響應式網站設計要注意什么
2020-12-28 分類: 響應式網站
響應式網站設計方案是當今的流行發展趨勢,是網頁制作行業中十分關鍵、乃至是必不可少的構成部分。在歐洲,大多數的公司都早已創建了自適應網站,據了解,全球500強中歐洲早已有一半的公司完成了響應式建站,而中國銷售市場也緊隨時尚潮流,愈來愈多的公司在挑選建網站時也優先選擇會考慮到響應式頁面方案設計。
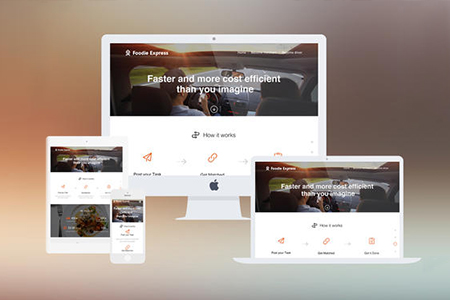
那究竟什么叫響應式網站呢?響應式網站為web的跨機器設備兼容出示了一種概率,即不管在哪樣機器設備端,無論是PC電腦上、平板電腦,還是移動,網頁都能依據應用機器設備顯示屏的尺寸全自動調節對網頁頁面開展適合排版設計排版設計。在諸多響應式網站設計產品中,也是有一些必須留意的地區,下邊就實例實際表明。

1、掩藏導航條
無論是主頁還是別的頻道,在滾屏ppt的情況下盡可能掩藏導航條,由于在pc端很有可能不感覺有哪些,但在手機端上查詢的情況下,還是掩藏起來比較好,在鼠標光標挪動上來以后再顯示信息,那樣能防止內容和導航欄中間的矛盾或是錯亂感。
2、降低圖片與視頻搞混
實際上假如視頻圖片設計方案有效,不一樣種類的新聞媒體混到一起也沒有關系,但還是盡量避免這類配搭為好。立在客戶視角去看看,在查看圖片時,忽然下一張變成了視頻,忽然的響聲和附加的總流量耗費對比也不是她們想要接納的。歸類開展展銷會給客戶干凈整潔的覺得,也是有充分準備意料下邊的內容。
3、防止照片題目
題目用文本來反映。如果是照片或是別的額外文本,在手機端很有可能會與照片重合,危害顯示信息實際效果。此外,假如應用照片則要思索怎樣斷句、排版設計,在不一樣應用端顯示信息實際效果怎樣等這種難題,而單純性文本布局會更非常容易設定。
4、保證照片顯示信息規格不必超出初始照片
當圖片變大時,很有可能會出現像素化的失幀實際效果,因而在放照片的情況下必須十分注意規格,盡可能變小而不是變大。由于在手機端還行,在PC端上,不可以超出自身總寬。說起來簡易,但許多 響應式網站頁面,在拉寬電腦瀏覽器頁面的情況下,會出現照片超過自身規格顯示信息,十分影響網站效果。
無論是響應式網站設計,還是挑選自助建站,在我們從圖庫選擇照片開展響應式網站設計方案的情況下,會發覺有很多碎碎的的難題剛開始出現,稍不留意便會在出乎意料的地區危害到全部設計方案和感受。因而盡可能以客戶為管理中心,會讓響應式網站網頁制作更出色,也讓做出去的網站效果更優。
新聞標題:響應式網站設計要注意什么
當前網址:http://newbst.com/news31/95081.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 響應式網站設計有哪些優缺點? 2020-12-26
- 上海做響應式網站建設有哪些特點 2020-12-22
- 上海響應式網站建設有助于用戶體驗 2020-12-21
- 蒙陰響應式網站建設比傳統網站建設有哪些優勢? 2020-12-18
- 金寨響應式網站建設有哪些好處和優勢? 2020-12-11

- 來鳳響應式網站設計有哪些技巧? 2020-12-26
- 鄖西公司網站設計為什么響應式網站建設 2020-12-24
- 上海響應式網站建設在網頁設計時有哪些重點? 2020-12-24
- 新蔡響應式網站設計應以內容為王 2020-12-23
- 徐匯響應式網站設計要思考哪些問題 2020-12-23
- 嘉定響應式網站建設(支持電腦、手機、pad)有什么好處? 2020-12-18
- 上海響應式網站建設哪些觀點是錯誤的? 2020-12-17
- 南靖響應式網站建設五大優勢 2020-12-12
- 漳州響應式網站設計開發的好處及市場優勢 2020-12-12
- 響應式網站的設計步驟 2020-12-11
- 大企業都采用響應式網站設計的價值在哪里? 2020-12-10
- 大觀響應式網站制作公司哪家好? 2020-12-10
- 做網站都喜歡響應式網站建設這是為什么? 2020-12-10
- 徐匯公司響應式網站設計能帶來什么幫助 2020-12-09