微信小程序實操指南
2022-05-28 分類: 微信小程序
創新互聯編輯整理的,微信小程序實操指南,將從技術層面為你解析小程序到底是什么、小程序的入口和小程序應用場景,以及探討了該不該做小程序的問題,甚至還分享了小程序的一些要點。小編看完后,一臉萌比……

前言
Q: Jinkey, 可以概括一下小程序嗎?
A:這也不行,那也不行
Q:丫的,你能不能正經點……
A:用完就滾
Q:……
Q:為什么說小程序如炮友?
A:小程序剛發布不久就流行一個段子:APP 如原配,一年不用幾次;服務號如情人,一個月固定幾次;訂閱號如酒店小卡片,天天可以賣廣告;小程序像炮友,用完就走。
資本如嫖客,各個平臺和垂直類掠奪者已經瓜分掉了線上流量,那么未來爭奪的流量戰場必然在實體場景,很多巨頭其實已經證明了線下流量龐大的潛力。在快遞包裹上印上自己的二維碼關注公眾號形成二次寄出快遞的粘性,okemon Go 讓用戶在實體地圖上捕獲小精靈。
未來的入口不限于二維碼,而是一切的富媒體。二維碼之于2D識別,復雜圖案之于 AR,語音指令之于 Siri,會發射信號的一個芯片;使用這些入口的不限于人類,對這些入口的識別,除了人掃二維碼,還有無人駕駛汽車識別路標,尋找實體商店坐標;智能助手根據主人偏好自動在電商平臺尋找合適的商品并且下單。
一句話來說,未來的流量來自線下,流量的入口來自多媒體,整個戰場會從移動互聯網到“實體互聯網”轉變,作為后續的“物聯網”全民化的過渡。
那么小程序之于微信,就是利用二維碼這種富媒體(圖像),把線下商家的流量聚攏到微信。另外,從微信的服務類目看,這將是騰訊向成為互聯網水和電的目標的又一大步,下文會進一步分析。
目錄
1. 企業注冊流程
2. 小程序到底是什么
3. 小程序的入口
4. 小程序應用場景
5. 該不該做小程序(<重后端,輕前端> 的思想、小程序和H5 的區別、紅利期、小程序類目)
6. 一些要點
7. 小程序的能力(自帶組件、事件、硬件能力、微信能力)
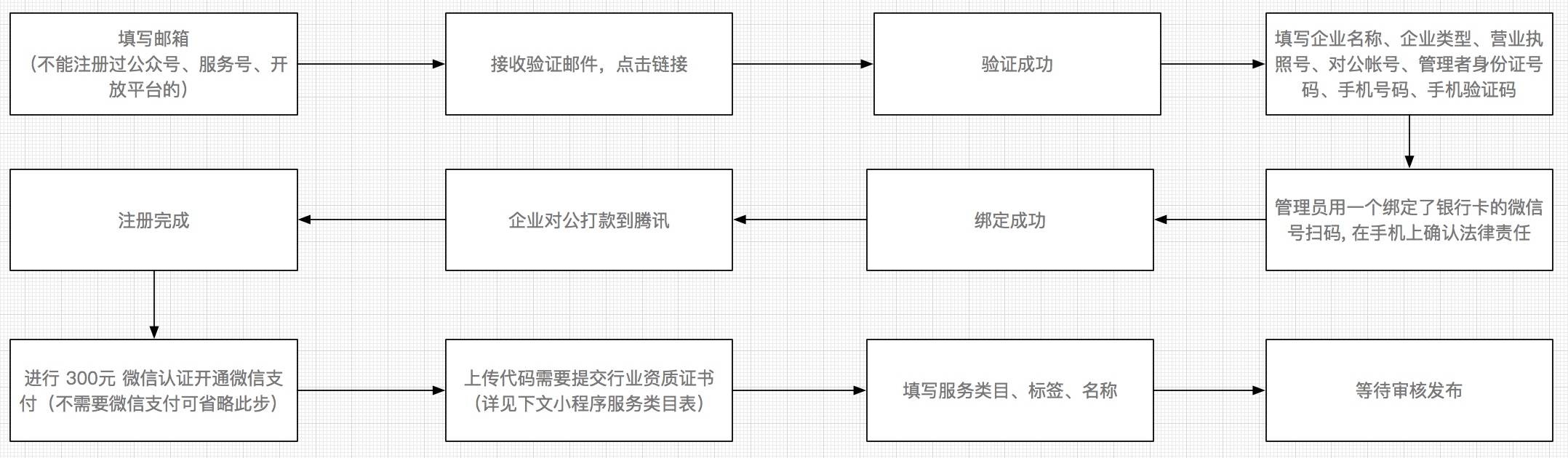
一、企業注冊流程

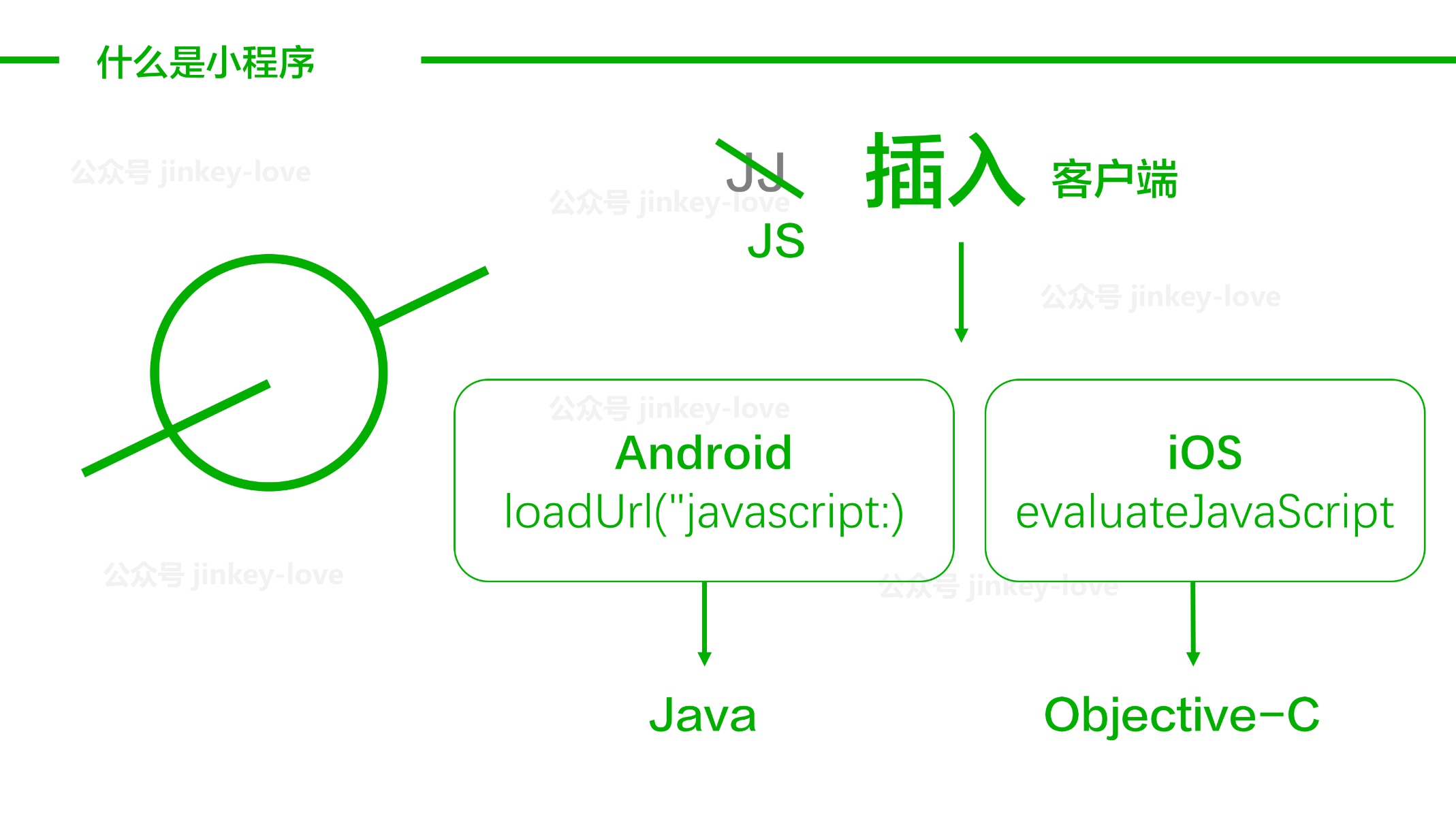
二、小程序是到底是什么

小程序寫的時候用的是 javascript 這種網頁開發語言,首次運行會把這個“網頁”緩存到本地,所以不是不用下載,而是下載的包比較小而已。然后通過 Android 或 iOS 各自的 JSBridge 方法轉換成對應的 Java 或 Objective-C 方法運行。
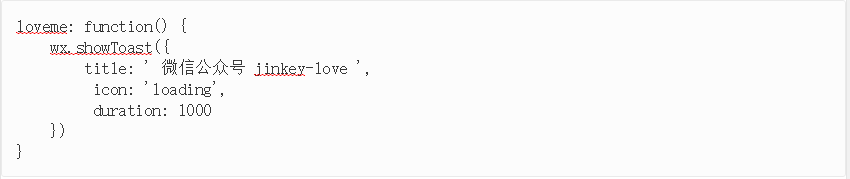
比如我在小程序寫了一個方法:

程序就會識別出wx.showToast及其參數(文字、圖標、持續事件),然后執行本地的一個方法:

彈出一個原聲的 Toast 組件,上說只是為了方便說明,實際運行環境會復雜的多。

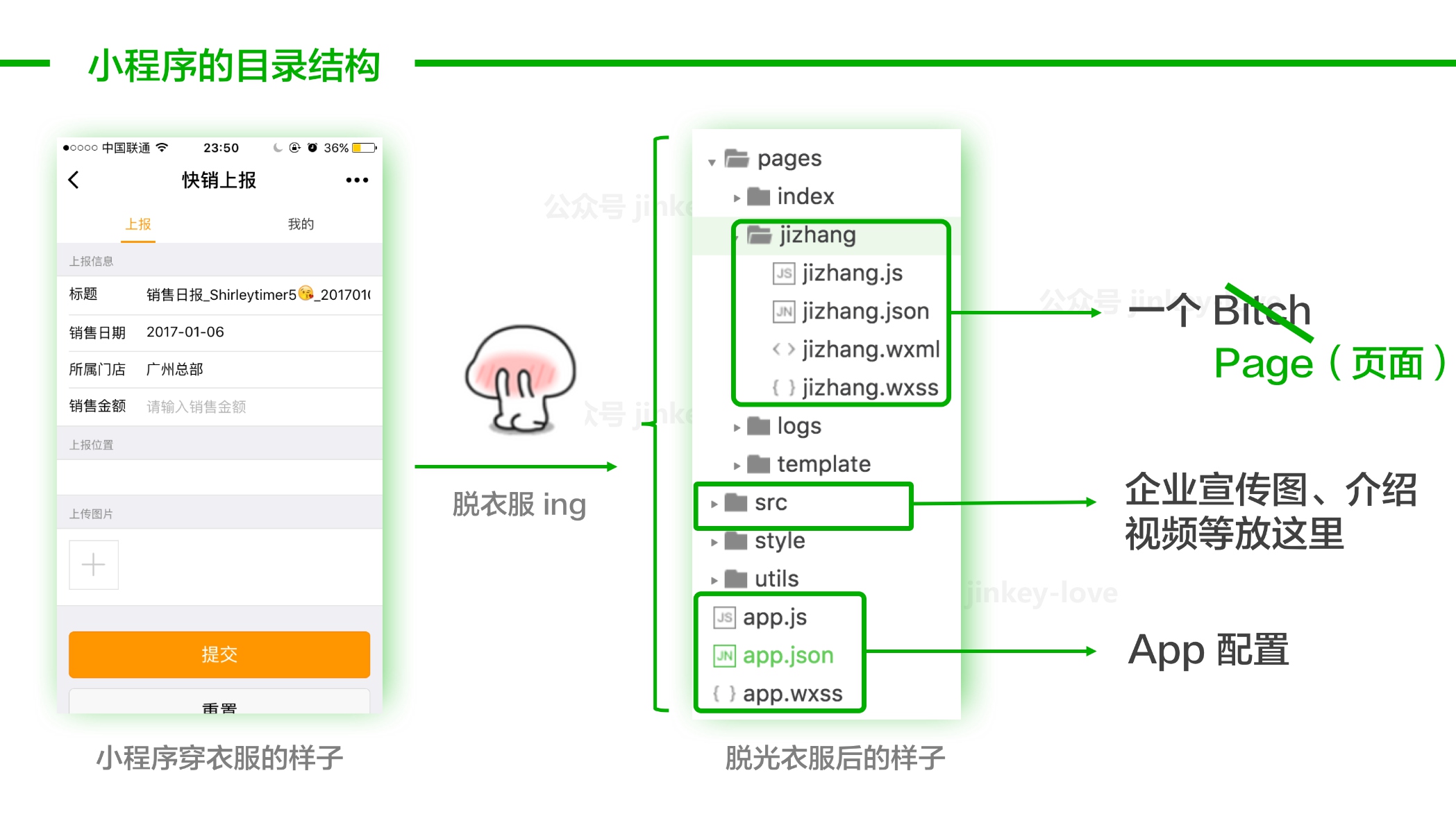
上圖左邊是大家在微信公開課 Pro 會場上看到的企微云平臺的快銷上報小程序,看上去真的很像一個獨立 App,雖然我看不到他的源代碼,但是我試著還原其中一個頁面來舉例子。
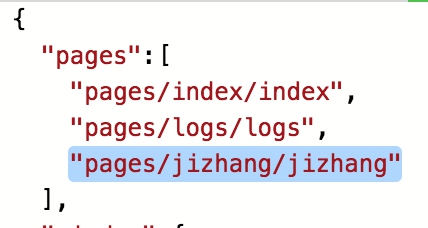
一個頁面都是一個獨立的文件夾(微信開發者工具會自動為你創建),每新增一個頁面需要在 app.json 文件的 pages 列表新增一項。

一般來說,src 目錄建議用來放置固定的一些企業介紹視頻或者宣傳圖片等等(整體的包大小不能超過1M)。
如果你不放在這個目錄,也可以放在你自己的服務器,遠程訪問。比如一些經常變化的活動宣傳 banner
app.json 是可以配置整個程序的底部導航 tab、導航欄的背景顏色(貌似不能弄成圖片,如果希望做成京東 app 超級品牌日那種全屏氛圍渲染,建議banner 圖片上半部分使用漸變色過渡到你配置的狀態欄背景顏色)、導航欄標題、導航欄顏色、是否支持下拉刷新等。
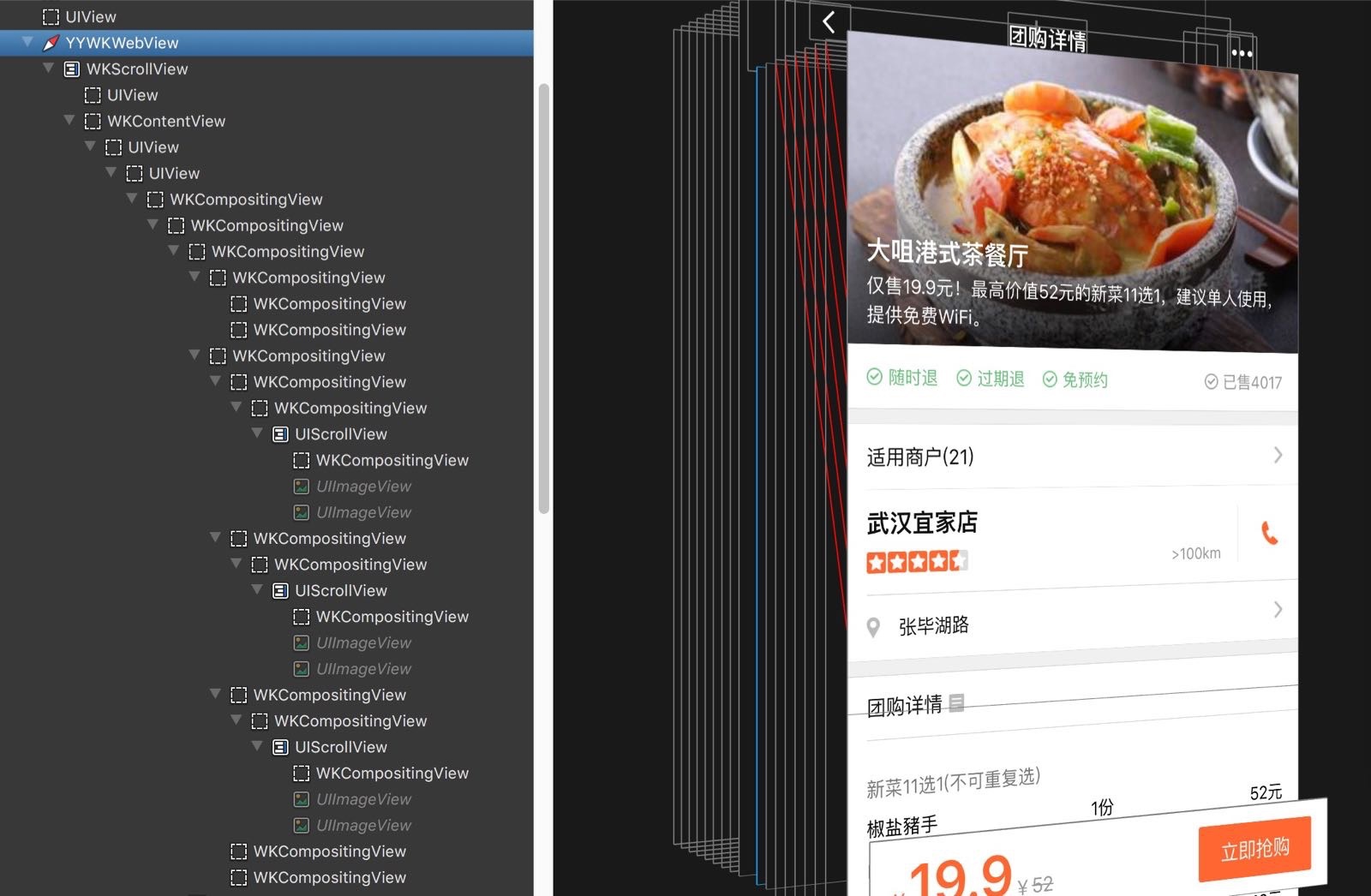
app.js 是全局的一些方法,比如獲取用戶信息,全局數據的配置地方。js 會部分轉成原生的 java 和 oc 代碼執行,那么頁面呢?用的是操作系統原生的組件嗎?帶著這個疑問用 UI 測試工具打開了微信:

你們看到有一個 YYWKWebview 的東西了嗎?WKWebview是原生的一個瀏覽器控件,相當于只是用小程序打開了一個下載好的本地網頁。而且用了類似 weex/vue 那樣子的技術,所以頁面切換非常流程。(可以自行百度一下 阿里weex)
上面看到每個頁面都是一個文件夾,那么里面的四個文件都是干什么的呢?

- json 是配置文件。就好比是你的簡歷,上面寫了名字、畢業時間等,而小程序的 json會記錄一些信息:導航欄背景顏色、導航欄標題顏色、導航欄標題文字內容、窗口的背景色、下拉背景字體、loading 圖的樣式、是否開啟下拉刷新、頁面整體能不能上下滾動。
- wxml 是頁面的基本骨架。就像骨架規定了人的大概模樣一般,wxml 是一種類 xml 的結構化文本,描述了小程序頁面有哪些元素。比如一個文章需要有標題、作者、時間、正文,但是不關心這些元素怎么排列。
- js 也就是 javascript 這種前端腳本語言的文件。要人的四肢東西來,怎么動,就需要大腦和肌肉控制,小程序從“骨架”成為“血肉之軀”的正是 js 的作用。js 做一些動態的東西,比如請求數據,控制元素上下移動,判斷用戶輸入密碼是否安全等等。
- .wxss 就是決定整個頁面元素的顏色等表現形式。好比同一個人可以穿不同的衣服,化不同的妝,看上去也就不一樣了。在 wxml 文件中同樣寫了一個按鈕,但可以給他配置不同的背景顏色:

三、小程序的入口
線下實體(商鋪、停車場、政府服務窗口等)比如這個微信公開課給出的場景例子,我來 YY一下。在停車場的入口,有一個攝像頭對著你的車牌號碼,當你掃碼打開小程序時,點擊開始停車,如果有空余車位,系統會自動打開閘門并記錄開始停車的時間。這時候小程序會展示室內地圖,引導你先左轉再右轉到達目標車位,停好車走人。等你來取車的時候,開車到閘門口,再次掃描二維碼或直接從歷史記錄打開小程序,選擇結束停車,調起微信支付,停車場攝像頭識別車牌號碼,打開閘門放行。
整個過程無需取停車卡和專職工作人員服務,環保也節省人力成本。

線上PC導航站

移動導航站

微信群分享
性冷淡風格(從程序介紹頁分享出來)

欲罷不能的風格(從程序內頁分享出來)

關鍵詞精準搜索

發現入口

聊天列表頂部

四、小程序應用場景
應用場景主要分為微信群協作和實體服務。
微信群協作
微信群協作主要是一些企業內部服務的或者工作上的溝通。
問卷投票:公司要開展年會了,做那個活動好呢?通過小程序發布的投票并且分享到群里,可以實時看到前三名。
會議助手:臨時召開緊急會議,需要相關人盡快確定參會情況,往群里拋一個開會通知小程序,特定的人才能打開了解會議內容并確認,誰參加誰請假,參與人數多少一目了然。活動時間點到了,還可通過小程序的消息服務能力給參會人發送參會提醒;到了參會現場打開小程序就能簽到,真正意義上的需要用時就用,用完就走。
雖然很多辦公場景用企微的微信企業號組件也可以做到,但是并不是每個企業都有一個企業號,對于普通小公司小團隊來說,這些能力還是做到小程序上快捷方便。
實體服務
睡覺前,掃描一下床頭的二維碼貼,打開“Jinkey 外賣”,下單叫了一個早餐外賣,然后掃描一下“JJ 智能家居”小程序二維碼,檢測到現在是晚上,自動關燈。跟 siri (iOS 智能語音助手)說一句,“晚安,明天7點叫我起床哦”,然后美美地睡上一覺。
第二天,siri 把我叫了起床,等了一會,早餐也送到了,吃完,打開微信聊天窗口的小程序服務通知,點開早餐外賣支付成功的模板消息,進入“Jinkey 外賣”的小程序頁給了個差評(要收錢的還不給差評?!哈哈哈)。吃完早餐就出門。
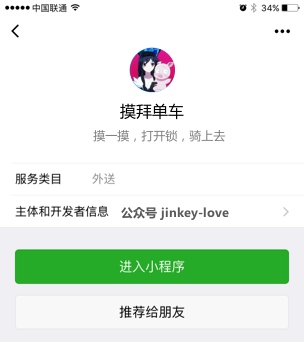
昨天車放在公司了,那今天就騎車吧,在樓下找到肉色的自行車,打開 摸拜單車 的小程序,掃一掃完成了開鎖,騎上去,愉快地回到公司。

來到公司打開,簽到小程序,掃一下公司前臺動態變化的二維碼,同時小程序識別出我的地理位置,打卡成功!回到座位上開始奮斗的一天。
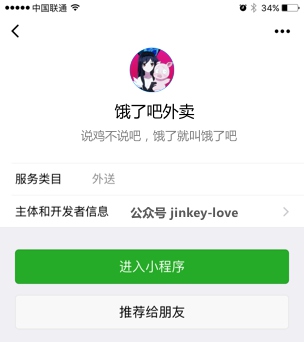
中午吃飯,同事都說餓了吧外賣有優惠。那趕緊打開餓了吧小程序,黃燜雞30元免運費,于是我發起了一個組團買,然后把這個頁面分享到公司群,小伙伴們點進去頁面選擇自己要的套餐,各自支付完成后,分別都收到了一條“付款成功,正在配送”的模板消息。

然后小程序上還可以實時看到外賣小哥去到哪里了,超級貼心的。中午睡覺,插上耳機,打開小睡眠小程序聽著舒適的背景音樂。
下班的時候可以開車咯,到地下車庫取車,開車到閘門口,再次掃描二維碼或直接從歷史記錄打開小程序,選擇結束停車,調起微信支付,停車場攝像頭識別車牌號碼,打開閘門放行。到地面接了幾個同事一起到億達廣場找吃的,附近沒有停車場就隨便找了一個空地停車。下車之后看到一個碩大的廣告牌:

探鳥搞特價耶,趕緊掃碼打開探鳥的小程序二維碼,點擊排隊按鈕,提示前面還有5個人,不錯很快到了,等到還有 2 個人的時候,小程序提示我可以點餐下單了,那我們 5 個人就點兩只雞吧,應該夠飽了。因為喝了點酒,喝酒不開車,吃飽之后,打開杜杜出行叫代駕。

去取車的時候發現,握草!有一張違停罰單……醉了,掃一下上面的二維碼,打開了**交警的小程序二維碼,輸出車牌號碼,系統自動拉出罰單列表,單擊剛剛的違停罰單,用微信支付完成了繳費。所以各位老司機不要亂停車哦。
…………………………………以上故事純屬虛構…………………………………………
五、該不該做小程序
去年年初我寫過一篇文章《應用號可以干翻應用商店?你想太多了吧》有說到過這個問題,那么如今小程序正式推出,我們再來探討一下。
<重后端,輕前端> 的思想在商業上的實踐
重后端,輕前端是技術架構上一種策略,因為前端代碼更容易被反編譯和破解,所以很多核心邏輯和算法放在服務器后臺運行。在商業環境中,其實這種想法也非常適用。
回顧一下人類發展過程各種“前端”的呈現形式:
龜甲、獸骨、竹簡、木牘、金石、縑帛——紙張——PC 電腦web網頁——黑白屏手機短信——智能手機時代的 iOS、安卓 APP——移動端 H5——公眾號服務號、小程序——智能眼鏡——智能硬件上的顯示屏——直接把信息輸入大腦
這些東西都在飛速變化,而不變的是什么?信息本身的價值、對信息處理、以及核心服務的價值是不變的。一千年前你去餐館為了吃飯,今天你去餐館也是為了吃飯;10年前你去酒店為了 xxoo,今天你去還是為了xxoo;更多時候我們應該注重自身服務和商業的閉環,無論是 app 還是小程序,他只是一種呈現形式,如果你飯館的菜非常難吃,那么不管你把自己發布到餓了吧外賣平臺、小眾點評亦或是趕時髦做個小程序,依然沒什么人去關顧你的餐廳。
專心做你的核心服務,其他的交給第三方去做,他們有規模優勢自然能做得更好更便宜。
小程序、H5 的區別
正如上文“小程序真面目”那一章所說的,微信小程序就是一個緩存到本地的網頁。
為什么小程序比 H5 流暢和酷炫啊?
因為小程序緩存到了本地,在二次打開的時候無需要再加載,但果真如此嗎?如果小程序開發者把很多圖片、文字等頁面元素都做成動態加載且不做緩存,那么你每次打開小程序相當于……重新下載了一遍 app,跟原來的 H5是一樣的。
但是原來 H5的頁面切換不流暢總是要加載,小程序不會啊,你怎么能說小程序和 H5一樣呢?
原因在于之前大部分外包開發商更傾向于一個個單獨頁面寫,頁面邏輯混亂,當要跳轉到新的頁面就得重新向服務器請求一個頁面,極其惡心。
隨著 vue 等前端框架的普及,越來越多的 SPA 架構網頁應用出現,微信小程序應該就是基于此種技術,使用 SPA 架構的應用只需要在剛開始的時候 loading 加載,切換到應用內的其他頁面不需要再加載新的頁面,所以非常流暢。那是不是說明我們可以不做小程序而用 vue 來寫就可以了?
也不是的,小程序比 H5多了很多入口,對于傳統商戶來說,找個外包商重新用 vue 寫一個微官網的成本和找個外包商做一個小程序的成本是一樣的,甚至比做小程序成本還高。因為小程序如此火熱,肯定有大量第三方開發商做成各個行業的小程序模板,你只要稍微配置就能一鍵生成,成本是非常低的。
但是小程序比 H5多了很多原生的能力不是嗎?
微信之前也有開放一個 JSSDK, 也有分享接口、圖像接口、音頻接口、設備信息、搖一搖、掃一掃等能力可以在移動 H5端去使用,小程序的優勢在于比 JSSDK 多了更多的數據儲存能力,比如視頻、圖片、音頻等可以等用戶在 wifi 環境下保存到本地,然后移動網絡時候就可以離線觀看了。但 JSSDK 開放這些能力的話也可以做到,只不過微信無形之后幫你規范好了,讓你以 SPA 架構 去搭建一個網頁,這正是小程序在技術層面上做的事情。
還有其他區別嗎?
- 小程序諸多微信審核的限制、H5 不受微信管控
- 小程序更容易打開,對于用戶來說是不利的,因為東西不管你用不用總是占著手機空間;對于商家來說,二次使用成本更低,利用用戶再次使用
- 各有各的優勢,那我想兩種都做會成本很高嗎?
如果你原來的網頁應用就是用 vue 那套框架構建的,那么再做到微信小程序的成本非常低,需要做一些轉換和適配,比如 vue 的自定義標簽功能定義成微信小程序的 view , 相信開源社區日后會有人貢獻這些轉化的代碼。如果你原來的網頁不是 SPA 架構的,那么就建議找第三方開發商來做小程序,成本低,雖然會比較多限制。有精力或者想得到更多能力,可以再逐步向剛剛說的,做一些工具完成網頁應用到小程序的橋接轉換。
紅利期在哪 ?
2017年微信公開課Pro版上,男神張小龍對小程序做了一番詳細的解析和解答。在此之前,很多人認為微信小程序會帶來一波流量上的紅利,但張小龍告訴大家,小程序在微信上沒有入口、不能訂閱,想要通過小程序來獲取紅利的人,想必是要失望了。
但是果真如此嗎?
回想十九世紀四五十年代美國西進運動過程中的淘金熱,我們也許更容易理解。淘金熱中最終獲利的其實不是淘金的人,而是船夫、賣水和賣鏟子等為淘金提供支持的人。如果小程序引發一場”淘金熱”,那它大的紅利可能就不是小程序本身。它會是什么呢?
我覺得是以下幾個方面:
1、第三方外包開發商
目前市面上外包一個簡單商城的小程序價格大概在300到1000左右,對于個人開發者而言,這基本上是無利可圖的,很少個人會去專門定制。對于靈活度要求較高,需要一些基礎組件又需要定制開發的公司來說,更需要一個能規模化輸出基礎組件,并且在這基礎上為部分公司定制開發的第三方服務商。這適合企業號那一波紅利做得好的一些開發商,很可能成為同樣主打企業用戶的小程序,比如微信公開課 pro 上拿了“2016年度微信電子發票優秀合作伙伴”獎項的企微云平臺。
2、自動生成小程序的
盡管微信小程序的開發門檻相比APP的開發門檻大幅降低,但帶來的問題是:開發者需要適應和學習它的這套語言標準,而且開發的應用是不能移植到其他應用里面的,只能在微信上運行。如果技術小白能零門檻通過拖拽或根據模板的形式就自動生成小程序,這將更大降低開發和使用門檻。但是此類平臺靈活度不夠。
目前這一類的企業有微塵、有贊等。
3、提供后端數據托管服務的云服務商
小程序只是一個前端而已,整個開發涉及到企業認證、云端數據存儲、ICP 域名備案等,對于單個企業來說非常繁瑣。因此需要能提供一條龍后端托管服務的第三方平臺。
目前騰訊云就在做這個事情,阿里云應該是不會推出微信小程序托管服務的。
4、小程序開發和運營培訓
盡管通過第三方外包或拖拽自動都能開發出小程序,但前者可能面臨成本的問題,后者則可能不能定制出特別符合要求的小程序。那么最好的方案就是”自己動手,豐衣足食”。而提供小程序開發培訓的機構,則可以因此獲得收益。
5、小程序導航網
張小龍在公開課說了:”我們并不會存在一個小程序的商店,所以我們也并不會像外界所猜測的那樣,做一個APP的分發商店”。既然微信不做,巨大的入口價值,自然就會有別人去做這件事。讓別人記住那么多小程序的名字,每次想用的時候就去搜一下是很麻煩的,如果能把小程序匯總起來,想用的時候就去導航網站找,估計會方便很多。
哪些程序不適合
1、依靠向外部輸出流量以獲得盈利的 App
比如今日頭條、Zaker 等這類資訊 App,商業變現方式太單一,基本上都是廣告,小程序并沒有提供商業變現的方式,他們做小程序有些革自己命的感覺……但是可以提供一個輕量的小程序入口提高品牌曝光。
2、需要較多依賴系統原生能力的 App
舉個例子:
Workflow,一款通過剪切板等輸入,然后設定好動作,既可以做分詞、發送到郵箱、查詢是否詐騙電話號碼等等非常多的自定義工作流。workflow 需要獲取用戶剪切板內容,調起郵箱、印象筆記等第三方 app、打開網頁等多種系統能力,而小程序不會向開發者暴露所有的系統 api,這跟小程序定位不符合。

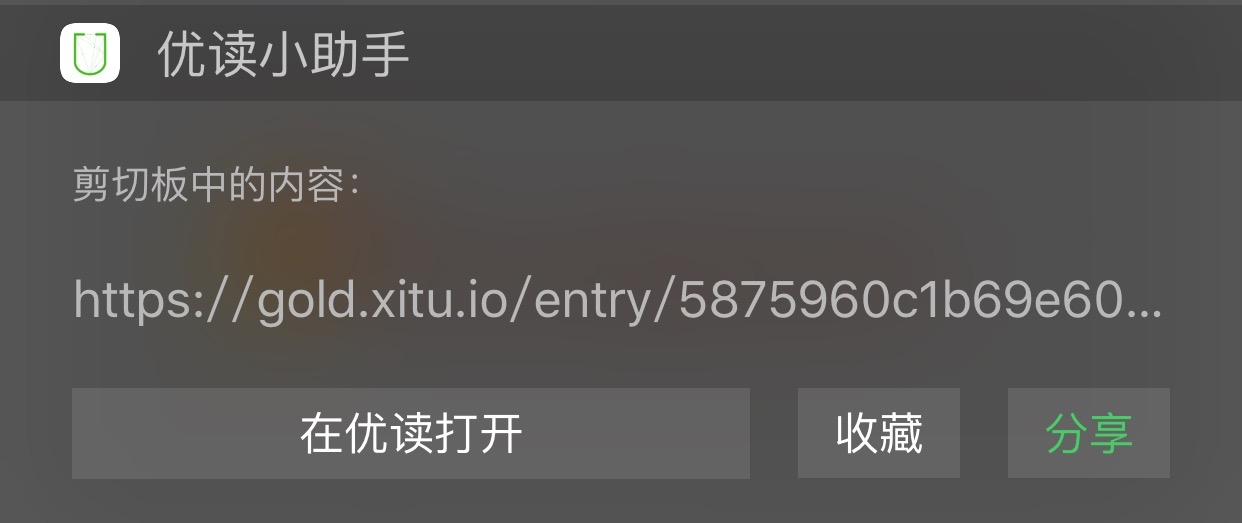
還有一個例子,一款閱讀app,叫作優讀。這款產品想要解決的問題是如何從大量信息中篩選出有價值的內容,他們的思路是利用“牛人”推薦和機器算法來完成。他們為了方便用戶去分享內容到優讀上去,做了很多便捷操作,比如你在任意一個app內閱讀內容,當你想要將這篇文章分享到優讀時,只需要復制鏈接,然后下拉通知中心,就可以選擇 收藏或分享文章了。這很便捷。但是完全不適合做小程序。

3、需要占用較大儲存空間的應用
這一類通常是視頻和音頻類應用,比如騰訊視頻、網易云音樂等。用戶使用這類應用的場景很大一部分是在移動環境下,他們會事先把歌曲或者電視劇緩存到本地。但是對于微信小程序10M 的存儲限制根本無法滿足。但網易云也可以把私人 FM 獨立出來做一個小程序占坑。

4、需要大型 3D 渲染的
這方面主要是游戲,一個游戲包一般都在10M 以上,小程序上做個頁游都不行,只能搞個 flappy bird 了。
5、服務性弱、和線下場景關聯弱的應用
比如印象筆記等工具型產品
6、自己 APP 都做不好的,你就別去湊小程序的熱鬧了
如果你做一個 app 都沒人用做不起來,那么做了小程序也沒人用。因為核心的是服務和價值,小程序的定位就是你自由流量的情況下讓用戶更便捷的接觸到你的服務,而不是為了給你的服務引流。比如你租用了一堆廣告牌,你有一家門店貼上小程序二維碼,用戶能更好的使用你提供的服務。如果你本身沒流量入口,那么小程序也沒有,和 app 一樣依然推不動而且還沒有留存。
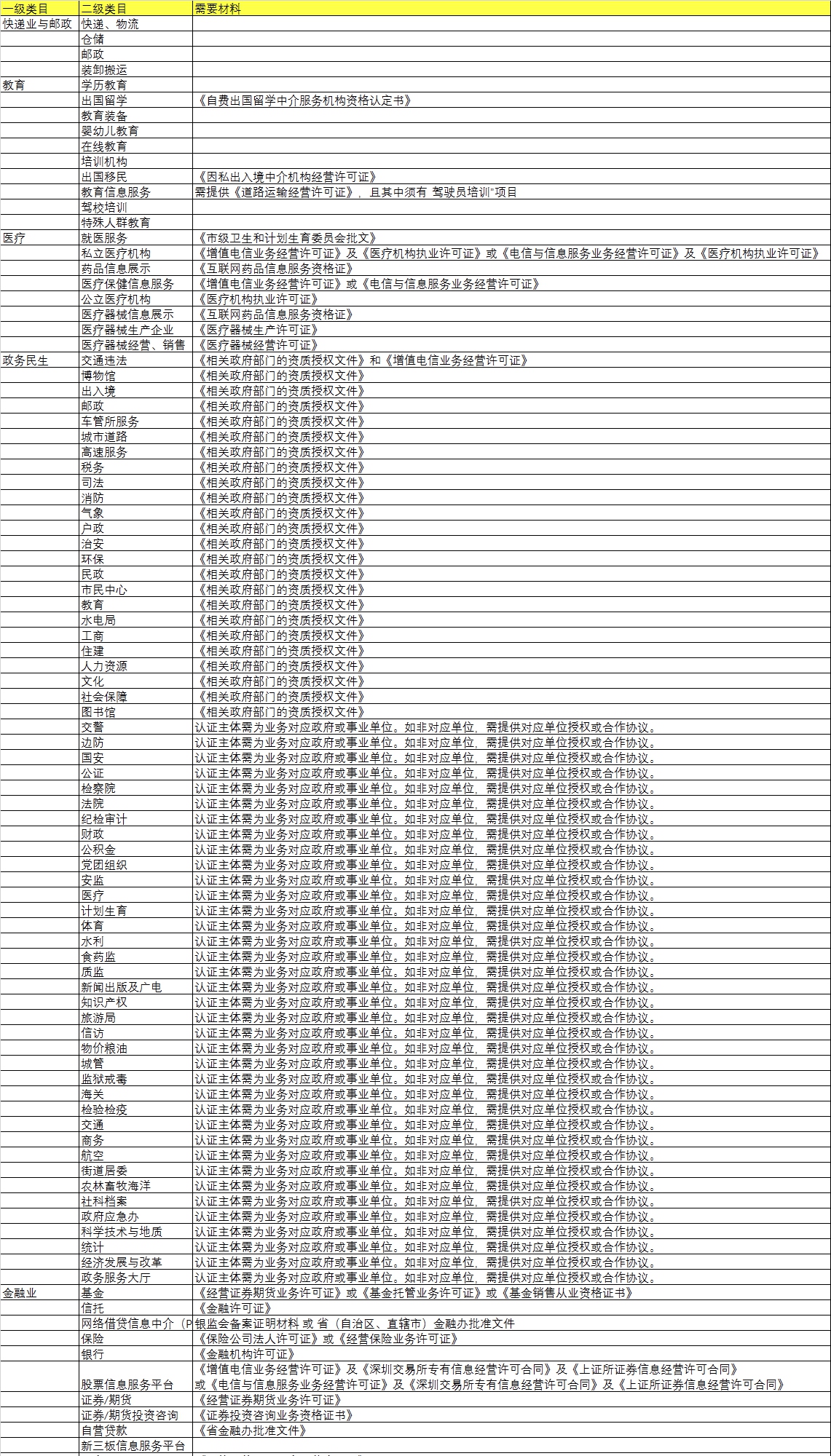
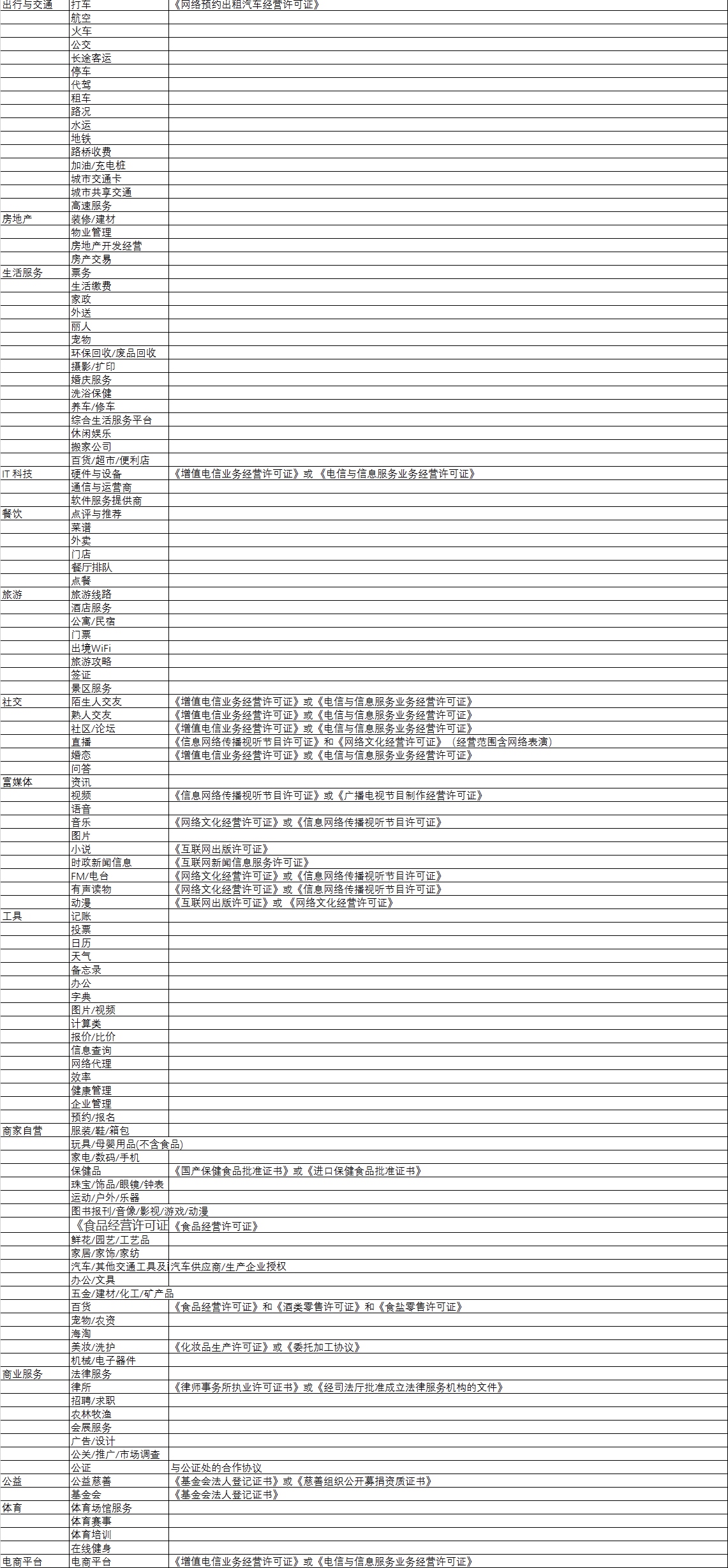
可以上架的小程序類目
以下是小程序允許上架的服務類目及其需要的材料,從下圖可以看出,微信對于政務服務、工具、出行、實體商戶四個大類的細分是極其詳細的,可以看出這是微信著力要發展的四個大類,一旦所有的政府機構都用上了小程序,那么很多我們必須用到的政務服務都必將刺激更多中老年用戶去使用微信。另外出行是個高頻需求,從 n 年前微信支付和支付寶爭奪移動出行的入口就可見一斑。另外微信雖說不做導航,那么弄那么詳細的分類干什么呢,即使所需的審核資料一致?令人深思。


六、微信小程序一些要點

一些數字
- 1 個營業執照能注冊 50 個小程序
- 1 個小程序必須綁定 1 個管理員(含個人微信、手機號碼、身份證)
- 1 個身份證只能綁定 5 個小程序
- 1 個公眾號能綁定 5 個小程序
- 1 個小程序只能對應 1 個公眾號
跳轉引流能力有限
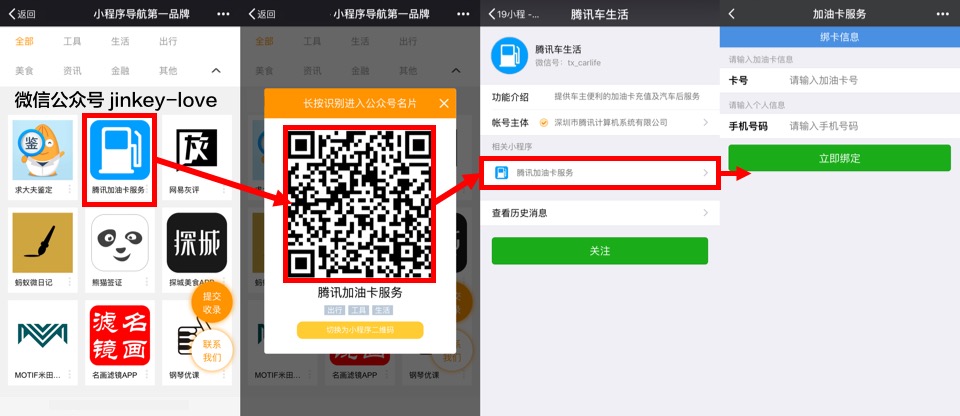
- 小程序內不能跳轉到對應的公眾號也不能誘導關注公眾號,但在小程序的介紹頁會露出且點擊可跳轉綁定的公眾號。可通過介紹頁實現公眾號和小程序之間的互相跳轉,但網頁內和聊天窗口內長按識別二維碼不能打開小程序。
- 安卓的小程序能放到桌面,iOS目前不可以
- 但不排除之后會通過Safari書簽的形式放到桌面上,技術層面是可以實現的,只是用戶操作路徑比安卓一鍵放到桌面麻煩。
- 頁面內不能出現引導下載你自己App的文字
微信官方文檔5.1:
- 微信小程序的頁面內容中,不得存在誘導類行為,包括但不限于誘導分享、誘導添加、誘導關注、誘導下載等;如不得要求用戶分享、添加、關注或下載后才可操作;
- 不得含有明示或暗示用戶分享的文案、圖片、按鈕、浮層、彈窗等;
- 不得通過利益誘惑誘導用戶分享、傳播;不得用夸張言語來脅迫、引誘用戶分享;不得強制或誘導用戶添加小程序。
- 只有管理員能上傳代碼
- 開發者無法上傳
- 任意頁面可以帶參數生成二維碼,最多十萬個
這就很有想象力了,在床頭貼一個 Jinkey 智能管家的小程序二維碼,帶一個參數 action = closeLight ,掃碼后自動關燈;在門口放一個 Jinkey 智能管家的小程序二維碼,帶一個參數 action = out ,出門掃描一下自動關閉家里的電源總開關(額,除了冰箱)。
在廁所放一個二維碼,action = focus,掃描自動關注微信公眾號 jinkey-love。同樣的道理,帶參數的二維碼可用于線下商家、政府服務的小程序內不同功能區直接進入對應的服務而不需要使用多個小程序。比如去銀行掃描一個取號機上的二維碼取號,金銀柜臺掃碼了解各種理財產品。
小心手機空間和流量不足
小程序并非不用下載,而是在你首次使用的時候會下發一個包,相當于把網頁緩存好,下次打開就快了,但是但是…你已經下載了,而且是“不需要確認的下載”,點開即下載,然后你的流量就嘩啦啦呼啦啦…下圖是微信小程序下載的頁面,不過在正式版中,微信已經去掉了“數據下載中,請稍候…”的文字,但依然是下載哦。所以微信所說的“免下載”更多地只是一種“無感下載”。

小程序空間有限
整個小程序包的上傳時的體積不能超過1M,加載到用戶手機后,緩存大小不能超過10M(有可能被清除掉),永久存儲大小不能超過10M(下次進來還能打開)
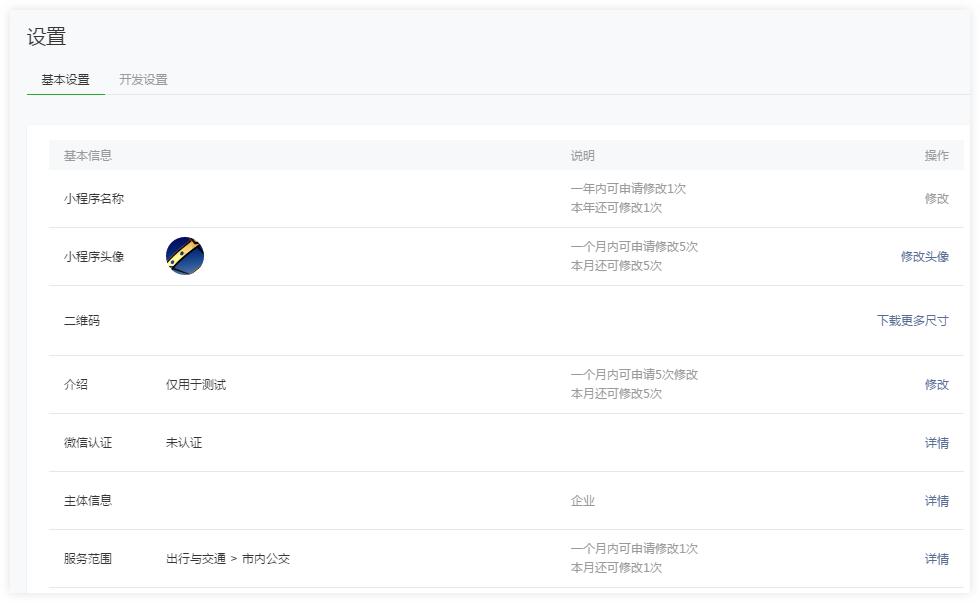
名字、頭像要慎重
小程序的名稱1年可以修改1次、頭像1個月可以修改5次、小程序介紹1個月可以修改5次。

七、小程序的能力
為什么要了解這部分內容?
知道什么頁面元素是微信小程序自帶的,能快速開發上線
知道有哪些異常流和節點產品經理提需求,老板決策的時候可以發揮的
知道有哪些硬件能力提供,知道產品的邊界所在?比如你想做一個 NFC 刷卡坐地鐵的小程序,那么很遺憾告訴你,小程序做不了,甚至 iOS 都沒有開放到NFC 的能力給開發者,所以小程序現在不會有 NFC 能力。
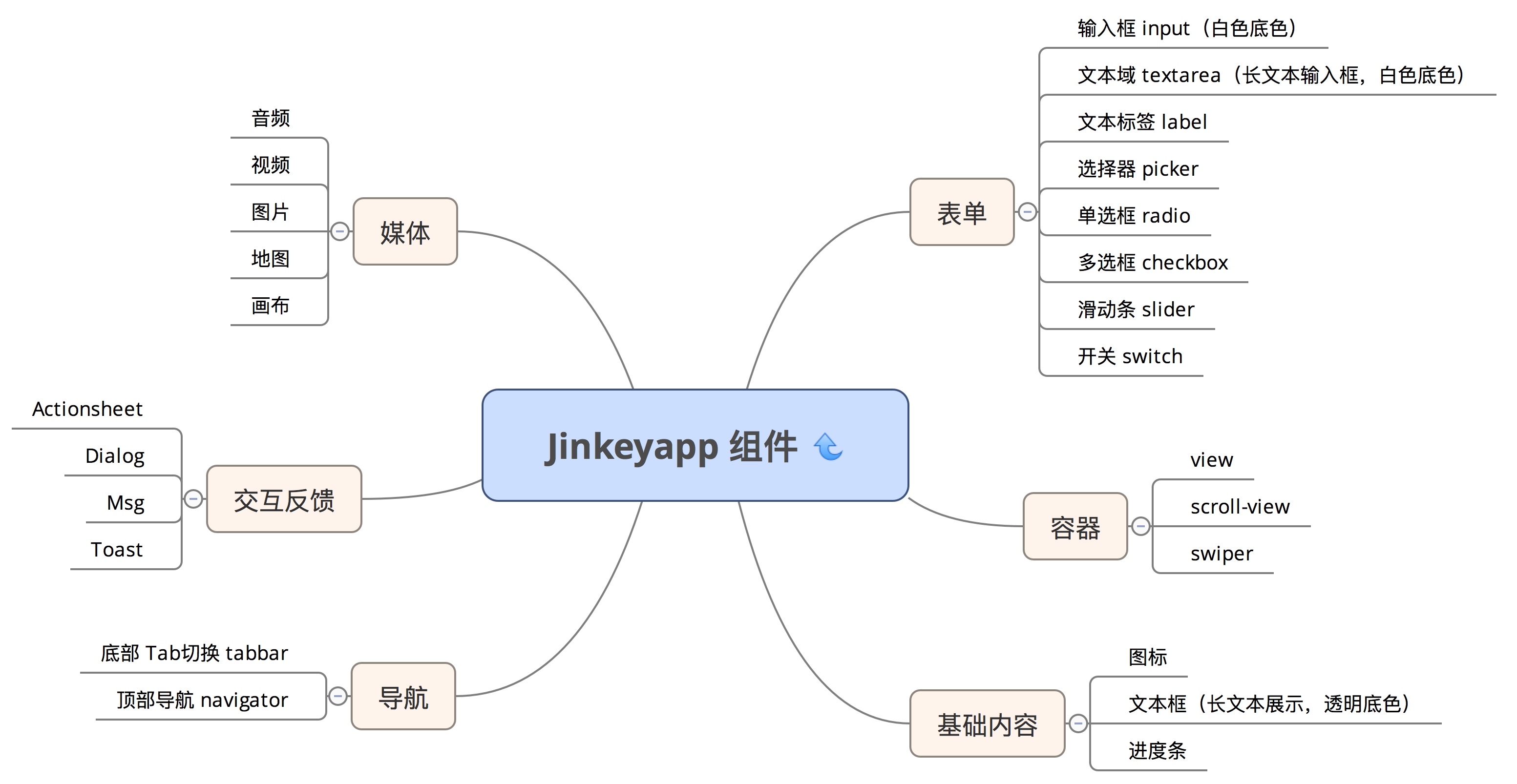
默認組件
有哪些組件?

組件長什么樣子的?

當然,小程序本身只是一個網頁,你可以使用通過 css 自定義組件的樣式或者自己寫一些特殊的組件,比如電商購物車的步進計數器。
事件鉤子(建議非產品經理、運營等需求提出方跳過鉤子和事件這部分)
1. 什么是鉤子?

一只小烏龜的頭上頂著數字 7 和 8(額,好像沒什么不對的),他需要走過一個裝著加法運算器的箱子,之后頭上就會變成一個數字 15。那么這個箱子就稱為一個鉤子函數,如果放在里面的是一個乘法運算器,那么小烏龜的頭上的數字經過正方體之后就會變成56。
小程序相當于那只小烏龜,在運行時(小烏龜走路)會觸發很多的事件(鉤子函數,相當于小烏龜經過的正方體),往這些正方體里面放入什么邏輯,取決于坑比的產品經理。
比如一個電商的步進計數器改變值的時候:

2. 有哪些鉤子
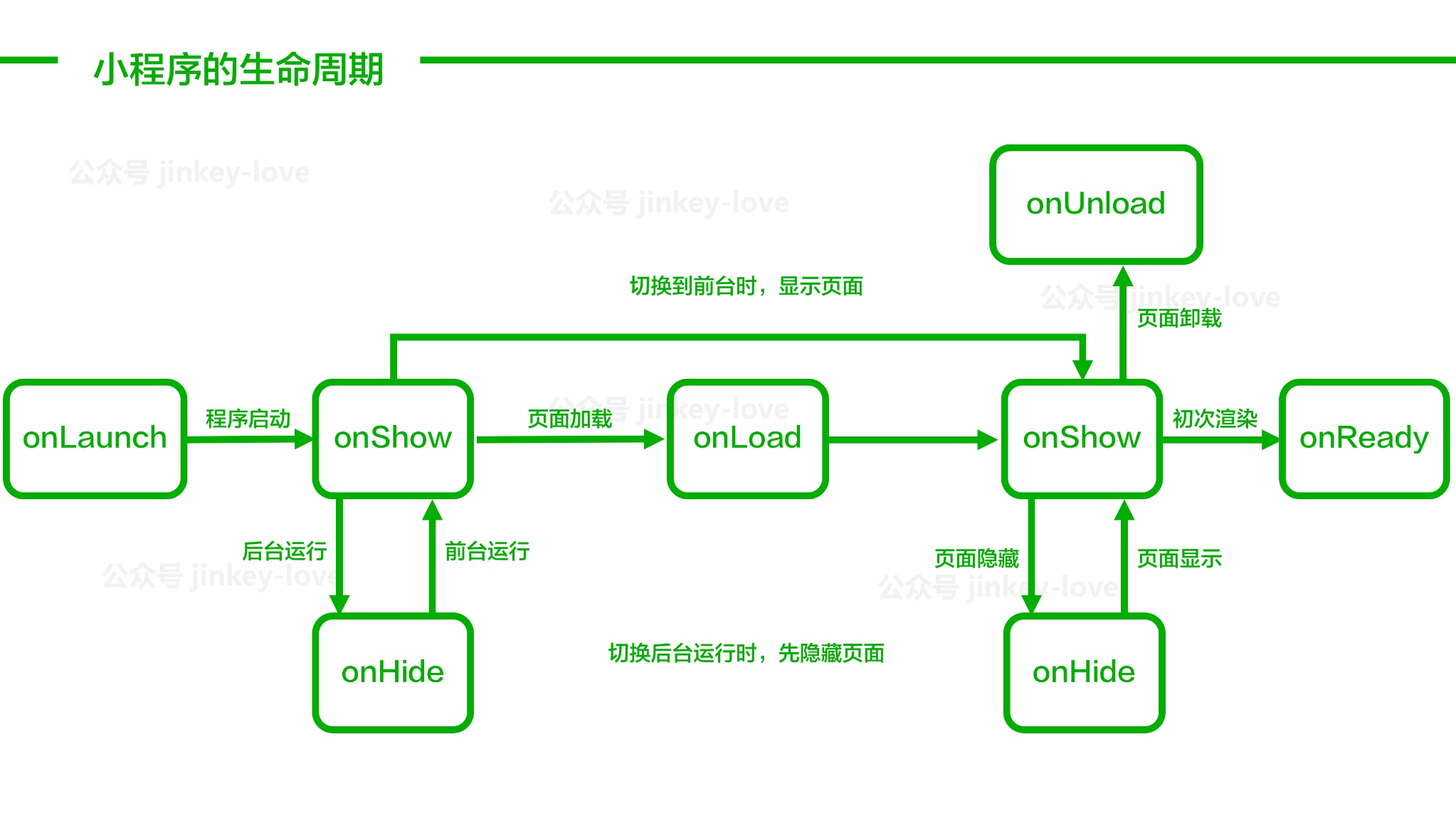
App 生命周期的鉤子

小程序的生命周期分為程序和頁面兩個部分:
程序有啟動(未顯示)、顯示出來了和隱藏三個事件
頁面有加載、顯示出來了、準備好了(首次)、卸載頁面、隱藏頁面五個事件
除此之外,還有 onPullDownRefresh 下拉刷新的時候、 onReachBottom 上拉無限加載的時候、 onShareAppMessage 點擊右上角分享按鈕的時候。
其中我覺得 onShareAppMessage 是挺有用的,比如當用戶點擊右上角分享按鈕時,往頁面頂層覆蓋一個分享圖(高度為頁面高度80%),這樣子會改變頁面分享到聊天窗口的樣子(這里還沒實踐過,只是猜想,你們可以自己試試)
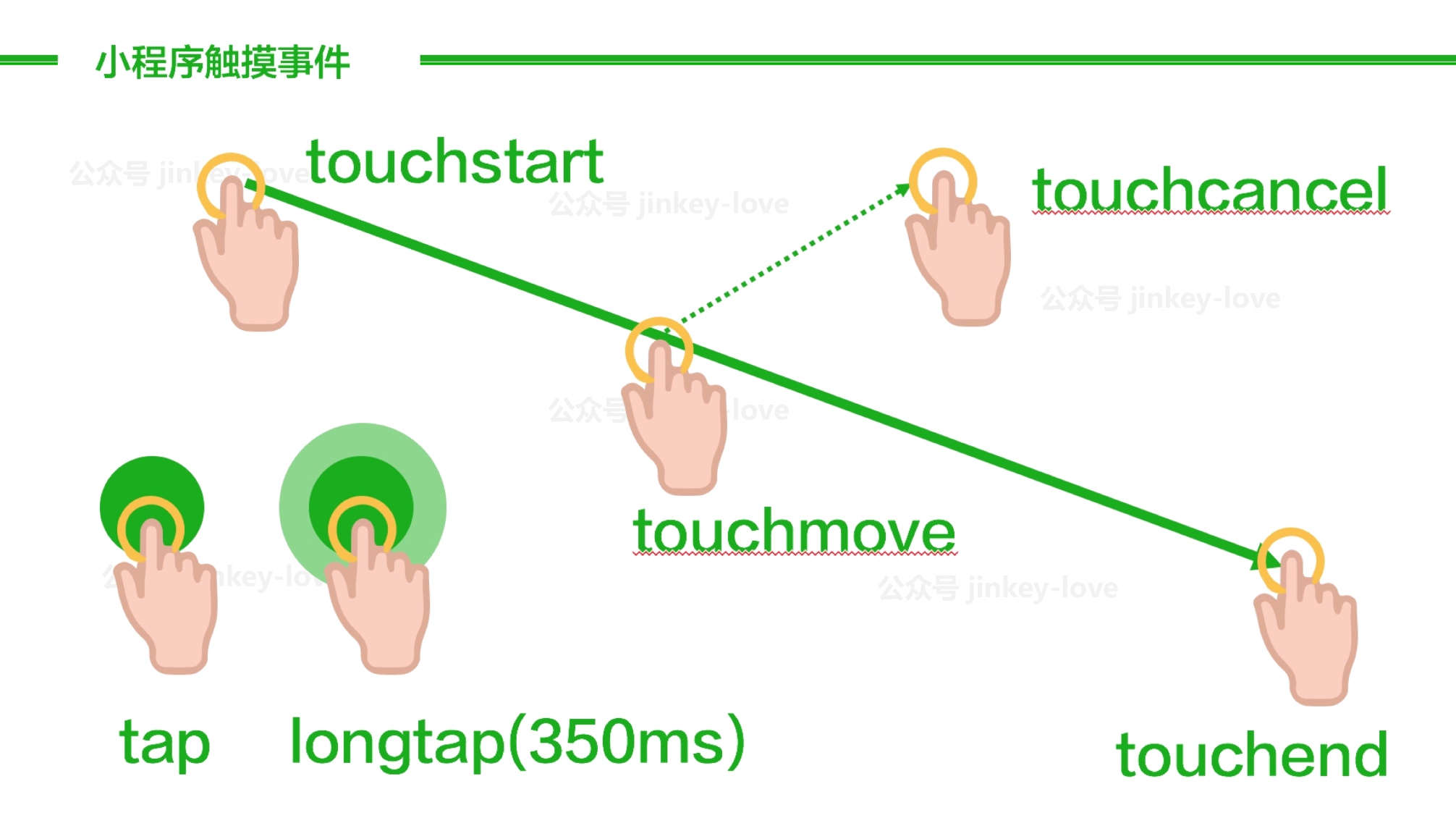
3. 觸摸事件

分為點擊、長按、觸摸開始、觸摸移動(比如可用于拖拽排列列表)、觸摸結束、觸摸取消(比如一個看視頻的小程序要求你兩只手都按著手機才能播放,在你看到快高潮的時候,女朋友打電話來,就會觸發 touchcancel 事件)
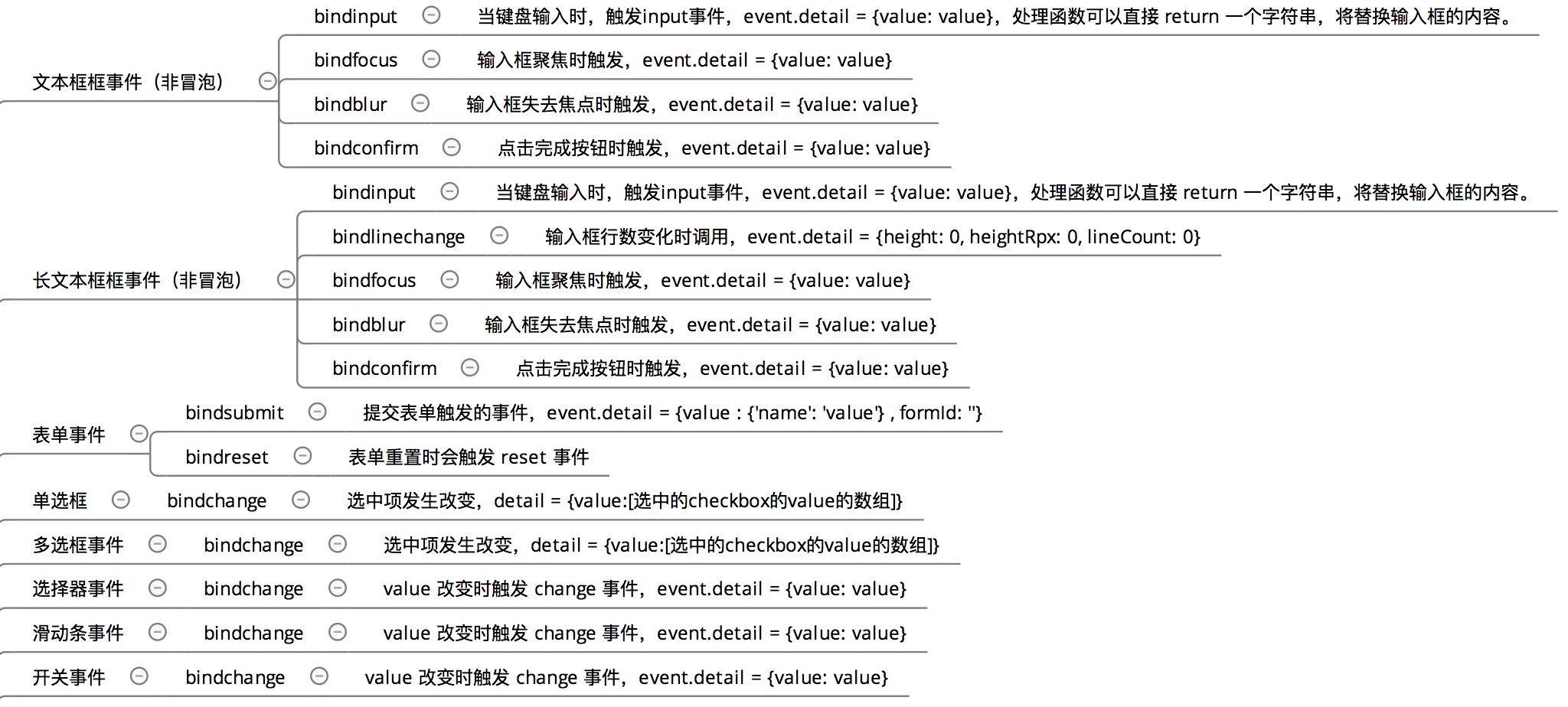
4. 組件事件
組件事件主要有幾種:值改變的事件、開始輸入的事件、完成輸入的事件。
舉個例子,比如一個文本框要求輸入郵箱,因為當用戶輸入時會觸發 input 事件,所以可以綁定一個鉤子函數,獲取到用戶每次輸入的字符串判斷一下是否含有“@”和”.”,若有則判定為合法。
其他詳細的可以看下圖用于自查。

5. 富媒體事件
富媒體的事件主要有幾種:開始(加載)播放、暫停播放、結束播放、播放(加載)失敗、播放進度更新這幾種。

6. 硬件能力
- 從本地相冊選取照片視頻
- 拍照或錄像
- 掃描二維碼
- 錄制語音
- 直接打開doc, xls, ppt, pdf, docx, xlsx, pptx
- 保存文件到微信 app 目錄
- 獲取地理位置
- 獲取用戶手機型號、設備像素比、窗口寬高、語言、微信版本號、操作系統版本、客戶端平臺
- 獲取網絡狀態:2g,3g,4g,wifi
- 監聽重力感應器,5次/秒,可以做搖一搖等
- 監聽羅盤數據,5次/秒
- 直接撥打電話(企業宣傳留個咨詢電話)
7. 微信能力
(1)微信登錄
(2)獲取用戶的頭像、昵稱、性別、國家、城市、省份
(3)微信支付
(4)模板消息
只有以下兩種行為可以觸發模板消息
支付當用戶在小程序內完成過支付行為,可允許開發者向用戶在7天內推送有限條數的模板消息(1次支付可下發1條,多次支付下發條數獨立,互相不影響)
提交表單當用戶在小程序內發生過提交表單行為且該表單聲明為要發模板消息的,開發者需要向用戶提供服務時,可允許開發者向用戶在7天內推送有限條數的模板消息(1次提交表單可下發1條,多次提交下發條數獨立,相互不影響)
(5)客服消息
用戶通過客服消息按鈕進入會話,1分鐘內可下發1條消息,超時不能發送;
用戶在客服窗口發送信息,可回復 3 條且需要 48 小時內回復
(6)分享到聊天窗口
分享圖片不能自定義;會取當前頁面,從頂部開始,高度為 80% 屏幕寬度的圖像作為分享圖片。
文章標題:微信小程序實操指南
網頁URL:http://newbst.com/news11/160361.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有微信小程序等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 應怎樣看待微信小程序新增六功能? 2022-05-28
- 定制屬于自己的微信小程序!需要投入多少費用 2022-05-27
- 微信小程序對餐飲店鋪的實際意義 2022-05-27
- 微信小程序新增六大功能 2022-05-27
- 如何利用微信小程序經營鮮果店? 2022-05-27
- 成都微信小程序開發定制 2022-05-25
- 微信小程序“下半場”:群雄環伺下能持續高光表現嗎? 2022-05-25
- 微信小程序運營的6大坑,你踩過嗎? 2022-05-25
- asp301重定向問題成都建站與您分享 2022-05-25

- 附近的微信小程序功能正式開放 2022-05-26
- 微信小程序新功能可以與公眾號可以同名 2022-05-26
- 談談微信小程序開發中遇到的幾個問題 2022-05-25
- 微信小程序推出付費內購 你看清小程序本質了么? 2022-05-25
- 備受歡迎的微信小程序對餐飲行業有什么樣的作用和意義? 2022-05-25
- 中旅巴士微信小程序全新升級 來往粵港澳三地更便捷 2022-05-25
- 線下實體店微信小程序開發如何實現與線上的連接? 2022-05-25
- 微信小程序灰度實驗“智能推薦”,小程序將開啟一輪淘汰賽! 2022-05-25
- 微信小程序全面升級,給小程序創業者帶來了什么信號? 2022-05-25
- 微信小程序如何制作?開發流程是怎樣的? 2022-05-25