達到理想的收錄效果? 2014-10-28
- 讓網(wǎng)站頁面快速收錄的方法? 2014-10-25