什么是響應(yīng)式網(wǎng)站設(shè)計(jì)?有什么好處?
2019-11-19 分類: 響應(yīng)式網(wǎng)站
響應(yīng)式網(wǎng)站設(shè)計(jì)可以讓網(wǎng)站設(shè)計(jì)人員開發(fā)一個網(wǎng)站以支持多種設(shè)備,但需要考慮跨設(shè)備的內(nèi)容,設(shè)計(jì)和性能以確保適用性。
什么是響應(yīng)式網(wǎng)站設(shè)計(jì)?
響應(yīng)式網(wǎng)站設(shè)計(jì)(RWD)是一種網(wǎng)站設(shè)計(jì)方法,可根據(jù)屏幕大小和用于查看網(wǎng)站的設(shè)備水平或垂直擺放,對網(wǎng)站外觀進(jìn)行動態(tài)更改。RWD是為了解決客戶端不同的設(shè)備規(guī)格,不論是從智慧型手機(jī)、平板、筆記型電腦或桌上型電腦,在不同的屏幕尺寸下,均能提供顯示效果的設(shè)計(jì)方式。
RWD使用顯示的畫面寬度來決定網(wǎng)站布局方式:在滿足某一特定寬度下使用一種布局,在不滿足某一特定寬度下使用另一種布局。
采用相同的HTML回應(yīng)到所有設(shè)備,并使用CSS(決定網(wǎng)站布局)改變頁面的外觀。相同的代碼下,可以為不同解析度的用戶提供顯示畫面,而不是為各種規(guī)格的寬屏顯示器、桌上型電腦、筆記型電腦、平板電腦和手機(jī)建立個別的網(wǎng)站和相對應(yīng)的代碼。
在響應(yīng)式設(shè)計(jì)中,頁面元素會隨著畫面寬度的加大或縮小而重新排列。在桌上型電腦的三列式設(shè)計(jì),可以重新布局為平板電腦的兩列和智慧型手機(jī)的一列。響應(yīng)式設(shè)計(jì)是基于比例的網(wǎng)格來重新排列內(nèi)容和設(shè)計(jì)元素。
雖然響應(yīng)式網(wǎng)站設(shè)計(jì)是一種無論在哪種設(shè)備下都能提供顯示的方式,但也可以在較小的屏幕上隱藏某些項(xiàng)目– 例如背景圖像或非必要的資訊、功能項(xiàng)等。關(guān)于需要隱藏哪些內(nèi)容或改變不同設(shè)備布局,應(yīng)依照使用者的需求及使用者希望經(jīng)由網(wǎng)站獲取的資訊決定。
與依照不同設(shè)備類型開發(fā)單獨(dú)的網(wǎng)站相比,RWD更具有潛在的優(yōu)勢。RWD僅需一組代碼,就可使用在3或4種不同類型的設(shè)備上,與開發(fā)3或4組不同的網(wǎng)站相比,使用共用的一組代碼可以使開發(fā)更快,并且隨著時間的推移讓維護(hù)更加容易,因?yàn)橹恍韪乱唤M代碼和內(nèi)容,而不是3或4組不同的代碼。RWD也非常具有未來性,因?yàn)镽WD不會將網(wǎng)站設(shè)計(jì)與特定設(shè)備規(guī)格綁定起來。因此它可以隨時支持新的屏幕尺寸。日后不論是更小或更大的屏幕尺寸在市場成為主流,代碼都可以支持最新的規(guī)格,而不需重新開發(fā)。

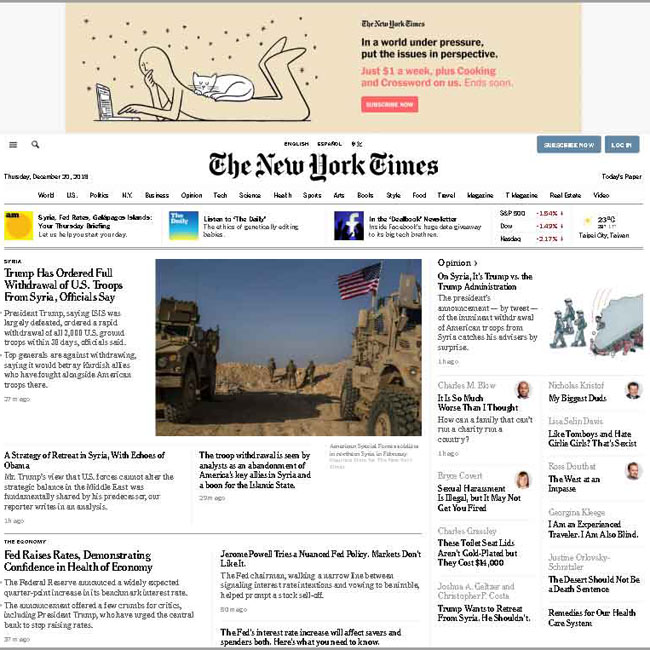
紐約時報(bào)網(wǎng)站可看出RWD的實(shí)際運(yùn)用。桌上型電腦/筆記型電腦(上方)的3列式設(shè)計(jì),更改為平板電腦上的2列式設(shè)計(jì)(左下角)和手機(jī)上的1列式設(shè)計(jì)(右下角)。
由于網(wǎng)站元素需要能夠調(diào)整大小和隨機(jī)布局,因此在專注于內(nèi)容而非功能的網(wǎng)站上使用響應(yīng)式設(shè)計(jì)通常更加合適。特定以功能為主的網(wǎng)站,復(fù)雜的資料及互動較難以調(diào)整在頁面周圍移動的模塊,并時保持清晰度和功能,因此在功能性較強(qiáng)的網(wǎng)站(例如:網(wǎng)路銀行),RWD的應(yīng)用相對較少。
創(chuàng)造最合適的體驗(yàn)
由于響應(yīng)式設(shè)計(jì)依賴于頁面周圍的隨機(jī)元素,因此設(shè)計(jì)和開發(fā)需要緊密配合,以確保在跨設(shè)備時,能提供最合適的體驗(yàn)。響應(yīng)式設(shè)計(jì)通常會變成在解決一些難題-如何重新組織較大頁面上的元素以適應(yīng)更瘦,更長的頁面,反之亦然。但是,確保元素適合頁面是不夠的。要使響應(yīng)式設(shè)計(jì)獲得成功,該設(shè)計(jì)還必須能夠在所有屏幕解析度和尺寸下使用。
當(dāng)元素在頁面中移動時,用戶體驗(yàn)可能與電腦桌面上的一個網(wǎng)站畫面完全不同。重要的是,設(shè)計(jì)和開發(fā)團(tuán)隊(duì)必須協(xié)同工作,不僅要確定內(nèi)容布局應(yīng)該如何調(diào)整,還要看看這種轉(zhuǎn)變的最終結(jié)果是什么以及它對于用戶體驗(yàn)會造成什么影響。
許多企業(yè)都在尋求流行的響應(yīng)式設(shè)計(jì)架構(gòu),例如使用Bootstrap來協(xié)助。但是,更該考慮的是,該架構(gòu)如何與您網(wǎng)站的內(nèi)容和功能協(xié)同作業(yè),以達(dá)到最好的互動及使用者體驗(yàn),而不是僅使用該架構(gòu)而已。
對于響應(yīng)式設(shè)計(jì),我們強(qiáng)烈建議要進(jìn)行跨平臺測試。設(shè)計(jì)一個可在桌面上使用的網(wǎng)站已具有一定難度。要設(shè)計(jì)一個需配合不同設(shè)備重新布局元素的網(wǎng)站,跨越各種屏幕尺寸和方向更是困難。可以在桌面上正常作用的設(shè)計(jì)元素,在手機(jī)上導(dǎo)致不可預(yù)期的問題發(fā)生,反之亦然。
專注于內(nèi)容
內(nèi)容優(yōu)先是做好響應(yīng)式設(shè)計(jì)的一個關(guān)鍵。我們會盡可能的在桌面顯示器的一個畫面上,不需滾動下,就能呈現(xiàn)出完整的內(nèi)容,而不是一個小小的智慧型手機(jī)屏幕上。如果用戶沒有立即在桌面顯示器上看到他們想要的內(nèi)容,他們可以輕松瀏覽其他頁面來查找。而在智慧型手機(jī)上,用戶可能不會希望無休止地滾動來查找他們感興趣的內(nèi)容。因此,內(nèi)容優(yōu)先排序可幫助用戶更有效地找到所需內(nèi)容。
考量性能
性能也可能是響應(yīng)式設(shè)計(jì)的考量。無論代碼是否適用于該設(shè)備,RWD都會向所有設(shè)備提供相同的代碼。設(shè)計(jì)的變化發(fā)生在客戶端,這意味著每個設(shè)備–手機(jī),平板電腦或個人電腦–都會收到所有設(shè)備的完整代碼并獲得所需的功能。
4吋的智慧型手機(jī)與27吋的桌面顯示器接收相同的代碼,這可能會降低智慧型手機(jī)的性能。要真正評估響應(yīng)式設(shè)計(jì)的用戶體驗(yàn),請不要只在舒適的辦公室和高速網(wǎng)路上進(jìn)行測試。拿著您的智慧型手機(jī)走到戶外-在城市的大樓之間、室內(nèi)會議室或地下室、偏遠(yuǎn)郊區(qū)、訊號不穩(wěn)定區(qū)域- 并查看您的網(wǎng)站在各種環(huán)境條件下的狀態(tài)。許多響應(yīng)式設(shè)計(jì)的目標(biāo)是無論設(shè)備如何都能提供相同的回應(yīng)時間。如果下載時間無法忍受,則智慧型手機(jī)用戶與桌面用戶的體驗(yàn)就會不同。
響應(yīng)式設(shè)計(jì)是一種工具,而不是萬靈丹。雖然使用響應(yīng)式設(shè)計(jì)在跨設(shè)備進(jìn)行設(shè)計(jì)時有很多好處,但使用該技術(shù)并不能確保能提供使用者的體驗(yàn)(就像使用美食的配方無法確保創(chuàng)造美味的餐點(diǎn)一樣。) 開發(fā)團(tuán)隊(duì)必須關(guān)注內(nèi)容、設(shè)計(jì)和性能,以支持所有不同設(shè)備的用戶。
當(dāng)前名稱:什么是響應(yīng)式網(wǎng)站設(shè)計(jì)?有什么好處?
本文網(wǎng)址:http://newbst.com/news9/80859.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)、響應(yīng)式網(wǎng)站等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 什么是響應(yīng)式設(shè)計(jì)?為什么需要響應(yīng)式網(wǎng)站RWD? 2019-11-16
- 制作響應(yīng)式網(wǎng)站,真的有必要嗎 2019-11-11
- 響應(yīng)式網(wǎng)站設(shè)計(jì)性能介紹:高級HTML和CSS 2019-11-10
- 移動應(yīng)用程序與響應(yīng)式網(wǎng)站也許是電子商務(wù)的最佳選擇 2019-10-25
- 響應(yīng)式網(wǎng)站和手機(jī)網(wǎng)站的差別。 2019-10-03
- VR虛擬實(shí)境也能進(jìn)入響應(yīng)式網(wǎng)站建設(shè)行業(yè)嗎? 2019-09-26
- 響應(yīng)式網(wǎng)站設(shè)計(jì)排版的未來是什么 2019-07-21
- 了解什么是響應(yīng)式網(wǎng)站設(shè)計(jì) 2019-07-19
- 設(shè)計(jì)RWD響應(yīng)式網(wǎng)站的費(fèi)用如何計(jì)算 2019-07-07
- RWD響應(yīng)式網(wǎng)站的優(yōu)點(diǎn)有哪些? 2019-07-07

- 響應(yīng)式網(wǎng)站設(shè)計(jì)有什么好處?響應(yīng)式網(wǎng)頁設(shè)計(jì)的優(yōu)點(diǎn)介紹。 2019-11-17
- 響應(yīng)式網(wǎng)站設(shè)計(jì)是要「響應(yīng)」什么呢 2019-10-03
- 響應(yīng)式網(wǎng)站設(shè)計(jì)排版參考! 2019-09-15
- 你計(jì)劃開發(fā)APP 還是響應(yīng)式網(wǎng)站,那個更合適企業(yè)? 2019-07-07
- 網(wǎng)站建設(shè):響應(yīng)式網(wǎng)站設(shè)計(jì)的一些基本原則 2019-06-30
- 為什么您的網(wǎng)站需要響應(yīng)式網(wǎng)站設(shè)計(jì) 2019-06-30
- 響應(yīng)式網(wǎng)站適合移動建站嗎 2019-06-24
- 移動應(yīng)用程序與響應(yīng)式網(wǎng)站設(shè)計(jì)的優(yōu)缺點(diǎn)比較 2019-06-14
- 移動和響應(yīng)式網(wǎng)站設(shè)計(jì)的區(qū)別 2019-06-09