交互設計提升用戶體驗準則
2022-05-30 分類: 用戶體驗
交互設計并不是毫無依據(jù)的空泛臆想,想當然式的設計注定不能提供良好的用戶體驗。那么設計過程中應該遵循什么樣的原則呢?作者分享了交互設計中可以納入考慮的5個心理學原理,一起來看看。
某次下班偶遇一開發(fā),他問:“你們平常做的交互設計,有什么準則嗎?”我列舉了尼爾森十原則之類,卻遭到對方的進一步懷疑,似乎認為這不過是一些約定俗成的規(guī)矩,細究下來背后卻沒有什么站得住腳的道理。
當然不是這樣。這些交互設計準則背后,都有其依循的心理學原理,其中認知心理學應當占據(jù)了很大一部分。
所以借此機會,也整理了一下認知心理學中對交互設計有所啟發(fā)的一些知識點(參考《認知與設計——理解UI設計準則》一書)。包括:
中央凹與邊界視野——如何呈現(xiàn)信息以獲取注意力
格式塔原理——如何處理不同界面元素的關(guān)系
時間感知——如何讓應用具有高響應度
意識與無意識——別讓用戶思考!
記憶的局限——如何降低工作記憶負擔
1.中央凹與邊界視野——如何呈現(xiàn)信息以獲取注意力
原理
人眼主要通過視網(wǎng)膜成像。視網(wǎng)膜中的視錐細胞大約占據(jù)視網(wǎng)膜面積的1%,主要集中在中央凹中,在中央凹之外(稱為邊界視野)視錐細胞分布的密度很低。邊界視野主要分布的是視桿細胞,大約占據(jù)視網(wǎng)膜面積的99%。
中央凹處的成像最清晰、分辨率很高;而邊界視野分辨率極低,人眼在邊界視野基本處于“失明”狀態(tài),所見的東西差不多跟通過覆滿水霧的浴室門看東西的效果一樣。這是因為在中央凹處每個視錐細胞都與一個神經(jīng)節(jié)細胞相連,神經(jīng)節(jié)細胞是視覺信息處理和傳導的起點;而在邊界視野中,一個神經(jīng)節(jié)細胞會與多個視錐細胞和視桿細胞相連。雖然中央凹僅占視網(wǎng)膜面積的1%,但是大腦皮層中負責處理視覺信息的部分中有50%是用來接收來自中央凹的視覺輸入。
中央凹并不大,當用戶與電腦屏幕距離正常時,它在屏幕上只有1-2厘米的大小。中央凹成像的區(qū)域就是我們的眼睛的注視點,因此我們每個瞬間看到的景象都只有注視點是清晰的,其他區(qū)域非常模糊。但既然邊界視野的分辨率這么低,為什么我們會覺得自己所見的景象其實全都很清晰呢?這是因為我們的眼睛注視點會以每秒三次的速度快速跳動,有選擇性地對周圍環(huán)境進行注視,大腦再根據(jù)這些視覺輸入和我們已有的經(jīng)驗去填充視野的其他部分,讓我們能夠?qū)χ車h(huán)境形成一個足夠清晰的感知。
除此之外,在視網(wǎng)膜中還有一個叫做盲點的存在。盲點是眼球中視覺神經(jīng)和血管的出口,在這個地方?jīng)]有視錐細胞和視桿細胞,無法感知任何光源。也就是說當我們注視著一個地方時,周圍環(huán)境中會存在一個點使我們無法“看到 ”的,我們之所以無法感知是因為雙眼球的存在以及大腦的自動“腦補”。
邊界視野看東西很模糊,但是也有其不可替代的作用。它能夠發(fā)現(xiàn)周圍環(huán)境中的關(guān)鍵信息,一旦發(fā)現(xiàn)這種關(guān)鍵信息,它就會引導中央凹去仔細查看這個信息。邊界視野對運動的物體非常敏感,這是因為在進化過程中我們需要很快發(fā)現(xiàn)周圍運動的物體,它可能是可以吃的小動物、或者企圖吃掉我們的猛獸。所以我們常常會對邊界視野中的運動物體比較敏感,一旦發(fā)現(xiàn)我們幾乎會不由自主地看向它。邊界視野還有一個特殊能力就是能夠在黑暗環(huán)境下很好地工作——視錐細胞習慣高亮度,而視桿細胞更適應黑暗環(huán)境。所以在黑暗環(huán)境下不直接注視物體反而更能夠看清楚。
啟示
操作反饋和錯誤信息:
反饋信息盡量落在中央凹中。如果要對用戶當前的操作進行反饋,反饋信息與用戶當前的注視點不要超過1-2厘米,否則這些信息就會處于邊界視野,用戶很可能覺察不到。
邊界視野上的反饋信息必須足夠清晰,比如使用大字體、獨特的顏色,或者使用動效。想象一下把邊界視野都打上馬賽克的樣子,如果這時候提示信息仍然能夠吸引注意,我們才有理由認為用戶能夠看到。
邊界視野上的反饋信息要有統(tǒng)一且易識別的特點,比如使用用戶習慣的警示符號,或者標準的紅色字體表示錯誤。這些易于識別的特點讓用戶能夠輕易分辨出這是什么類型的信息。
必要時使用對話框。對話框中止了用戶當前的操作、要求用戶注意特定信息并作出響應。對話框要謹慎使用,因為會對用戶造成打擾,尤其是模態(tài)對話框。使用對話框還有另一個弊端就是用戶會有習慣化(habituation),即重復暴露在刺激環(huán)境中會導致對該刺激反應傾向降低——對話框的泛濫讓用戶對對話框非常不敏感,往往不看內(nèi)容就會直接關(guān)閉。
讓用戶更快找到信息:
頁面上的重點信息,可以通過顏色、字體、形狀等要素與其他信息做出差異化的顯示。用戶通過邊界視野的引導和注視點的跳動來在界面上尋找信息。如果要讓用戶更快找到所需的信息,就要讓這些信息在邊界視野上也足夠明顯。
如果信息很多并且無法預測用戶的目標(比如菜單欄、應用中心),就盡量通過圖標差異化地顯示每個選項。要讓每個圖標都容易辨認有點困難,比較好的方法是賦予每個圖標獨特的顏色和輪廓,不要太華麗也不要有過多的細節(jié)。
2.格式塔原理——如何處理不同界面元素的關(guān)系
我們獲得的視覺輸入是獨立的點、線和區(qū)域,而我們會在神經(jīng)系統(tǒng)層面上將這些信息知覺為整體的形狀和物體。
接近性原理:在位置上相互靠近的物體傾向于被感知為一組。
如iOS系統(tǒng)的設置,通過位置親疏關(guān)系來體現(xiàn)分組。

相似性原理:看起來相似的物體傾向于被感知為一組。
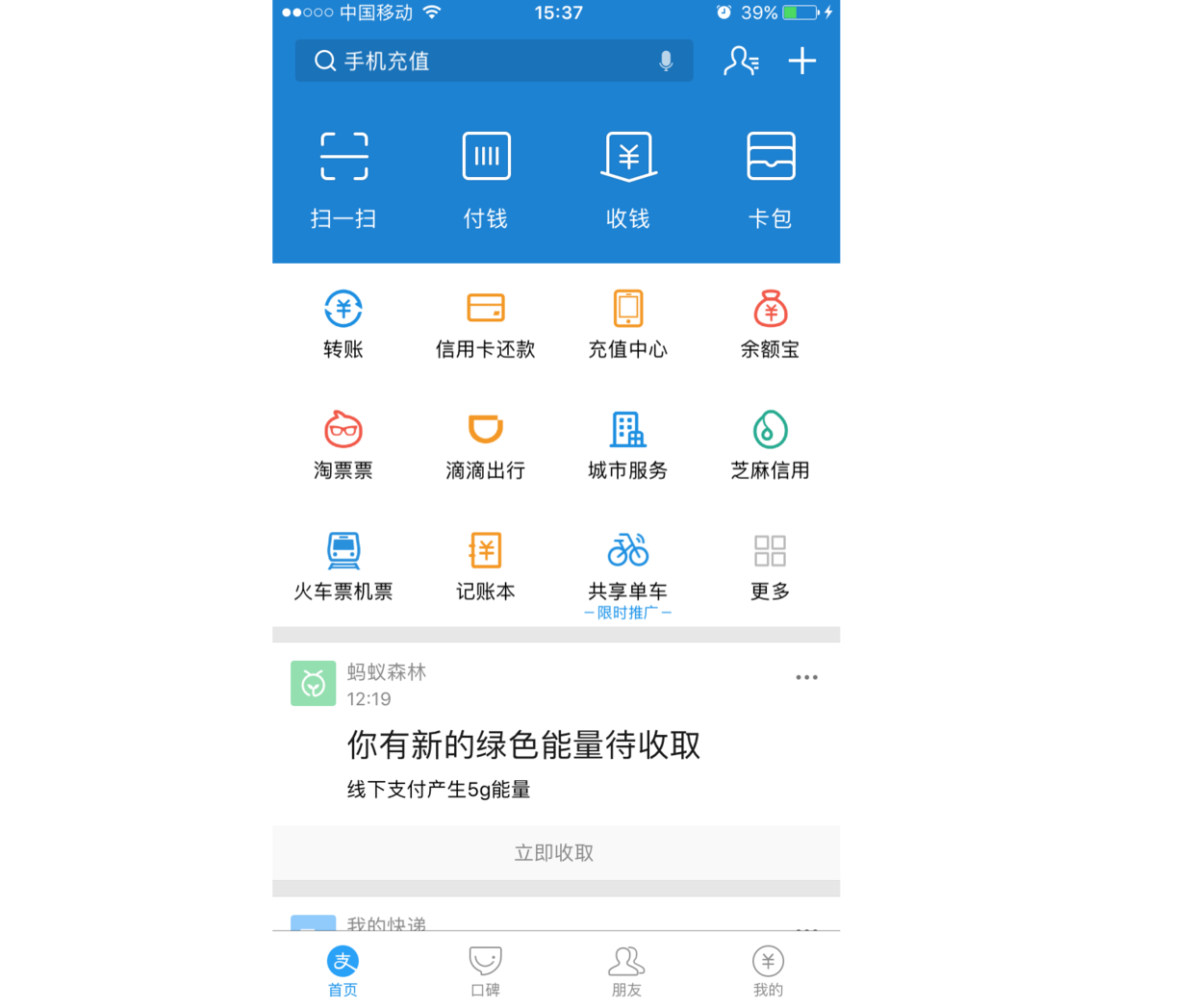
如支付寶首頁的元素雖然很多,但是根據(jù)相似性可以清晰地分為幾組。

連續(xù)性原理:我們傾向于將線條和形狀感知為連續(xù)的整體。
典型的例子是IBM的logo設計,我們并不把這些元素感知為獨立的橫線,而是感知為整體的字母。

交互上典型的例子是滑動條,如iOS的亮度調(diào)節(jié),我們不會把左右兩邊視為獨立的橫線,而是會在心中把它們連接起來,視為一個整體。

封閉性原理:與連續(xù)性原則相關(guān),我們傾向于將分散的元素感知為封閉的物體。
下圖是印象筆記PC與Mac端多選筆記的顯示效果,我們會將后面的線條視為一個封閉卡片(代表著一個筆記)的一部分,而不是視為獨立的非封閉圖形。

主體/背景原理:我們傾向于將元素區(qū)分為主體和背景,其中主體占據(jù)了我們主要的注意力。
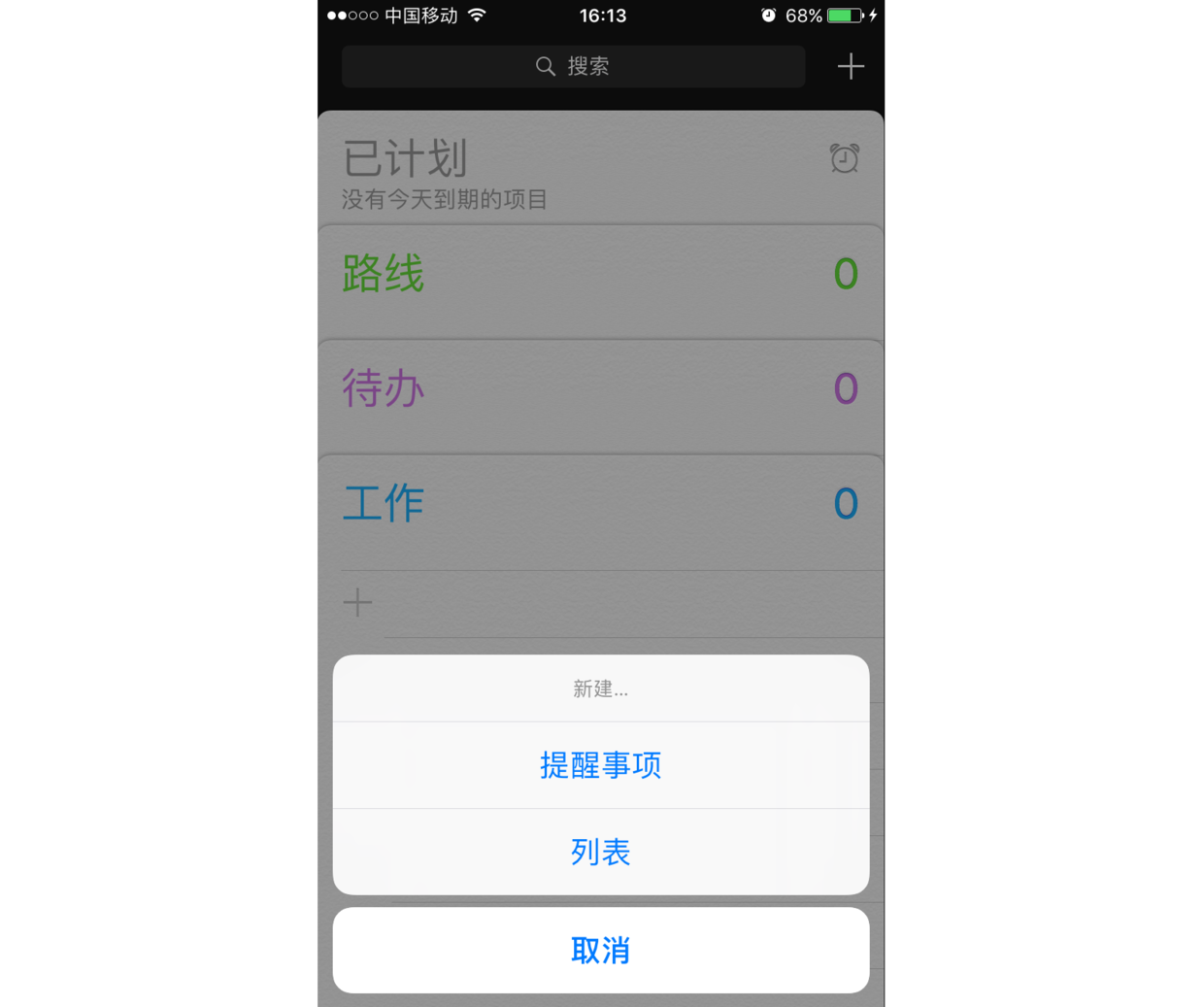
iOS系統(tǒng)的選項菜單、toast、對話框等都利用了這個原理,將用戶原本操作的界面作為背景,而將當前需要用戶去關(guān)注的信息作為前景。

共同命運原理:一起運動的物體傾向于被感知為一組或者彼此相關(guān)。
這比較多用于動效設計,通過不同元素的共同運動體現(xiàn)其親緣關(guān)系。

幾種格式塔原理之間并不是相互獨立的,在設計中往往需要綜合運用。
3.時間感知——如何讓應用具有高響應度
一個交互系統(tǒng)的響應度,即能否即使告知用戶當前的狀態(tài)而不需要他們無故等待,是影響用戶滿意度的最重要因素。
下面列出的是與人機交互有關(guān)的一些時間間隔,以及與之對應的認知原理:

除了讓系統(tǒng)反饋保持在要求的時延之內(nèi),還有一些提高響應度的tips:
進度條需要讓用戶感到系統(tǒng)正在運作、并且清楚進度和需要等待的時間,不要一直停在99%,也不要只顯示已完成而忽略未完成。
盡量不要在單位子任務內(nèi)發(fā)生延遲。上文提到用戶會將任務拆解為子任務,完成每個子任務期間用戶都是處于高度專注的狀態(tài),此時發(fā)生延遲影響較大。
如果加載需要長時間,先渲染出重要信息讓用戶看到。
利用空閑時間先做些事情,不要等待用戶發(fā)出指令后才開始慢吞吞地行動。
4.意識與無意識——別讓用戶思考
人腦可以認為是由三個部分組成:舊腦、中腦和新腦。舊腦主要由腦干組成,掌管著人的本能反應和身體的自動調(diào)節(jié)功能。中腦位于舊腦之上新腦之下,控制著情緒反應。新腦主要由大腦皮層組成,掌管著只有高級哺乳動物才具備的意識活動。
我們的思維可以分為兩種:由舊腦和中腦產(chǎn)生的無意識的、自動化的、情緒化的思維,稱為系統(tǒng)一;由新腦產(chǎn)生的有意識的、理性的思維,稱為系統(tǒng)二。系統(tǒng)一只會根據(jù)自己已知的東西做判斷,不在乎邏輯性和準確性,并且反應更加快速,它在大部分情況下都運作良好,因此也不需要系統(tǒng)二出馬。系統(tǒng)二掌管的是更加高級的認知能力,它往往在系統(tǒng)一無法做出合理反應、或者我們對反應結(jié)果的要求比較高的時候,才會親自出馬。系統(tǒng)二運作的成本較高,需要進行有意識的監(jiān)控并消耗有限的注意力資源,并且只能按照順序一件一件完成。相比之下系統(tǒng)一的運作就輕松得多,也允許“多線程”操作。
舉個栗子:當你早期刷牙時,打字時,開車時,都幾乎不需要費力去想如何完成這些事情。因為這些是你已經(jīng)習得的行為,只需要使用系統(tǒng)一就能夠完成,你甚至可以一邊唱著一首熟悉的歌曲,一邊給自己做早餐。但是,要用到系統(tǒng)二時,比如算一道數(shù)學題、背出你部門里30個人的名字、決定今天中午吃什么,我們就會開始覺得這些事情“有難度”,它需要消耗我們的認知資源。
這些知識給交互設計的啟發(fā)是,盡量讓用戶使用系統(tǒng)一就能夠完成操作,盡可能少消耗用戶的認知資源,這樣用戶會覺得系統(tǒng)很“易用”。
用戶已經(jīng)學會的操作可以用系統(tǒng)一輕松完成。因此在設計時盡量保持用戶已有的操作習慣,讓用戶使用以往的經(jīng)驗、而不需要重新學習,就能完成任務。
用戶對軟件系統(tǒng)存在很多圖式(即schema,是認知的基本單元,用于解釋感知、調(diào)節(jié)行為和存儲知識),所以他們往往根據(jù)對特定界面或控件的特定期望進行反應,而不仔細去看實際顯示在界面上的內(nèi)容。如果某個元素的設計符合用戶對按鈕的圖式,用戶就會認為它可以點擊;如果用戶的圖式中對話框的確定操作在右邊而取消操作在左邊,他可能在意識到你調(diào)換了操作位置之前就已經(jīng)完成了點擊。我們要減少消耗用戶的認知資源,就需要去了解、遵循用戶已有的圖式,以及在應用中建立穩(wěn)定的圖式,這也是為什么我們需要在設計中遵循一致性原則。
不要讓用戶去思考:A跟B的概念有什么區(qū)別?為什么沒有反應、我到底操作成功了沒?找不到刪除訂單的操作、它應該在哪里?這個東西選中后會有什么效果?用戶對這些事情想的越多,就說明系統(tǒng)越難用。用戶的注意力是有限的,應該盡量減少用戶對工具的注意,這樣他才能全神貫注去完成他的目標任務。
5.記憶的局限——如何降低工作記憶負擔
人的記憶分為短期記憶和長期記憶。短期記憶也稱工作記憶,是為了完成任務而臨時儲存的信息,一般保留幾分之一秒到幾秒。長期記憶是我們“記住”的東西,長期記憶包括但不等于“永久記憶”,保留時間也可能只有幾分鐘、幾天、幾年。
長期記憶對應著神經(jīng)系統(tǒng)的某個活動模式,參與該模式的神經(jīng)元通過突觸建立聯(lián)系,神經(jīng)元上的這種變化可能是長期的甚至是永久的。神經(jīng)活動模式可以被再次激活,這就是我們回憶的過程。神經(jīng)活動模式如果經(jīng)常被激活,其連結(jié)也會變得越來越穩(wěn)固,這就是為什么經(jīng)常復習有助于鞏固知識。
工作記憶是感覺、注意和長期記憶留存現(xiàn)象的組合。來自人體各個感覺器官的信息,會被短暫地存儲下來,其中一部分可以被注意到,進入到工作記憶中。長期記憶中的內(nèi)容也是工作記憶的候選來源。而注意機制負責對感覺和激活的長期記憶進行篩選,因此進入工作記憶中的信息都是我們“注意”到的部分,是屬于上一部分所述的系統(tǒng)二的工作。
我們一次只能注意一件事,如果你覺得你能同時注意兩件,那是因為你在兩件事之間快速地切換你的注意力。
工作記憶的容量有限,大約是4±1,即我們能夠同時記住的互不相關(guān)的東西的數(shù)量在3~5之間。此外,工作記憶還非常不穩(wěn)定,如果我們將注意轉(zhuǎn)移到新事物上,之前工作記憶中的內(nèi)容就可能遺失。
Tips:
避免使用模式,即避免同個操作在不同模式下有不同的效果。用戶常常會忘記當前處在哪個模式下,因此很容易犯錯。除非在使用模式時非常清晰地將模式標示出來。
讓用戶知道他使用的搜索詞是什么。“用戶居然會笨到忘記自己搜的是什么嗎?”了解了工作記憶的特點之后,也許我們會更能理解這種問題。
每個頁面應該只有一個行動召喚按鈕(Call To Action),避免干擾用戶注意。
提供操作提示和幫助時,不要一次呈現(xiàn)太多信息,用戶記不住。
層級低的導航更好用,因為用戶會忘記自己所處的位置。
分享名稱:交互設計提升用戶體驗準則
URL地址:http://newbst.com/news26/161376.html
網(wǎng)站建設、網(wǎng)絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡營銷seo公司;服務項目有用戶體驗等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 怎么做網(wǎng)頁設計提高用戶體驗粘度 2022-05-30
- 網(wǎng)站公司關(guān)注的用戶體驗有哪些? 2022-05-30
- 網(wǎng)站建設用戶體驗是什么? 2022-05-30
- 成都網(wǎng)站制作如何布局可以提高用戶體驗? 2022-05-30
- 創(chuàng)造令人愉悅的用戶體驗的五項設計技巧 2022-05-29
- 如何設計網(wǎng)站可以提高網(wǎng)站的用戶體驗 2022-05-29
- 用戶體驗設計引發(fā)的一點思考(下) 2022-05-29

- 東莞網(wǎng)站建設用戶體驗從哪些方面實現(xiàn) 2022-05-30
- 用戶體驗的要素與量化 2022-05-30
- 如何在網(wǎng)站建設中提升用戶體驗 2022-05-30
- 「用戶體驗設計」彈窗設計的5條基本原則 2022-05-30
- 「用戶體驗設計」色彩營銷背后的科學 2022-05-29
- 用戶體驗的習慣與去習慣化的區(qū)別 2022-05-29
- 這6種使用插畫的方法可以提升網(wǎng)站用戶體驗 2022-05-29
- 建設網(wǎng)站如何能提高用戶體驗 2022-05-29
- 網(wǎng)站建設中如何提升用戶體驗 2022-05-29
- 深圳網(wǎng)站建設公司:心理學家眼中的用戶體驗設計 2022-05-29
- 七種讓用戶抓狂的網(wǎng)站用戶體驗 為什么禁不了 2022-05-28
- 通過網(wǎng)站布局創(chuàng)造難忘的用戶體驗 2022-05-28