響應式網站設計的幾個認識誤區
2022-08-27 分類: 響應式網站

現在很多人每天都會使用移動設備(平板、手機等)瀏覽網站,在看到網頁無法適應小屏幕時,人們常常選擇退出、放棄瀏覽。響應式設計就是在這種情況下應運而生的,它正逐漸成為網站設計的主流形式之一,但是我們是否真的懂響應式網站設計?據不完全統計,不少人對響應式網站設計都存在著以下6個誤解,只有解開這些"心結",我們才能夠在網站設計的過程中有效避免,才能做出一個更加用戶友好的響應式網站,發揮網站在吸引顧客、促進產品銷售等方面的作用。接下來就和小飛一起看看吧!
響應式網站設計等于移動端優化
由于現在移動互聯網發展迅速,手機網站十分火熱,各種移動設備推動了響應式網站設計的產生,很多人在做響應式網站設計時只考慮移動端,認為響應式網站等同于移動端優化。其實響應式設計同移動端優化是截然不同的,移動端優化一般是指網站針對手機站特別優化過 ,而響應式網站設計的目的就在于使網頁適應任何屏幕,任何比例和寬度的互聯網產品。在響應式網站中雖然移動端效果很重要,但它并不是唯一的,我們也還想到大屏幕的設備。而且隨著視網膜顯示屏和視頻游戲瀏覽器的興起,很多用戶開始在更大的屏幕分辨率下瀏覽網頁,用戶上網的情景越發多樣。
因此,在設計響應式網站時,我們能將用戶不同的使用環境也考慮進去。想想用戶現在可能正使用什么樣的設備進行瀏覽:是手機還是家里內嵌瀏覽器的智能電視或機頂盒?想想用戶現在可能在哪?是在零售店排隊還是在野外露營?雖然我們一直強調內容是王道,但使用情景也很重要,它直接的決定了用戶采取哪種設備上網,潛移默化的對用戶的瀏覽行為產生影響。這也是為什么響應式網站的內容需要好適用不同的屏幕分辨率。所以記住:響應式網站并不僅僅是移動網站,并不等同于移動端優化。

響應式設計不必適用于所有用例
過去人們常常爭論說每個用例(簡單來說,就是對系統功能的描述)都有各自的特點,響應式網站設計并不是對每個用例都有效,這是個很明顯的誤區,因為用例事實上是響應式網站的重點,網站設計師或開發者必須考慮到每一個用例,并且盡可能測試用例的所有設備,最優化網站布局,這樣才更能給用戶提供良好的瀏覽體驗,用戶才更可能熱衷于我們的網站。不將這一點牢記于心,是很難做好響應式網站的。
響應式設計只關注設備斷點
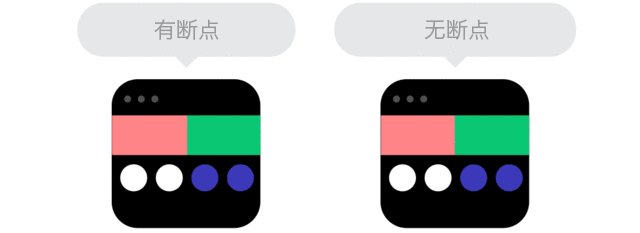
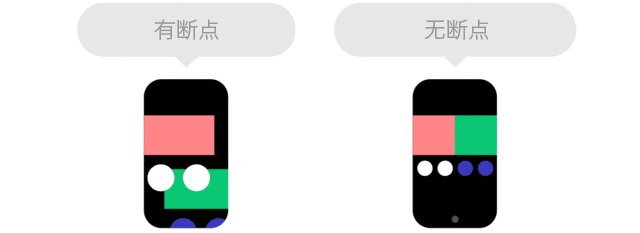
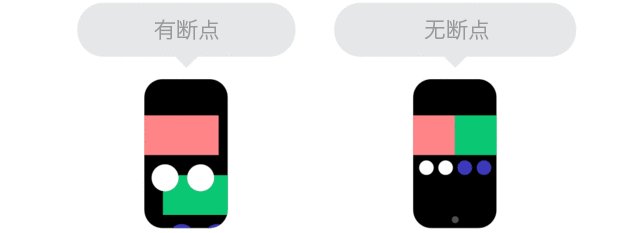
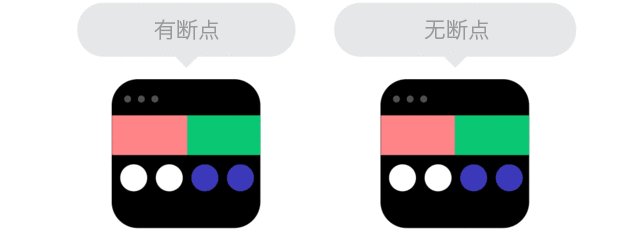
在響應式網站中,我們是通過媒體查詢的方式改變網站的布局,在哪種寬度下改變布局,這就是我們常說的斷點。在進行響應式網站設計時,很多設計師都習慣于針對某些設備的數據來設置斷點,最常見的3種設備當然是電腦(臺式/筆記本,平板,手機),這樣一來設計出來的就是針對某些設備分辨率的網站。這并不可取,因為屏幕尺寸是靠不住的,它會隨著科技的發展和人們的喜好不斷變化,舉個栗子來說,我們的上網習慣已經從使用臺式電腦發展到手機再到今天的智能手機,屏幕由大到小又再次變大,所以我們不應該只根據屏幕大小、設備的分辨率設置斷點。只注重設備斷點,一旦某個設備的屏幕尺寸發生變化,我們就需要及時修改網站布局,這種過程耗時又耗力。
那么斷點應該怎樣設置呢?在設置斷點之前我們要明白一點,做響應式網站是為了讓網站內容對所有用戶可見,而不是只針對某個設備的用戶。所以,斷點根據網站的內容設置,當我們的內容在達到一個零界點時,比如視覺效果不夠美觀或者影響了網站內容的傳遞分享,這就是我們想要的斷點。 但是在純粹的視覺設計階段,我們可能無法判定內容在什么時候會達到臨界點,因此的方法是將網站內容與現有的設備相結合確立一個斷點,絕不能只關注設備的斷點。

響應式設計可以隱藏網站內容
與其他類型的網站相比,響應式網站通常會有比較少的空間用來放置文本和圖片(同時考慮電腦端和移動端),因此一些站長在做響應式網站時會將網站的部分內容隱藏起來。有人認為這是可取的,但只要仔細想一下你就會知道這個錯誤很明顯,響應式設計是為了讓網站內容更容易可見,如果我們隱藏網站內容,那為什么還要設計響應式網站呢?而且,我們假設某個內容或部分是可以隱藏的,我們主觀的認為用戶不需要這個信息,這可能會給用戶帶來極其糟糕的體驗,那所謂不重要的東西用戶也許非常看重。所以針對空間比較少的問題,應該怎么辦呢?其實我們可以通過添加導航鏈接或錨鏈接的方式重新合理安排網站內容,使用多種工具保證網站內容的可讀性。另外,小飛要說明一點,通過CSS布局控制隱藏的內容在用戶進行瀏覽時仍然會被加載,那為什么不提供完整的用戶體驗呢?網站內容在任何設備應該都是統一的,千萬不要限制用戶在某個設備上可以獲得的信息。

響應式設計扼殺了網站表現力
響應式網站可以適用于多種終端(電腦、手機、pad等),這是它的優勢所在,但有些人認為這也是響應式設計的缺點,因為需要同時兼顧移動端和客戶端,在很多方面(個性化設計或性能能等方面)會有很大的局限性,這嚴重影響了網站的表現力。不可否認,現在很多設計都開始變得相似,版式布局基本一致,圖片來源大同小異,潮流趨向基本相同,Bootstrap與Foundation的流行甚至使得很多設計師直接套用一模一樣的代碼庫、風格 。但是,即使使用的工具和資源相差無幾,如何發揮擴大網站的表現力的關鍵還在于我們自己。
我們可以通過調整圖像排列方式、使用獨特元素(如使用六邊形代替方形)、插畫元素、縮略圖等來讓自己的網站脫穎而出(下圖就是一個很好的栗子)。讓小飛在這給所有人一個統一的解決方案并不現實,因為不同的網站目的不同,適合的表現形式也不同, 我們應該找找哪種方式更適合自己的網站,更能夠擴大自己網站的表現力。從某個程度上來說,響應式體現的是一種高度適應性的設計思維模式。在探索響應式設計的道路上,響應式本身并不是唯一目的,基于任意設備對頁面內容進行好規劃的設計可能更是我們的課題。現在你還要說響應式設計扼殺了你網站的表現力嗎?

響應式設計影響排版
響應式網站中的排版也是一個很讓人頭疼的問題,就像我們上面說的,在設計師選擇根據移動等設備設置斷點時,遇到不適合的設備時網站內容可能就無法很好的顯示出來,網站排版就會"遭殃"。所以不少人都覺得響應式網站上的文字排版很有難度,甚至有些人認為在響應式網站上就做不好排版。其實,做好網站的排版并沒有想象中那么困難,一方面,我們應該注重網站的內容,內容是王道。我們應該致力于怎樣讓用戶更快速、更容易得到信息,保證內容的可讀性,同時記住響應式網站的設計應該結合內容和設備來設置斷點。
另一方面,響應式網站就是關于如何恰當布局的問題。在這點上,ems是一個很好的工具。"Ems"(em)是網頁媒體文檔的一個度量單位,我們可以使用它設置字體、內外邊距來合理規劃網站排版,增強網站內容的可讀性。這是因為ems是一個可縮放的相關單位,它可以根據父級元素的字體大小進行相對應的縮放,這意味著不管字體增大還是縮小,網站的布局也會相應的進行調整,排版不會有任何變形。由于其可伸縮性和適應移動設備的特性,ems在web文檔中正變得越來越受歡迎。
下面是關于ems的一個栗子,假設這有兩個結合內容和設備設置的斷點,一個是高分辨率的電腦,另一個是小屏幕的平板電腦。一個ems等于當前的字體大小,例如,基本字體是16px,1em就等于16px,為了在3840*2160分辨率的電腦上更好的瀏覽,我們將基本字體增大到22px,同樣,在800*600分辨率的平板電腦上,我們將基本字體減小到14px。現在兩個設定斷點(一大一小)上網站的布局已經完全改變了。在分辨率比較大的電腦上顯示的網站上,1.4em的標題,基本字體22px,這意味著1.4em等于30.8px,但在分辨率較小的平板電腦上,1.4em的標題,基本字體14px,這里1.4em等于19.6px。從這可以看出em在本質上是可伸縮的,盡管網站字體已經變成大或變小,我們都無需擔心網站布局的破壞,因為它會隨著字體的變化適當進行自我調整。只要我們好好利用這些相對單位,響應式網站設計的整體布局和排版就可以很美觀。

分享題目:響應式網站設計的幾個認識誤區
本文路徑:http://newbst.com/news45/193345.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 為何更多人的喜歡自適應網站而不是響應式網站建設? 2022-08-25
- 做網站為什么要選擇做響應式網站 2022-08-24
- 響應式網站設計正確做法沒幾人知道 2022-08-18
- 響應式網站受歡迎的四大原因 2022-08-17

- 響應式網站設計優缺點介紹 2022-08-24
- 在設計和開發響應式網站時,必須考慮一些重要的注意事項。 2022-08-23
- 響應式網站布局常見的三種形式 2022-08-23
- 響應式網站建設有什么出眾和不一樣的地方 2022-08-21
- 客戶說:網站圖片設計的這么丑,這是響應式網站的風格? 2022-08-21
- 網站建設為什么選擇響應式網站?響應式網站有哪些優勢? 2022-08-20
- 常見三種響應式網站布局設計方式 2022-08-20
- 響應式網站建設費用有哪些? 2022-08-18
- 響應式網站設計三種常見布局方式 2022-08-17
- 企業定制響應式網站制作的四“不”原則 2022-08-15
- 響應式網站設計的核心是遵循三個主要原則 2022-08-15
- 響應式網站頁面設計三大優勢特點 2022-08-15
- 響應式網站優缺點詳細介紹(經驗總結) 2022-08-14
- 在用戶體驗上響應式網站有哪些優點 2022-08-14
- 企業做網站:響應式網站建設的四大注意事項 2022-08-14