快速做網站的方法,網站速成方法
2022-11-16 分類: 做網站
像我這樣的程序員來說經常被“設計”這個詞嚇到,因為我是一名程序員而不是設計師,我擁有的是計算機學位證,另外我對 Comic Sans 字體并不介意。(注:Comic Sans 字體是 Win95 附帶的一種漫畫字體,設計行業極為排斥,設計師或那些擁有美學情結的人不屑與之為伍。更多查看這篇為什么不要使用 Comic sans 字體)
雖然只是一名程序員,但我還是想讓自己的網站看起來更加吸引人,一方面出于虛榮,因為這樣可以顯得我更加“”,而另一方面是出于現實,因為研究機構調查發現用戶會更加信任那些網站“看起來”很好的網站。但是因為很長時間一直從事的是編程工作,對設計并不是熟悉,甚至害怕,因為在我這個外行看來設計是由很多只能感受不能言傳身教的規則以及所謂的設計感悟組成的,知識壁壘比較高。
但是不久之前我決定要盡我大努力讓我網站看起來顯得更加一點,即使比不上真正由設計師操刀做出來的效果,但對像我這種沒有設計能力的人來說還是很有幫助的。
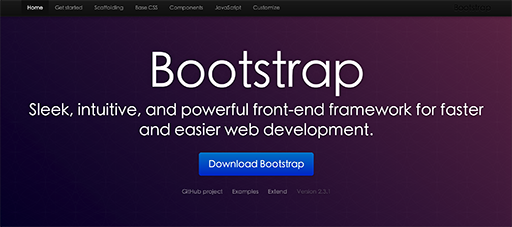
1. 使用 Bootstrap如果你還沒有使用Bootstrap的話那么趕緊開始吧,這個來自 Twitter 的開源項目使得網站設計真正進入大眾化時代。

本質上 Bootstrap 是一種隔柵系統,由兩名 twitter 員工Mark Otto 和 Jacob Thornton開發的開源前端框架[注:想了解更多請查看什么是 Twitter Bootstrap?],它集成了很多 CSS 樣式的合集,可以幫助那些不懂或者不擅長 CSS 的開發人員快速的建立一個外觀看起來很不錯的網站。
使用 Bootstrap 的另一個好處就是網站本身就是自適應的(Responsive),可以省去各種為移動設備等的適配工作。此外,Bootstrap 還是可定制的,可以根據你的需求自己配置。(注:英文不好的可以查看中文版的 Bootstrap 文檔或Bootstrap中文網)

決定使用 Bootstrap 是邁出的重要一步,相比其他可以在前端開發上節省很多精力,但有利有弊,如果你決定使用 Bootstrap 的話就意味著很有可能會和其他人“撞框架”,就像默認的 WordPress 皮膚一樣,如果大家都完全用 Bootstrap 的樣式的話,會讓不少見得多的人心生厭煩。
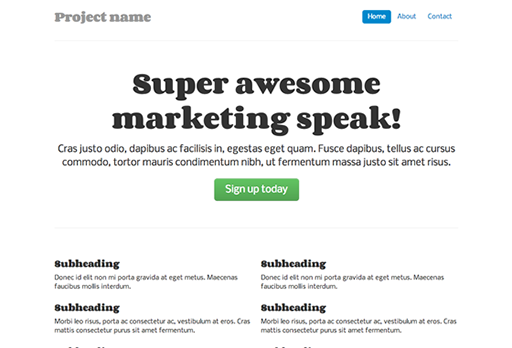
所以,如果實在抽不出時間的話可以去Wrap Bootstrap購買一份主題皮膚,這些主題皮膚都是由的設計師設計的,雖然不會成為定制的,但已經看起來相當不錯了,而且這種方法是快速的。接下來就是以Narrow marketing這個模板(下圖)為例教你如何自己定制一份完全屬于你自己的 Bootstrap 。
一. 字體修改網頁字體是讓網站看起來更有特色、有現代感的捷徑,我們可以去谷歌的字體服務(免費正版)中隨意挑選自己喜歡的字體,但是要注意字體間的搭配,在這里我們選擇由DesignShack 推薦的谷歌字體搭配中的一種:Cardo(用于標題) 和 Nobile(用于主體內文)。
在網頁頭部中加入此代碼: 在 CSS 樣式表 custom.css 中加入以下代碼:h1, h2, h3, h4, h5, h6 {font-family: ‘Corben’, Georgia, Times, serif;} p, div {font-family: ‘Nobile’, Helvetica, Arial, sans-serif;}添加完后刷新即可查看效果了,現在我們的網站樣式已經變成下面這樣了,看起來比默認好多了。

此外,除了谷歌的字體服務外還可以使用像Fontdeck或Typekit字體服務,它們的字體更多,更多的字體搭配方案可以參考Type Connection。
二. 紋理知道如何讓一個網站看起來更加高雅優雅一些嗎?是的,紋理。就像 24WAY 的背景紋理一樣。

但是這些紋理效果應該去哪里尋找呢?設計師 Atle Mo 的Subtle Patterns網站是個不錯的去處,我們接下來就使用這個網站上的Cream Dust紋理。點擊下載,將紋理圖片保存到本地,然后放到根目錄下的 /img/ 目錄文件夾中,后到 CSS 樣式表中加入代碼 body { background: url(/img/cream_dust.png) repeat 0 0;} 即可。(如果需要更多樣式的紋理或紋理的其他用法的話可以看看 Smashing 的這篇文章)
添加紋理前后對比(大圖)
三. 圖標這里的圖標并不是指那些透明的 PNG 圖片圖標,而是圖標字體,其加載方式和字體一樣,由 CSS 樣式控制,比起圖片圖標來說這種圖標字體加載速度更加,對資源的消耗也更低。在去年 24WAY 曾經有一篇如何在網站中使用圖標字體的文章。
對于 Bootstrap 框架來說,整合的圖標字體是Font Awesome(Shifticons也是一個不錯的選擇),和谷歌的字體服務一樣也是免費開源的。要使用它只需將其下載下來,然后在根目錄下創建 /fonts/ 文件夾,將其放進去。然后再將 font-awesome.css 文件放到 /css/ 目錄文件夾。
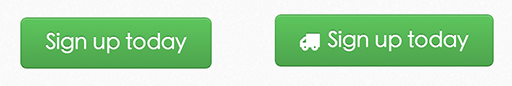
接著將引用寫入網頁頭部中,代碼為,這時候我們可以隨時在網站上任意地方自由使用這些圖標字體了,如要想將一個卡車圖標添加到注冊按鈕的話只需聲明一下就可以,Sign up today。同時為了防止加入圖標字體后引起按鈕拉伸變形,還需要一點點額外的工作,將按鈕寬度加大一點(.jumbotron .btn i { margin-right: 8px; })。后效果如下:

將上面都搞定后接下來要做的就是再加點 CSS3 特效了,如果時間不夠的話簡單的添加上盒陰影box-shadow和字體陰影text-shadow就可以讓網站增色不少,CSS 代碼如下。
h1 { text-shadow: 1px 1px 1px #ccc; } .div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc; }
如果時間足夠的話還可以添加一個放射漸變填充效果,可以讓標題的顯示效果更重一些,如下面對比圖所示。(如果想要更多 CSS 效果的話可以去學習一下 CodeSchool 的在線教程)
五. jQuery其實到這里了話網站看起來已經很不錯了,但為了讓它更加個性化,還需要再添加上一張背景圖片。對很多程序員來說這一步是比較難以進行的,那么應該如何選擇一張設計師可能會使用的圖片呢?答案就是去iStockPhoto或類似的付費圖庫中去尋找。
這里我們將使用Winter Sun這張照片,為了讓網站保持自適應布局,還需要使用Backstretch這個 jQuery 插件讓背景圖可以隨時自動調整大小。
先需要付費下載背景圖片,然后放到 /img/ 文件目錄中去。 將此圖片設置為的背景圖(background-image): $.backstretch(“/img/winter.jpg”); 加入背景圖后網頁主題部分會產生遮擋,所以可以讓其透明,這樣網站效果看起來會更加現代、有設計感。這里可以使用這個技巧將網站變得透明,代碼見右邊,.container-narrow {background: url(/img/cream_dust_transparent.png) repeat 0 0;}效果
六. 色調到這幾乎差不多已經完成調整了,但如果你夠細心的話會發現按鈕以及導航菜單的顏色還是 Bootstrap 默認的藍色系。在有著設計師存在網站,設計師都會負責進行網站色調的調整,為了保證網站的一致性,所有按鈕和導航一般是三到四種顏色(更多可以查看極客公園之間的文章小按鈕大學問)。
在這里,雖然不可能像大公司網站那樣取色嚴謹,但還是有一些快速的方法使網站看起來很搭配的。
使用 GIMP 的取色器讀取背景圖片的主題顏色,確認其 GBR 十六進制值; 使用Color Scheme Designer確認與差異大但同時又互補的顏色; 后根據確定的顏色來制定按鈕,可以用[Bootstrap Buttons][]等在線直接生成。這樣頁上那個大大的注冊按鈕就搞定了,接下來是修改導航菜單的顏色,這個比較簡單,寫入代碼 .nav-pills > .active > a, .nav-pills > .active > a:hover {background-color: #FF9473;} 即可。看看咋樣。
結語如果經歷過了上面所說的流程的話,相信你已經可以在比較短的時間內制作出了一個還能拿得出手的網站了。
文章題目:快速做網站的方法,網站速成方法
文章URL:http://newbst.com/news5/214105.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有做網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 創新互聯提醒做網站不可涉及的三個注意問題 2022-11-16
- 在佛山和蘭州公司做網站之前需要準備什么資料 2022-11-16
- 如何做網站優化可以提升權重? 2022-11-15
- 在做網站建設前,企業用戶提供哪些資料可以提升網站建設效率? 2022-11-15
- 深圳做網站一般多少錢? 2022-11-14

- 佛山廣州網站建設企業如何選擇含金量高的做網站公司 2022-11-16
- 做網站優化時網站服務器怎樣選擇? 2022-11-15
- 企業做網站的預算是多少,才能做出高端大氣的網站? 2022-11-15
- 廣州網站建設工作室_做網站內容建設五大方案 2022-11-15
- 佛山專業是網站公司哪個好?廣州專業做網站企業哪家強? 2022-11-14
- 需要在佛山做網站企業在網站建設會哪些坑 2022-11-14
- 做網站SEO優化三大要素是什么 2022-11-14
- 成都網站建設:怎么挑選一個不錯的做網站的網絡公司 2022-11-14
- 成都SEO優化建站,做網站,網站建設7個注意事項! 2022-11-14
- 在貴陽和佛山做網站開發的要知道網站大致有幾類 2022-11-14
- 以企業網站做網站建設為例,解析如何做好該站關鍵詞選擇定位 2022-11-14
- 企業如何做網站推廣?做網站推廣方法有哪些? 2022-11-14
- 企業做網站的目標 2022-11-13
- 佛山和石家莊專業做網站建設公司須有網站開發文檔才能高效建站 2022-11-13