微信小程序如何實現頂部可滾動導航效果-創新互聯
這篇文章給大家分享的是有關微信小程序如何實現頂部可滾動導航效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

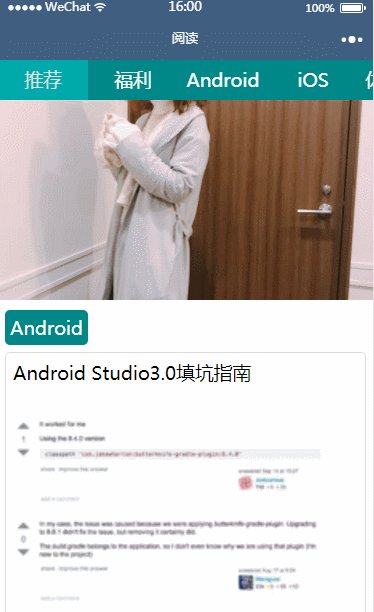
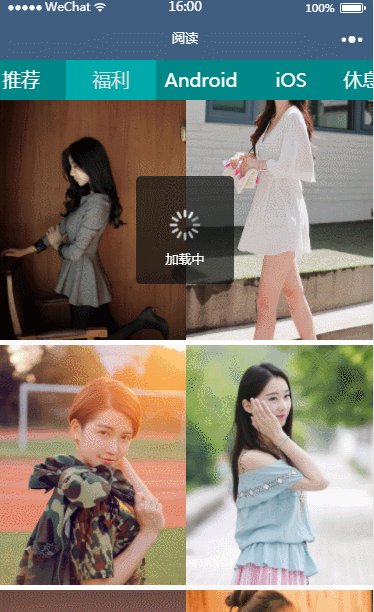
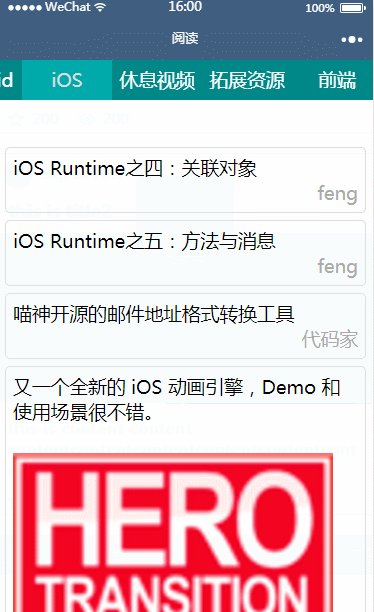
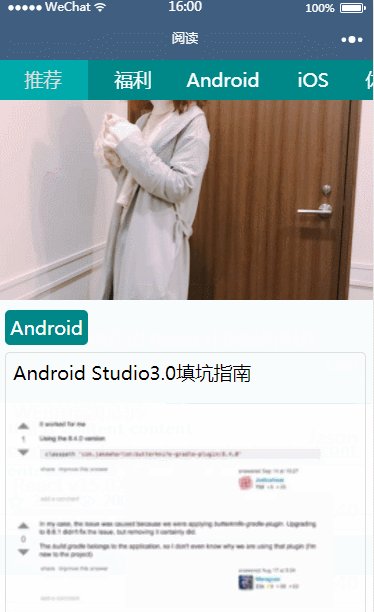
需求是小程序做頭部做導航分類的效果

頂部用 scroll-view 組件橫向滾動,類似tab選項卡的效果,內容用類似模板方式引用,可重復利用
<scroll-view class="scroll-view_H" scroll-x="{{true}}" >
<view wx:for="{{classify}}" wx:key="id" data-type="{{item.id}}" class="scroll-view-item_H {{curTab==item.id?'sv-item-on':'sv-item-off'}}" bindtap="classifyClick">
{{item.name}}
</view>
</scroll-view>
<block wx:if="{{curTab ==0}}"> <include src="recommend.wxml"/> </block>
<block wx:elif="{{curTab==1}}"> <include src="fuli.wxml"/> </block>
<block wx:elif="{{curTab==2}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==3}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==4}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==5}}"> <include src="other.wxml"/> </block>
<block wx:else> <include src="other.wxml"/> </block>PS:下面看下小程序動態設置頂部導航條的方法
摘要
之所以記錄這個,是因為在做一個小程序項目時,老板需要我在一個頁面上index,在不同的時間段頂部導航的顏色需與背景相同。剛開始在老板未要求之前我都是想這樣做的,但是我百度方法一直未找到正確且合適的,所以我懵逼了,就偷偷懶用一個固定顏色就好了。哪知道后來老板看項目成果時提出看法說“頂部的顏色與背景色不同感覺不好看,是否可以同不同時間段的背景色一樣”,唉~老板不知我的痛,沒辦法只有聽老板的,所以我又認真的看API了,終于看到了。
感覺這個需求會在我之后的項目中會用到,所以在這里做個筆記,
1.動態設置當前頁面的標題 wx.setNavigationBarTitle(OBJECT)
object參數說明:
1.屬性:title - 類型:String - 必填:是 - 說明:頁面的標題
2.屬性:success - 類型:Function - 必填:否- 說明:接口調用成功的回調函數
3.屬性:fail - 類型:Function - 必填:否 - 說明:接口調用失敗的回調函數
4.屬性:complete - 類型:Function - 必填:否 - 說明:接口調用結束的回調函數(調用成功或失敗都會執行)
wx.setNavigationBarTitle({
title:"當前頁面"
})2.動態設置頂部導航欄的背景色 wx.setNavigationBarColor(OBJECT)
object參數說明:
屬性-類型-必填-說明
1.fontColor - String - 是 - 前景顏色值,包括按鈕、標題、狀態欄的顏色,僅支持#fff和#000
2.backgroundColor - String - 是 - 背景顏色,有效值為16進制顏色
3.animation - Object - 否 - 動畫效果
4.animation.duration - Number - 否 - 動畫變化時間,默認0,單位(毫秒)
5.animation.timingFunc - String - 否 - 動畫變化方式,默認linear
6.success - Function - 否 - 接口調用成功的回調函數
7.fail - Function - 否 - 接口調用失敗的回調函數
8.complete- Function - 否 - 接口調用結束的回調函數(成功、失敗都會執行)
wx.setNavigationBarColor({
frontColor:'#ffffff',
backgroundColor:'#ff0000'
})感謝各位的閱讀!關于“微信小程序如何實現頂部可滾動導航效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
本文名稱:微信小程序如何實現頂部可滾動導航效果-創新互聯
分享鏈接:http://newbst.com/article0/dgjioo.html
成都網站建設公司_創新互聯,為您提供網站設計公司、網站內鏈、Google、定制開發、定制網站、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 什么是高防云服務器?高防云服務器有哪些優勢? 2022-10-03
- 什么是虛擬主機?它和云服務器的區別是什么 2022-10-08
- 傳奇云服務器租用應該考慮哪些因素? 2022-10-06
- 營銷型網站使用云服務器有什么好處 2023-04-18
- 海外云服務器租用有什么側重點? 2022-10-02
- 虛擬主機、VPS主機、云服務器有什么區別,哪個更好? 2017-01-04
- 云服務器:云計算需求? 2016-11-14
- 國外永久免費云服務器哪里有? 2022-10-03
- 怎么理性選擇云服務器? 2022-10-07
- 什么叫云服務器?云服務器的優勢有哪些 2022-12-03
- 到底 什么是云服務器? 2021-01-30
- 為什么公司用云服務器后,少花了一大筆錢 2021-03-07