運用扁平化設計技巧創造極致用戶體驗
2022-06-17 分類: 用戶體驗
創新互聯編者按,運用扁平化設計技巧創造極致用戶體驗,呈現內容。
扁平化設計算是秉承了極簡主義理念的至親了——因為它將簡潔的思想融入至所有元素的設計。然而,要達成簡潔的扁平化設計依舊困難——即需要我們以相同的設計理念為目的,并創造出一套連貫的視覺與功能體驗。讓我們來了解下,你能夠通過扁平化設計為用戶做些什么呢?
隱形設計
刪除不必要的樣式
練習“隱形設計”最好的方式是做出不搶用戶注意力的設計創意。因為如果用戶每次都將注意力花費在你的設計上,勢必會減少他們沉浸在產品中的體驗。而你的目標則是要幫助用戶快速、輕松、準確地了解相應的操作與信息。所以,你的設計應該從視覺元素中剝離出來,并能暴露出產品的基本功能。

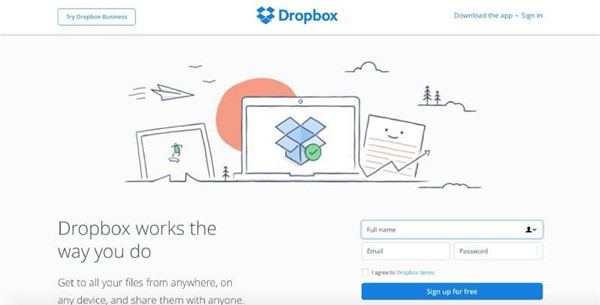
Dropbox 網站的扁平化設計僅聚焦于內容
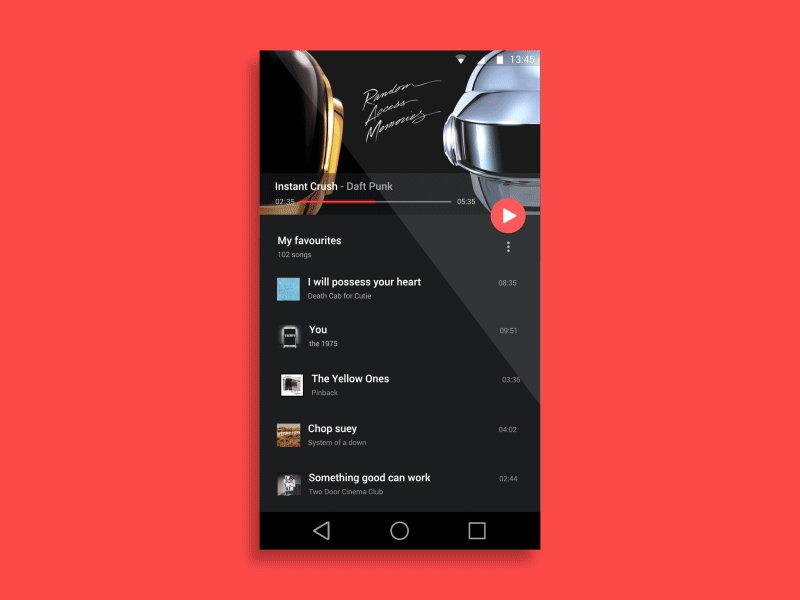
充滿活力的配色
配色是影響扁平化設計的主要因素
配色是扁平化設計的核心 —— 它可以詮釋你的網站頁面以及 APP 視圖的整體感覺。

示例:Rovane Durso
小貼士:
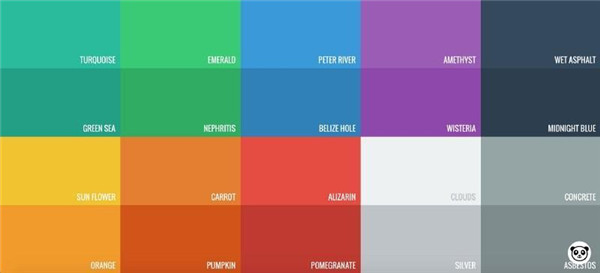
這是一個不錯的材料設計和扁平化 UI 配色指南。

當你選擇扁平化配色方案時,扁平化 UI 配色網能夠為你提供一個很棒的配色場所。建議你使用柔和不飽和的色調。因為它們更傾向為你的頁面增添藝術美感,而不會由于頁面過亮,讓讀者出現視覺疲勞。

柔和的配色會帶給你視覺上的愉悅,并且不會搶頁面中主要信息的注意力。示例:thehypeagency。針對柔和的背景,明亮的色彩可以起到突顯的作用。請注意,在以下示例中,我們將展示如何使用色彩突顯,營造出圖像從頁面彈出的效果。

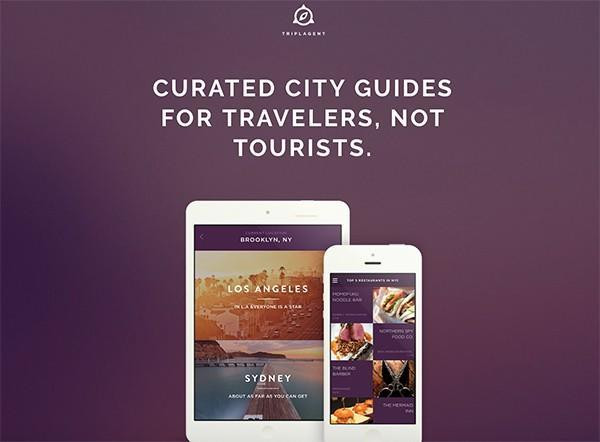
在深色的背景中,明亮色彩的圖片能夠起到引人注目的效果。示例:triplagent。確保 UI 中色彩的可接受性是實施良好視覺設計的一個非常重要的方面。測一測你的調色板,確保你有足夠的色彩對比。
注重字體排印
聚焦美學
字體可以告訴用戶在頁面中什么是最重要的,同時能讓你的設計具備更好的體驗。排版也應當盡量簡約,因為它能讓頁面更快地加載,易于用戶閱讀。極簡主義則更是如此。

簡單的字體傳達出自信和明晰。示例:Cienne。
小貼士:
可以考慮在擁有多變的簡單無襯線字體系列中,以及主要字體排印的網站上使用扁平化設計。
字體的調性應與整體設計方案相匹配。而針對簡單的設計,高度美化的字體可能看上去會有些奇怪。
動效
動效使扁平化設計更以用戶為中心
動效能夠良好的搭配扁平化的簡潔視覺效果。當用戶在你的網站或 APP 中進行交互時,他們可能會提出以下問題:
- 這里什么是最重要的?
- 我該如何了解接下來要做什么?
- 我該如何得知我已經完成了相應的任務?
像這樣的問題,可能會提醒你是時候使用動效來增強用戶體驗了。而動效能夠更好的感知用戶體驗并回答這些問題:
- 它能夠吸引用戶的注意力并告知用戶,如果他/她完成了點擊/手勢后會發生什么。
- 它可以幫助你在界面中定位用戶,并在視圖間提供重點的引導。
- 它提供了視覺反饋。
你可以通過過渡、動畫,乃至 3D 的紋理深度等多重形式來了解基于動效設計的相關元素。

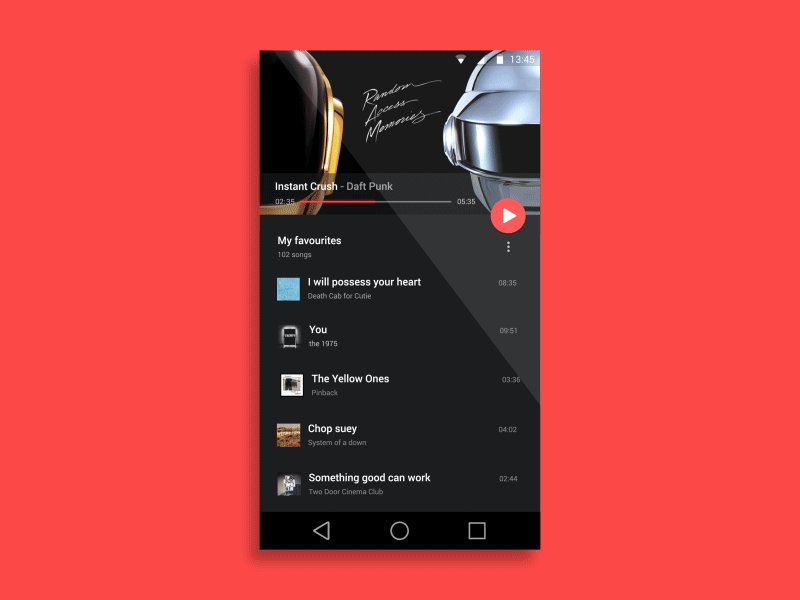
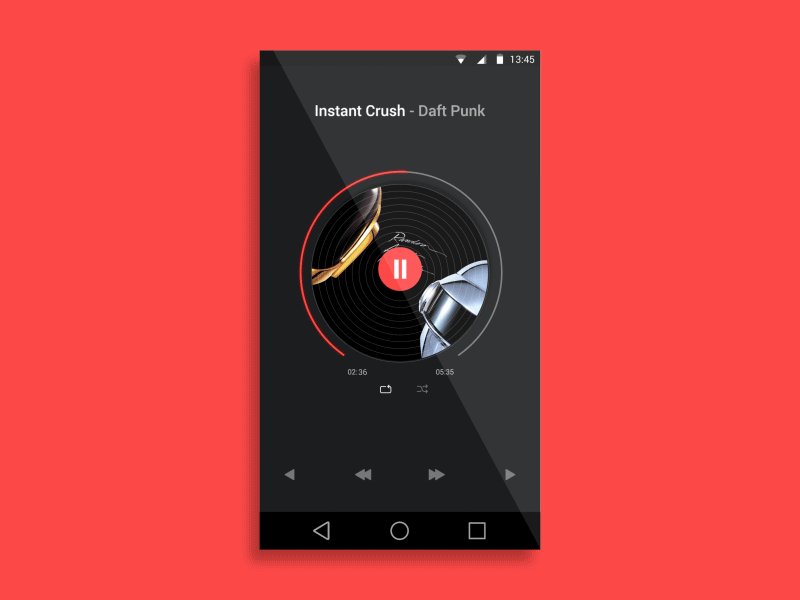
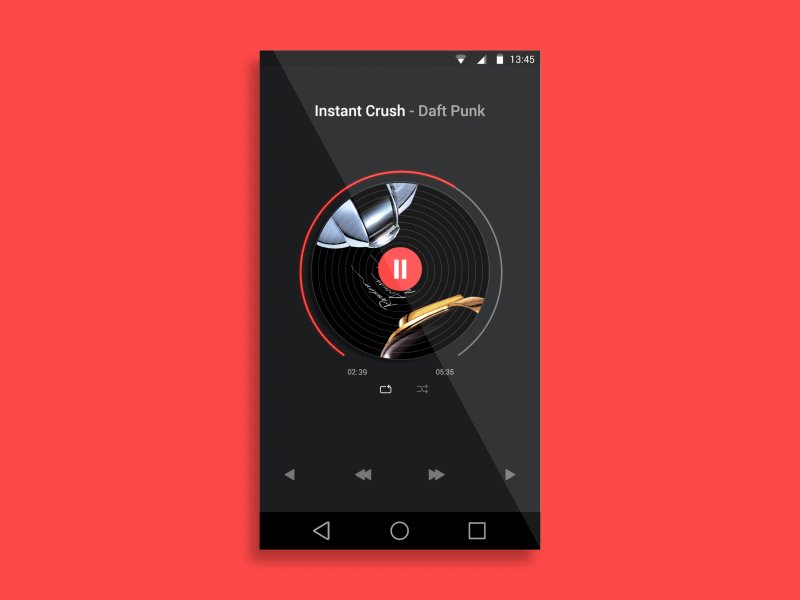
動效使我們能夠更好的互動交流,同時讓用戶更易于理解。示例:Anish Chandran
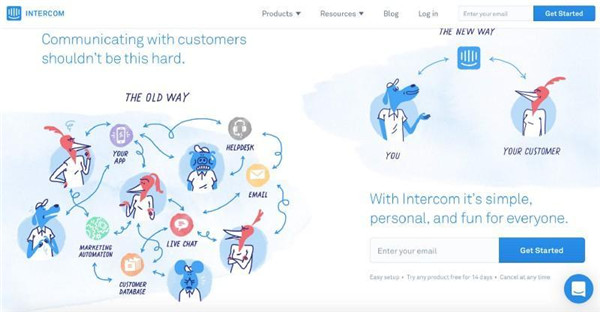
插圖
插圖讓扁平化設計的理念得以更廣闊的延伸
- 隨著扁平化設計風格逐步的分層,自然而然更多的插圖形態能夠融入其中。
- 圖片比文字更具有說服力,并讓體驗更加的順暢。
- 由于插圖更易于讓用戶理解,合理的制作便可達到信息有效傳遞的效果。

Intercom 網站使用了信息化插圖的形式進行展示,它會引導你聚焦到重要的信息上,而不會讓你忽略它。
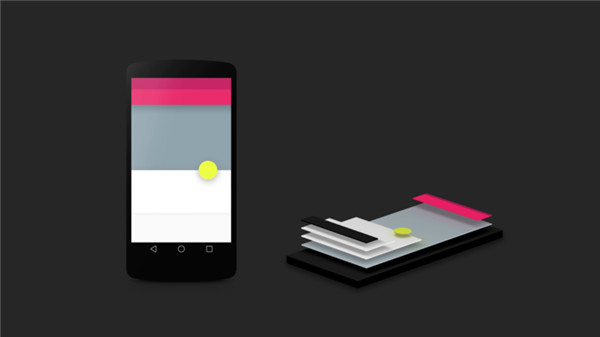
扁平化設計 2.0
交互體驗應當更加直觀,并且不需要任何額外的解釋
當你設計的扁平化 UI 是互動元素時,你將會面臨一個重要的問題。即用戶需要知道頁面中的哪些區域是純靜態內容,而哪些區域是可點擊的。目前,設計師們已經開始意識到這個問題。此,扁平化設計 2.0 的出現便是對扁平化設計的更成熟、均衡的解釋。扁平化設計 2.0 采取了極簡主義好的方面,并可與擬物化設計共同工作。扁平化設計 2.0 使用細微的陰影和邊緣效應來暗示產品中的可交互性。在界面上,陰影和漸變效果告訴了用戶哪些可以點擊,而哪些則不能。所以,用戶得以更好的理解。

用戶更容易通過陰影效果來了解元素的層次結構。示例:Google。在以下的示例中,你可以看到,如何在 CTA 按鈕的邊緣巧妙地利用細陰影來增加按鈕凸起的效果。

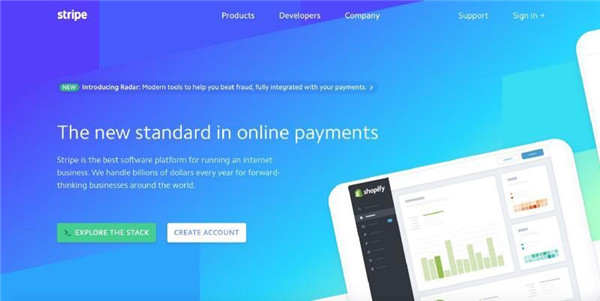
Stripe 主頁上的主要與次要 CTA 按鈕都是針對背景頁而制作的。由于扁平化設計的關鍵屬性使網站變得實用,并且美觀大方。它讓我們能更加貼近數字化設計的新模式,而其中的功能性與藝術感又能笙磬同音。
網站名稱:運用扁平化設計技巧創造極致用戶體驗
本文來源:http://newbst.com/news19/168519.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何每天為網站寫出一篇高質量原創文章 2022-06-17
- 優秀的用戶體驗要如何設計 2022-06-17
- 企業網站首頁該怎么布局能提升用戶體驗?可采用哪些優化技術? 2022-06-17
- 如何建設設計一個符合用戶體驗的網站? 2022-06-17
- 在成都做網站如何建設如何選擇資深建站公司? 2022-06-17
- 如何提高用戶體驗 2022-06-16
- 想要利用好零售類APP,沈陽APP開發提示用戶體驗很重要 2022-06-16
- 電商型網站設計如何提升用戶體驗? 2022-06-16
- 「用戶體驗設計」如何設計移動端的文本輸入框 2022-06-16
- 用戶界面和用戶體驗間的差異 2022-06-16
- 為設計加分:手把手教你做用戶體驗地圖 2022-06-15

- 「用戶體驗設計」表單中的勾選框和開關 2022-06-17
- 你不可不知道,與用戶體驗相關的五大新趨勢 2022-06-17
- 提升運營效率和優化用戶體驗成網站建設發展根本。 2022-06-16
- 『微信公眾號運營注意事項』微信公眾號里八大不能忍受的用戶體驗 2022-06-15
- 建設網站內鏈,提高用戶體驗,引誘百度蜘蛛的到來 2022-06-15
- 「用戶體驗設計」獲取用戶權限的正確方式 2022-06-14
- 不是交互好的產品就是好產品!大牛告訴你用戶體驗是什么? 2022-06-14
- 怎么樣在不影響用戶體驗的情況下增加關鍵詞密度呢,關鍵詞密度怎樣才能最優 2022-06-14