cocos2dx中的動作、特效、和動畫-創(chuàng)新互聯(lián)


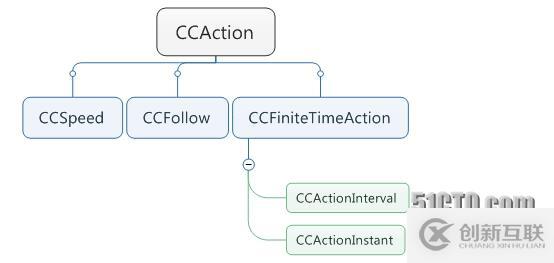
Action類繼承自CCObject,它有移動速度類,跟隨類,以及有限時間動作,其中最后一個分為瞬時動作,和延時動作。
瞬時動作
| CCCallFunc | 回調(diào) |
| CCFilpX | X軸轉(zhuǎn) |
| CCFilpY | Y軸轉(zhuǎn) |
| CCHide | 隱藏 |
| CCPlate | 設(shè)置位置 |
| CCShow | 顯示 |
延時動作
| CCBezierBy/To | 延貝塞兒曲線運動 |
| CCBlink | 閃爍 |
| CCDelayTime | 延時 |
| CCMoveTo/By | 移動 |
| CCRotateTo/By | 旋轉(zhuǎn) |
| CCFadeIn | 淡入 |
| CCFadeOut | 淡出 |
| CCJumpBy/To | 跳躒 |
| CCSeuqence | 幀序列,有序執(zhí)行 |
| CCTintTo | 色值漸變動作 |
| CCSpawn | 多個動作同一時間進(jìn)行 |
| CCSaleTo/By | 放大,縮小 |
| CCAnimate | 動畫 |
| CCRereate | 有限次重復(fù) |
| CCReverseTime | 時間逆向動作,通過action->reverse()來取得實例對像 |
| CCRepeateForever | 無限次重復(fù)動作 |
| CCActionEase | 變速動作 |
| CCDeccelAmplitude | 有相應(yīng)幅度的動作,附動作時間,減速 |
| CCAccelAmplitude | 有相應(yīng)幅度的動作,附動作時間,加速 |
| CCAccelDeccelAmplit | 有相應(yīng)幅度的動作,附動作時間,變速 |
貝塞兒曲線的應(yīng)用,參數(shù)1.動作時間,參數(shù)2.貝塞兒曲線的參數(shù)值CCBezierConfig(倆個控制點,一個終點)CCBezierTo/By的區(qū)別,To是絕對位置,By是相對位置。
typedef struct _ccBezierConfig {
//! end position of the bezier
Point endPosition;
//! Bezier control point 1
Point controlPoint_1;
//! Bezier control point 2
Point controlPoint_2;
} ccBezierConfig;用法例子如下:
Sprite *spr = (Sprite *)this->getChildByTag(33); ccBezierConfig config; config.controlPoint_1 = Point(100,400); config.controlPoint_2 = Point(600,400); config.endPosition = Point(600,100); spr->runAction(CCBezierTo::create(2.0,config));
CCFadeIn動作要注意的是首先要把透明度設(shè)為0 ,setOpacity(0);
基本樣條動作
有時會希望用一些非常規(guī)軌道來描述的運動軌跡,只要生成離散的幾個點,對像就會根據(jù)這這幾個點模擬路徑。三個參數(shù)分別是動作時間,點數(shù)組,拉力系數(shù)。CCCardinalSplineBy/To的區(qū)別,To是絕對路徑,By是相對路徑,定義點數(shù)組時,第一個點設(shè)置為(0,0),否則起始點被忽略。
緩沖動作,在實現(xiàn)運動的過程中,經(jīng)常要實現(xiàn)一些加速或減速的動作。Ease系列方法改變了運動的速度,但并沒有改變整體時間。分三類:
In action:action(開始的加速動作)
Out action:action(結(jié)束的加速動作)
Inout action:action(開始,結(jié)束的加速動作)
CCActionEase有很多子類,下面是速度時間坐標(biāo)圖
指數(shù)緩沖:EaseExponentialIn,EaseExponentialOut,EaseExponentialInOut

塞因緩沖:EaseSineIn,EaseSineOut,EaseSineInOut

跳躍緩沖:EaseBounceIn,EaseBounceOut,EaseBounceInOut

彈性緩沖:EaseElasticIn,EaseElasticOut,EaseElasticInOut

回震緩沖:EaseBackIn, EaseBackOut,EaseBackInOut

組合動作:CCSequence,CCSpawn,CCRepeat,CCrepeatForever
可調(diào)整速度動作,可以用它對目標(biāo)動作封裝,實現(xiàn)“慢動作”“快進(jìn)”的效果。CCSpeed
延時動作:CCDelayTime,就是一段時間啥也不干,就一個參數(shù)時間,它一般放在一個CCSquence動作序列中引起一些效果。
函數(shù)回調(diào)動作CCCallFunc
CCCallFunc
CCCallFunc是執(zhí)行對應(yīng)的回調(diào)函數(shù),其中回調(diào)函數(shù)不可帶參數(shù).
. CCCallFuncN
CCCallFuncN也是執(zhí)行對應(yīng)的回調(diào)函數(shù),其中回調(diào)函數(shù)帶一個參數(shù).
CCCallFuncND
CCCallFuncND也是執(zhí)行對應(yīng)的回調(diào)函數(shù),其中回調(diào)函數(shù)可帶兩個參數(shù).
過程動作(載入動作),進(jìn)度條,CCProgressTo ,CCProgressFromTo
CCProgressTo第一個參婁是時間,第二個參數(shù)是結(jié)束時圖片的顯示百分比
CCProgressFromTo第一個時間,第二個是開始時圖片顯示的百分比,第三個是結(jié)束時圖片顯示百分比,CCProgressTimer,傳入精靈對像來定義,通過調(diào)用setType函數(shù)來設(shè)置動畫的類型,kCCProgressTimerTypeRadial是圓形掃描動畫,kCCProgressTimerTypeBar是直線的掃描動畫。調(diào)用setReverseProgress函數(shù)設(shè)置正反的方向,kCCprogressTimerTypeBar類型通過setBarChangeRate設(shè)置水平和豎直的變化量。
bool HelloWorld::init()
{
if ( !Layer::init() )
{
return false;
}
CCProgressTo *progress = CCProgressTo::create(2.0,100);
CCProgressTimer *time = CCProgressTimer::create(CCSprite::create("Guide_Light_New.png"));
time->setPosition(400,240);
this->addChild(time);
time->setType(kCCProgressTimerTypeRadial);
time->runAction(RepeatForever::create(progress));
return true;
}動畫,除了上面的動作外,cocos2d-x還有一種動作,就是動畫CCAnimate,要實現(xiàn)CCAnimate,還要定義一些CCAnimation
CCAnimationCache是一個單例,用于緩存所有動畫和動畫幀,
CCAnimationCache::sharedAnimationCache()->addAnimation(animatin,"run");
CCAnimationCache *animCache = CCAnimationCache::sharedAnimationCache();
CCAnimation *animi = animCache->animationByName("run");通過CCAnimationCache::sharedAnimationCache()獲得緩存CCAnimationCashe,通過addAnimation函數(shù)加入緩存動畫,并命名,通過animationByName()取得相應(yīng)的動畫。
CCAnimation動畫
CCAnimation * animi = Animation::create();
animi->addSpriteFrameWithFile("UI/shengjcg.png");
animi->addSpriteFrameWithFile("UI/shengjicg1.png");
animi->setDelayPerUnit(0.2);
CCAnimate *an = Animate::create(animi);TexturePacker打包工具的簡單用法

上面的Add Folder打開要打包的一系列圖片,選的時候注意一下Allow Rotation選項和Trim選項這全根據(jù)情況勾選,默認(rèn)是勾選的,然后調(diào)整大小合適,publicsh導(dǎo)出就可
1.讀取plist文件
CCSpriteFrameCache *cache=CCSpriteFrameCache::sharedSpriteFrameCache();
cache->addSpriteFramesWithFile("baozha.plist");
CCSprite *spr = CCSprite::createWithSpriteFrame(cache->spriteFrameByName("PropsEffect_0_1.png"));這樣就可以通過紋理獲得plist文件 中的某個精靈
2.形成CCAnimation
CCAnimation *HelloWorld::GetAnimate(const char *name,const int count,float delay)
{
CCArray *a=CCArray::array();
char str[100];
for(int i=0;i<count;++i)
{
sprintf(str,"%s%d.png",name,i);
a->addObject(cache->spriteFrameByName(str));
}
CCAnimation *animation = CCAnimation::animationWithSpriteFrames(a,delay);
return animation;
}3.做action操作
CCAnimation *animation=GetAnimate("PropsEffect_0_",6,0.2f);
spr->runAction(CCRepeat::create(CCAnimate::create(animation),1));另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
本文題目:cocos2dx中的動作、特效、和動畫-創(chuàng)新互聯(lián)
文章出自:http://newbst.com/article40/dggieo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供手機(jī)網(wǎng)站建設(shè)、做網(wǎng)站、網(wǎng)站內(nèi)鏈、外貿(mào)網(wǎng)站建設(shè)、標(biāo)簽優(yōu)化、企業(yè)網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 默認(rèn)的MIME類型關(guān)聯(lián)是怎樣的-創(chuàng)新互聯(lián)
- android筆記-創(chuàng)新互聯(lián)
- 如何操作Thinkphp框架配置操作之配置加載與讀取配置-創(chuàng)新互聯(lián)
- 關(guān)于java培訓(xùn)和java自學(xué)-創(chuàng)新互聯(lián)
- 經(jīng)銷商:做電商,是不是一條好出路?-創(chuàng)新互聯(lián)
- 怎么在linux中安裝nodejs和npm-創(chuàng)新互聯(lián)
- 使用linux的iperf命令網(wǎng)絡(luò)性能測試-創(chuàng)新互聯(lián)

- 七個走心的用戶體驗設(shè)計趨勢 2021-10-13
- 深圳網(wǎng)站建設(shè)關(guān)于網(wǎng)站建設(shè)用戶體驗 2022-05-31
- 企業(yè)網(wǎng)站建設(shè)要重視用戶體驗簡化結(jié)構(gòu) 2021-07-28
- 網(wǎng)站中用戶體驗的四大特性 2016-12-24
- 網(wǎng)頁設(shè)計中7個用戶體驗要素 2021-11-19
- 網(wǎng)站排名不到首頁?用戶體驗、內(nèi)容質(zhì)量你真的做好了嗎? 2023-04-10
- 上海網(wǎng)站建設(shè)在建站初期需注重用戶體驗 2020-05-21
- 手機(jī)網(wǎng)站怎樣提升用戶體驗 2022-08-03
- 用戶體驗永遠(yuǎn)是做網(wǎng)站的根本 2022-05-02
- 網(wǎng)站設(shè)計制作之不一樣的色彩帶來不一樣的用戶體驗 2022-01-26
- 怎樣做好網(wǎng)站的用戶體驗,著手點有哪些 2021-09-12
- 用五個層次來分析用戶體驗中如何滿足用戶 2022-02-19