從零開始設計一款APP之Android設計規范
2022-08-31 分類: 網站建設
《從零開始設計一款App》系列文章共6部分,之前已經講了前5個部分,今天把設計規范部分也給大家科普下,趕緊來學習。U妹列了一個小小的目錄:基礎概念Android界面設計規范Android切圖標注安卓開發單位換算總結一.
基礎概念1. 什么是DPI?DPI(Dots Per
Inch):每英寸點數,表示指屏幕密度。是測量空間點密度的單位,最初應用于打印技術中,它表示每英寸能打印上的墨滴數量。較小的DPI會產生不清晰的圖片。后來DPI的概念也被應用到了計算機屏幕上,計算機屏幕一般采用PPI(Pixels
Per Inch)來表示一英寸屏幕上顯示的像素點的數量,現在DPI也被引入。
安裝Windows操作系統的電腦屏幕PPI的初始值是96,Mac的初始值是72,雖然這個值從80年代起就不是很準確了。
一般來說,非retina桌面(包括Mac)的PPI的取值區間在72-120之間,因為這個取值區間能夠確保你的作品在任何地方都能保持大致相同的比例。這里有一個應用實例:
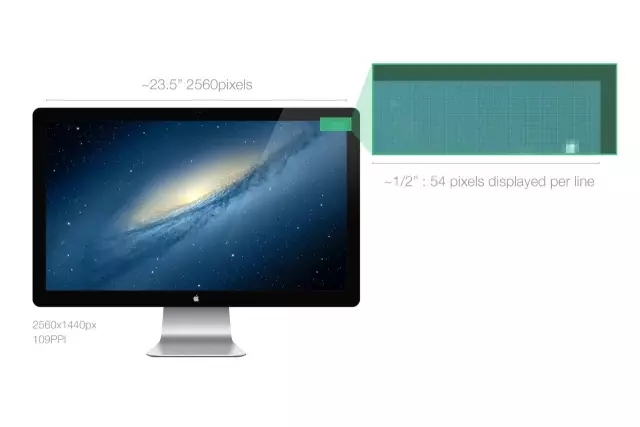
27寸Mac影院顯示屏的PPI是109,這表示在每英寸的屏幕上顯示了109個像素點。斜角長是25.7英寸(65cm),實際屏幕的寬度大概是23.5英寸,23.5109約等于2560,因此原始屏幕分辨率就是2560x1440px。
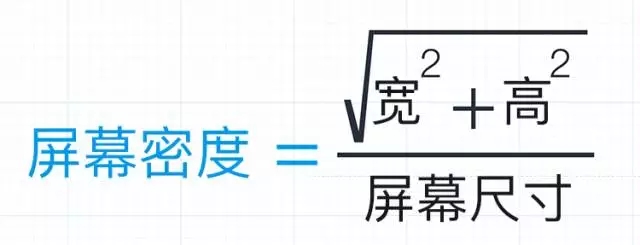
屏幕密度計算公式:
1080x1920px屏幕密度:
2. 什么是PPI?PPI(Pixels Per Inch):圖像分辨率;是每英寸圖像內有多少個像素點,分辨率的單位為ppi,通常叫做像素每英寸。圖像分辨率一般被用于ps中,用來改變圖像的清晰度。
二.Android界面設計規范1.
Android各設備屏幕密度安卓尺寸眾多,按每個屏幕去適配肯定是不現實的。所以為了解決這個問題,安卓手機屏幕有自己初始的固定密度,安卓會根據這些屏幕不同的密度自己進行適配。這一點內容掌握到能滿足自己設計工作需要就可以了……以下是Android的密度劃分以及代表的分辨率,這里你可以發現已經和設計稿尺寸和切圖輸出開始掛鉤了。安卓各屏幕密度
U妹來帶大家了解一下iPhone各設備的手機屏幕密度:iphone
4/4S/5/5S/SE/6/7≈320DPI2. Android開發單位DP和SPDP:安卓專用長度單位。以160
DPI屏幕為標注,則1DP=1PX計算公式:dp x dpi/160=px例:以720x1280px (320dpi)為例計算 1dp x
320 dpi/=2pxSP:安卓專用字體單位。以160 DPI屏幕為標注,則1SP=1PX計算公式:sp x
dpi/160=px例:以720x1280px (320dpi)為例計算 1sp x 320 dpi/=2px3.
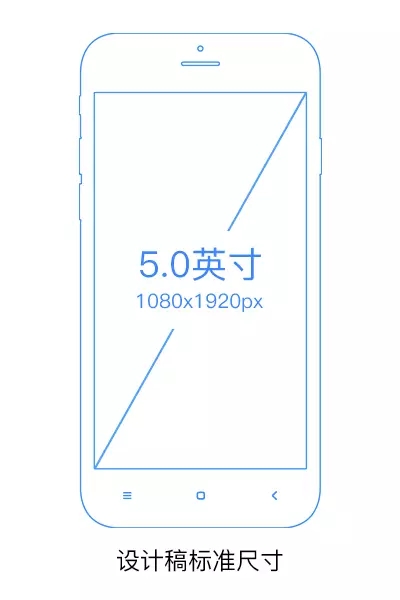
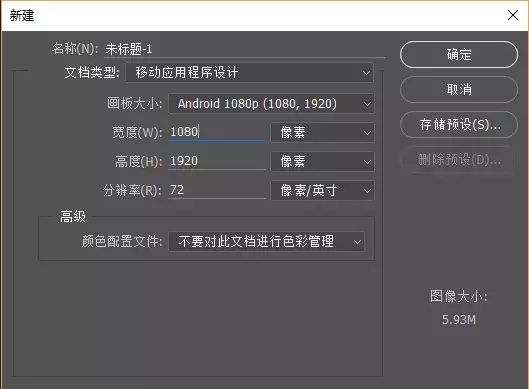
設計稿尺寸從目前市場主流設備尺寸來看,我們要用1080 x 1920 PX 來做安卓設計稿尺寸。
以1080x1920px作為設計稿標準尺寸的原由:①
從中間尺寸向上和向下適配的時候界面調整的幅度最小,最方便適配。② 大屏幕時代依然以小尺寸作為設計尺寸,會限制設計師的設計視角。③
用主流尺寸來做設計稿尺寸,極大的提高了視覺還原和其他機型適配。所以做安卓設計稿時請以1080x1920px來做設計稿(sketch用戶以540 x
960來做設計稿)

界面設計控件尺寸:
4. 安卓圖標尺寸
安卓的圖標相對iOS來說較少,我們只需提供以下幾個尺寸就可以了,但是需要提高2套,圓角和直角各一套,因為有的地方都會用到。512x512px、192x192px、144x144px、96x96px、72x72px、48x48px
因為安卓有很多的機型,不同屏幕密度的手機對應的icon大小也是不同的,所以U妹這里沒法給你給出相應的icon所被應用的位置。5.
安卓設計字體英文字體為 Roboto字體,中文字體為 思源黑體。在Android
5.0之后,使用的是思源黑體,字體文件有2個名稱,“source han sans”和“noto sans CJK”。
思源黑體是Adobe和Google領導開發的開源字體,支持繁簡日韓,有7種字體粗細。思源黑體字體下載地址,請戳這里:《免費下載!谷歌攜手ADOBE推出超好看的的思源宋體(7種字重)》6. 常見主流手機尺寸和分辨率
三.
Android切圖標注1.
標注設計稿時,使用px還是dp或sp?答:這個問題需要和安卓工程師溝通,推薦使用dp和sp進行標注(這里指的是在安卓設計稿的前提下)。但目前很多設計師對dp和sp這個單位并不理解,所以有些設計師提供安卓設計稿的時候依舊使用px進行標注,這一點去和你的搭檔工程師進行溝通,如果不影響他開發以及他能換算清楚的前提下,你可以考慮使用Px,但是我并不推薦。
這里要記住一點(你只需要記住能幫助你工作就可以):當屏幕密度為MDPI(160DPI)時,1dp=1px當屏幕密度為MDPI(160DPI)時,1sp=1px像素字號=屏幕密度/160
* sp字號
可以根據這個去算算設計稿中的像素字號標注為sp是多少,比如xHDPI下,36px的字標注為sp就是18sp,以此類推。按照不同的屏幕密度換算,也就是下圖所示的意思:
2.
你需要提供幾套切圖資源?答:理論狀態下,如果你想兼顧到目前還存在的各個機型,應該為不同的密度提供不同尺寸大小的切圖。但這無疑提升了巨大的工作量,而且還可能浪費很大的資源空間,實際上,很多機型已經不占有主流市場了,而且很多奇葩的分辨率也沒必要去考慮適配,所以,具體輸出幾套需要看公司的產品需求而定。通常我是這么干的:
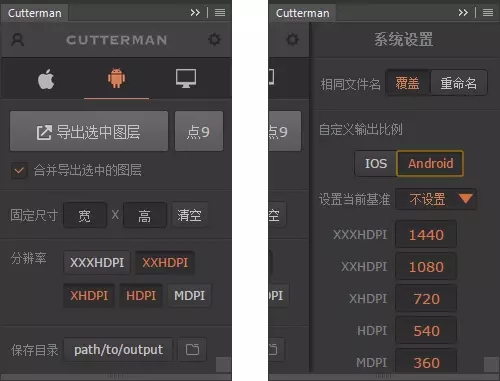
選取大尺寸提供一套切圖資源,交給開發工程師處理,適配到各個屏幕密度。這里要注意,這個“大尺寸”,指的并不是目前市面上Android手機出現過的大尺寸,而是指目前流行的主流機型中的大尺寸,這樣可節省很大的資源空間。關于大尺寸選取多少,你需要和你們的安卓工程師溝通,每個安卓工程師對這個問題的結論并不同。(我的安卓搭檔,讓我提供XXHDPI的切圖資源就好,我用的切圖工具是Cutterman,切圖一鍵搞定)3.
Android的切圖資源提供哪個尺寸給開發哥哥?答:iOS的切圖有@2x,@3x之分,那么Android的切圖根據dpi的不同,其實和iOS的類似,只不過是按照dpi來進行資源文件夾的命名,如下圖:
根據不同的分辨率進行切圖歸類,但是你看到了,如果切片特別多,提供5套切圖豈不是要累死了?一般情況下,我們只需要提供3套切圖資源就可以滿足安卓工程師的適配,分別是HDPI、XHDPI、 XXHDPI 3套切圖資源。
目前我使用的辦法就是只提供大尺寸的切圖,交給安卓工程師自己去縮放適配其他分辨率吧,所以和你的搭檔溝通一下。其實現在絕大多數公司限于人力物力的限制,沒有這么嚴格的工作方式,基本上就是一個文件夾,命名好了就提供給工程師了。
這里還是提醒各位,沒有固定的工作方式和方法,任何方式都是為了提升工作效率而進行的。4.
在做設計稿時我們遇到的最多問題①
用哪種尺寸做設計稿?iOS:用750x1334px來做設計稿。安卓:就目前的市場來看,XXHDPI屬于主流機型;這樣無論是標注,還是主流機型都能兼顧的到,所以推薦使用1080x1920px來做設計稿尺寸,這樣即使你標注的是px,工程師也可以很方便的進行換算。
②
如何用iOS的設計稿去適配安卓(劃重點啦)現在有一種情況現在非常普遍,那就是一稿兩用;設計師都是做iOS版本的設計稿,來適配安卓,現在要給安卓用,應該怎么辦?iPhone的屏幕密度已經達到xHDPI了,用750x1334px的尺寸做設計稿。實際上,750×1334的@3x的切圖資源正好是安卓XXhdpi(1080x1920px)的切圖資源;安卓開發用iOS的設計稿自己進行換算就可以了,前提是你必須和安卓工程師溝通。
另一種情況:你可以把750×1334的設計稿等比例調整尺寸到安卓1080×1920尺寸下,對各個控件進行微調,重新提供標注(用dp標注)。也就是說,你需要提供兩套標注,一套給iOS的標注,一套給Android的標注。③
大家可能還有一個問題,那就是我用cutterman切安卓圖片輸出的有drawable和mipmap 2個文件夾,到底將哪個給開發工程師呢?
答:以前用的開發工具,是只有drawable,
沒有mipmap的,后來新的開發工具里面才有mipmap這個文件夾,專門用來放png格式的圖片的,不過drawable里面還是可以放png圖片。所以現在我們給安卓工程師的切圖輸出文件只需給mipmap-前綴開頭的就好。四.
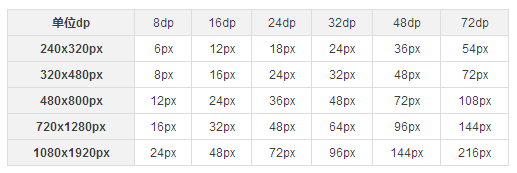
Android開發單位換算1. 安卓機型各種尺寸下的PX與DP、SP的對應關系
3. 距離單位DP與PX的對應關系
五.總結這里說的只是一種工作方法,好的工作方法才能自己事半功倍,在具體工作中也要靈活應用,一定要多和開發溝通交流,良好的溝通才是解決問題的唯一方法。
文章原始鏈接https://www.uisdc.com/android-design-guideline-in-app往期回顧:《從零開始做APP
系列之項目立項+預估時間篇》《從零開始做APP 系列之界面設計篇》《UI實戰教程!從零開始做APP
系列之切圖標注篇》《UI實戰教程!做設計稿前應該做哪些準備工作?》《從零開始設計一款APP之視覺還原+上線準備》
本文名稱:從零開始設計一款APP之Android設計規范
當前路徑:http://newbst.com/news7/194307.html
成都網站建設公司_創新互聯,為您提供用戶體驗、面包屑導航、自適應網站、微信小程序、響應式網站、關鍵詞優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 路徑優化要從何做起 2022-08-31
- 成都pc端網頁設計要運用美學知識 2022-08-31
- 加頁怎么用?有了這六招,逼死對手不是夢 2022-08-31
- 網站運營之品牌營銷文案寫作技巧 2022-08-31
- 制作手機網站先從小事入手 2022-08-31
- 公眾號的價值體現在何處? 2022-08-31
- 互聯網是座新圍城? 2022-08-31

- 當下新媒體廣告有哪些常見的形式? 2022-08-31
- 營銷型企業網站關鍵詞排名突然下降? 2022-08-31
- 微網站是怎么建設的?好的微站公司微網站如何制作? 2022-08-31
- 容易被黑客攻擊的五種常見網站類型 2022-08-31
- 網站為什么做SEO優化?對企業網絡營銷有什么幫助? 2022-08-31
- 建設網站前需要做什么準備? 2022-08-31
- 建設網站服務的優劣判定標準有哪些 2022-08-31
- 企業建設一個營銷型網站的具體流程是什么? 2022-08-31
- 網頁設計風格如何確定 2022-08-31
- 其實網絡營銷就是萬變不離其宗,為什么呢? 2022-08-31
- 怎么做微博營銷呢?你會嗎? 2022-08-31
- 網絡營銷三大難題—創新互聯為您解決 2022-08-31