響應式網站的缺點和劣勢
2022-11-06 分類: 響應式網站
現在越來越多的公司和客戶做網站的時候越來越傾向于響應式網頁。

關于網站類型
1.可能還真不適合國內的電商類網站。
原因:因為國內的電商類網站都太復雜,整個頁面都是大而亂的,巴不得把所有的內容都讓你在一頁內看到。這對于響應式頁面來說是大忌,或者說是更本搞不了的。
2.這個是要看你做的頁面類型。比如說,內容型的網站,確實很適合響應式的頁面,但是具有一定功能性的網站就不一定適合了。
原因:資訊型網站頁面結構比較單一,適合響應式的前端頁面內容微調。而具有一定功能型的網站對于頁面的整體排版和樣式要求較高。 對于響應式頁面,很多人都以為是一種網站跨平臺的解決方案。但是對于絕大部分的網站來說,其實就是一種排版技巧。只是這種排版技巧帶有很多的細節調整。
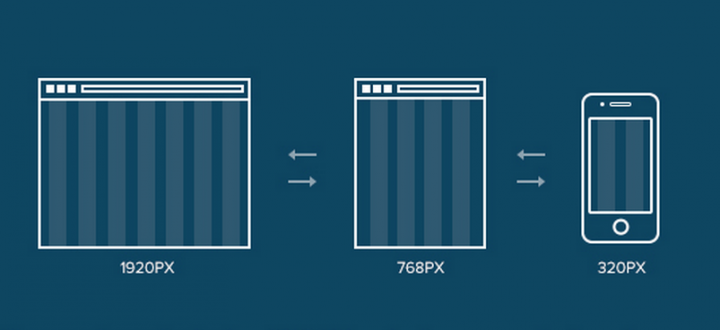
響應式網站設計

響應式頁面的優點
1.跨平臺。 在手機,pad,電腦上均有不俗的表現;
2.節省人力開發成本。 不再需要有人特地維護PC頁面,移動頁面;
3.表現力一致 在不同的平臺上看到的東西都是基本一致的,會讓感覺體驗良好。
響應式頁面的缺點
1.自由度太低,局限性較大。 你需要考慮在手機,pad,PC上三種屏幕下的頁面內元素的呈現,會導致有著非常大的局限,比如說我在PC上是橫向滑動的通欄圖,但是在手機和pad就是不用的。所以,你就只能用一張單一的圖或者一組靜態圖來表達。
2.頁面會比較大,在當前國內渣渣2G,3G網絡下打開速度會比較慢。 由于響應式頁面是同時下載多套CSS樣式代碼,可能在手機上就下載PC/pad的冗余代碼,其實毫無意義,而且浪費了流量資源。
3.對于非webkit內核的瀏覽器支持極差(IE6,7,8等就直接悲劇了)。 對于非webkit內核的瀏覽器,比如說Windows Phone手機上用的IE瀏覽器,完全就悲劇了,徹底看不了。不過還好,現在的IOS,Android都是webkit內核,至少在80%以上的手機上可以有良好的呈現。
總的來說,響應式網頁的終目的就是為不同的設備提供優化的瀏覽體驗,這個也是蘇州網站制作開發者所追求的目標,更是網站技術發展的趨勢。但響應式設計只是實現這一目標的其中一個手段,只適用于某些類型的網站,不可一概而論。
文章題目:響應式網站的缺點和劣勢
網頁URL:http://newbst.com/news6/211056.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 響應式網站建設對企業越來越重要! 2022-11-02
- 建設響應式網站需要了解這些問題 2022-11-01
- 什么是響應式網站為什么會受到客戶的喜歡 2022-11-01
- 響應式網站制作不應疏忽的幾個方面 2022-10-31
- 如何使用響應式網站設計來吸引客戶 2022-10-31
- 響應式網站建設有哪些要注意的標準? 2022-10-31
- 響應式網站設計的核心有哪些? 2022-10-30
- 響應式網站設計對企業網站發展有多重要? 2022-10-29

- 佛山電商公司該怎么樣做響應式網站建設? 2022-11-06
- 響應式網站設計與自適應網站設計有區別嗎? 2022-11-02
- 為什么選擇響應式網站建站方式? 2022-11-01
- 響應式網站建設有哪些特別之處? 2022-11-01
- 響應式網站設計之后運營階段如何維護 2022-10-31
- 響應式網站與移動應用程序:哪種適合您的公司? 2022-10-29
- 投資響應式網站的主要優勢 2022-10-28
- 企業做響應式網站有哪些優勢? 2022-10-28
- 響應式網站設計很否重要 2022-10-28
- 建響應式網站可以做關鍵詞優化嗎 2022-10-28
- 響應式網站是企業建網站的中流砥柱 2022-10-27