七個(gè)用戶體驗(yàn)設(shè)計(jì)的小提示,創(chuàng)建最佳的移動(dòng)設(shè)計(jì)
2021-02-23 分類: 用戶體驗(yàn)
好的設(shè)計(jì)解決了這兩個(gè)問題:它明確關(guān)注用戶的主要目標(biāo),并通過界面清晰度消除用戶的所有障礙。
好的用戶體驗(yàn)是將成功的應(yīng)用程序與不成功的區(qū)分開。根據(jù)用戶體驗(yàn)設(shè)計(jì)的好壞,用戶每天都有得到和損失。設(shè)計(jì)移動(dòng)應(yīng)用程序時(shí)要注意最重要是確保它既直觀又實(shí)用。顯而易見,如果應(yīng)用程序不實(shí)用,就會(huì)對(duì)用戶沒有實(shí)際價(jià)值,任何人都不會(huì)有任何理由去使用它。即使應(yīng)用程序?qū)嵱玫枰冻龊芏嗯Γ匀藗兙筒挥萌W(xué)習(xí)如何使用它了。
好的設(shè)計(jì)解決了這兩個(gè)問題:它明確關(guān)注用戶的主要目標(biāo),并通過界面清晰度消除用戶的所有障礙。在本文中,我將分享七個(gè)用戶體驗(yàn)設(shè)計(jì)的小提示,我認(rèn)為這是創(chuàng)建一個(gè)好的移動(dòng)用戶體驗(yàn)的關(guān)鍵。
1、清晰無漏洞的用戶流程
減少用戶的努力來獲得他們想要的東西。
用戶通常必須在移動(dòng)應(yīng)用中快速完成一個(gè)核心功能:付款,檢查新消息等。關(guān)注用戶的主要目標(biāo),并從中刪除所有障礙:
將大任務(wù)分解成小且有意義的任務(wù):將屏幕上的操作設(shè)置為優(yōu)先級(jí)。突出顯示核心操作(與用戶目標(biāo)直接相關(guān)),并隱藏所有輔助操作。卸載任務(wù):了解設(shè)計(jì)中需要用戶努力的任何內(nèi)容(例如,閱讀文本,輸入數(shù)據(jù),作出決定),并尋找替代方案。你可以顯示圖片而不是文字,還是重復(fù)使用以前輸入的數(shù)據(jù),而不是要求用戶輸入更多內(nèi)容,或者使用已有的信息來設(shè)置智能默認(rèn)值?設(shè)計(jì)中斷:無論您在設(shè)計(jì)什么,隨身攜帶移動(dòng)設(shè)備。允許用戶稍后保存狀態(tài)并重新接觸應(yīng)用。不要中斷:通過要求用戶對(duì)最近下載的應(yīng)用進(jìn)行評(píng)分,可以避免中斷用戶。相反,等到證明他們是重復(fù)使用者,他們將更有可能對(duì)你的應(yīng)用進(jìn)行評(píng)分,并提供更明智的反饋。專注于用戶目標(biāo)
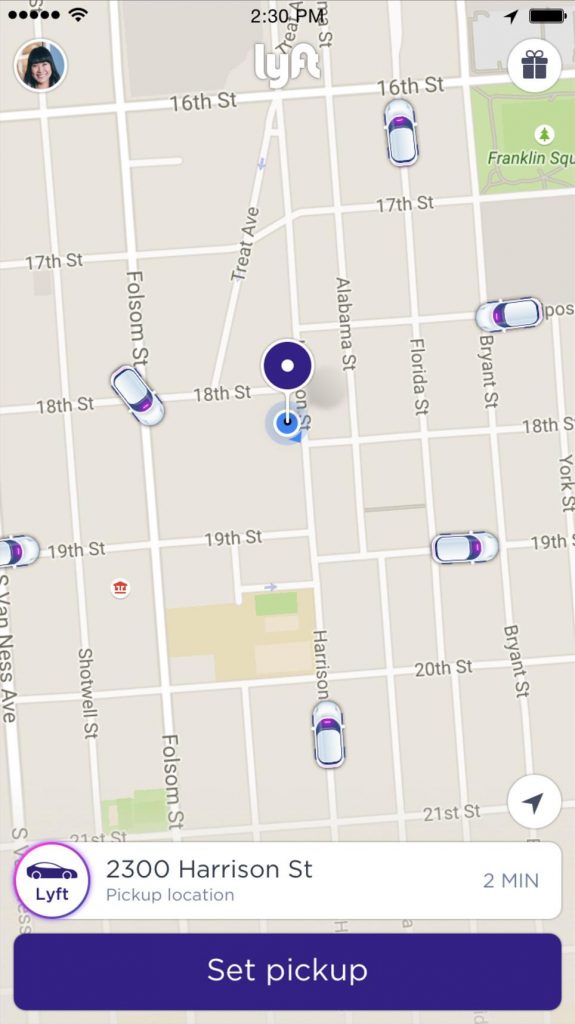
將復(fù)雜的任務(wù)分解成較小的活動(dòng)。這些較小的任務(wù)可能會(huì)更好地滿足用戶目標(biāo)。拿Lyft.來說,該應(yīng)用不會(huì)覆蓋用戶很多信息:它會(huì)根據(jù)地理位置的數(shù)據(jù)自動(dòng)檢測用戶的位置,用戶只需選擇一個(gè)拾取位置即可。

避免登錄墻
登錄墻是要求用戶登錄或注冊(cè)以繼續(xù)進(jìn)行的頁面。當(dāng)應(yīng)用程序首次啟動(dòng)或首次訪問網(wǎng)頁時(shí),通常會(huì)顯示登錄墻。請(qǐng)記住,過早的強(qiáng)制注冊(cè)可能導(dǎo)致超過85%的用戶放棄產(chǎn)品。
在下面的示例中,Soundcloud要求用戶登錄才能訪問應(yīng)用的內(nèi)容。
用于Android的SoundCloud應(yīng)用程序要求用戶在首次啟動(dòng)時(shí)要?jiǎng)?chuàng)建或登錄帳戶。沒有其他的途徑。
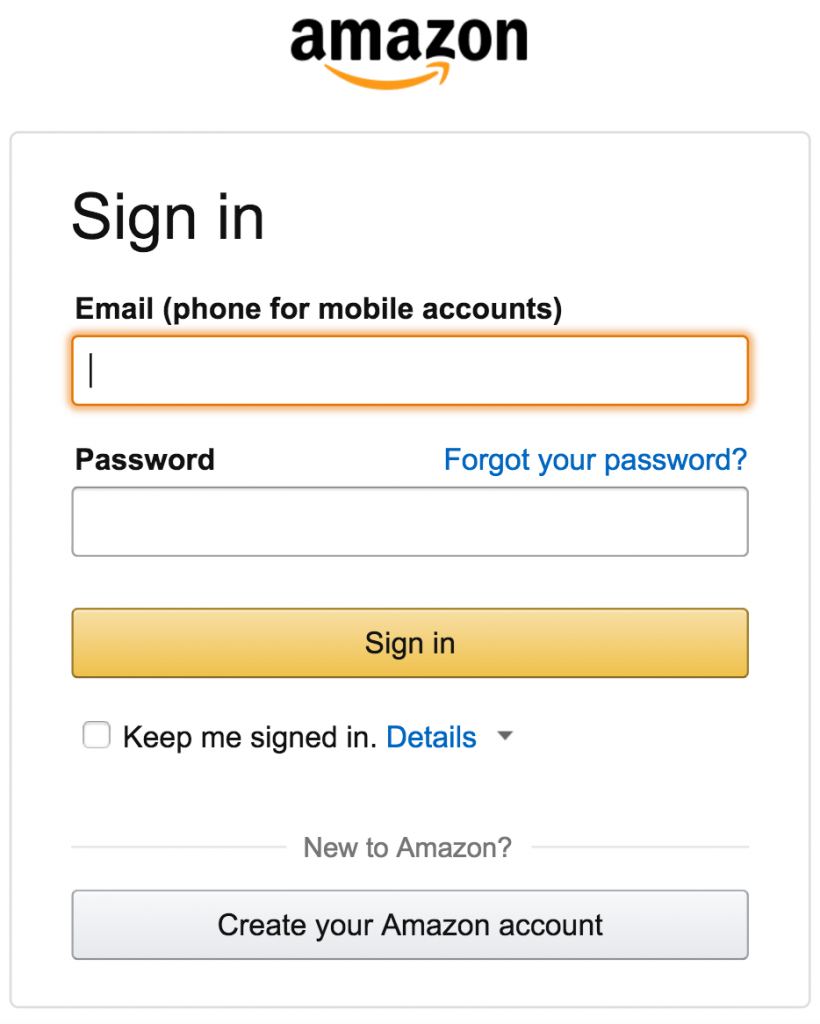
商店結(jié)帳時(shí)經(jīng)常遇到登錄墻。電商網(wǎng)站和應(yīng)用程序的設(shè)計(jì)師認(rèn)為,通過登錄,用戶將能夠利用以前保存的帳戶信息,因此不需要輸入其郵寄地址和信用卡號(hào)碼等信息。即使Amazon也有這個(gè)問題——不提供客人結(jié)帳選項(xiàng)的服務(wù)。

亞馬遜強(qiáng)制用戶在退出之前注冊(cè)或登錄。
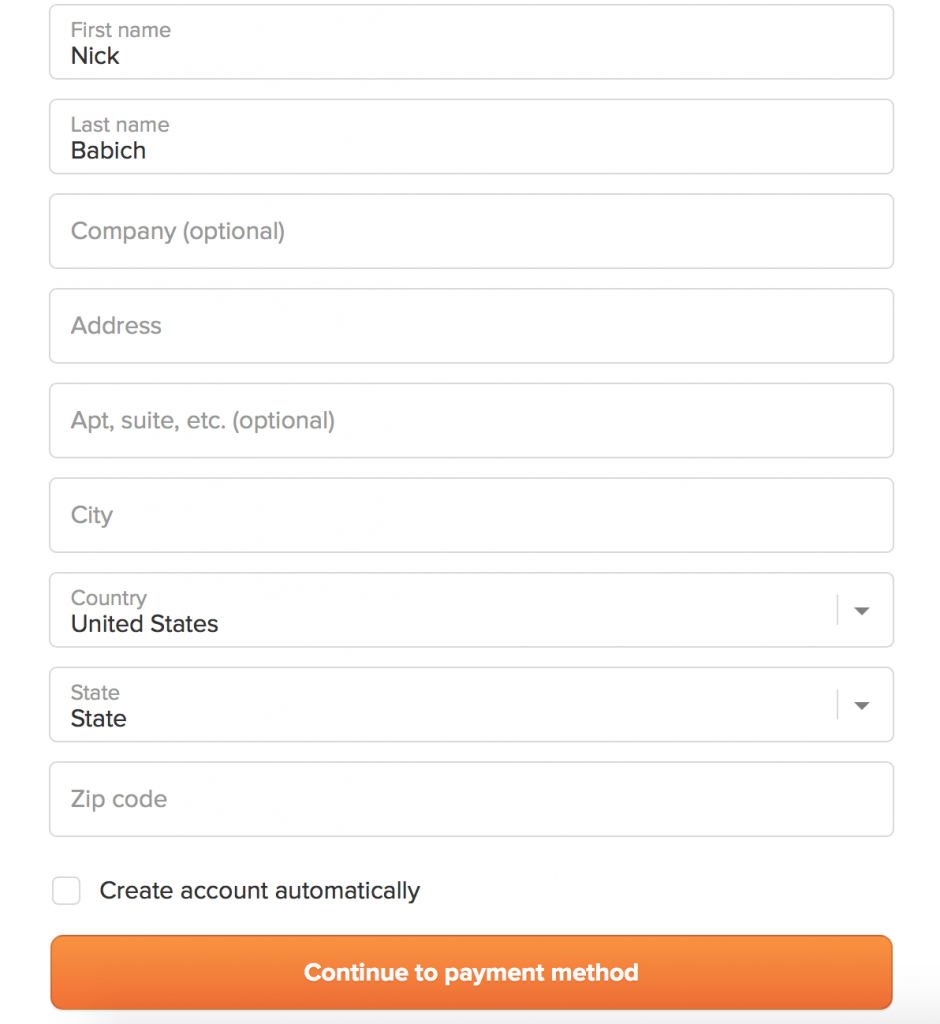
注冊(cè)選項(xiàng)可能會(huì)被客戶結(jié)帳選項(xiàng)安全地替換。在用戶通過結(jié)帳時(shí)緩慢收集數(shù)據(jù),購買后要求輸入優(yōu)惠券代碼的密碼,如“Smashing Magazine”。

Smashing Magazine的結(jié)帳表。
避免信息超載
“信息超載”一詞由Hunter College政治學(xué)教授伯特蘭·毛特(Bertram Gross)在1964年“The Managing of Organizations”工作中創(chuàng)造出來。信息超載的總定義如下:
當(dāng)系統(tǒng)的輸入量超過其處理能力時(shí),會(huì)發(fā)生信息過載的現(xiàn)象。決策者的認(rèn)知處理能力相當(dāng)有限。因此,當(dāng)信息發(fā)生超載的情況時(shí),決策的質(zhì)量也會(huì)降低。
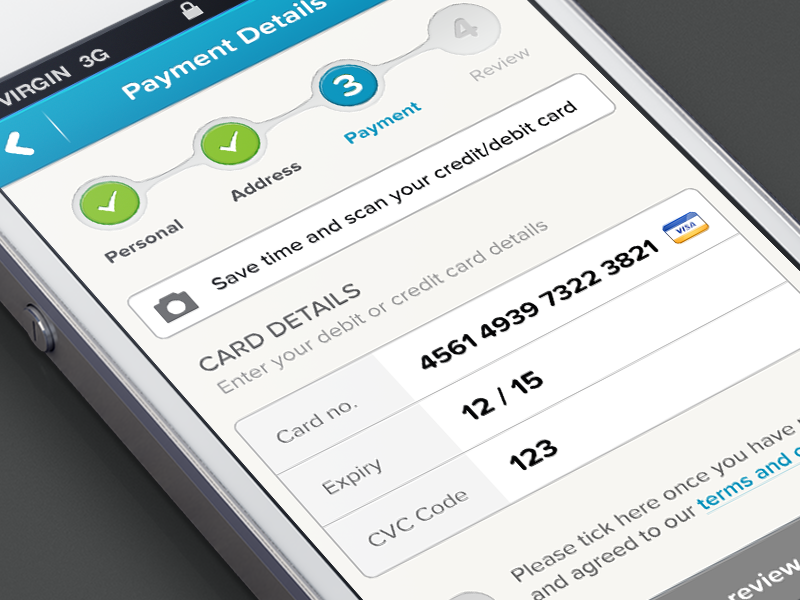
信息超載是一個(gè)很嚴(yán)重的問題,阻止用戶做出決定或采取行動(dòng),因?yàn)樗麄冋J(rèn)為他們有太多的消費(fèi)信息。有一些簡單的方法來大程度地減少信息超載。一種常見的技巧是分解。結(jié)帳表是一個(gè)很好的例子。經(jīng)驗(yàn)法則是一次顯示最多五到七個(gè)輸入字段,并將結(jié)帳分解成頁面,必要時(shí)逐漸公開字段。

分解使表單看起來更少,特別是當(dāng)你從用戶那請(qǐng)求大量信息時(shí)。(圖片:Murat Mutlu)
2、隱形用戶界面
使內(nèi)容成為界面。
內(nèi)容在大多數(shù)應(yīng)用程序中提供價(jià)值。無論它是一個(gè)是社交源,新聞更新,待辦事項(xiàng)列表還是一些技術(shù),如系統(tǒng)儀表板,內(nèi)容就是人們?cè)谶@里的原因!這就是為什么關(guān)注內(nèi)容并刪除不支持用戶任務(wù)的不必要的元素。考慮到他們的注意力減少,應(yīng)該將用戶快速引導(dǎo)到他們要找的內(nèi)容。 內(nèi)容就是界面。
地圖
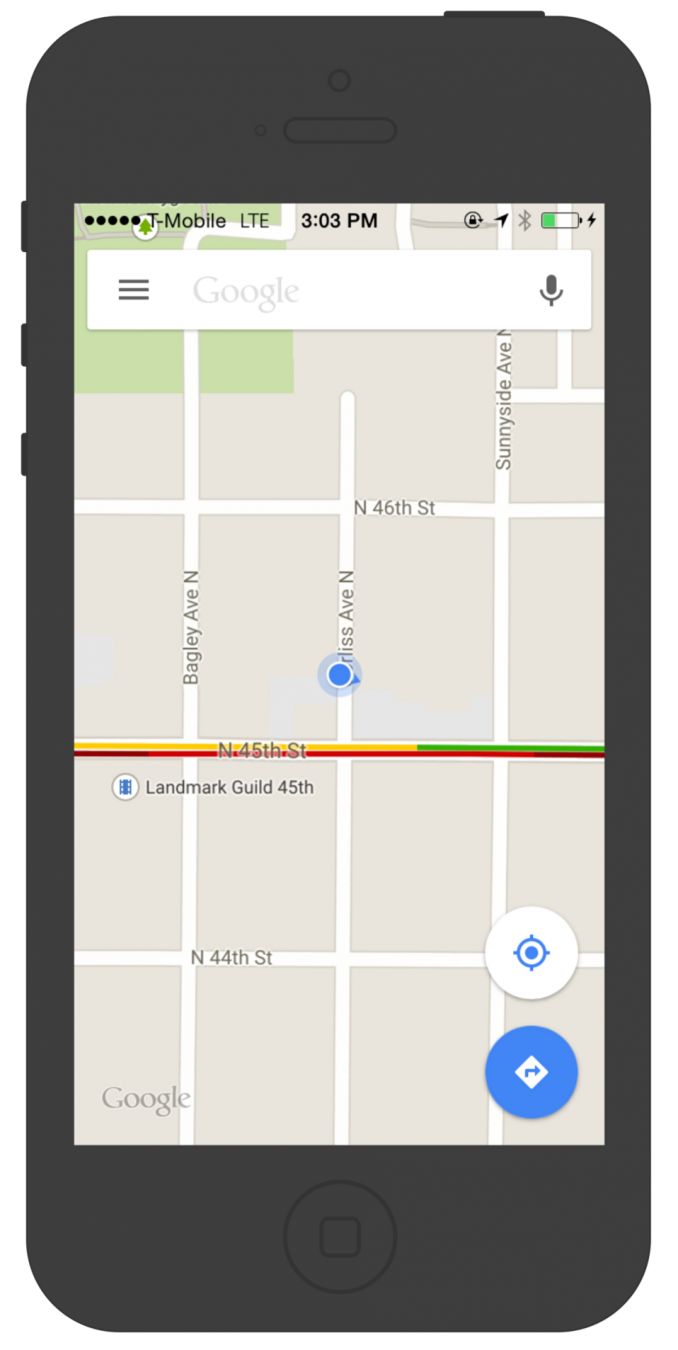
Google地圖是一個(gè)很好的例子。為了重新設(shè)計(jì),Google刪除了所有不必要的面板和按鈕,稱該地圖為界面。

卡片
可以用作界面的另一種模式是card-style design。卡片是顯示可操作內(nèi)容的好方法,因?yàn)樗鼈冊(cè)试S內(nèi)容自然地顯示出來。

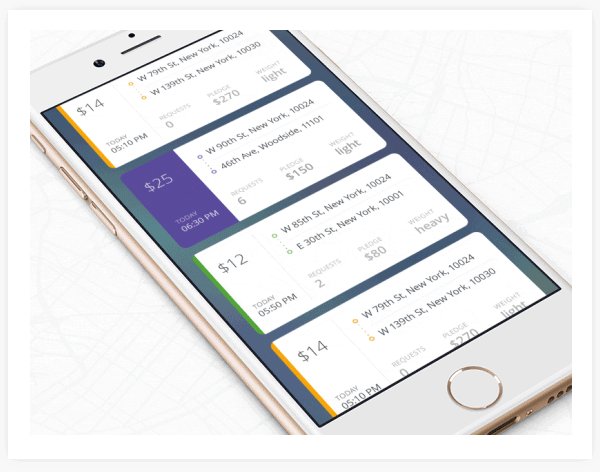
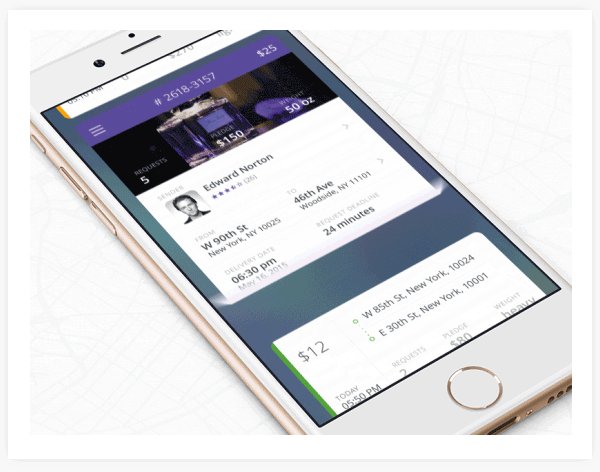
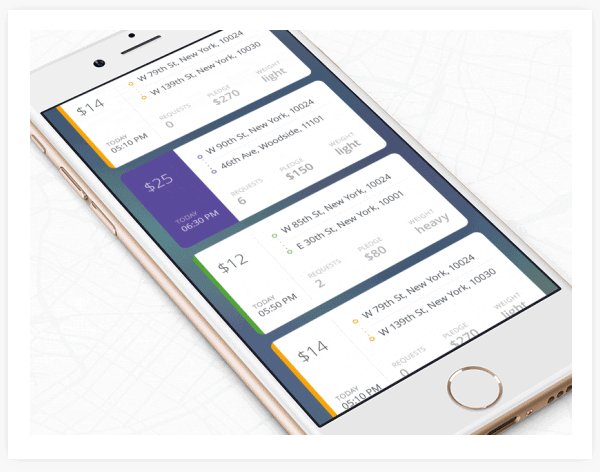
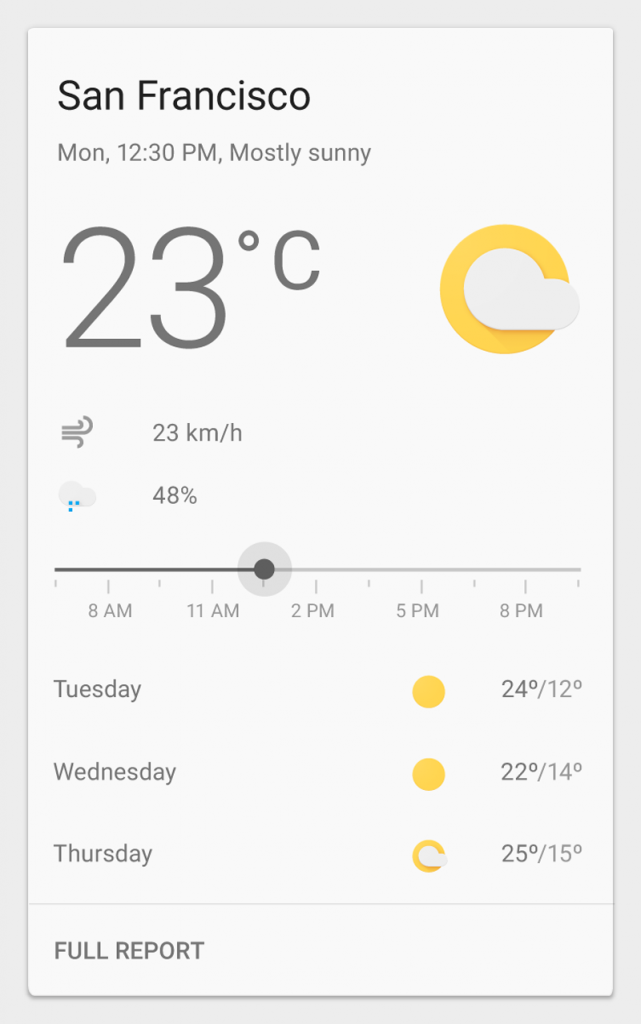
卡片激勵(lì)探索。(圖像:Ramotion)
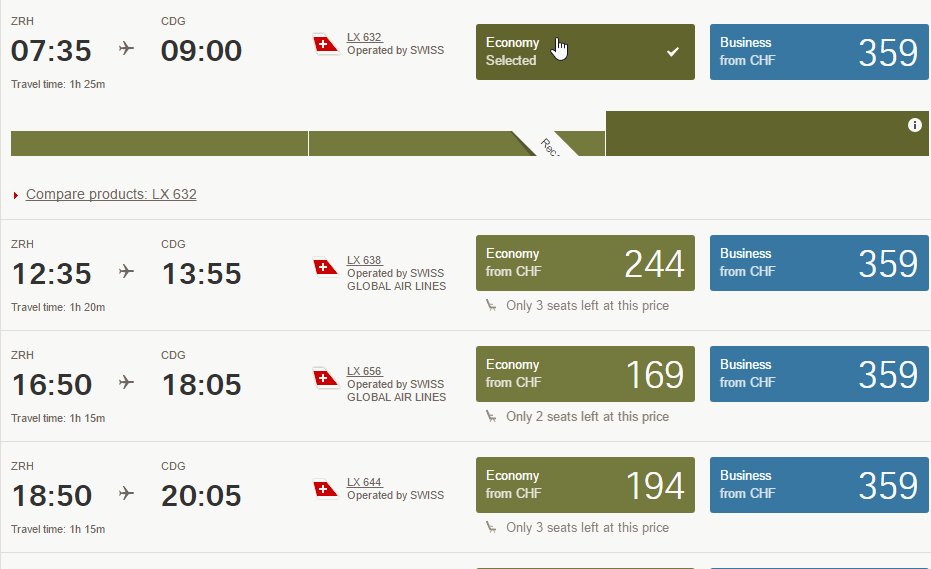
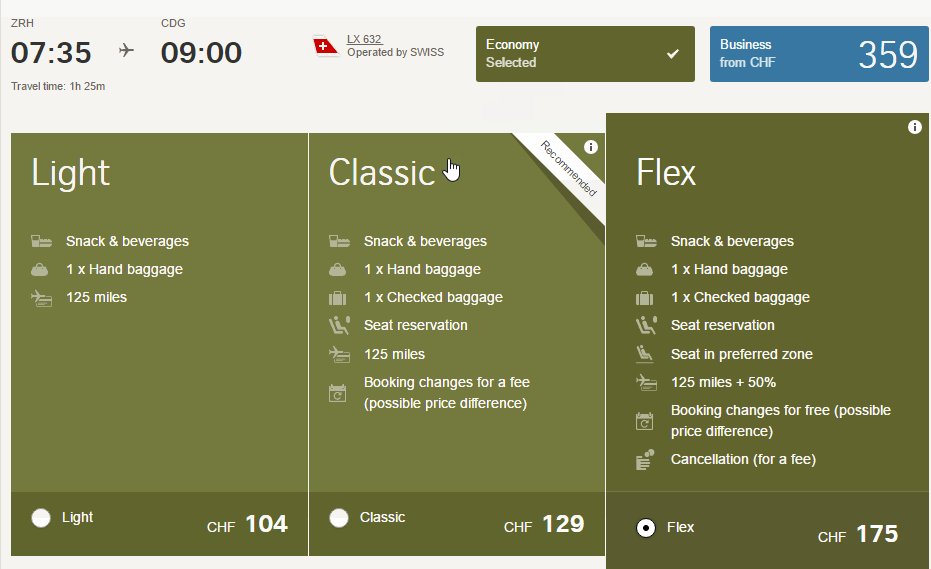
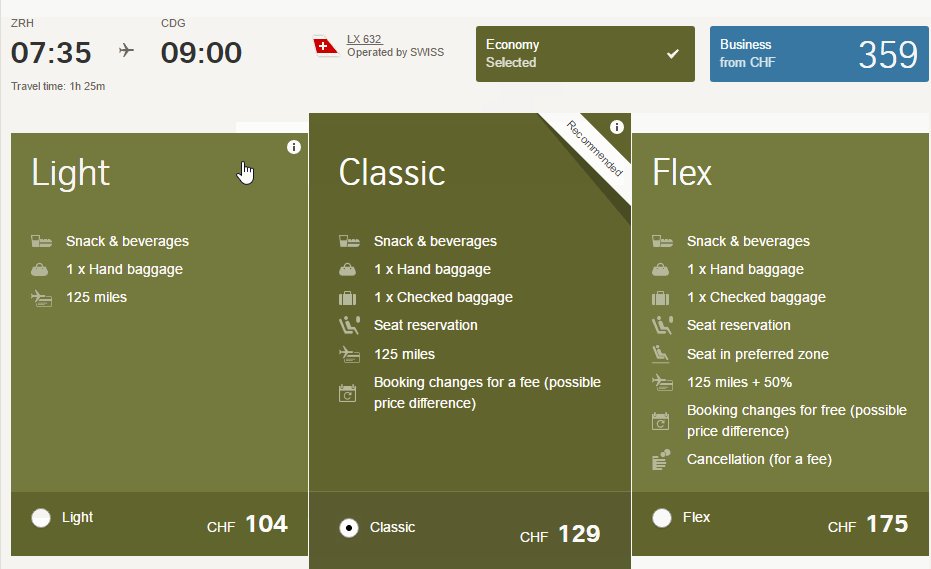
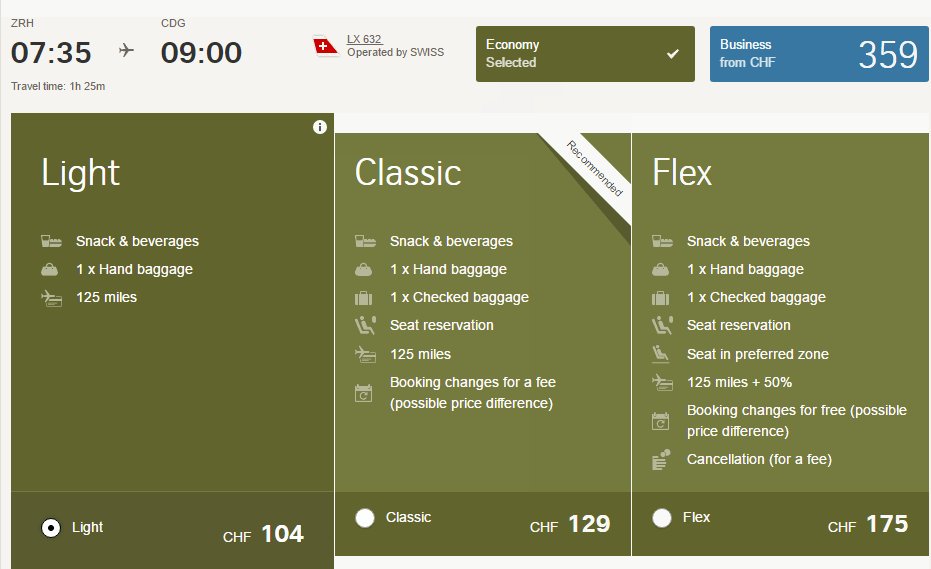
Swiss Air的應(yīng)用程序就是一個(gè)常見方法的例子。在票價(jià)表中,每排成為折疊的手風(fēng)琴,如果需要可以打開。

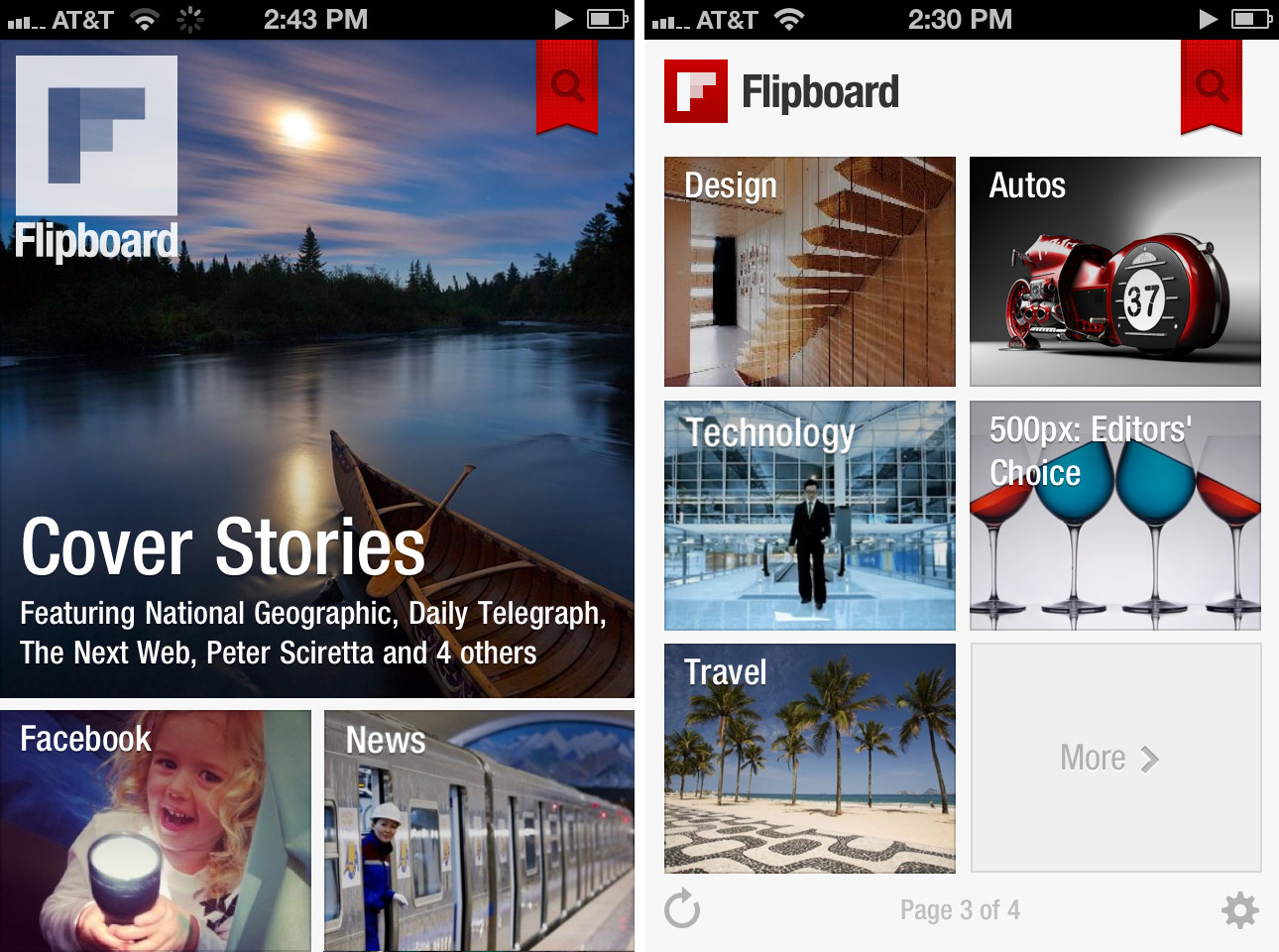
Flipboard是界面中卡片的另一個(gè)很好的例子。 Flipboard是一個(gè)個(gè)性化的雜志,匯總來自新聞源和社交媒體網(wǎng)絡(luò)的內(nèi)容,使你能夠發(fā)現(xiàn)和分享故事。

每張卡片都是可消化的相關(guān)信息。
3、呼吸界面
使用空白區(qū)域引起對(duì)重要內(nèi)容的關(guān)注。
白色空間(或負(fù)空間)是設(shè)計(jì)元素周圍的空白區(qū)域,這通常會(huì)被忽略。雖然一些設(shè)計(jì)師認(rèn)為這是浪費(fèi)寶貴的空間,但它是移動(dòng)設(shè)計(jì)的一個(gè)基本要素。Jan Tschichold說:
白色空間被認(rèn)為是一個(gè)主動(dòng)的元素,而不是被動(dòng)的背景。
減少混亂
界面超載了太多的混亂信息。添加的每個(gè)按鈕,圖像和文本行都會(huì)使屏幕更加復(fù)雜。

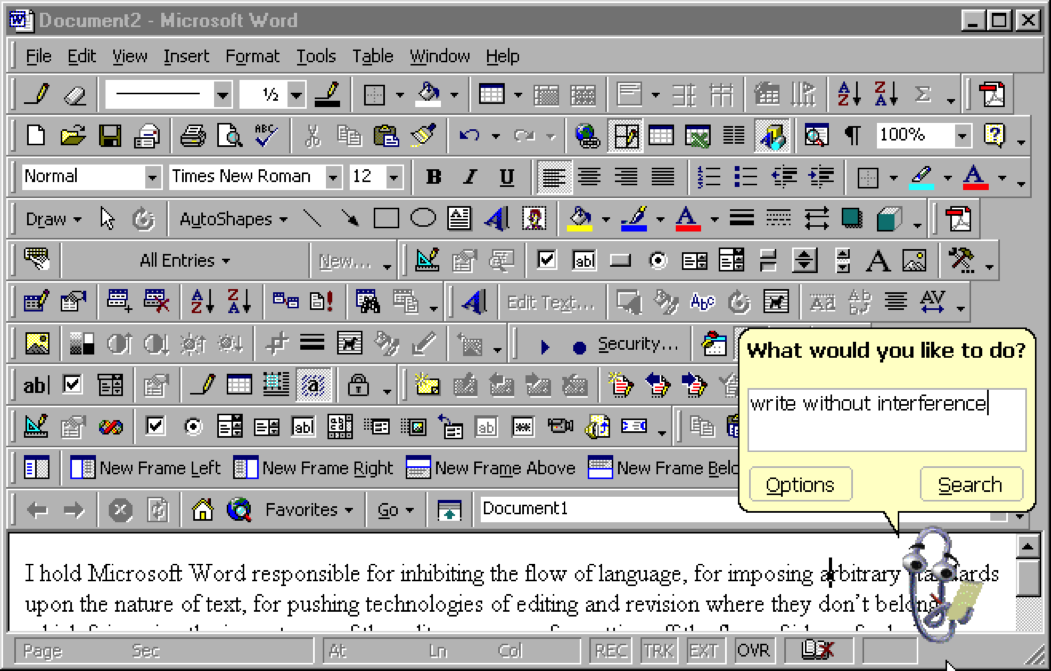
桌面上的混亂很糟糕,在移動(dòng)設(shè)備上是有一百倍的差。(圖像:ftrain)
正如Antoine de Saint-Exupéry所言:
“當(dāng)沒有什么可帶走的時(shí)候,好就可以實(shí)現(xiàn)了。”
擺脫移動(dòng)設(shè)計(jì)中不是絕對(duì)需要的東西,因?yàn)闇p少混亂有助于提高理解能力。一個(gè)簡單的經(jīng)驗(yàn)法則是每個(gè)屏幕都有一個(gè)主要?jiǎng)幼鳌閼?yīng)用程序設(shè)計(jì)的每個(gè)屏幕應(yīng)該支持對(duì)使用它的人的一個(gè)真正有價(jià)值的動(dòng)作。在必要時(shí)更便于學(xué)習(xí)、使用、添加或建立。
優(yōu)先內(nèi)容
白色空間非常有助于可讀性和內(nèi)容的優(yōu)先級(jí),而且還可以進(jìn)行視覺布局。因此,它可以簡化用戶界面并改進(jìn)用戶體驗(yàn)。

遵循你設(shè)計(jì)中的“少就是多”的原則。 (圖像:Material Design)
4、簡化導(dǎo)航
導(dǎo)航應(yīng)激勵(lì)用戶參與并交流你所提供的內(nèi)容。
幫助用戶瀏覽應(yīng)該是每個(gè)應(yīng)用程序的高優(yōu)先級(jí)。移動(dòng)導(dǎo)航必須是可發(fā)現(xiàn)且可訪問的,并且必須占用很少的屏幕空間。但,由于小屏幕的局限性以及Chrome內(nèi)容優(yōu)先級(jí)的需求,使得移動(dòng)設(shè)備上的導(dǎo)航可以訪問是一個(gè)挑戰(zhàn)。
在為移動(dòng)應(yīng)用設(shè)計(jì)導(dǎo)航系統(tǒng)時(shí),請(qǐng)考慮一些常規(guī)的經(jīng)驗(yàn)法則:
(1)了解你的用戶
導(dǎo)航應(yīng)適應(yīng)大多數(shù)應(yīng)用程序的用戶需求。每個(gè)目標(biāo)群體期望與你的應(yīng)用程序進(jìn)行某種類型的交互,因此使這些期望符合您的需求。
(2)優(yōu)先導(dǎo)航選項(xiàng)
將不同的優(yōu)先級(jí)(高,中,低)分配給普通用戶任務(wù)。在用戶界面中突出顯示具有高優(yōu)先級(jí)和頻繁使用的路徑和目的地。使用這些路徑定義您的導(dǎo)航。
(3)使之可見
Jakob Nielsen says,認(rèn)識(shí)一些東西比記住它更容易。通過操作和可見選項(xiàng),最小化用戶的內(nèi)存負(fù)載。導(dǎo)航應(yīng)隨時(shí)可用,而不只是在我們預(yù)期用戶需要的時(shí)候。
(4)利用視覺交流
Icons 和其他圖形元素應(yīng)幫助用戶了解菜單選項(xiàng)。想想購物車圖標(biāo);它作為簽出或查看項(xiàng)目的標(biāo)識(shí)符。用戶不必考慮如何導(dǎo)航進(jìn)行購買;這個(gè)元素會(huì)引導(dǎo)他們進(jìn)行適當(dāng)?shù)膭?dòng)作。
(5)當(dāng)前位置的溝通
“我在哪里”是一個(gè)根本的問題,用戶需要一個(gè)答案才能有效地導(dǎo)航。未能指出當(dāng)前位置是許多應(yīng)用程序中的常見問題。想想位置指標(biāo)。
(6)使其易于交互
使菜單的選項(xiàng)big enough to be easily tapped。太小或太靠近的項(xiàng)目對(duì)于移動(dòng)用戶來說是一個(gè)巨大的挫折來源。
(7)測量用戶的參與和保留
參與是你的產(chǎn)品所需要的第一件事,因?yàn)檫@是大多數(shù)公司實(shí)際賺錢的地方。確保測量隨著時(shí)間的推移,用戶 保留應(yīng)用程序的成功。
即使是那些熟悉所有這些規(guī)則的設(shè)計(jì)師,最終還是會(huì)創(chuàng)建一些讓人困惑、難以操作或難以找到的菜單。
導(dǎo)航用戶界面模式是好的可用性的捷徑。讓我們看看一些例子
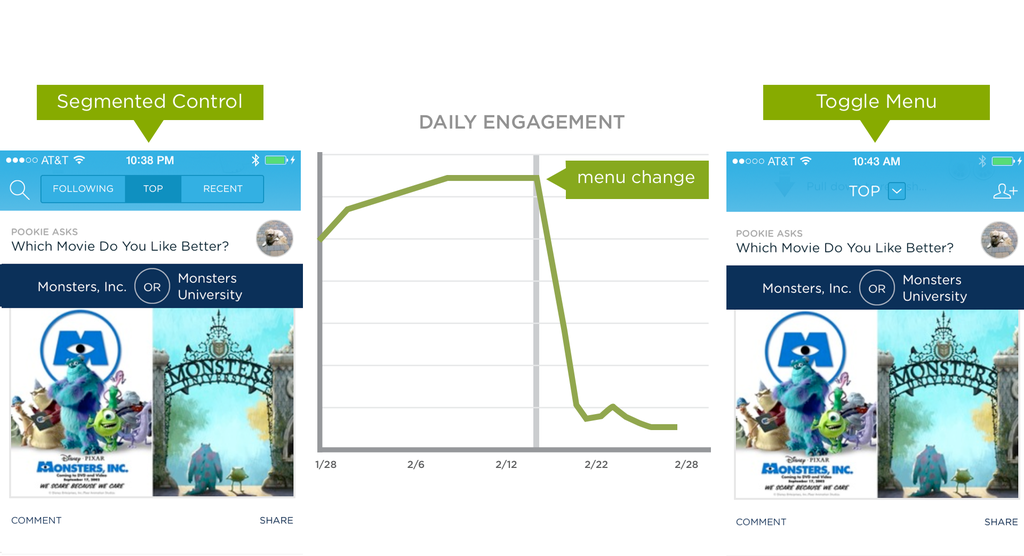
切換菜單
依靠菜單控件來簡化移動(dòng)界面(特別是在小屏幕上)是很誘人的。但是,隱藏這些菜單背后的應(yīng)用程序的關(guān)鍵部分可能會(huì)損害使用。隱藏的導(dǎo)航降低了參與度,減緩探索和迷惑人。

雖然與切換菜單(右)的界面看起來比具有分段控件的界面(左)更清晰,但后者已經(jīng)獲得了更多的參與。圖片:Luke Wroblewski)
以更明顯的方式公開菜單選項(xiàng)增加了參與度和滿意度。
標(biāo)簽欄
標(biāo)簽欄和導(dǎo)航欄非常適合具有相對(duì)較少導(dǎo)航選項(xiàng)的應(yīng)用程序。該模式在iOS和Android上都采用。標(biāo)簽是偉大的,因?yàn)樗鼈冊(cè)谇懊嫱ㄟ^一個(gè)簡單的點(diǎn)擊,顯示所有主要的導(dǎo)航選項(xiàng),用戶可以立即從一個(gè)視圖到另一個(gè)視圖。對(duì)于這種類型的導(dǎo)航,我強(qiáng)烈建議使用標(biāo)簽進(jìn)行導(dǎo)航選項(xiàng)。不要讓導(dǎo)航像猜測游戲。

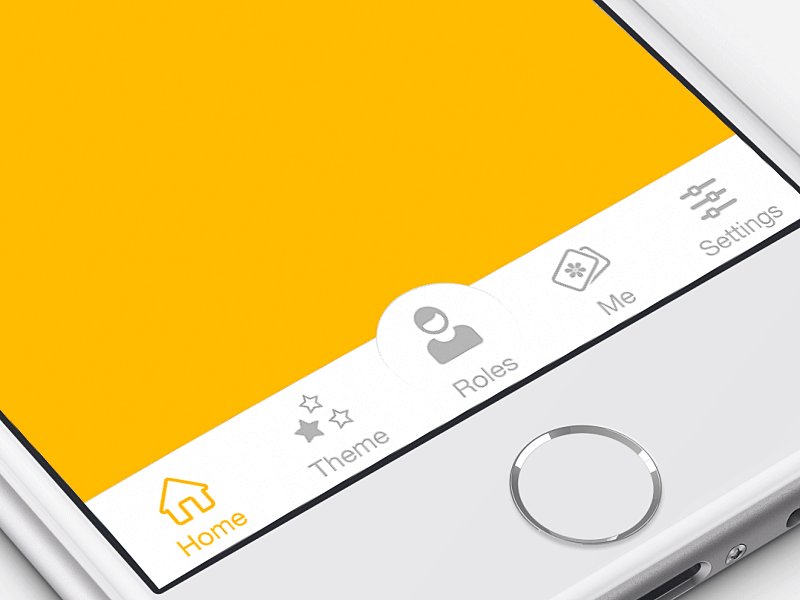
標(biāo)簽欄通過一次點(diǎn)擊可以使主導(dǎo)航選項(xiàng)可用。(圖像:Ramotion)
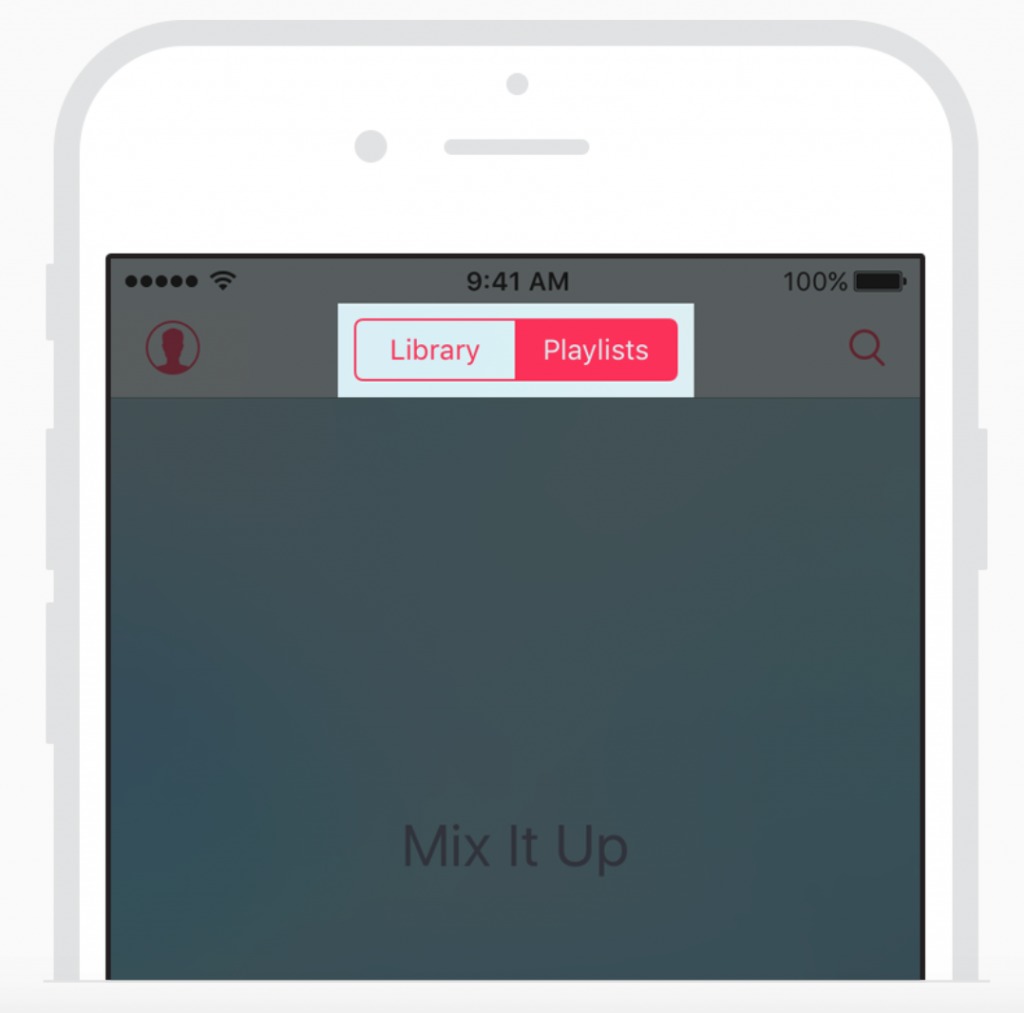
分段控制
如果只有幾個(gè)目的地,可以使用分段控件。與標(biāo)簽欄一樣,所有選項(xiàng)都可以立即顯示,只需點(diǎn)擊一下即可訪問。

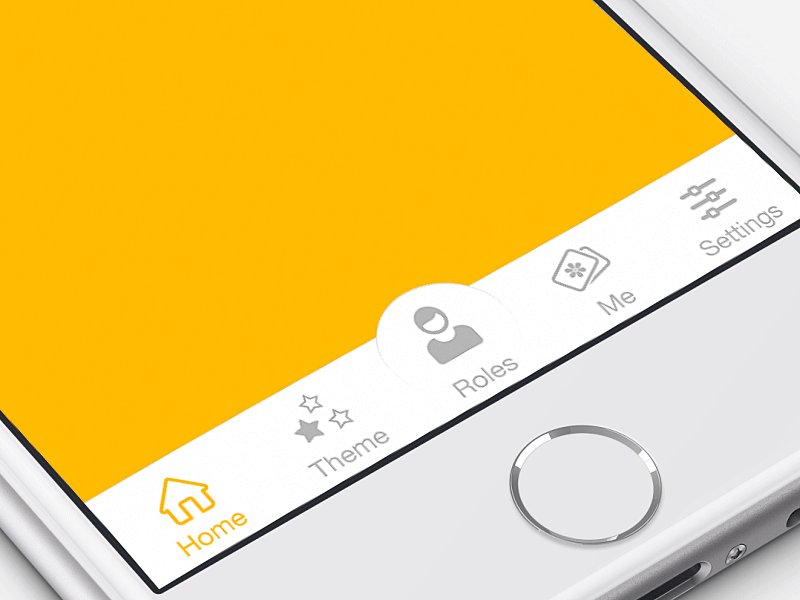
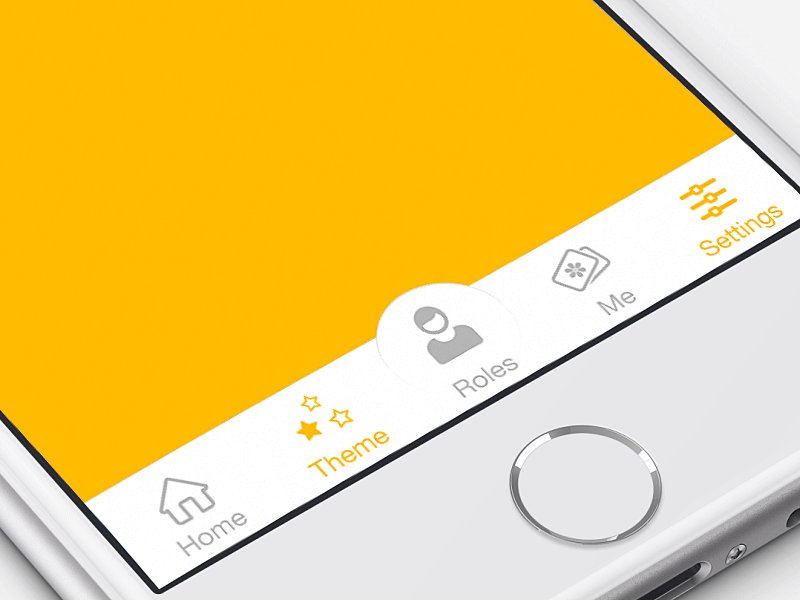
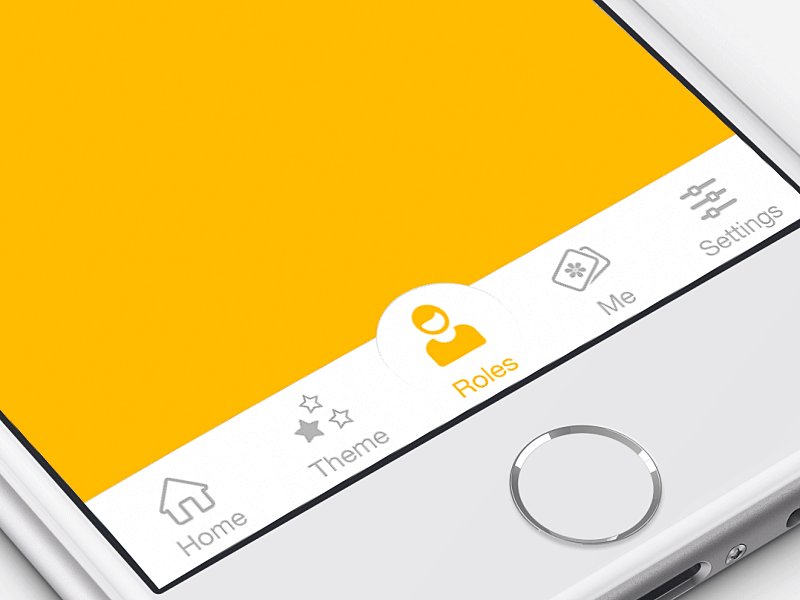
全屏導(dǎo)航
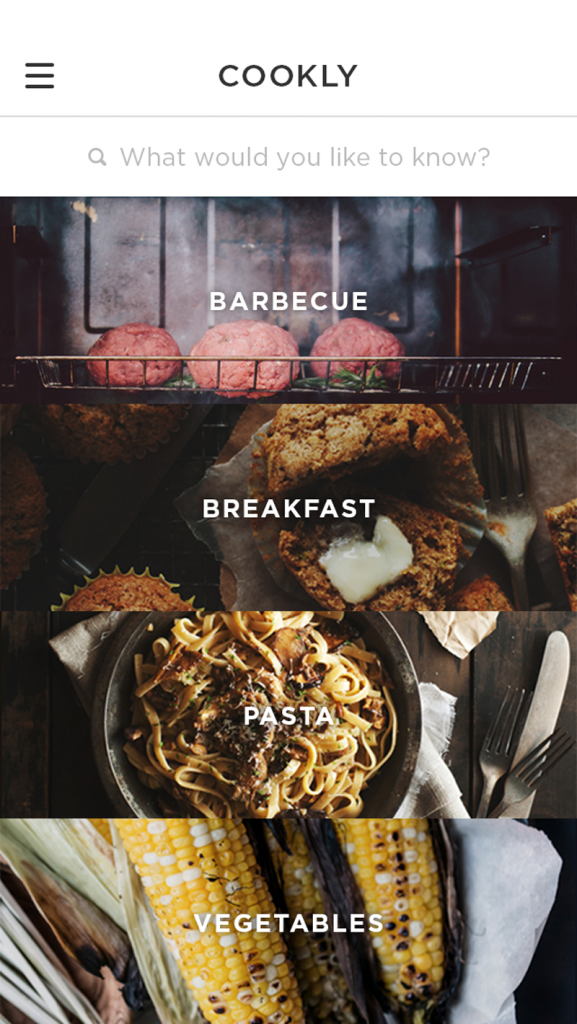
這可能聽起來與我所說的節(jié)省屏幕空間相矛盾,但全屏導(dǎo)航或許是一個(gè)不錯(cuò)的選擇。基本上,它是一個(gè)頁面(通常是主頁),列出所有導(dǎo)航選項(xiàng)。雖然將無法顯示任何內(nèi)容,但全屏導(dǎo)航模式對(duì)于簡單性和連貫性很有好處。一旦用戶決定要去哪里,那么你可以將整個(gè)屏幕空間用于內(nèi)容。這種類型的導(dǎo)航在基于任務(wù)的網(wǎng)站和應(yīng)用程序中運(yùn)行良好,用戶正在專注于完成非常具體的任務(wù)(例如,檢查航班或更改手機(jī)上的設(shè)置),或者在一個(gè)會(huì)話期間將其限于一個(gè)分支(例如,如果他們?cè)谝粋€(gè)特定的服務(wù)或產(chǎn)品中被隱藏)的導(dǎo)航層次結(jié)構(gòu)。

Cookly使用全屏菜單,圖片設(shè)置正確的心情,并刺激用戶與應(yīng)用程序互動(dòng)。(圖片:Patrick Wong)
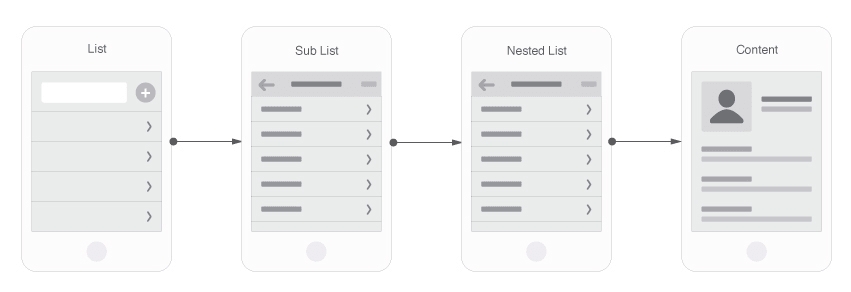
當(dāng)你使用層次結(jié)構(gòu)樹導(dǎo)航時(shí),這種類型的導(dǎo)航是很好的——例如,當(dāng)你的菜單具有包含七個(gè)主要選項(xiàng)時(shí),每個(gè)選項(xiàng)包含子類別層。

圖片:Dennis Kardys
搜索框
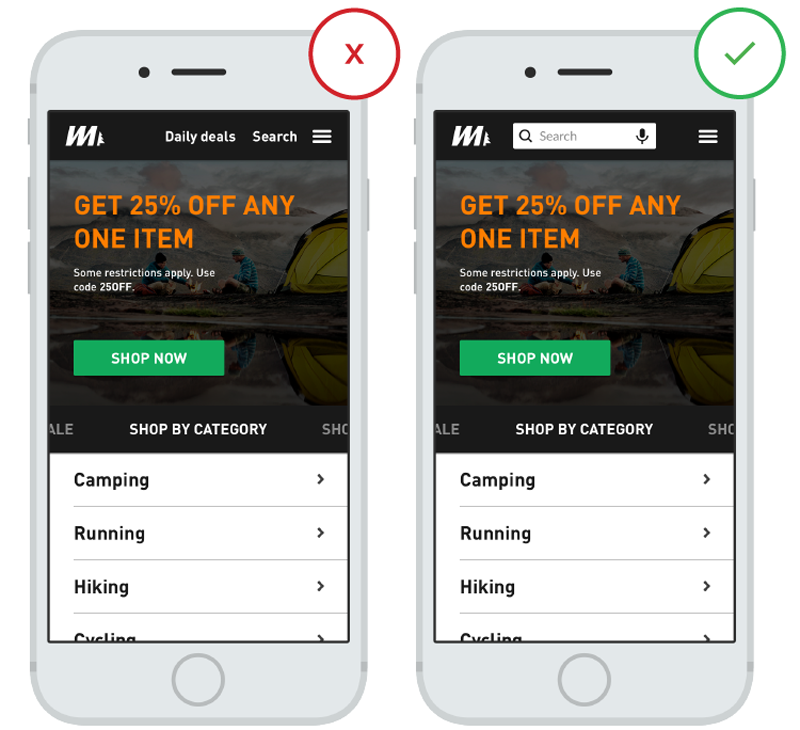
如果搜索是你的應(yīng)用程序的主要功能,則需要在人員面前。不要隱藏它或者將其顯示在屏幕的頂部,或者是具有激活搜索模式的可見參考(放大鏡圖標(biāo))。

如果搜索是你的應(yīng)用程序的主要功能,請(qǐng)將其顯示出來,因?yàn)樗赡苁亲層脩糇羁斓匕l(fā)現(xiàn)路徑。 (圖片:Think With Google)
5、單手操作
適應(yīng)你設(shè)計(jì)的大屏幕。
隨著iPhone 6和6 Plus的發(fā)布,顯然屏幕尺寸將會(huì)不斷擴(kuò)大。

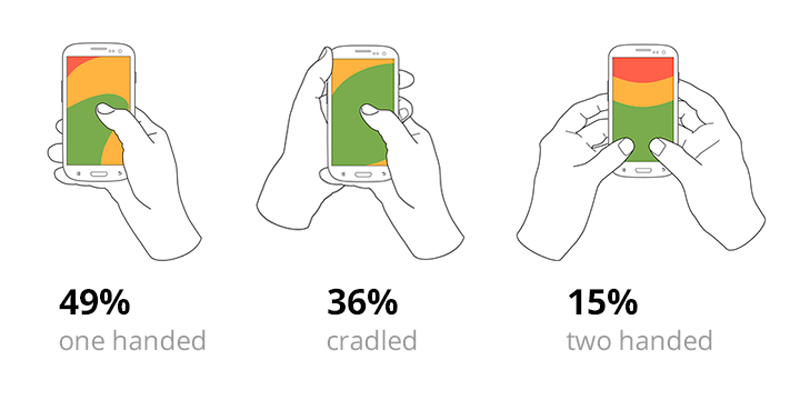
以下是人們掌握手機(jī)的三種基本方法:

人們掌握手機(jī)的基本方式。 (研究:Steven Hoober)
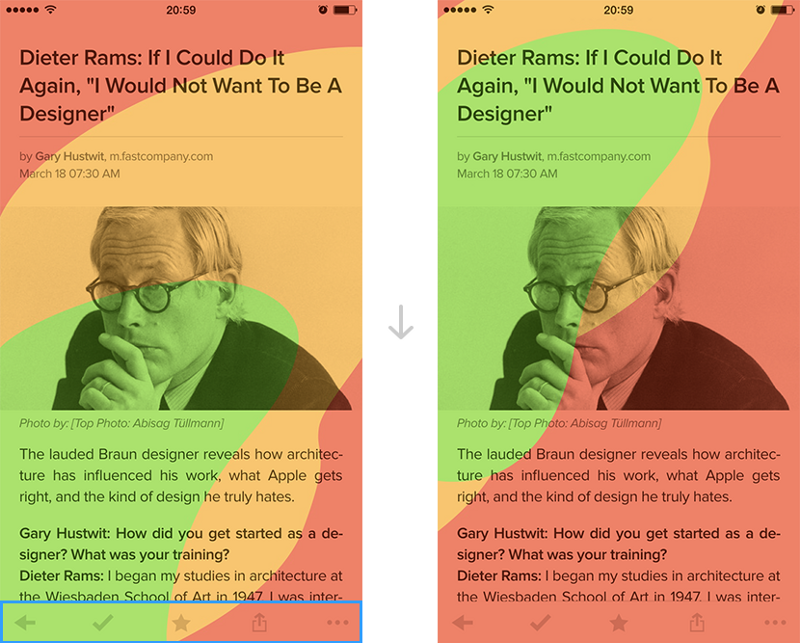
據(jù)史蒂文·霍伯(Steven Hoober)的研究,85%的用戶用一只手使用手機(jī)。以下熱圖顯示了自2007年以來每個(gè)iPhone顯示屏尺寸的拇指區(qū)域。你可以看到顯示屏越大,屏幕越不易訪問。

根據(jù)Scott Hurff的研究,右撇子的拇指區(qū)域
調(diào)整你的設(shè)計(jì)以改善用戶體驗(yàn)。確保你的應(yīng)用程序可以輕松地(完全)在一個(gè)大屏幕(如iPhone 6或7)上使用。
共同操作和導(dǎo)航的綠色區(qū)域
將頂級(jí)菜單,常用的控件和常用操作項(xiàng)目放在屏幕的綠色區(qū)域中,用一個(gè)拇指就可以輕松地達(dá)到。

在iOS的Pocket應(yīng)用程序中,所有導(dǎo)航控件都在頁腳中。當(dāng)手機(jī)保持正常時(shí),可以方便地到達(dá)。 (圖片:Dmitry Kovalenko)
破壞操作的紅區(qū)
由于你不希望用戶不小心點(diǎn)擊這些操作,請(qǐng)?jiān)陔y以達(dá)到的紅色區(qū)域中放置破壞性的操作(例如刪除和清除)。

Apple的Mail應(yīng)用程序中的“編輯”按鈕處于難以到達(dá)的區(qū)域。
6、速度的外觀
不要讓用戶等待內(nèi)容。
雖然即時(shí)響應(yīng)最好,但有時(shí)你的應(yīng)用程序?qū)o法達(dá)到速度的標(biāo)準(zhǔn)準(zhǔn)則。緩慢的響應(yīng)可能是由于Internet連接不良引起的,或者操作可能需要很長時(shí)間(例如安裝操作系統(tǒng)的更新)。盡可能地使應(yīng)用程序快速響應(yīng)。
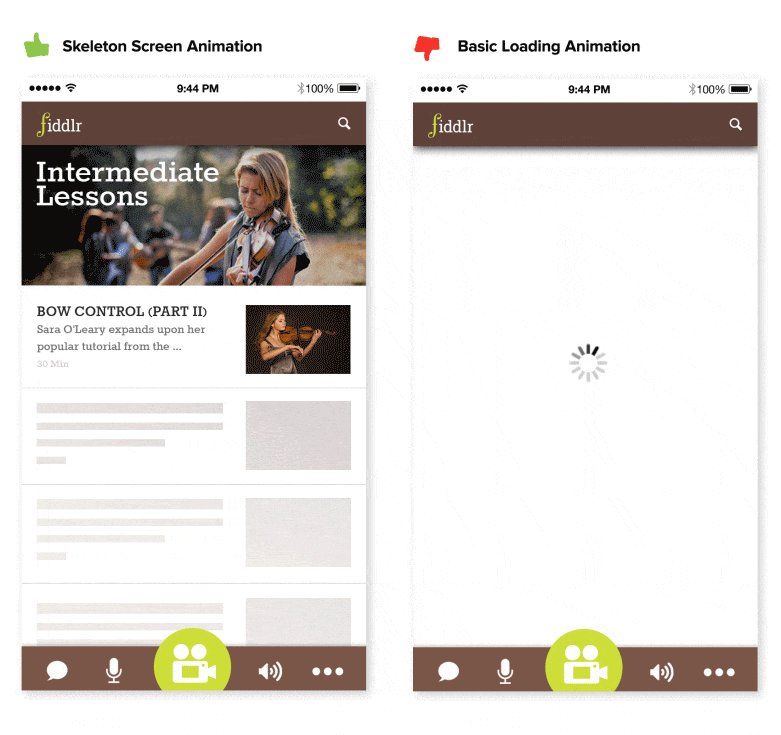
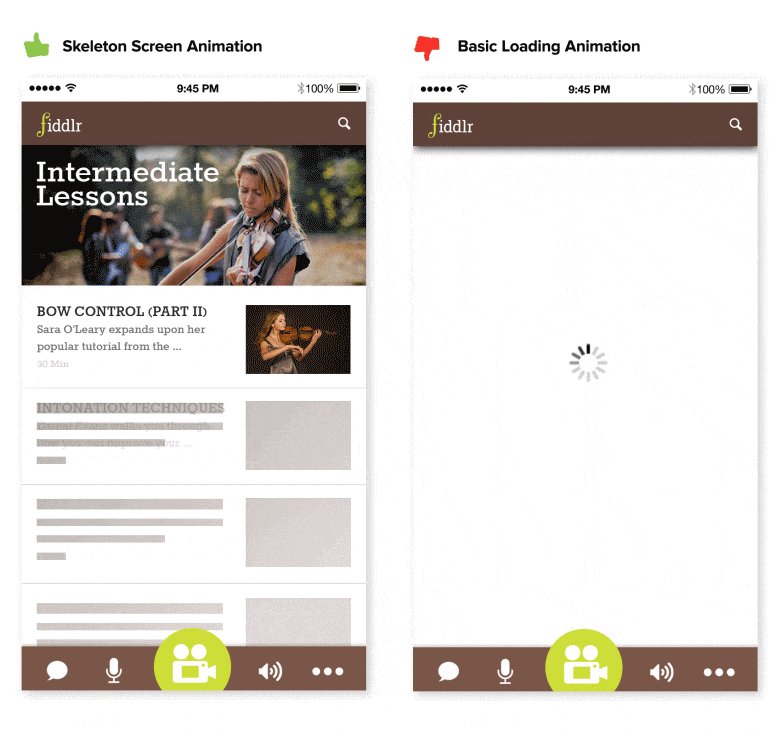
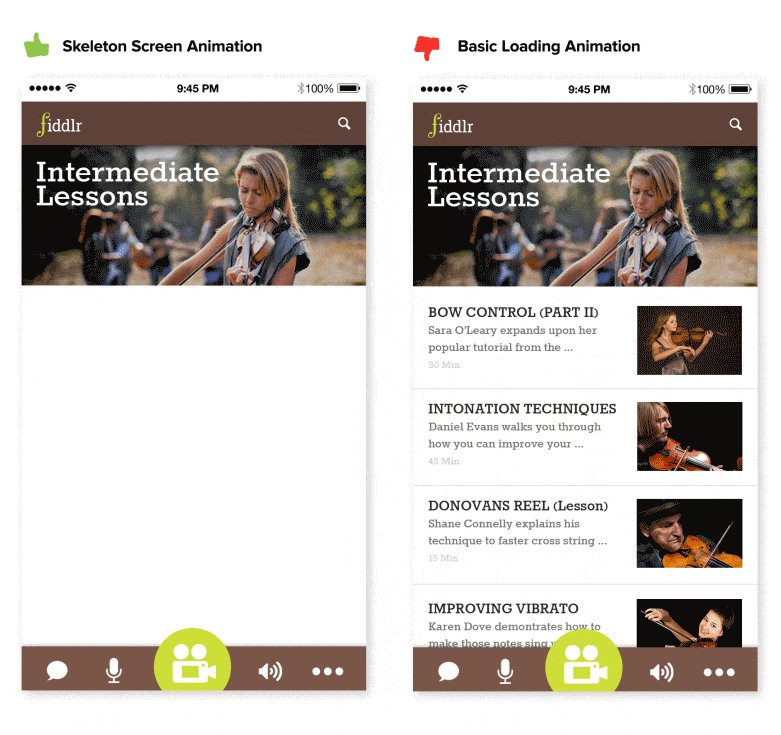
屏幕架構(gòu)
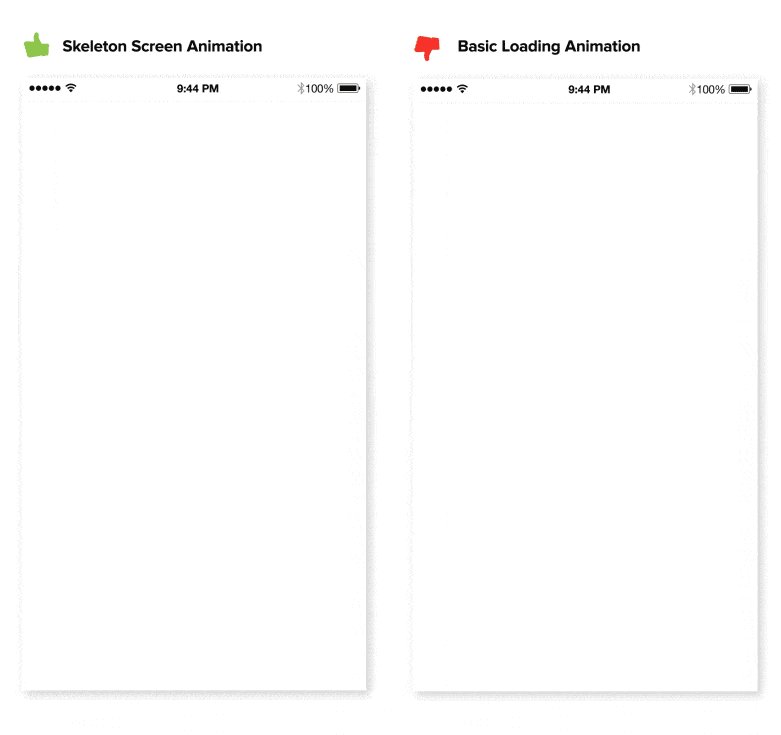
讓人們知道,使用進(jìn)度指標(biāo)會(huì)有一段時(shí)間。話雖如此,雖然進(jìn)度指標(biāo)的意圖很好,但結(jié)果可能是壞的。正如 Luke Wroblewski mentions,“進(jìn)度指標(biāo)的定義是要注意有人需要等待的事實(shí)。就像看時(shí)鐘一樣——當(dāng)你做的時(shí)候,時(shí)間似乎變慢了。”進(jìn)度指標(biāo)有一個(gè)很好的選擇:屏幕架構(gòu)。這些容器本質(zhì)上是頁面的臨時(shí)空白版本,逐漸加載信息。而不是顯示一個(gè)加載指示器,使用屏幕架構(gòu)來專注于實(shí)際進(jìn)度,并創(chuàng)造對(duì)將來的預(yù)期。這意味著事情正在發(fā)生,隨著信息逐漸顯示在屏幕上,人們看到應(yīng)用程序在等待時(shí)正在進(jìn)行中。

隨著內(nèi)容逐漸加載,屏幕架構(gòu)會(huì)填滿用戶界面。(圖像:Tandem Seven)
Visual Distraction 視覺分散
請(qǐng)記住,認(rèn)知作為原始速度一樣重要。如果一個(gè)應(yīng)用程序讓用戶在等待時(shí)看到有趣的東西,他們將不太注意等待本身。因此,為了確保人們?cè)诘却虑榘l(fā)生時(shí)不會(huì)覺得無聊,會(huì)引起分散。
創(chuàng)意進(jìn)度指標(biāo)可以減少用戶對(duì)時(shí)間的看法。(圖像:Creative Dash)
背景下的運(yùn)作
在后臺(tái)做事情,使即將發(fā)生的動(dòng)作顯得很快。打包到后臺(tái)操作中的操作有兩個(gè)好處:它們對(duì)于用戶是不可見的,它們發(fā)生在用戶要求它們之前。
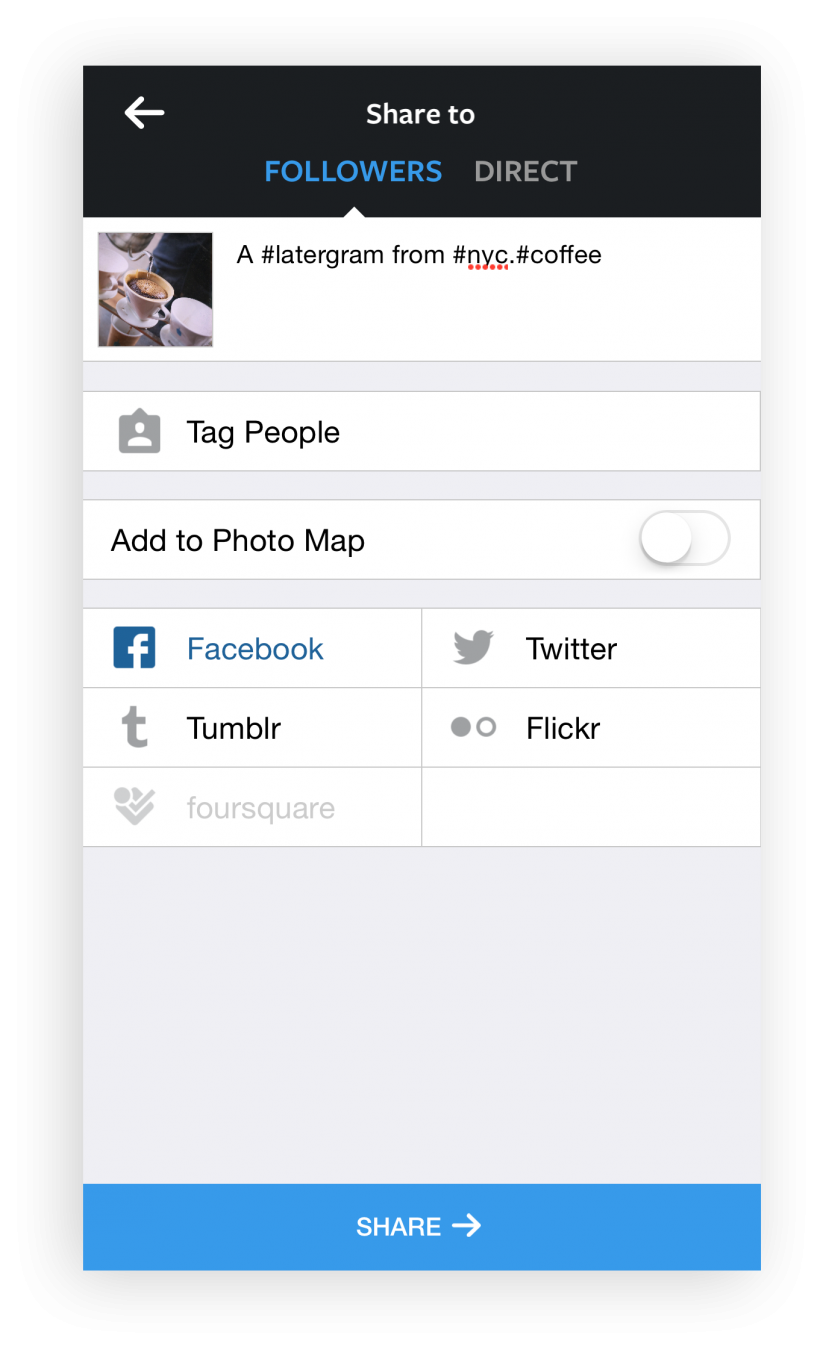
在Instagram上傳圖片的過程是這個(gè)技術(shù)的一個(gè)很好的例子。該應(yīng)用程序提前上傳照片。一旦用戶選擇要分享的圖片,應(yīng)用程序就開始上傳;當(dāng)用戶準(zhǔn)備按“分享”按鈕時(shí),上傳完成,用戶可以立即分享他們的照片。

Instagram邀請(qǐng)用戶在后臺(tái)添加標(biāo)簽作為圖片上傳。
7. 定時(shí)推送通知
在發(fā)送消息之前先思考兩次。
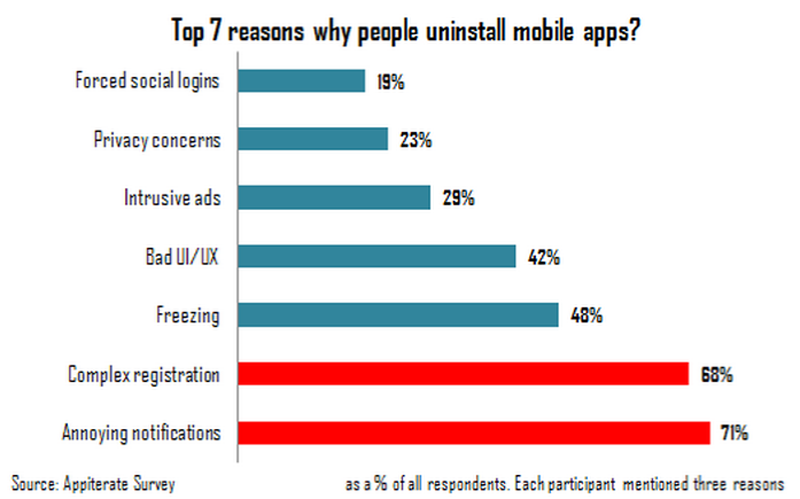
每天,用戶都被無用的通知轟炸,干擾他們的日常活動(dòng),且令人厭煩,討厭的通知是人們卸載移動(dòng)應(yīng)用程序的首要原因(依據(jù)71%的受訪者)。

以下是制定以用戶為中心的通知時(shí)要記住的四個(gè)原則。
移動(dòng)的目標(biāo)就是給每一個(gè)消息計(jì)數(shù)
發(fā)送推送通知時(shí)可能發(fā)生的最常見的錯(cuò)誤,長期來看最具破壞性的是向用戶發(fā)送比他們可以處理的更多的通知。不要用推送消息壓倒用戶,否則最終可能會(huì)完全刪除你的應(yīng)用。

不要同時(shí)推送所有通知。
推值
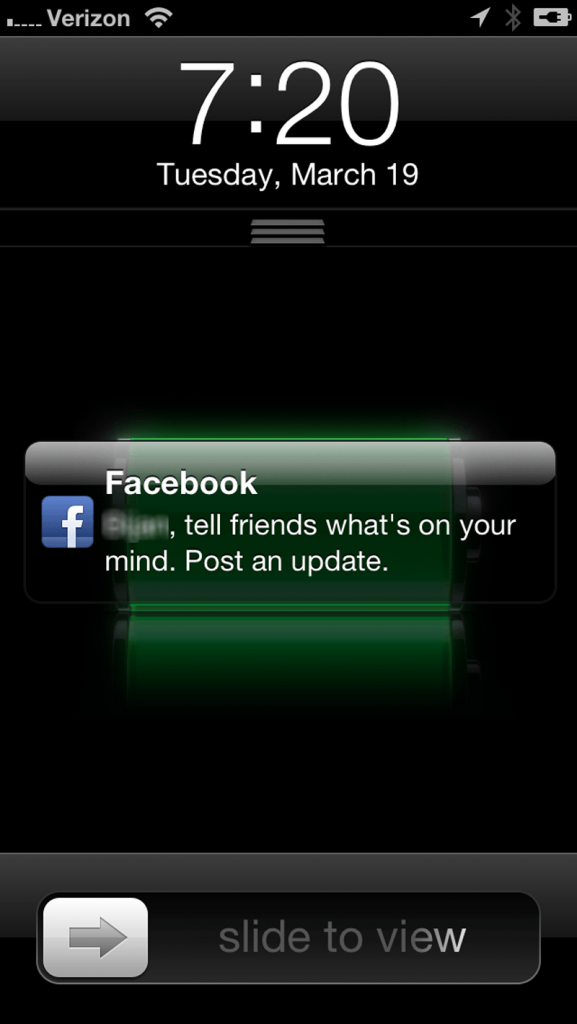
當(dāng)用戶開始使用你的應(yīng)用程序時(shí),他們不會(huì)介意收到通知,只要它們獲得的值足夠大于中斷。不要發(fā)送推送通知,只是為了“吸引用戶”。例如,F(xiàn)acebook通常會(huì)發(fā)送通知,邀請(qǐng)用戶連接到隨機(jī)建議的人或“在Facebook上查找更多的朋友”。這是一個(gè)當(dāng)用戶回到應(yīng)用程序時(shí)的糟糕嘗試。此外,它會(huì)中斷用戶不相關(guān)的警報(bào)。

不要思念地將用戶引導(dǎo)回應(yīng)用程序。
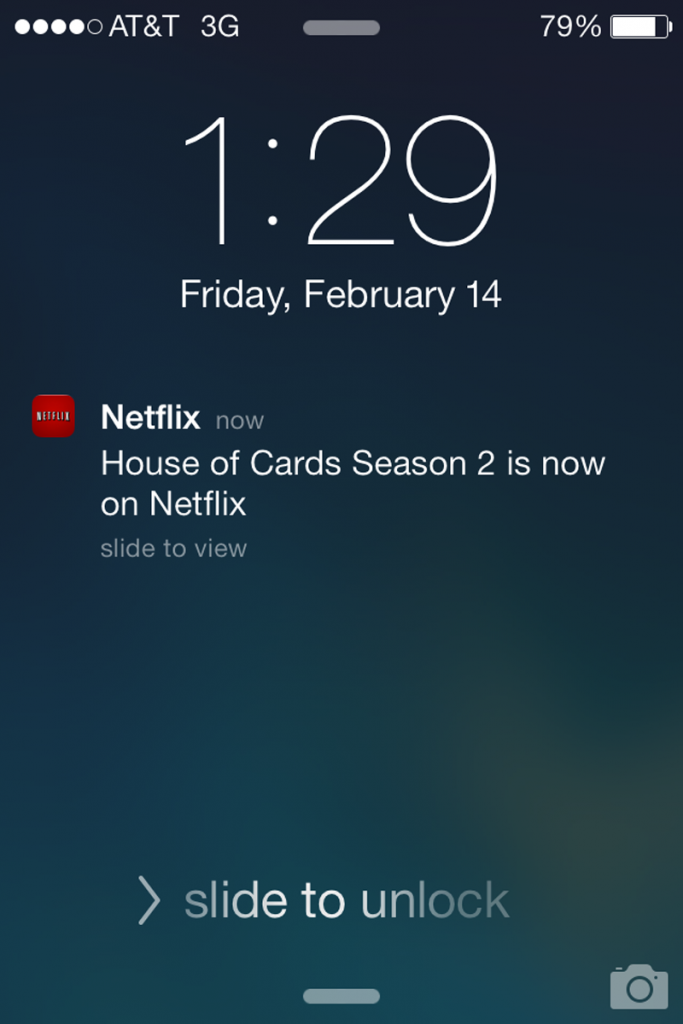
個(gè)性化內(nèi)容以激發(fā)和喜悅至關(guān)重要。Netflix會(huì)仔細(xì)使用觀看數(shù)據(jù)來呈現(xiàn)定制的建議。

Netflix非常適合個(gè)性化推送通知,讓用戶知道他們最喜歡的節(jié)目是否可用。
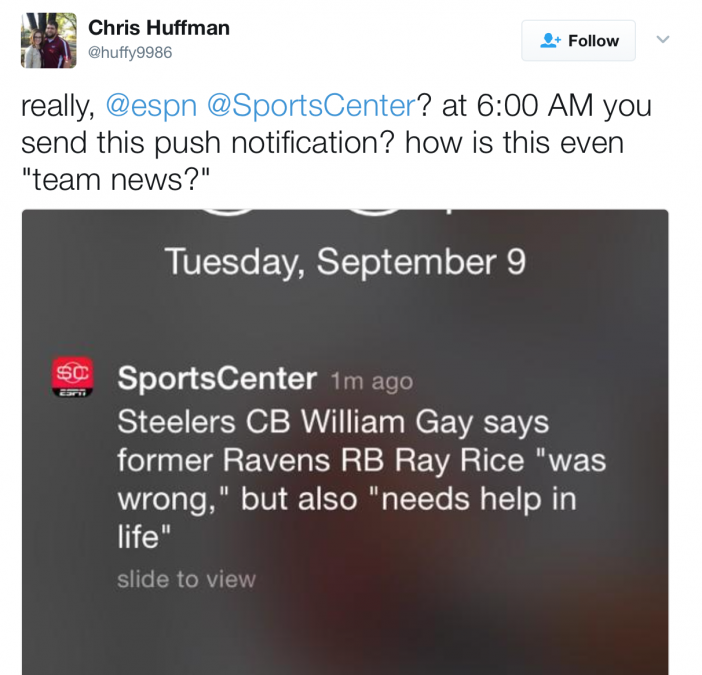
時(shí)間通知
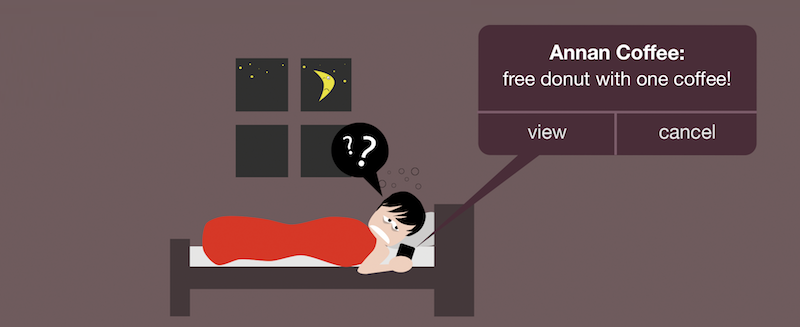
將你的通知定制到用戶,而不僅僅是你所說的內(nèi)容,而在于你說的時(shí)候。不要在奇數(shù)時(shí)間發(fā)送推送通知。上午12:00至下午6:00發(fā)不正常的通知,可能會(huì)使用戶醒來或擾亂用戶:

當(dāng)然,用戶在睡覺時(shí)總是可以禁用通知,但這不是一個(gè)很好的解決方案。一個(gè)真正的解決方案將是發(fā)送通知,這對(duì)于用戶來說最方便,除非是立即通知他們的關(guān)鍵。According to comScore,推送通知的好時(shí)機(jī)是下午6點(diǎn)到晚上10點(diǎn)。始終按照用戶的時(shí)區(qū)推送通知。

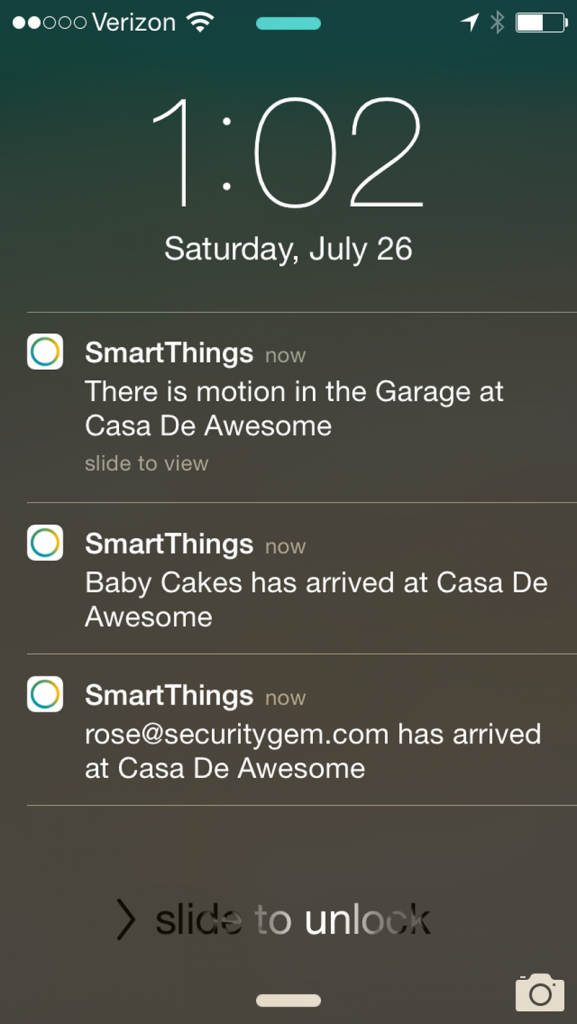
在錯(cuò)誤的時(shí)間,錯(cuò)誤的地方發(fā)送了很多推送通知。(圖像:Pomegranate)
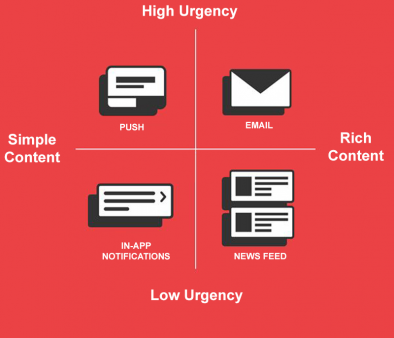
多元化你的消息
最有效的移動(dòng)消息策略是使用不同的消息類型:推送通知、電子郵件、應(yīng)用內(nèi)通知和新聞源的更新。多樣化的消息傳遞——你的消息應(yīng)該在好的和諧下工作,創(chuàng)造出一個(gè)偉大的用戶體驗(yàn)。

根據(jù)緊急情況和內(nèi)容選擇正確的通知類型。
結(jié)論
與任何其他設(shè)計(jì)元素一樣,這里分享的提示只是一個(gè)開始。確保將這些想法與你的設(shè)計(jì)匹配以獲得好效果。請(qǐng)記住,設(shè)計(jì)不僅僅是為了設(shè)計(jì)師——它是為用戶。將你的應(yīng)用視為不斷發(fā)展的項(xiàng)目,并使用分析數(shù)據(jù)和用戶反饋來不斷改進(jìn)體驗(yàn)。
新聞標(biāo)題:七個(gè)用戶體驗(yàn)設(shè)計(jì)的小提示,創(chuàng)建最佳的移動(dòng)設(shè)計(jì)
瀏覽路徑:http://newbst.com/news7/102507.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有用戶體驗(yàn)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 用戶體驗(yàn)在網(wǎng)站建設(shè)中的重要性 2021-02-17
- H5頁面技術(shù)應(yīng)該考慮什么樣的用戶體驗(yàn)? 2021-02-15
- 10條移動(dòng)網(wǎng)站用戶體驗(yàn)設(shè)計(jì)要求,讓你的網(wǎng)站與搜索引擎更友好 2021-02-01
- 用戶體驗(yàn)設(shè)計(jì)中遇到錯(cuò)誤狀態(tài) 優(yōu)秀設(shè)計(jì)師是這么做的! 2021-01-30
- 營銷型網(wǎng)站建設(shè)要提升用戶體驗(yàn) 2021-01-20

- 百度SEO 內(nèi)容推廣,提升用戶體驗(yàn) 2021-02-15
- 用戶體驗(yàn)設(shè)計(jì)師必知的色彩基礎(chǔ)知識(shí) 2021-02-15
- 網(wǎng)站建設(shè)提升用戶體驗(yàn)的指導(dǎo)思想:減少點(diǎn)擊,高亮提示 2021-02-06
- 網(wǎng)店商城建站如何提高用戶體驗(yàn)? 2021-02-01
- 重慶網(wǎng)站建設(shè):如何提升網(wǎng)站建設(shè)的用戶體驗(yàn) 2021-01-23
- 用戶體驗(yàn)和網(wǎng)頁設(shè)計(jì)風(fēng)格哪個(gè)重要 2021-01-22
- 網(wǎng)站建設(shè)中影響用戶體驗(yàn)的情況有哪些 2021-01-20
- 網(wǎng)站用戶體驗(yàn)中有哪些功能影響用戶的瀏覽體驗(yàn) 2021-01-20
- 重慶網(wǎng)站建設(shè)用戶體驗(yàn)和SEO怎么選擇 2021-01-19
- 針對(duì)用戶的網(wǎng)站建設(shè) 關(guān)于用戶體驗(yàn)的四個(gè)問題 2021-01-19
- 網(wǎng)站制作中從哪些方面提升網(wǎng)站的用戶體驗(yàn) 2021-01-19
- 從“用戶體驗(yàn)”為出發(fā)點(diǎn)的SEO優(yōu)化 2021-01-18
- 重慶網(wǎng)站建設(shè)應(yīng)該兼顧用戶體驗(yàn)和搜索引擎優(yōu)化 2021-01-17
- 重慶網(wǎng)站建設(shè)如何讓用戶體驗(yàn)更好 2021-01-17