成都網(wǎng)站制作公司淺析網(wǎng)站設(shè)計(jì)的10個(gè)趨勢(shì)
2016-08-27 分類: 網(wǎng)站設(shè)計(jì)
[導(dǎo)讀]設(shè)計(jì)師越來(lái)越熱衷于體驗(yàn)不同的風(fēng)格,一個(gè)重要的風(fēng)格轉(zhuǎn)變就是個(gè)性化字體的運(yùn)用。
騰訊科技 冰塵 1月6日編譯
新的一年有很多事情值得我們?nèi)テ诖Hツ辏萍季W(wǎng)站thenextweb預(yù)測(cè)了2013年的10個(gè)網(wǎng)站設(shè)計(jì)趨勢(shì),很多預(yù)測(cè)都得到見(jiàn)證。隨著新年的到來(lái),他們又提出2014年10個(gè)網(wǎng)站設(shè)計(jì)趨勢(shì)。

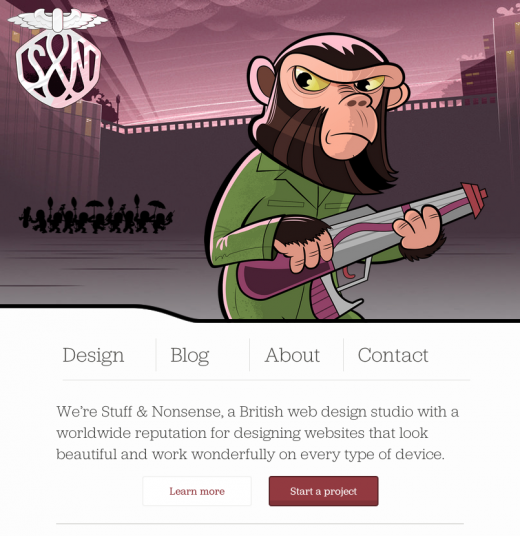
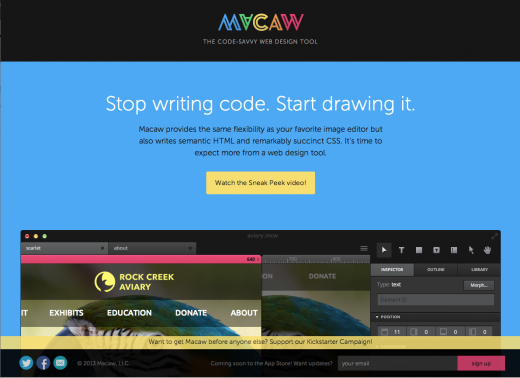
1.拋棄枯燥的排版
設(shè)計(jì)師越來(lái)越熱衷于體驗(yàn)不同的風(fēng)格,而2014年一個(gè)重要的風(fēng)格轉(zhuǎn)變就是個(gè)性化字體的運(yùn)用。個(gè)性化的字體好像一種自我代言。設(shè)計(jì)師借助不同的字體為設(shè)計(jì)添加一點(diǎn)個(gè)性和獨(dú)特性。
轉(zhuǎn)播到騰訊微博

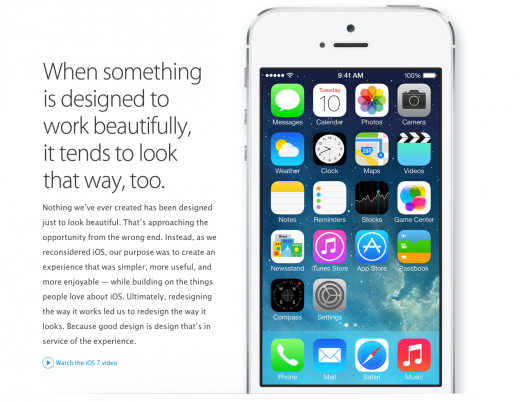
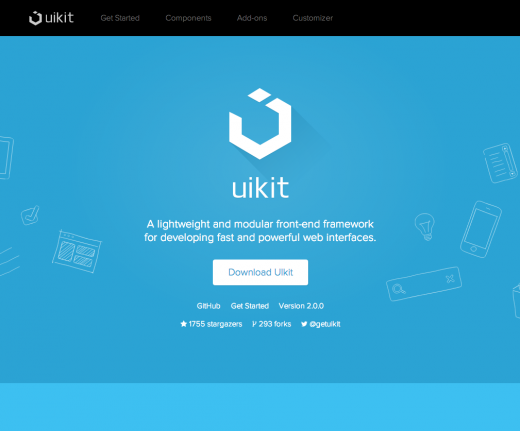
2.扁平化設(shè)計(jì)
去年,我們就表示蘋(píng)果很可能拋棄擬物化設(shè)計(jì)。隨著iOS7的發(fā)布,“扁平化”設(shè)計(jì)美學(xué)誕生。蘋(píng)果一直都是設(shè)計(jì)風(fēng)格的引領(lǐng)者,所以跟風(fēng)者肯定很多。iOS7上線已經(jīng)有一段時(shí)間了,并且海量般的網(wǎng)站都在采用“扁平”設(shè)計(jì)。我們認(rèn)為這種趨勢(shì)不會(huì)在2014年終結(jié)。

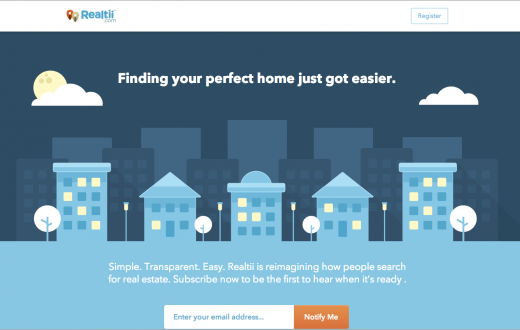
3.大張圖片取代滑動(dòng)條
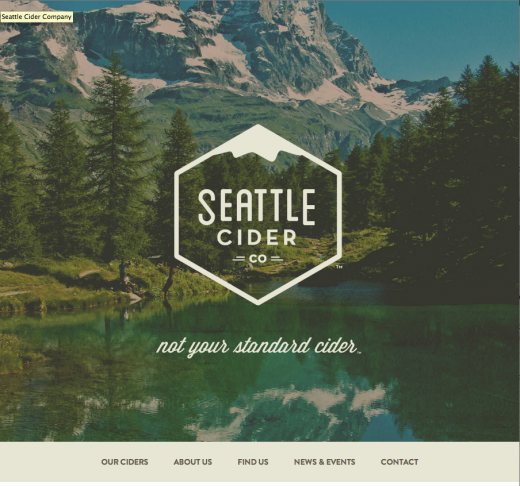
如果你想知道2014年首屈一指的網(wǎng)站設(shè)計(jì)趨勢(shì)。那就是在網(wǎng)站的首頁(yè)放一張大圖片,并配以少量的文字。無(wú)論是背景中一張模糊的圖片還是精心制作的版本,它們正快速占領(lǐng)窗口滾動(dòng)條曾經(jīng)占據(jù)的位置,成為抓取讀者注意力的新秀。

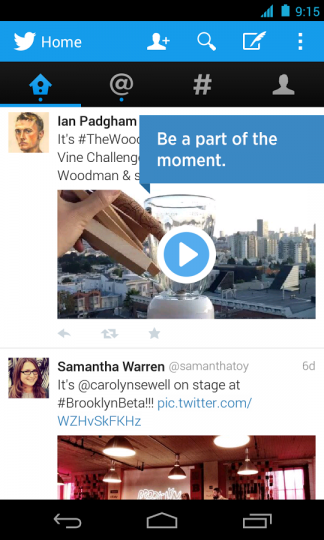
4.更加注重移動(dòng)
網(wǎng)站將更加深挖移動(dòng)業(yè)務(wù)。設(shè)計(jì)師們要確保他們的網(wǎng)站能夠在移動(dòng)設(shè)備上流暢顯示。如何讓自己的移動(dòng)網(wǎng)站更吸引人?與社交融合、要求郵件訂閱、提高下載速度都是不錯(cuò)的辦法。

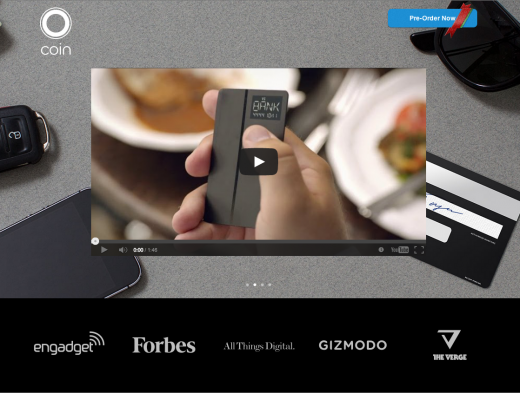
5.視頻取代文本
能看的時(shí)候?yàn)槭裁匆x?視頻的制作與分享越來(lái)越容易。雖然有人認(rèn)為視頻數(shù)據(jù)量過(guò)大不適合放在網(wǎng)站首頁(yè),但當(dāng)解釋技術(shù)問(wèn)題或語(yǔ)言難以描述清楚的新問(wèn)題時(shí),視頻的效率更高。此外,很多視頻服務(wù),如Youtube讓你追蹤視頻點(diǎn)擊量及受歡迎程度,這樣方便你更好地規(guī)劃內(nèi)容。
轉(zhuǎn)播到騰訊微博

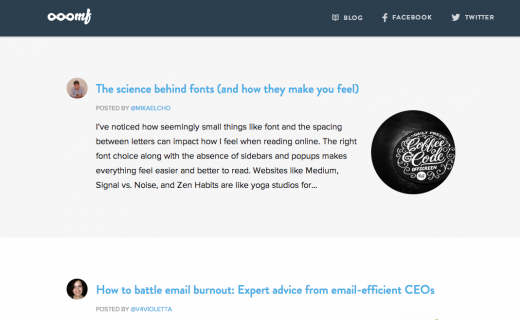
6.超長(zhǎng)網(wǎng)頁(yè)
我們習(xí)慣于滑滾動(dòng)網(wǎng)頁(yè)獲取信息。由于現(xiàn)在網(wǎng)站采用更多的設(shè)計(jì)技術(shù),如增多的空白空間以及快速響應(yīng)技術(shù),所以超長(zhǎng)的網(wǎng)頁(yè)又開(kāi)始出現(xiàn)。以前,長(zhǎng)網(wǎng)頁(yè)會(huì)擠滿內(nèi)容,現(xiàn)在雖然網(wǎng)頁(yè)也很長(zhǎng),但內(nèi)容組織更加有序,格式也更便于閱讀。用戶一點(diǎn)也不會(huì)覺(jué)得長(zhǎng)。
轉(zhuǎn)播到騰訊微博

7.更簡(jiǎn)單的顏色主題
2014年,更多的網(wǎng)站會(huì)采用簡(jiǎn)單的色彩主題,可能只是一種或兩種顏色。當(dāng)前上線的一些網(wǎng)站都采用極少的色彩,甚至放棄所有的顏色。黑、白以及介于兩者間的顏色都是很受歡迎的主題。

8.簡(jiǎn)化的內(nèi)容
如果說(shuō)2013年是“內(nèi)容為王”,那么2014年簡(jiǎn)化的內(nèi)容將主宰網(wǎng)站設(shè)計(jì)。簡(jiǎn)化的內(nèi)容意味著信息以Twitter風(fēng)格的短內(nèi)容呈現(xiàn)。經(jīng)過(guò)這么多年的演變,用戶的注意力集中時(shí)間越來(lái)越短,所以設(shè)計(jì)師應(yīng)該壓縮內(nèi)容,避免長(zhǎng)篇大論。

9.放棄工具欄
這點(diǎn)更適合博客或者雜志風(fēng)格的網(wǎng)站,放棄工具欄可讓網(wǎng)站內(nèi)容更具視覺(jué)沖擊力。想像一下,當(dāng)讀者閱讀網(wǎng)站文章時(shí),沒(méi)有那么多閃閃發(fā)光的東西奪走他的注意力該有多好。設(shè)計(jì)師當(dāng)前正撇棄這些分神的東西,不管是否有效,總算一個(gè)比較好的趨勢(shì)。

10.處理過(guò)的圖片
雖然在網(wǎng)站上放圖片很容易,但將圖片改得特別一點(diǎn)絕非易事。2014年,我們會(huì)看到更多使用色彩重疊、模糊處理技術(shù)的圖片。這樣的修改是為了更加契合整個(gè)網(wǎng)站的主題。
文章名稱:成都網(wǎng)站制作公司淺析網(wǎng)站設(shè)計(jì)的10個(gè)趨勢(shì)
標(biāo)題鏈接:http://newbst.com/news45/42395.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站制作、網(wǎng)站設(shè)計(jì)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何做好房地產(chǎn)網(wǎng)站,房地產(chǎn)網(wǎng)站設(shè)計(jì)經(jīng)驗(yàn)之談 2016-08-27
- 南京網(wǎng)站設(shè)計(jì)的方塊元素該如何使用? 2016-08-26
- 網(wǎng)站設(shè)計(jì)中食品類網(wǎng)站有哪些設(shè)計(jì)規(guī)則? 2016-08-26
- 濟(jì)南網(wǎng)站開(kāi)發(fā):餐飲網(wǎng)站設(shè)計(jì)技巧 2016-08-26
- 響應(yīng)式網(wǎng)站設(shè)計(jì)有什么特點(diǎn)? 2016-08-26
- 移動(dòng)APP設(shè)計(jì)對(duì)網(wǎng)站布局的影響 2016-08-25
- 高端網(wǎng)站設(shè)計(jì)要點(diǎn)有哪些? 2016-08-25
- 關(guān)于手機(jī)版網(wǎng)頁(yè)設(shè)計(jì)有哪些問(wèn)題? 2016-08-25
- 你需要一個(gè)網(wǎng)站設(shè)計(jì)風(fēng)格指南嗎? 2016-08-25

- 網(wǎng)站設(shè)計(jì)中如何運(yùn)用顏色來(lái)提升用戶體驗(yàn)? 2016-08-26
- 網(wǎng)頁(yè)設(shè)計(jì)中面包屑導(dǎo)航是什么鬼?它有什么作用? 2016-08-26
- 怎樣設(shè)計(jì)手機(jī)網(wǎng)站才有利于SEO? 2016-08-25
- 外貿(mào)網(wǎng)站建設(shè)的策劃方案 2016-08-25
- 廈門(mén)網(wǎng)站設(shè)計(jì)有哪些好想法?圓形導(dǎo)航設(shè)計(jì) 2016-08-25
- 精美的食物網(wǎng)站設(shè)計(jì)示例 2016-08-25
- 網(wǎng)站設(shè)計(jì)師的5本最佳書(shū)籍 2016-08-25
- 網(wǎng)站建設(shè)中我們都是用戶體驗(yàn)設(shè)計(jì)師! 2016-08-24
- 網(wǎng)站設(shè)計(jì)中如何正確使用黑白色? 2016-08-24
- 移動(dòng)應(yīng)用APP設(shè)計(jì)的關(guān)鍵:原型設(shè)計(jì) 2016-08-24