自適應網站建設和響應式網站建設的區別
2021-05-07 分類: 響應式網站
網站建設位業內的朋友聊起了自適應網站建設和響應式網站建設的區別,很多人都對這兩個概念有所混淆,今天北京創新互聯網站建設公司的小編和大家一起把這兩種網站建設類型梳理一下吧。
其實自適應網站建設和響應式網站建設,歸根到底都是從網站建設實際出發,為了解決網頁在不同尺寸和分辨率的終端設備無法正常顯示的問題而發展來的,想明白這個事好理解了。
1、自適應網站建設和響應式網站建設的由來
因為早期PC顯示器的分辨率種類不多,所以網站都習慣性會被設計成固定寬度的頁面,例如900px,1080px,1200px。后來隨著顯示器尺寸越來越豐富,特別是筆記本電腦的普及,這種方式的頁面出現了問題。在大屏顯示器上整個頁面顯的特別小,在小屏顯示器上網頁又出現滾動條導致用戶體驗極其的差。為了解決在各種不同大小和分辨率的設備上如何正確顯示網站的問題,前前后后也出現了好多種方案。總結來說是下面三種:
提供不同版本:為不同的終端設備提供不同版本的網頁。PC、Mobile、Pad提供三個不同的版本(其實是三個相對獨立的網站,雖然后期實現了一庫多站)。但這樣做雖然保證了展示效果,也造成了維護好幾個版本的麻煩,而且網站有多個入口,會大大增加系統架構的復雜度。
自適應:后來人們開始想能不能"一次設計,普遍適用",即讓同一個頁面自動適應不同大小的設備,從而解決為不同設備提供不同版本的頁面問題。這是所謂自適應布局解決方案的開發思路。
響應式:采用自適應布局的話,如果設備太小,算網頁能夠根據屏幕大小進行適配,但是在太小屏幕顯示內容過多會看不清楚。為了解決這個問題而衍生出來的一種新的布局方式,那是響應式布局。
2、響應式網站和自適應網站的區別
1.自適應網站(網頁內容和布局完全一樣)
2.響應式布局(網頁內容和布局隨著屏幕尺寸變化而變化)
采用自適應布局的話,不管設備屏幕尺寸如何變化,打開同一個頁面看到的內容和布局基本上是一樣的,不同的只是內容的尺寸。
響應式布局可以自動識別屏幕尺寸并做出相應調整的網站建設,頁面布局和展示的內容可能會隨著屏幕尺寸變化而有所變化。
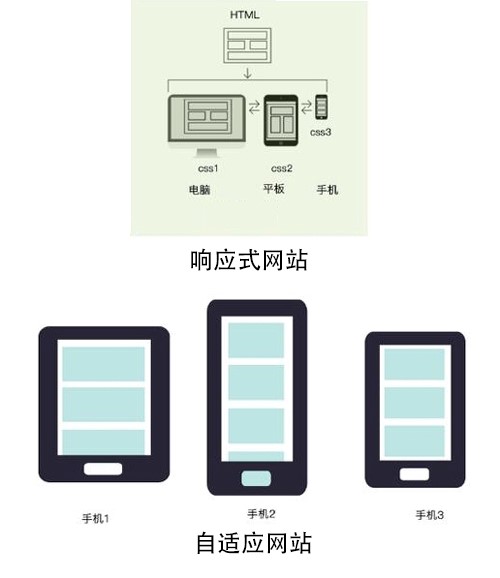
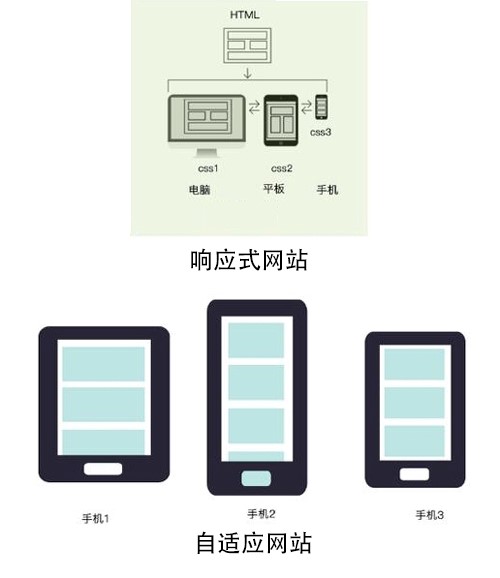
網絡上也有網友用這么一張圖來總結響應式和自適應的區別:

如上圖所示,對于同一個頁面(圖中的Html),如果用響應式布局來處理的話,用不同設備(電腦、平板、手機)去訪問此頁面,很后看到的布局和內容有很大不同。
而如果用自適應布局去處理的話,那不管訪問設備如何的不同(上圖是三臺尺寸不一樣的手機),很后看到的頁面內容和布局基本上還是一樣的,是尺寸略有不同。
其實響應式和自適應兩種布局方式從外觀上很難分辨,但從技術角度來說他們運行的機理不同。所以很后從技術角度再來總結一下兩者的區別:
自適應是用戶請求訪問時會夾帶設備信息,服務器據此做出判斷并調適應對應設備樣式文件+HTML內容+JS,返回給瀏覽器以這種方式響應不同設備。
響應式布局不管使用什么設備都是在服務器把數據推送到瀏覽器后,腳本或CSS自行檢測設備屏幕大小后執行對應的樣式表內容,并且一直通過本地腳本在監聽屏幕大小的變化,隨時做出樣式響應的變化,這是主動的。
創新互聯是北京知名的網站建設公司,為您提供響應式網站建設,網站優化推廣等一站式服務,我們會根據您的需求,量身打造您的專屬營銷型網站!上面介紹的網站建設步驟我們全程有專人進行悉心指導,所有環節均有完善的質量管理制度控制,充分保障您的網站建設質量。
其實自適應網站建設和響應式網站建設,歸根到底都是從網站建設實際出發,為了解決網頁在不同尺寸和分辨率的終端設備無法正常顯示的問題而發展來的,想明白這個事好理解了。
1、自適應網站建設和響應式網站建設的由來
因為早期PC顯示器的分辨率種類不多,所以網站都習慣性會被設計成固定寬度的頁面,例如900px,1080px,1200px。后來隨著顯示器尺寸越來越豐富,特別是筆記本電腦的普及,這種方式的頁面出現了問題。在大屏顯示器上整個頁面顯的特別小,在小屏顯示器上網頁又出現滾動條導致用戶體驗極其的差。為了解決在各種不同大小和分辨率的設備上如何正確顯示網站的問題,前前后后也出現了好多種方案。總結來說是下面三種:
提供不同版本:為不同的終端設備提供不同版本的網頁。PC、Mobile、Pad提供三個不同的版本(其實是三個相對獨立的網站,雖然后期實現了一庫多站)。但這樣做雖然保證了展示效果,也造成了維護好幾個版本的麻煩,而且網站有多個入口,會大大增加系統架構的復雜度。
自適應:后來人們開始想能不能"一次設計,普遍適用",即讓同一個頁面自動適應不同大小的設備,從而解決為不同設備提供不同版本的頁面問題。這是所謂自適應布局解決方案的開發思路。
響應式:采用自適應布局的話,如果設備太小,算網頁能夠根據屏幕大小進行適配,但是在太小屏幕顯示內容過多會看不清楚。為了解決這個問題而衍生出來的一種新的布局方式,那是響應式布局。
2、響應式網站和自適應網站的區別
1.自適應網站(網頁內容和布局完全一樣)
2.響應式布局(網頁內容和布局隨著屏幕尺寸變化而變化)
采用自適應布局的話,不管設備屏幕尺寸如何變化,打開同一個頁面看到的內容和布局基本上是一樣的,不同的只是內容的尺寸。
響應式布局可以自動識別屏幕尺寸并做出相應調整的網站建設,頁面布局和展示的內容可能會隨著屏幕尺寸變化而有所變化。
網絡上也有網友用這么一張圖來總結響應式和自適應的區別:

如上圖所示,對于同一個頁面(圖中的Html),如果用響應式布局來處理的話,用不同設備(電腦、平板、手機)去訪問此頁面,很后看到的布局和內容有很大不同。
而如果用自適應布局去處理的話,那不管訪問設備如何的不同(上圖是三臺尺寸不一樣的手機),很后看到的頁面內容和布局基本上還是一樣的,是尺寸略有不同。
其實響應式和自適應兩種布局方式從外觀上很難分辨,但從技術角度來說他們運行的機理不同。所以很后從技術角度再來總結一下兩者的區別:
自適應是用戶請求訪問時會夾帶設備信息,服務器據此做出判斷并調適應對應設備樣式文件+HTML內容+JS,返回給瀏覽器以這種方式響應不同設備。
響應式布局不管使用什么設備都是在服務器把數據推送到瀏覽器后,腳本或CSS自行檢測設備屏幕大小后執行對應的樣式表內容,并且一直通過本地腳本在監聽屏幕大小的變化,隨時做出樣式響應的變化,這是主動的。
創新互聯是北京知名的網站建設公司,為您提供響應式網站建設,網站優化推廣等一站式服務,我們會根據您的需求,量身打造您的專屬營銷型網站!上面介紹的網站建設步驟我們全程有專人進行悉心指導,所有環節均有完善的質量管理制度控制,充分保障您的網站建設質量。
當前名稱:自適應網站建設和響應式網站建設的區別
分享URL:http://newbst.com/news38/112638.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 響應式網站設計到底改變了什么 2021-05-07
- 一個優秀的響應式網站設計的理念和流程 2021-05-03
- 響應式網站布局和自適應網站布局區別在哪? 2021-05-02
- 為什么響應式網站設計受歡迎 2021-05-01
- 什么是響應式網站 如何做到“響應” 2021-05-01
- 響應式網站成網站設計的大趨勢 2021-04-25
- 營銷型網站建設與響應式網站建設有什么不一樣的地方? 2021-04-24
- 做一個響應式網站,想要適應手機和平板三網合一 2021-04-23

- 響應式網站的常規布局有那幾種? 2021-05-04
- 如何為響應式網站建設引流百萬轉化率? 2021-04-30
- 響應式網站應該如何進行設計 2021-04-27
- 響應式網站和自適應網站的區別到底在哪? 2021-04-27
- 使用響應式網站設計的五大理由 2021-04-26
- 響應式網站和PC+手機網站有什么區別? 2021-04-23
- 什么是響應式網站 這些要素需具備 2021-04-22
- 響應式網站在高端定制下“大放異彩” 2021-04-22
- 響應式網站設計的流程與理念 2021-04-22
- 建設響應式網站需要了解這些問題 2021-04-22
- 一個優秀的響應式網站建設體現在哪里 2021-04-21