怎么在ThinkPHP框架中使用Ajax實(shí)現(xiàn)一個(gè)用戶名校驗(yàn)功能-創(chuàng)新互聯(lián)
本篇文章為大家展示了怎么在ThinkPHP框架中使用Ajax實(shí)現(xiàn)一個(gè)用戶名校驗(yàn)功能,內(nèi)容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細(xì)介紹希望你能有所收獲。

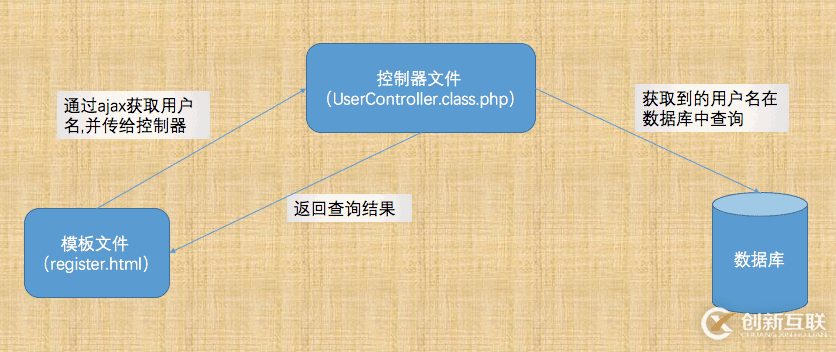
在模板文件中通過ajax獲取到用戶名,然后在控制器中將用戶名與數(shù)據(jù)庫比較,返回校驗(yàn)結(jié)果給模板文件。

模板文件路徑shop/Home/View/User/register.html
<!--register.html-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
<script type="text/javascript">
var urlpath = "{$smarty.const.__CONTROLLER__}";
//ajax無刷新方式校驗(yàn)用戶名
function checkname(){
//(1)獲取被校驗(yàn)的用戶名信息
var nm = document.getElementById('User_username').value;
//(2)ajax抓取到用戶名傳遞給服務(wù)器端進(jìn)行校驗(yàn)
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
document.getElementById('namecheck').innerHTML = xhr.responseText;
}
}
//tp框架使用模式:分組/控制器/操作方法/方法參數(shù)
//xhr.open('get', "/shop/index.php/User/checkNM/" + nm);//默認(rèn)分組為Home
xhr.open('get', urlpath + "/checkNM/" + nm);
}
</script>
</head>
<body>
<tr>
<td>
<label for="User_username">用戶名</label>
</td>
<td>
<input type="text" name="username" value="" id="User_username" onblur="checkname()">
<span id="namecheck">{$errorInfo.username|default:""}</span>
</td>
</tr>
</body>
</html>控制器文件路徑shop/Home/Controller/User/UserController.class.php
<?php
//UserController.class.php
//命名空間
namespace Home\Controller;
use Think\Controller;
//前臺用戶控制器
class UserController extends Controller{
//用戶名校驗(yàn)
function checkNM($name){
//在數(shù)據(jù)庫中根據(jù)條件查詢結(jié)果
$info = D('User')->where("username='$name'")->find();
if($info){
echo "<span style='color:red'>用戶名已存在,請換一個(gè)</span>";
}else {
echo "<span style='color:green'>恭喜,用戶名可以使用</span>";
}
exit;
}
}上述內(nèi)容就是怎么在ThinkPHP框架中使用Ajax實(shí)現(xiàn)一個(gè)用戶名校驗(yàn)功能,你們學(xué)到知識或技能了嗎?如果還想學(xué)到更多技能或者豐富自己的知識儲備,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道。
網(wǎng)頁名稱:怎么在ThinkPHP框架中使用Ajax實(shí)現(xiàn)一個(gè)用戶名校驗(yàn)功能-創(chuàng)新互聯(lián)
轉(zhuǎn)載注明:http://newbst.com/article28/dihecp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)建站、網(wǎng)頁設(shè)計(jì)公司、云服務(wù)器、自適應(yīng)網(wǎng)站、網(wǎng)站設(shè)計(jì)、軟件開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- html5中shiv.js和respond.min.js的示例分析-創(chuàng)新互聯(lián)
- 微信小程序上傳圖片并等比列壓縮到指定大小的實(shí)例代碼-創(chuàng)新互聯(lián)
- 一個(gè)好公司必有的鐵規(guī)定-創(chuàng)新互聯(lián)
- Sharp爬蟲程序配置代理ip的示例分析-創(chuàng)新互聯(lián)
- python導(dǎo)入坐標(biāo)點(diǎn)的具體操作-創(chuàng)新互聯(lián)
- Git工具之介紹、安裝、配置、生成公鑰及獲取幫助的示例-創(chuàng)新互聯(lián)
- 單口GSM短信貓USB接口帶DLL開發(fā)包-創(chuàng)新互聯(lián)

- 企業(yè)網(wǎng)站都選擇定制網(wǎng)站的四大優(yōu)勢 2013-05-24
- 成都婚紗和服裝定制網(wǎng)站設(shè)計(jì)需要注意些什么? 2016-09-08
- 定制網(wǎng)站優(yōu)于模板建設(shè)的五個(gè)點(diǎn) 2021-04-12
- 模板建站和定制網(wǎng)站的區(qū)別? 2022-10-25
- 哈爾濱定制網(wǎng)站建設(shè):網(wǎng)站定制的優(yōu)點(diǎn)你都知道有哪些嗎? 2021-12-12
- 高端定制網(wǎng)站策劃需要要怎么做 2021-08-17
- 定制網(wǎng)站有什么好處? 2021-06-10
- 企業(yè)定制網(wǎng)站需要哪些步驟 2017-08-25
- 為什么企業(yè)要選擇定制網(wǎng)站建設(shè)呢? 2022-05-01
- 成都建網(wǎng)站需要多少錢?專業(yè)承接模板網(wǎng)站定制網(wǎng)站建設(shè) 2016-09-02
- 定制網(wǎng)站有哪些優(yōu)化技巧 2016-04-17
- 定制網(wǎng)站和模板網(wǎng)站的不同 2016-09-16